html页面中文本框的光标控制
本文将介绍几项html页面设计实用技术:1、打开HTML页面时光标自动定位在某个文本框中;2、多个文本框之间的跳转一般需要点击鼠标或者按tab键,如何用回车键来代替;3、如何清空文本框中的内容。
1、打开HTML页面时光标自动定位在某个文本框中
HTML5的“autofocus”属性可以直接完成,如:
<input type="text" id="txt1" autofocus="autofocus">
使用title属性设置需要显示的提示语句,如:
<button type="button" οnclick="myFunction()" title="将上面输入的值合计">合计</button>
完整例子源码如下:
<!DOCTYPE html>
<html>
<head>
<title>标题</title>
<script>
function myFunction() {
let i=parseFloat(document.getElementById("txt1").value)+
parseFloat(document.getElementById("txt2").value)+
parseFloat(document.getElementById("txt3").value);
alert("合计:" +i)
}
</script>
</head>
<body>
<form>
<p>请留意,页面中文本框的光标控制:打开页面时将光标定位在第一个文本框,tab键跳转文本框</p>
<input type="text" id="txt1" autofocus="autofocus">
<input type="text" id="txt2" >
<input type="text" id="txt3" >
<br>
<button type="button" onclick="myFunction()" title="将上面输入的值合计">合计</button>
</form>
</body>
</html>
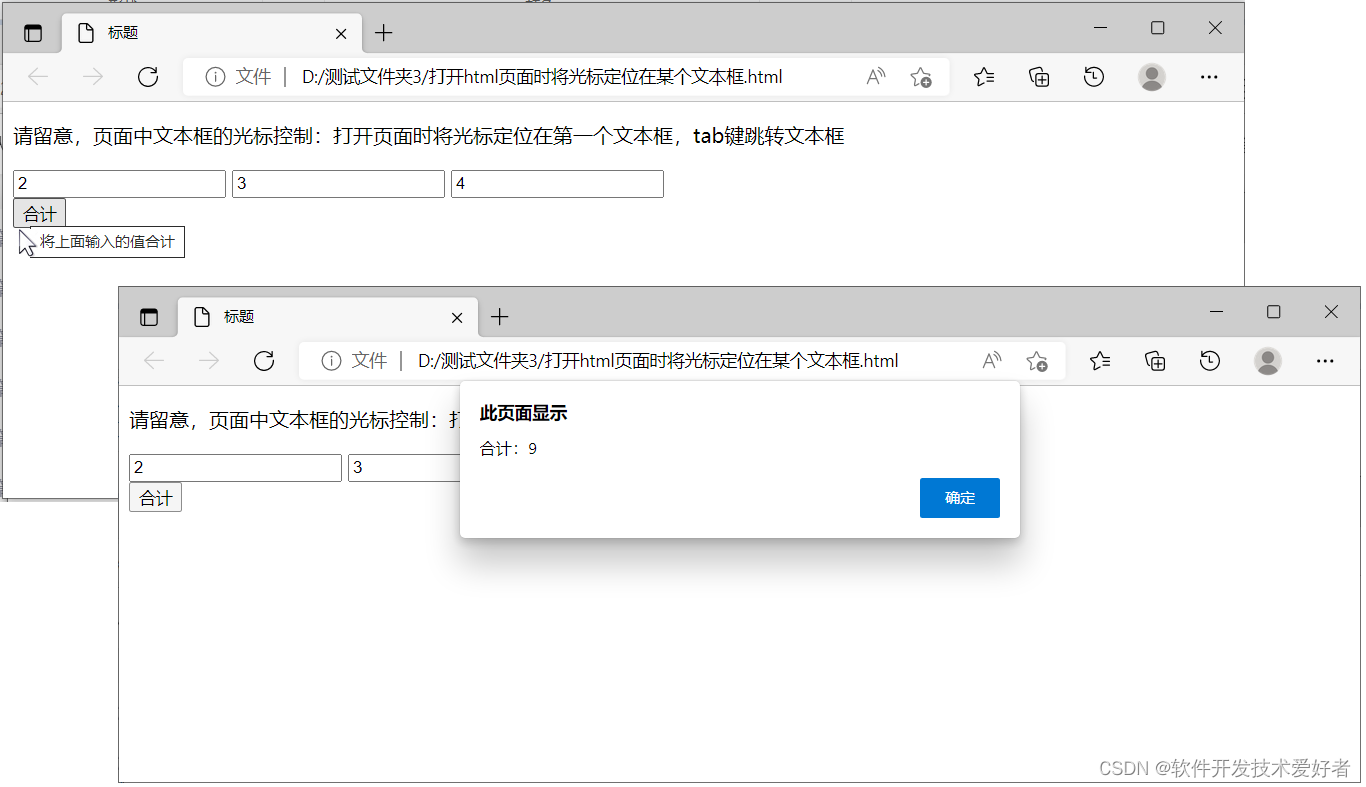
保存文件名为:打开html页面时将光标定位在某个文本框.html,用浏览器打开效果如下:

2、HTML中怎样用回车键使光标在输入框间跳转
即用回车键来代替tab键实现一个输入框输完回车跳到下一个输入框
方法一、例子源码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=UTF-8">
<title>标题</title>
<script>
function handleEnter(field, event) {
var keyCode = event.keyCode ? event.keyCode : event.which ? event.which
: event.charCode;
if (keyCode == 13) {
var i;
