前言
之前我们学习完了JavaScript的基础语法,下面我们就来看一下JavaScript的一些DOM和BOM方面的操作吧
DOM是操控页面结构,BOM是操控浏览器界面的
api是什么呢?就是提供的一些方法和属性,是一些工具
webapi就是我们刚才提到的BOM和DOM都是帮助我们程序员完成某些功能的工具
DOM文档对象模型
DOM的全称就是Document Object Model,就是文档对象模型
D:文档,文档就是当前的整个网页页面
O:元素,对象,html的各种类型的标签,就是一个元素,比如说 body元素,div元素
节点:一些文本内容,注释内容等
上面就是整个DOM的结构,最上面是D,标签是Element,节点是文档等
获取元素
和css一样,我们要是想要对元素操作,还是需要先获取到它才行,我们这里就推荐两个工具,一个是QuerySelector,一个是QuerySelectorAll
QuerySelector
是对单独一个元素进行选择,如果有多个符合要求的元素,就返回第一个出现的。
格式:
<script>
//elem表示选中的是一个元素
//document表示从当前的根目录上面寻找,可以指定为任意的对象
//querySelector表示选择器,选中第一个出现的元素
//里面的参数是一个字符串,表示一个选择器
let elem=document.querySelectorAll('div')
//控制台可以将选中的元素打印出来,方便查看
console.log(elem);
</script>

另外,关于字符串选择器,必须是合法的有效的选择器,才可以成功识别.
所以就有下方关于不同选择器的一些规定
- .box 表示类选择器,选择box类
- #100 表示id选择器,选择id为100的元素
- ‘选择器1’ ‘选择器2’ ‘选择器3’ 表示逐层深入的选择器(忘记名字了orz)
<div class="total">
<div class="parent">
<div class="circle">
<a href="3333">我的简历</a>
</div>
<div class="circle">
<a href="3333">我的网页</a>
</div>
<div class="circle">
<a href="3333">我的网页</a>
</div>
</div>
<div class="picture" onclick="alert('这是一个图片')">逆光之影</div>
</div>
<!-- 打印输入框 -->
<!-- <script src="hello.js"></script>
<script>console.log('hello world')</script> -->
<script>
//elem表示选中的是一个元素
//document表示从当前的根目录上面寻找,可以指定为任意的对象
//querySelector表示选择器,选中第一个出现的元素
//里面的参数是一个字符串,表示一个选择器
let elem=document.querySelector('.total .parent .circle')
//控制台可以将选中的元素打印出来,方便查看
console.log(elem);
</script>
上面就是使用到了类选择器和子选择器,选出circle类,因为circle有多个,所以只显示第一个:
QuerySelectorAll
是选择所有指定的标签,不是只选一个了
还是以上面的为例:
只是改为了QuerySelectorAll,
let elem=document.querySelectorAll('.total .parent .circle')

我们看到,这回不是只打印第一个circle了,而是打印所有的circle,
同时我们也观察到**NodeList,这是一个伪数组,**将他看为数组即可
事件
因为JavaScript比前面的html和css都要高级一点,就是使用它就可以完成用户和服务器间的互动.
就是用户干了什么,浏览器就会根据用户的操作来返回相应的操作.
这个事情就是事件
事件的三要素
- 事件源:触发了那个元素
- 事件类型:对事件源做了什么操作,是点击,是滑动,是选中,是悬浮…
- 事件处理函数:对这个事件做出相应的操作,一般是一个回调函数
具体例子
<script>
let elem=document.querySelector('.welcom')//先选出来事件源
//如果事件类型是onclick的话
//就做出下面的函数回应
elem.onclick=function (){
alert('hello')
}
</script>
这个也叫做回调函数:
为什么叫做回调函数,正是因为当我们触发点击的时候,我们程序员不会手动的进行函数的调用进行回应,而是浏览器自动的调用这个函数,不需要我们动手,所以就叫做回调函数
操作元素
和我们的css一样,JavaScript都可以对元素的外观进行一系列的改变,进行一系列的美化,现在我们就来看看相比于css来说,JavaScript到底有什么强大的功能吧
获取和修改元素内容innerHTML
这里我们想要达到修改和获取元素的内容的效果,那么下面两个属性是不可少的:
innerText和innerHTML
//只是对文本内容进行操作的innerText
element.innerText=操作
//对整个html内容进行操作的innerHTML
element.innerHTML=操作
我们可以清楚的知道,还是innerHTML所操作的范围广.所以我们大多数还是使用innerHTML最好
获取元素内容
直接获取元素,然后调用innerHTML方法即可
<script>
let button=document.querySelector('button')
console.log(button.innerHTML);
</script>
修改元素内容
看下面的一个事件,点击一个按钮,就将test文本变为一个文本框:
<button>点我换成输入框</button>
<div class="test">test</div>
<script>
let button=document.querySelector('button');
button.onclick=function(){
//得先选中test才可以,使用innerHTML
let test=document.querySelector('.test')
test.innerHTML='<input type="text">'
}
</script>
这里.,我们主要用到的就是test文本的innerHTML属性.需要注意的是,我们还是要先使用QuerySelector获取到test元素才可以,调用innerHTML对它进行更改.
