更新中 …
先决条件
- 安装油猴插件。
- 了解基本的 js 语言知识。
配置本地开发环境【可选】
- 油猴支持在它提供的网页编辑器中进行开发,但我一般喜欢用 vscode 等本地的 ide 进行开发,油猴插件支持访问本地文件,来进行本地开发,下面就来配置一下如何在本地进行开发,如果不需要此步骤的同志,可以跳过。
- 首先在扩展程序中找到 Tampermonkey,并点击进入详情。

- 打开允许访问文件网址选项。

- 此时,我们在本地文件中创建一个 js 文件,如:
D:\code\font_end\practice\monkey\example\demo.js。并在此文件中编辑一个简单的代码。
(function () {
console.log("天行健,君子以自强不息!!!")
})();
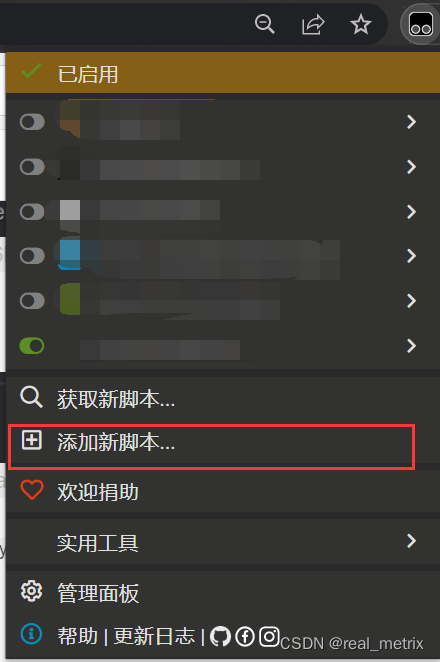
- 右击顶部工具栏中的油猴插件图标,在弹出的操作框中选择添加新脚本。