for (i = 0; i < field.form.elements.length; i++)
if (field == field.form.elements[i])
break;
i = (i + 1) % field.form.elements.length;
field.form.elements[i].focus();
return false;
} else
return true;
}
function myFunction() {
let i=parseFloat(document.getElementById("txt1").value)+
parseFloat(document.getElementById("txt2").value)+
parseFloat(document.getElementById("txt3").value);
alert("合计:" +i)
}
</script>
</head>
<body>
<form>
<p>请留意,页面中文本框的光标控制:打开页面时将光标定位在第一个文本框,回车键跳转文本框</p>
<input type="text" id="txt1" autofocus="autofocus" onkeypress="return handleEnter(this, event)">
<input type="text" id="txt2" onkeypress="return handleEnter(this, event)">
<input type="text" id="txt3" onkeypress="return handleEnter(this, event)">
<br>
<button type="button" onclick="myFunction()" title="将上面输入的值合计">合计</button>
</form>
</body>
</html>
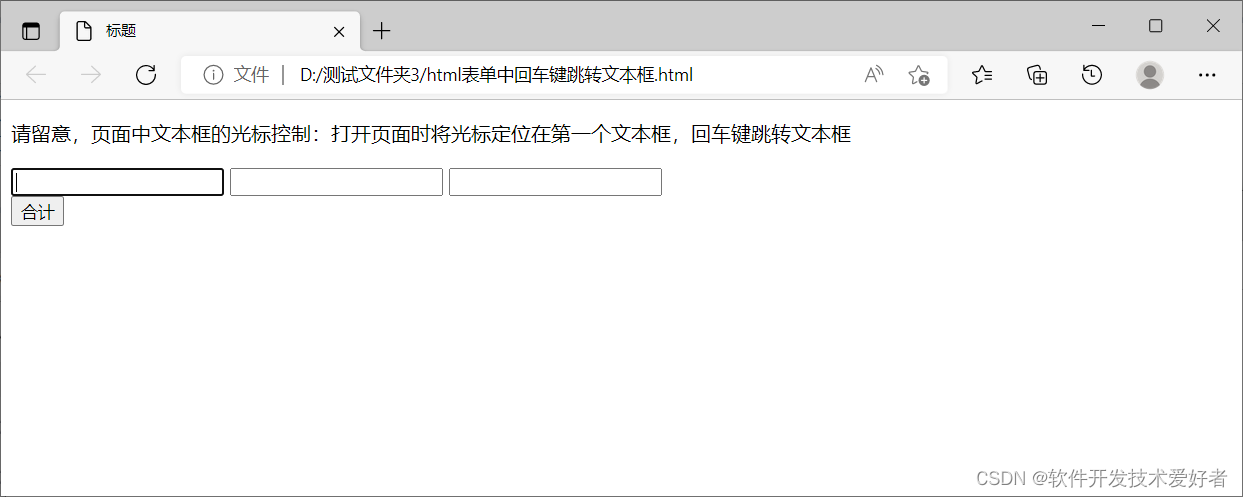
保存文件名为:html表单中回车键跳转文本框.html,用浏览器打开试试

方法二、例子源码如下:
<!DOCTYPE html>
<html>
<meta charset=UTF-8">
<title>标题</title>
<script type="text/javascript">
function focusNextInput(thisInput){
var inputs = document.getElementsByTagName("input");
for(var i = 0;i<inputs.length;i++){
// 如果是最后一个,则焦点回到第一个
if(i==(inputs.length-1)){
inputs[0].focus();
break;
}else if(thisInput == inputs[i]){
inputs[i+1].focus();
break;
}
}