还有一点就是innerHTML可以插入一个特定的html语句,不局限于文本
加减小游戏
为了让大家对获取元素的内容有更好的理解,我们就来看一下下面这个实现加和减的一个小游戏
如果按加号,就会让上面的数字加一,如果按减号,就会让上面的数字减一
上面的这个就是取上面这个数组的内容,然后进行修改
修改数字,就体现了修改div元素的这个数字的现象
<div class="parent">
<div class="number">0</div>
<div class="control">
<button id="left">+</button>
<button id="right">-</button>
</div>
</div>
<script>
let left=document.querySelector('#left');
left.onclick=function(){
//将number选中
let number=document.querySelector('.number');
//获取里面的内容
let a=number.innerHTML;
//将内容加一
let res=parseInt(a)+1;
//将加一后的写回到number中
number.innerHTML=res;
}
let right=document.querySelector('#right');
right.onclick=function(){
//将number选中
let number=document.querySelector('.number');
//获取里面的内容
let a=number.innerHTML;
//将内容减一
let res=parseInt(a)-1;
//将减一后的写回到number中
number.innerHTML=res;
}
</script>
修改元素的属性
我们还可以对元素的属性进行修改.上面的仅仅是修改的元素的内容,但是修改属性也是和内容差不多的
具体的例子请看:
<img src="../image/male.png" alt="male" title="一个男孩子">
<script>
let elem=document.querySelector('img');
elem.onclick=function(){
if(elem.alt=='male'){
elem.src='../image/female.png';
elem.title='一个女孩子'
elem.alt='famale'
}else{
elem.src='../image/male.png';
elem.title='一个男孩子'
elem.alt='male'
}
}
</script>
点击图片就可以修改img的src,title,alt属性
我们可以看到,JavaScript和html元素是互相关联的,JavaScript可以对元素的属性进行一系列的修改
修改表单的元素属性
上面是对一般的元素进行修改,同时对于那些input标签的一些属性,我们也是可以进行修改的
表单常用的属性有哪些呢?
- value value属性一般表示元素的文字
- checked 单选框,复选框的时候,默认选哪一个
- select 下拉框的时候默认是什么
- type 该属性表示是什么类型的表单,是表格,是按钮,是选择框等等
播放暂停小游戏
我们通过对input标签的value属性,就可以获得或者修改该属性了
<input class="play" type="button" value="播放">
<script>
let elem2=document.querySelector('input');
elem2.onclick=function(){
if(elem2.value=='播放')
elem2.value='暂停'
else
elem2.value='播放'
}
</script>
 点击一下这个就可以改变内容了
点击一下这个就可以改变内容了
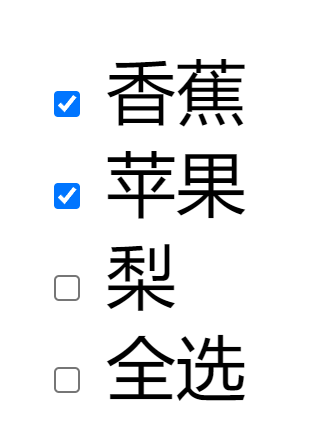
全选的实现
现在我们也来看一些很常见的一个功能,就是全选.其实也是通过我们的JavaScript通过对元素属性checked来进行实现的.现在我们就来看一下怎么来进行选择吧!
对于全选,我们有下面的两个点需要注意:
- 当全选中的时候,所有的元素都被选中.当没有全选中的时候,所有的元素都没有选中
- 当所有的元素都被选中了,那么全选也就选中;当没有选中所有的,全选就没有生效
<div class="select">
<h3>请选择你喜欢的水果</h3>
<input type="checkbox" class="oneOf" style="zoom:200%;"id="1"><label for="1">香蕉</label><br>
<input type="checkbox" class="oneOf"style="zoom:200%;"id="2"><label for="2">苹果</label><br>
<input type="checkbox" class="oneOf"style="zoom:200%;"id="3"><label for="3">梨</label><br>
<input type="checkbox" class="all" style="zoom:200%;"id="4"><label for="4">全选</label><br>
</div>
<script>
let all=document.querySelector('.all');
let oneOf=document.querySelectorAll('.oneOf');
// 选中全选的时候就将上面的全部选中
all.onclick=function(){
for(let i=0;i<oneOf.length;i++){
oneOf[i].checked=all.checked;//和全选的标识符一样
}
}
//对oneOF进行操作的时候也要对all更改
for(let i=0;i<oneOf.length;i++){
oneOf[i].onclick=function(){
all.checked=isAllorNot(oneOf);
}
}
function isAllorNot(oneOf){
for(let i=0;i<oneOf.length;i++){
//有一个没有选中,就返回false
if(!oneOf[i].checked)
return false;
}
return true;
}
</script>

修改样式属性
这个就是修改css中使用的一些属性,比如说什么background-color,font-size之类的,这个就是表明对于css和JavaScript之间是互通的,可以通过JavaScript对css所修饰的属性样式进行修改
但是有一点需要注意:那就是css支持的脊柱命名法,而JavaScript支持的是驼峰命名法.并且它是不支持脊柱命名法的
所以为了使上面的两个语言可以进行关联:
就将css中的关键字的名字,在JavaScript中可以表示为驼峰
比如说font-size fontSize,background-color backgroundColor
行内样式操作.style
就是对于那些css修饰语句-----style都是嵌套在元素的自身属性内部的,就是叫做行内样式.
