Uniapp
文章目录
- uni-app简介
- 开发工具
- 下载 HBuilderX
- 安装 HBuilderX
- 安装 scss/sass 编译
- 快捷键切换
- 修改编辑器的设置
- 创建 uni-app 项目
- 目录结构
- 运行到微信开发者工具
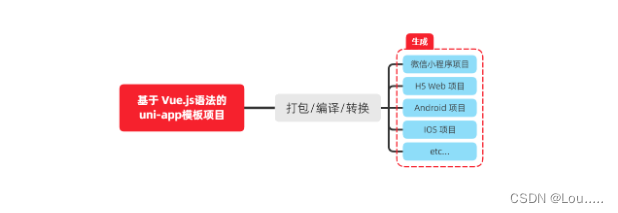
1.uni-app 简介
uni-app 是一个使用 Vue.js 开发所有前段应用的框架 开发者编写一套代码 可发布到 iOS Android H5 以及各种小程序 (微信 支付宝 百度 头条 qq 钉钉 淘宝)

详细的 uni-app 官方文档 请看 uni-paa官方文档
2.开发者工具
uni-app 官方推荐使用 HBuilderX 来开发 uni-app 类型的项目 主要好处
- 模板丰富
- 完善的智能提示
- 一键运行
当然 你依然可以根据自己的喜好 选择使用 VS Code Sublime 记事本 等一切自己喜欢的编辑器
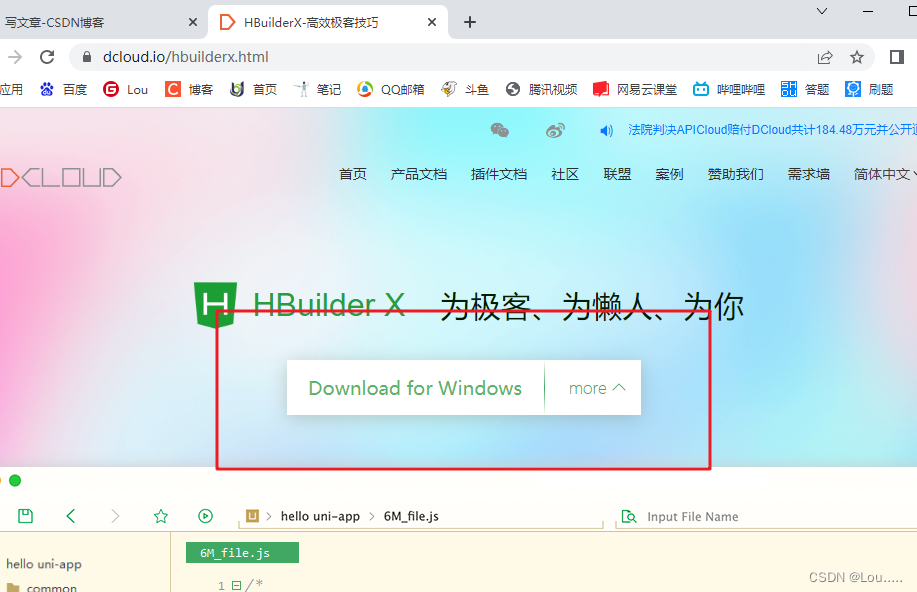
2.1.下载 HBuilderX