}
function myFunction() {
let i=parseFloat(document.getElementById("txt1").value)+
parseFloat(document.getElementById("txt2").value)+
parseFloat(document.getElementById("txt3").value);
alert("合计:" +i)
}
</script>
</head>
<body>
<form>
<p>请留意,页面中文本框的光标控制:打开页面时将光标定位在第一个文本框,回车键跳转文本框</p>
<input type="text" id="txt1" autofocus="autofocus" onkeypress="if(event.keyCode==13) focusNextInput(this);">
<input type="text" id="txt2" onkeypress="if(event.keyCode==13) focusNextInput(this);">
<input type="text" id="txt3" onkeypress="if(event.keyCode==13) focusNextInput(this);">
<br>
<button type="button" onclick="myFunction()" title="将上面输入的值合计"">合计</button>
</form>
</body>
</html>
保存文件名为:html表单中回车键跳转文本框2.html,用浏览器打开试试

3、如何清空文本框中的内容
例子1、源码如下:
<!DOCTYPE html>
<html>
<head>
<title>标题</title>
</head>
<body>
<form>
<input type="text" value="123456" id="txt1" autofocus="autofocus">
<input type="button" value="清空" onclick="document.getElementById('txt1').value=''" />
</form>
</body>
</html>
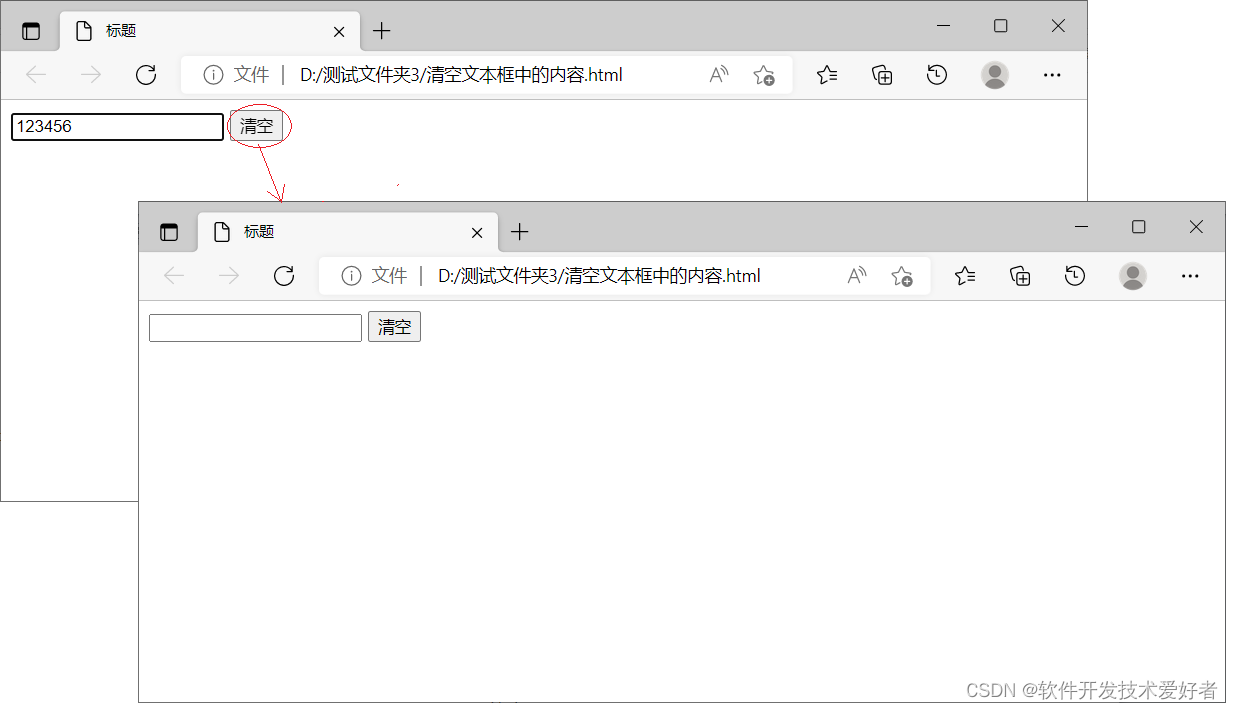
?保存文件名为:清空文本框中的内容.html,你可用浏览器打开试试

例子2、清空多个文本框中的内容,源码如下:
<!DOCTYPE html>
<html>
<head>
<title>标题</title>
<script>
function myFunction() {
document.getElementById('txt1').value='';
document.getElementById('txt2').value='';
document.getElementById('txt3').value='';