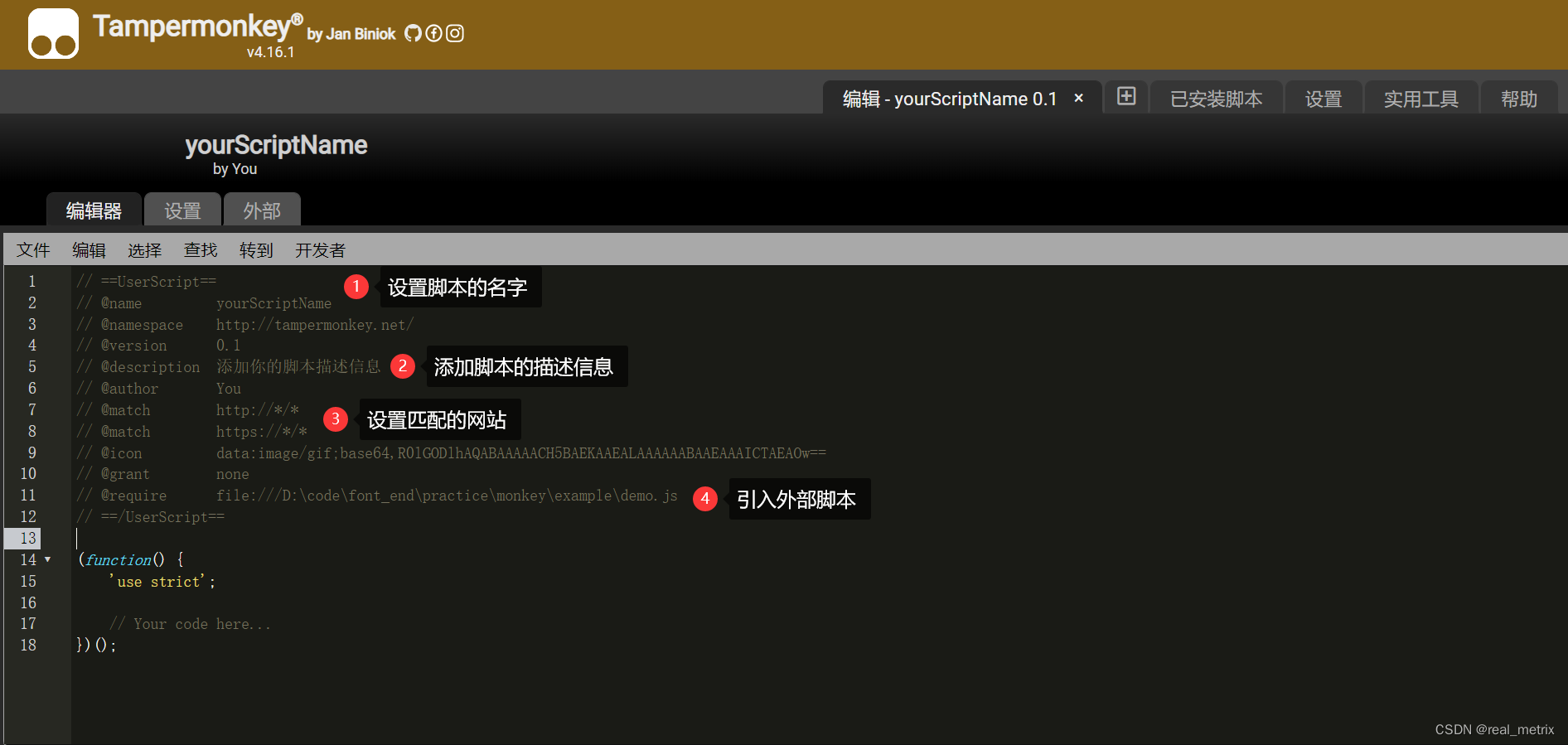
- 之后你将进入一个编辑页面,我们来看看在这个编辑页面中一些基本的知识点。

这里重要的点有两个,一个是设置匹配的网站,默认的初始生成的代码中,没有对 https 的网址进行匹配,仅对 http 网址进行了匹配,所以要自己添加。
第二个就是通过 @require 标签来添加你本地的文件地址,这样当你在本地进行开发的代码,就可以直接在对应的网站上执行了。
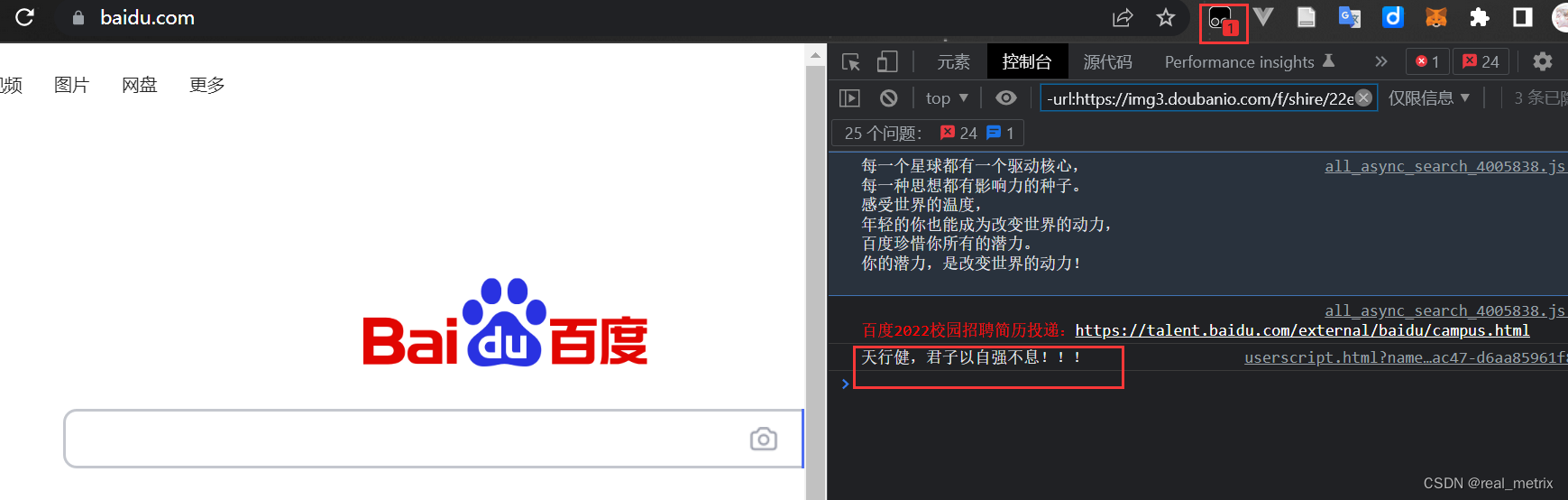
- 随便打开一个网站,如
https://www.baidu.com(百度),打开它的控制台,我们就发现脚本已经执行了,并且油猴插件会显示正在执行的脚本。

【注】可以看到在网页编辑页面有一个 UserScript 包裹的部分,里面包含了如@name,@namespace等,这些称之为用户脚本标签,你可以在官方文档中查看所有的标签。
常见标签简析
@connect
当用户使用 GM_xmlhttpRequest 请求远程数据的时候,需要使用 connect 指定允许访问的域名,支持域名、子域名、IP地址以及*通配符。
它的语法如下:// @connect <value>。value 通常是不带顶级域名的子域名,如 baidu.com。具体的 value 还可以有其它的值,你可以访问这个链接。
另外将 @connect * 添加到脚本中。通过这样做,Tampermonkey 仍会询问用户是否允许下一次连接到未提及的域,但还会提供“始终允许所有域”按钮。如果用户单击此按钮,则将自动允许所有未来的请求。
@grant
该标签的作用是可以调用油猴本身提供的一些 API 与浏览器互动,突破本身的一些安全策略。比如该标签可以调用 GM_* 函数,来获取一些应用程序接口,又或者如果要进行跨域,可以使用 GM_xmlhttpRequest 函数。
@include
脚本可以运行的页面。允许多个标签实例(即允许匹配多个网址)。特别的是 @match 标签的作用和它几乎类似,但有更加严格的语法。推荐使用 @match 标签。
// 示例
// @include http://www.tampermonkey.net/*
// @include http://*
// @include https://*
// @include /^https:\/\/www\.tampermonkey\.net\/.*$/ // @include *
@require
指向在脚本本身(编辑页面中的脚本)开始运行之前加载和执行的 JavaScript 文件。我们可以利用该标签引入诸如 jQuery 这样的第三方库或者关联本地文件进行开发。
示例:// @require https://code.jquery.com/jquery-2.1.4.min.js。
常见应用程序接口简析
GM_xmlhttpRequest
该函数提供了进行 xmlhttpRequest 请求的功能。如果你要使用该函数,则务必对 @connect 标签进行设置。