- 访问 HBuiderX 的官方首页 https://www.dcloud.io/hbuilderx.html
- 点击首页的 DOWNLOAD 按钮
- 选择下载 正式版 —> App 开发版

2.2.安装 HBuilderX
- 下载的 zip包 进行解压
- 解压之后 的文件夹 一定要放到 纯英文的目录中 不能含有特殊符号
- 双击 HBuilderX.exe 即可启动 HBuilderX

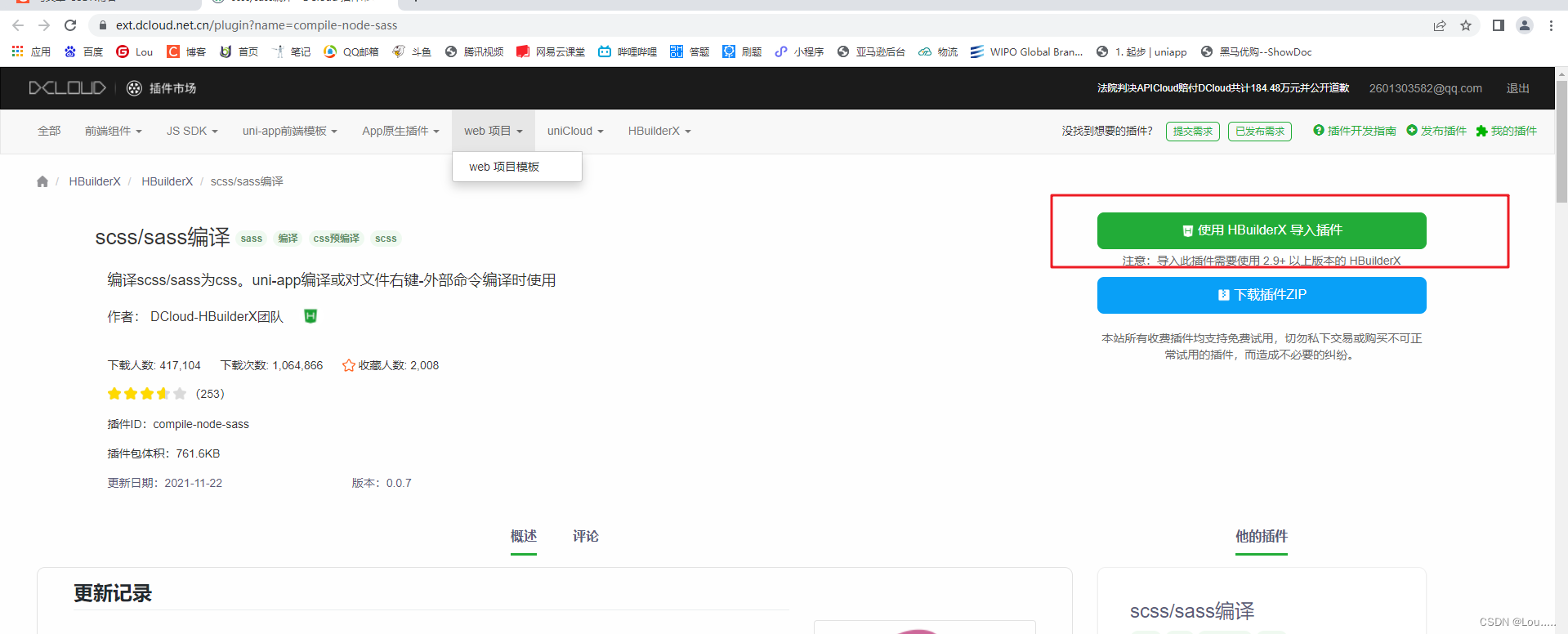
2.3.安装 scss/sass 编译