}
</script>
</head>
<body>
<form>
<input type="text" value="123" id="txt1" autofocus="autofocus">
<input type="text" value="456" id="txt2" >
<input type="text" value="789" id="txt3" >
<input type="button" value="清空" onclick="myFunction()" />
</form>
</body>
</html>
保存文件名为:清空多个文本框中的内容.html,你可用浏览器打开试试

附录1
DOM元素(Element)选取几种方法(method):
★通过ID
getElementByld("id名")
★通过class名
getElementsByClassName("class名")
★通过标签名
getElementsByTagName("标签名")
★通过name属性
getElementsByName(" name名")
★通过选择器获取一个元素
querySelector("选择器名")
★通过选择器获取一组元素
querySelectorAll("选择器名")
提示:参数是字符串的""引号是英文引号,单引号、双引号没有区别。
可参考
w3schools英文JavaScript DOM Elements
w3schools中文JavaScript DOM 元素
MDN(Mozilla Developer Network)Document - Web API 接口参考 | MDN
附录2
document.getElementById("XXX").innerHTML与document.getElementById("XXX").value的区别:
其中,document.getElementById("XXX")表示通过document的方法 getElementById()返回一个匹配特定 ID的元素。
innerHTML 属性能获取对象的内容 或 向对象插入内容,注意innerHTML区分大小写。如
id="aa",? 我们可以通过? document.getElementById('aa').innerHTML 来获取id为aa的对象的内嵌内容;? 也可以对某对象插入内容,如? document.getElementById('aa').innerHTML='这是被插入的内容'。?
value 属性设置或返回标签value属性的值。有value属性的标签才能使用getElementById("aa").value——当一个元素有value属性的时候,其value才会有值,如果一个元素没有value值,那么使用document.getElementById().value时是取不到。取到的value是string类型,相加的时候就变成字符串拼接,其他情况自动转换成number类型进行运算。