对于一些较少的元素,我们可以通过一行一行的对样式进行修改
<!-- 修改行内样式属性--------实现点击放大 -->
<script>
let elem=document.querySelector('.welcom');
elem.onclick=function(){
let size=elem.style.fontSize;//20px
let number=parseInt(size);//由20px转化为20
number+=10;//20+10
elem.style.fontSize=number+'px';//再从数字变为字符串
}
</script>
类名样式操作.className
但是我们要修改的样式很多的时候,就可以考虑使用类名样式操作了
下面我们就以一键换肤来进行演示一下
<script>
let elem2=document.querySelector('button');
elem2.onclick=function(){
let all=document.querySelector('div');
console.log(all.className);
if(all.className.indexOf('light')!=-1){
all.className='all dark';
}else
all.className='all light'
}
</script>
.all {
width: 100%;
height: 100%;
}
.light {
background-color: darkkhaki;
font-family:宋体;
}
.dark {
background-color: rgb(139, 236, 168);
font-family:楷体;
}
我们可以看到,这里使用了一个至关重要的关键字className,
对于想要更改样式的时候,就更改className的值就可以了
操作节点
上面我们仅仅是对元素的样式做出了一些改变,但是JavaScript还可以创建出元素,删除元素.
和我们手动的添加html元素一样,JavaScript也可以进行添加和删除
新增节点
新增一个节点有下面两个步骤
- 创建出一个节点
- 将节点连接到dom数上
创建出一个节点
具体格式:
let elem=document.createElement(标签)
连接节点
有两种方式,
第一种方式,放在父节点的最后:
父节点.append(子节点)
<script>
// 创建一个元素
let elem3=document.createElement('input');
elem3.type='text';
elem3.class='inputValue';
//先选中父亲节点
let parent=document.querySelector('.up');
//将节点插入到up的最后
parent.append(elem3);
</script>
第二种方式:放在指定节点的前面
父节点.insertBefore(新节点,指定的节点)
<script>
// 创建一个元素
let elem3=document.createElement('input');
elem3.type='text';
elem3.class='inputValue';
//将节点插入到button节点的前面
let parent=document.querySelector('.up');
parent.insertBefore(elem3,parent.children[0]);
</script>
删除节点
<!-- 测试删除节点 -->
<script>
let parent3=document.querySelector('.up');
let img=document.querySelector('img');
parent3.removeChild(img);
</script>
删除节点之后,只是在DOM中将节点删除,但是还是存在者img对象的.直到没有人引用它,它就会被垃圾回收了
小应用
上面我们学会了对元素的内容和属性进行了操作,以及学会了操作节点,元素,下面我们就实战演练一下吧
猜数字
<!-- 猜数字游戏 -->
<div class="guessGame">
<button id="reset">点我,重新开一局</button>
<br>
请输入你猜的数字:<input type="text" id="number">
<button id="guess">猜</button>
<br>
你已经猜的次数:<span id="count">0</span>
<br>
猜的结果:<span id="result"></span>
</div>
<script>
//1 先将几个元素获取到
let resetButton=document.querySelector('#reset');
let guessButton=document.querySelector('#guess');
let inputNumber=document.querySelector('#number');
let result=document.querySelector('#result');
let countTimes=document.querySelector('#count');
//2 生成一个随机数和比较的次数
let random=Math.floor((Math.random()*100+1));
let count=0;
//3 点击猜按钮的时候,进行比较
guessButton.onclick=function(){
//1 先让count加一
count++;
countTimes.innerHTML=count;
//2 先获取到inputNumber中的数字
let number=parseInt(inputNumber.value);
if(number==random){
result.innerHTML='猜对了'
result.style.color='red'
}else if(number>random){
result.innerHTML='猜大了'
result.style.color='green'
}else{
result.innerHTML='猜小了'
result.style.color='blue'
}
}
//4 点击按钮,重新一局
resetButton.onclick=function(){
//1 生成新的随机数
random=Math.floor((Math.random()*100+1));
//2 count变为0
count=0;
countTimes.innerHTML=count;
//3 输入框为空
inputNumber.value='';//!!!修改表单的内容要用value
//4 结果为空
result.innerHTML='';
}
</script>

上面我们有一个功能就是重新来一句,上面我们的代码是通过手动的将所有的元素全部归零来完成的.
但是,还有一个更加简单的操作,那就是使用刷新.
在JavaScript中刷新就是相当于重启,会将JavaScript中所有的元素都清零并回收.这样就起到了刷新的效果
location.reload();
这里我们使用location这个全局变量.
location和document一样,都是浏览器提供的全局变量
document改变DOM机构.
location控制浏览器跳转 属于BOM api