为了方便编写样式 例如 建议安装 scss/sass 编译 插件
地址: https://ext.dcloud.net.cn/plugin?name=compile-node-sass
进入插件下载页面 之后 点击右上角 使用 HBuilderX 导入插件 按钮进行自动安装

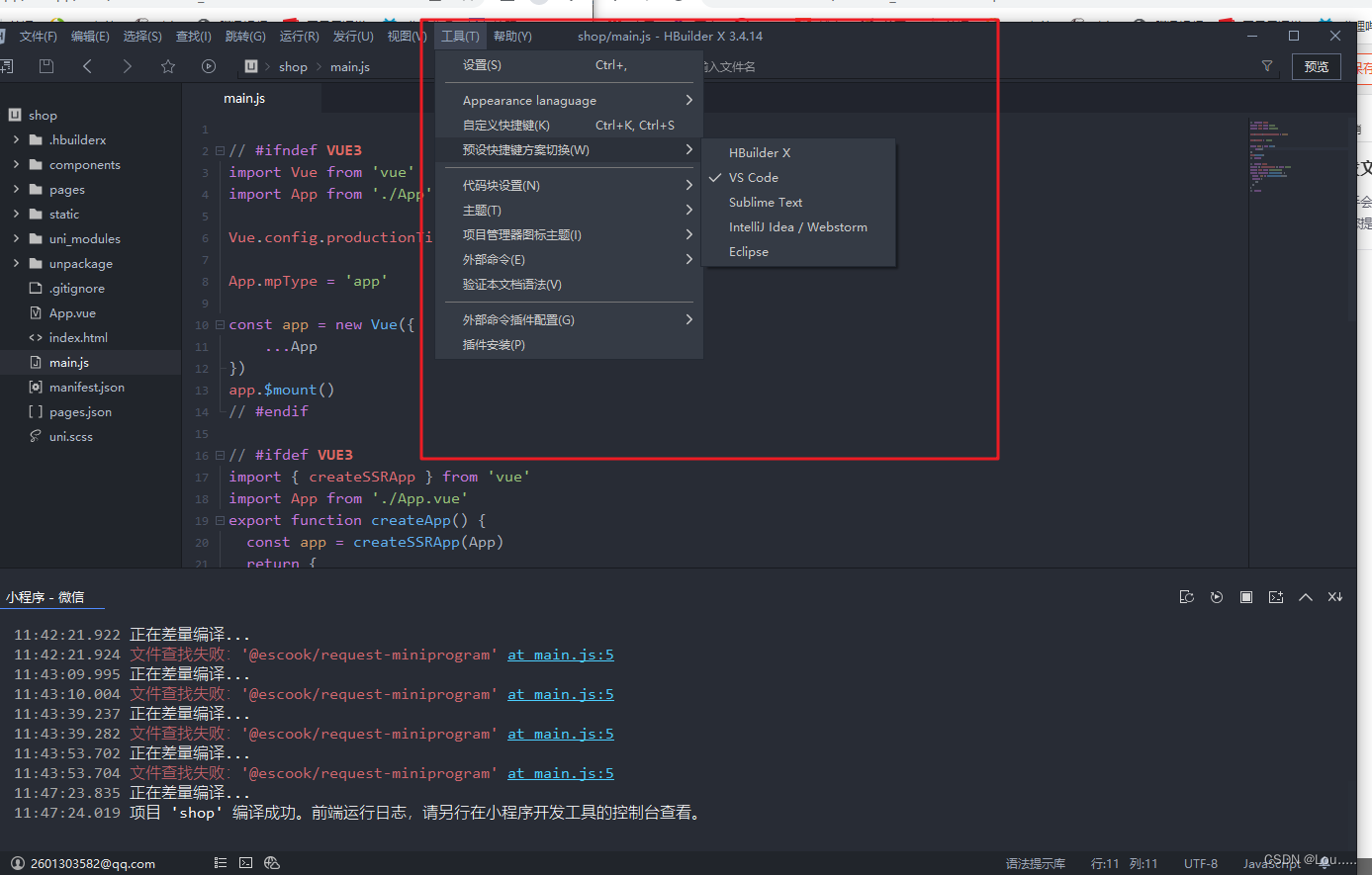
2.4.快捷键方案切换
操作步骤:工具 —> 预设快捷键方案切换 —> VS Code

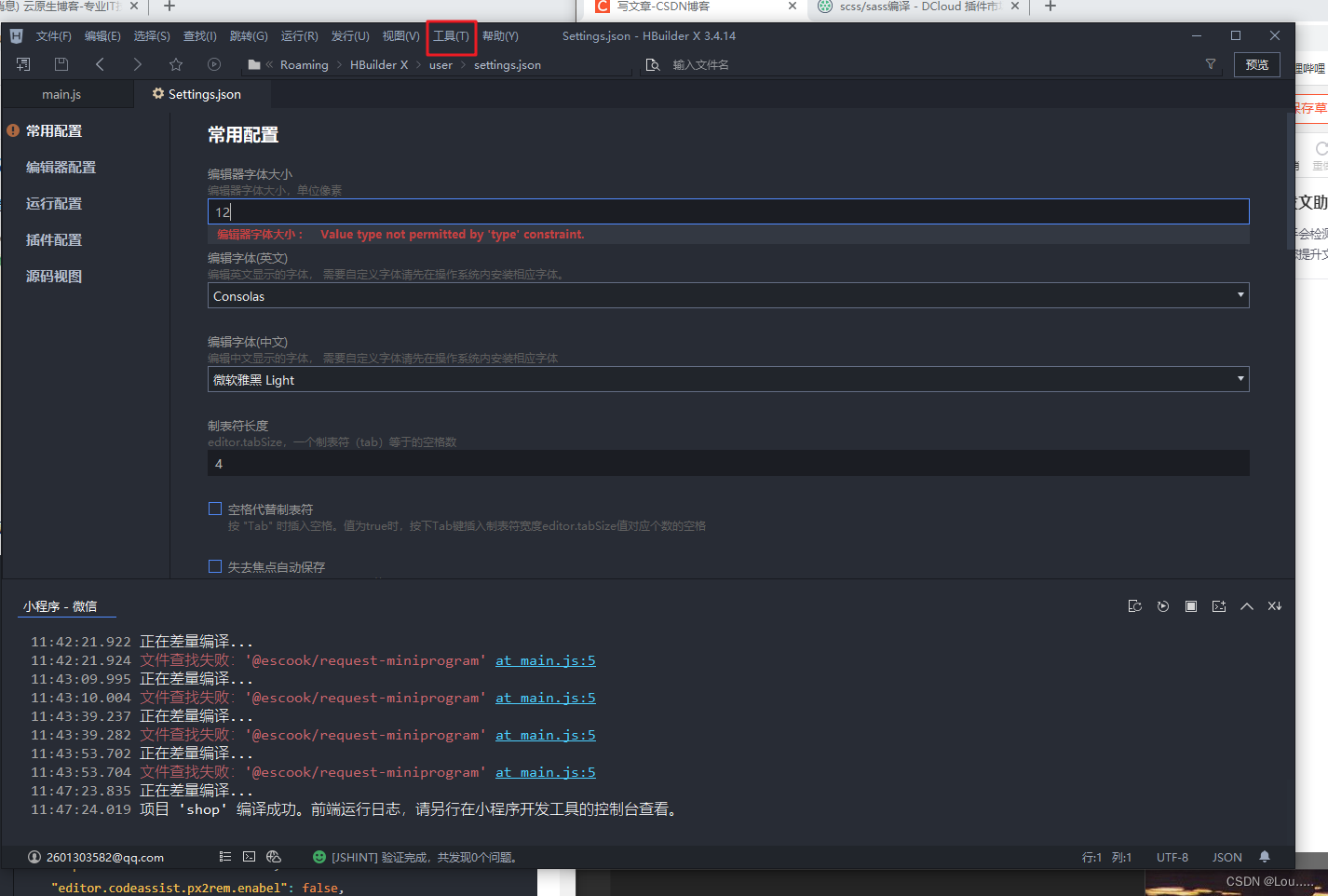
2.5.修改编辑器的基本设置
操作步骤:工具 -> 设置 -> 打开 Settings.json 按需进行配置

源码视图下可用的参考配置
{
"editor.colorScheme": "Default",
"editor.fontSize": 12,
"editor.fontFamily": "Consolas",
"editor.fontFmyCHS": "微软雅黑 Light",
"editor.insertSpaces": true,
"editor.lineHeight": "1.5",
"editor.minimap.enabled": false,
"editor.mouseWheelZoom": true,
"editor.onlyHighlightWord": false,
"editor.tabSize": 2,
"editor.wordWrap": true,
"explorer.iconTheme": "vs-seti",
"editor.codeassist.px2rem.enabel": false,
"editor.codeassist.px2upx.enabel": false
}
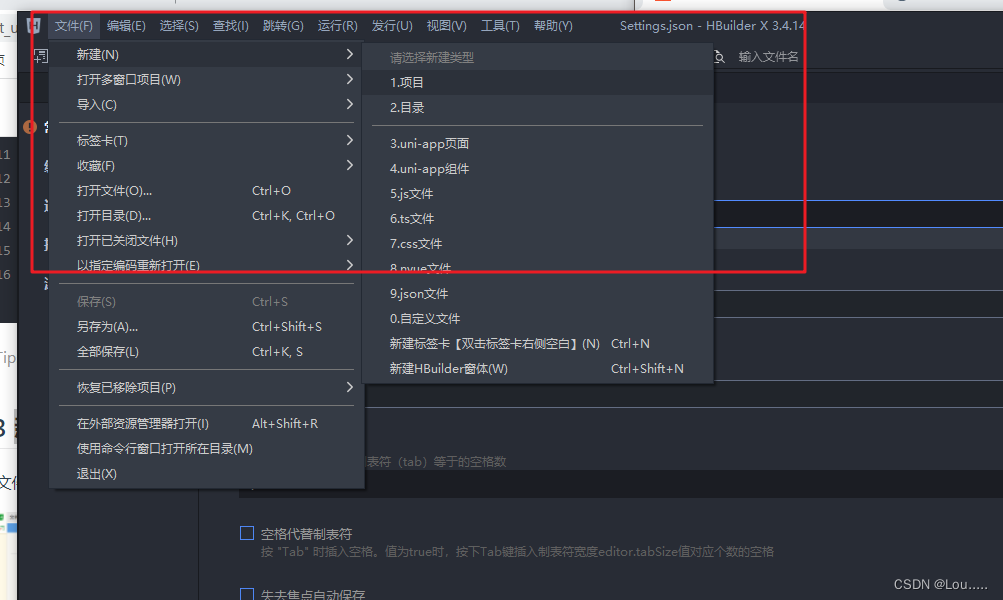
3.新建 uni-app 项目
-
文件 新建 项目

-
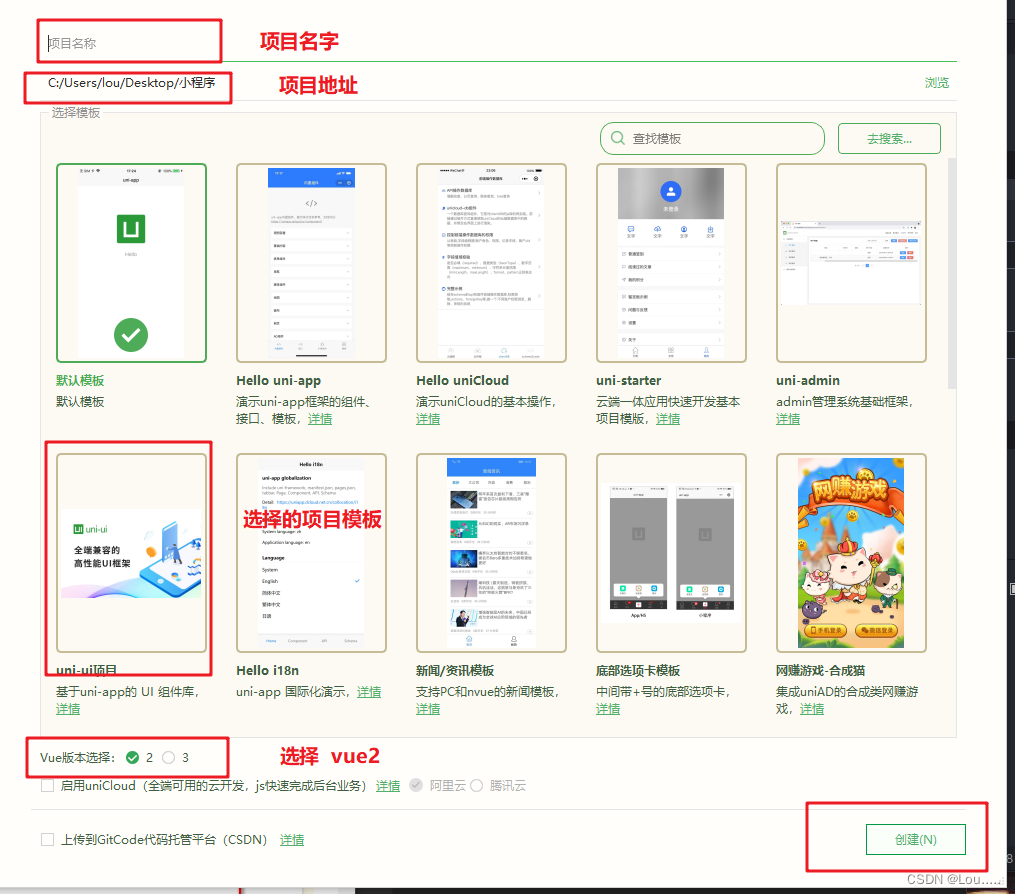
填写项目基本信息

-
项目创建成功

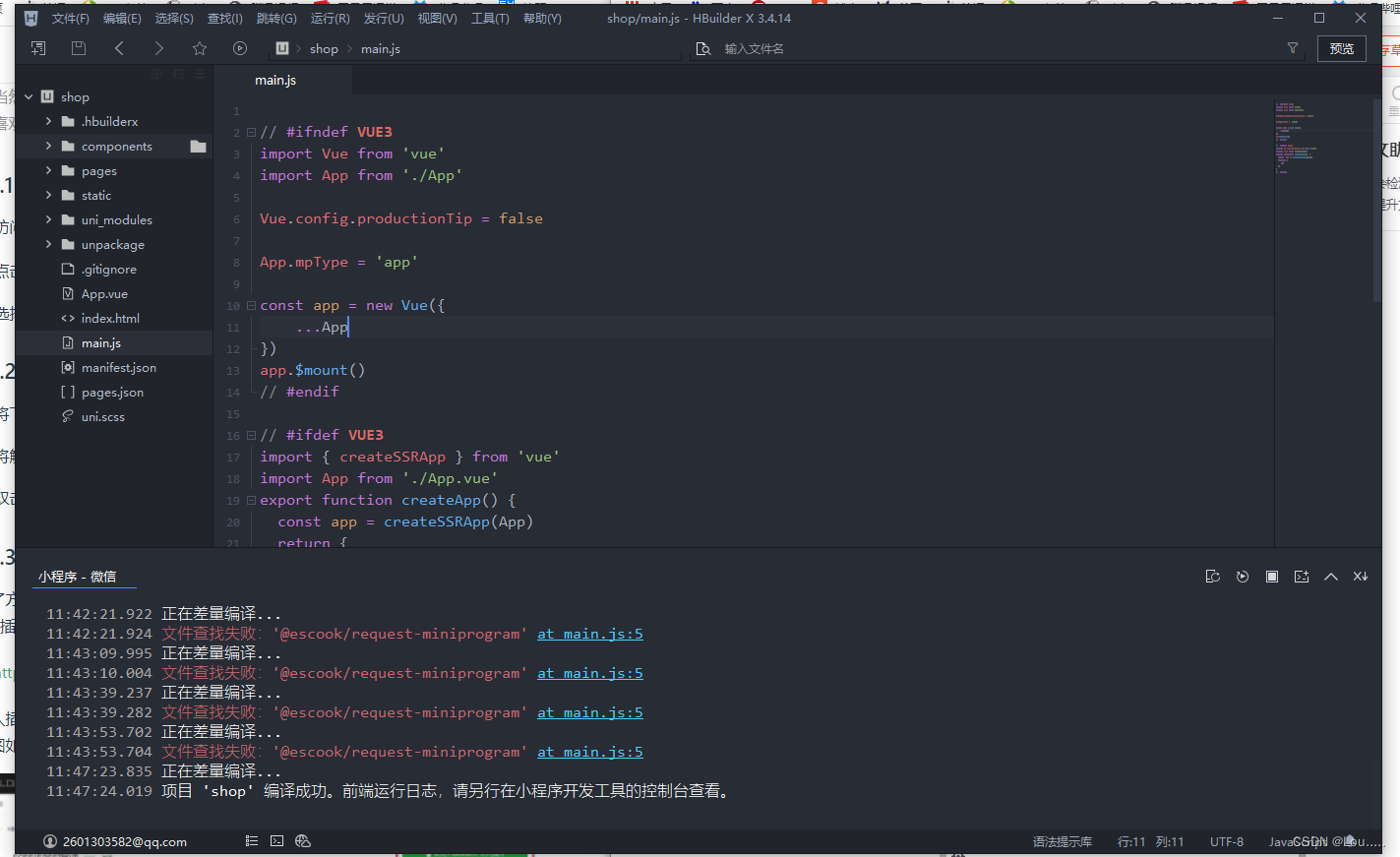
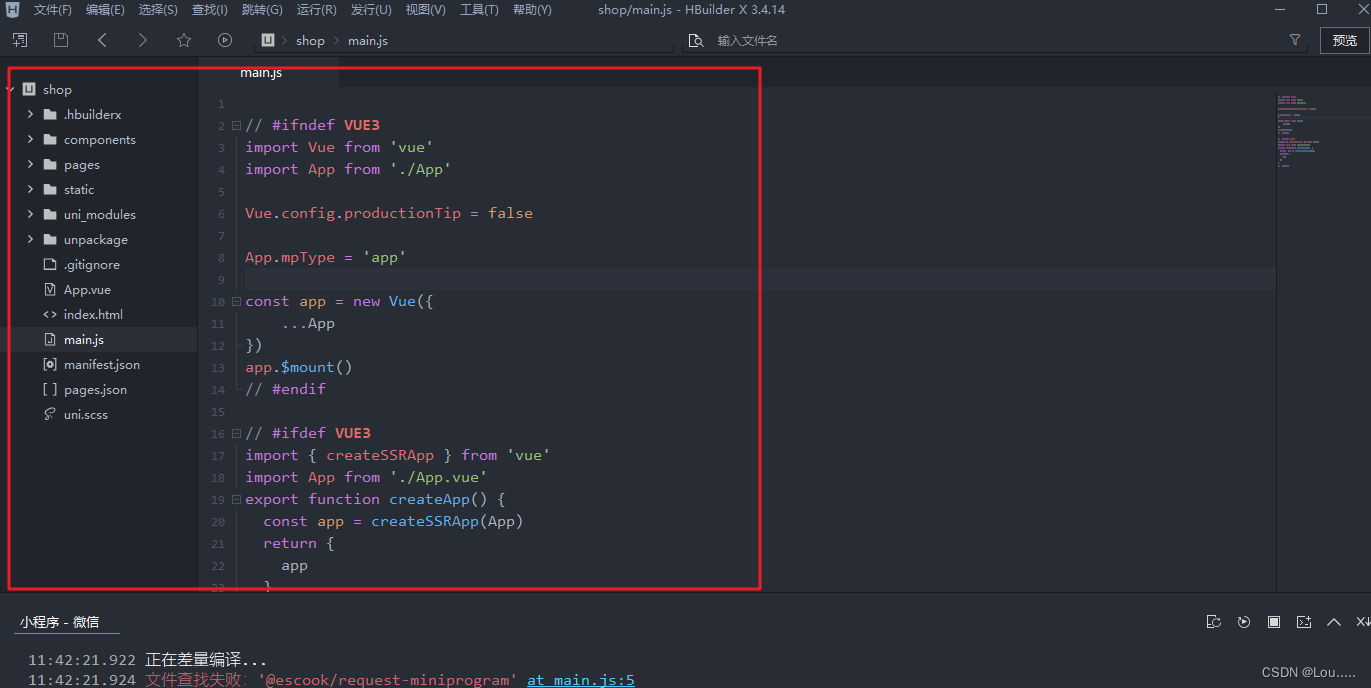
4.目录结构
一个 uni-app 项目 默认包含如下目录及文件
|—components uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置小程序的全局样式、生命周期函数等
├─manifest.json 配置应用名称、appid、logo、版本等打包信息
└─pages.json 配置页面路径、页面窗口样式、tabBar、navigationBar 等页面类信息
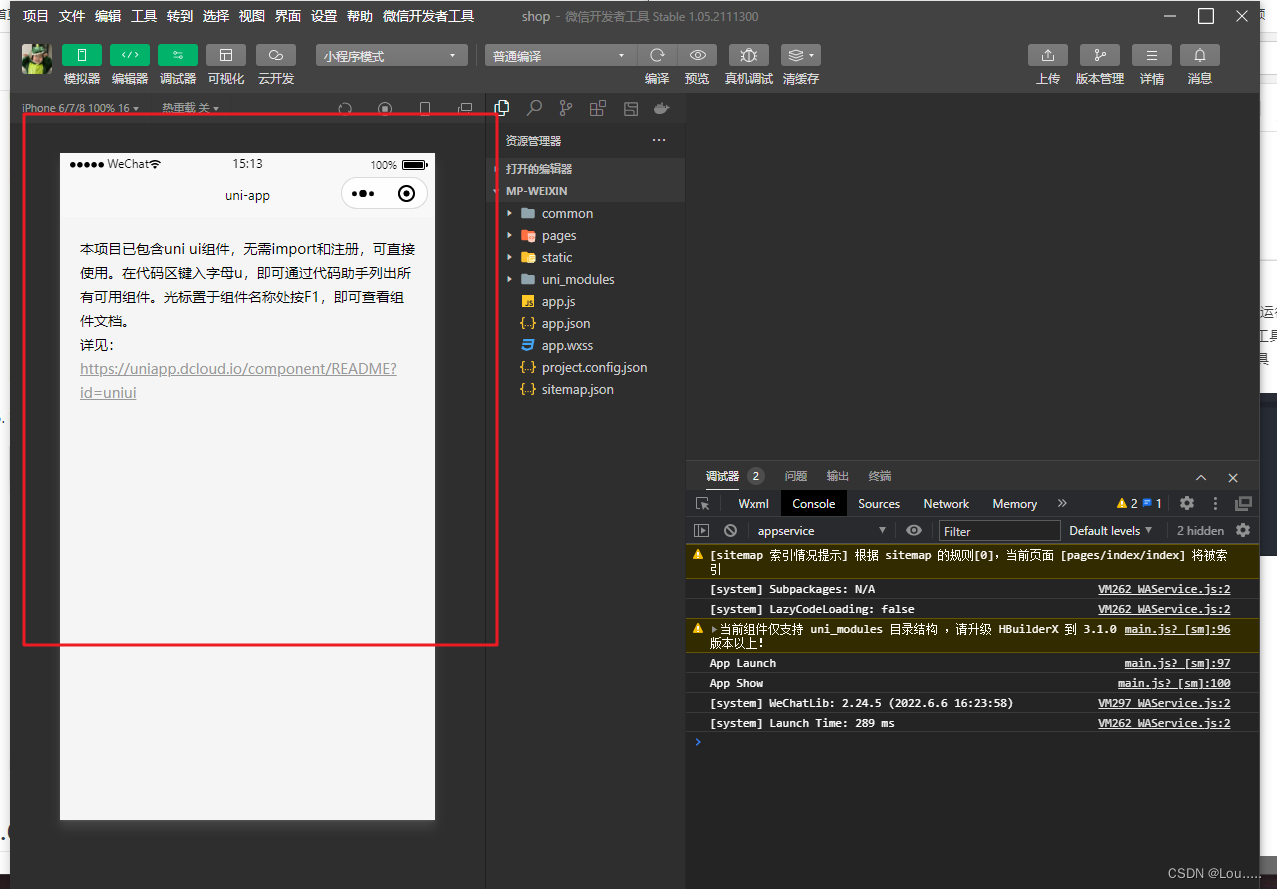
5.项目运行到微信开发者工具
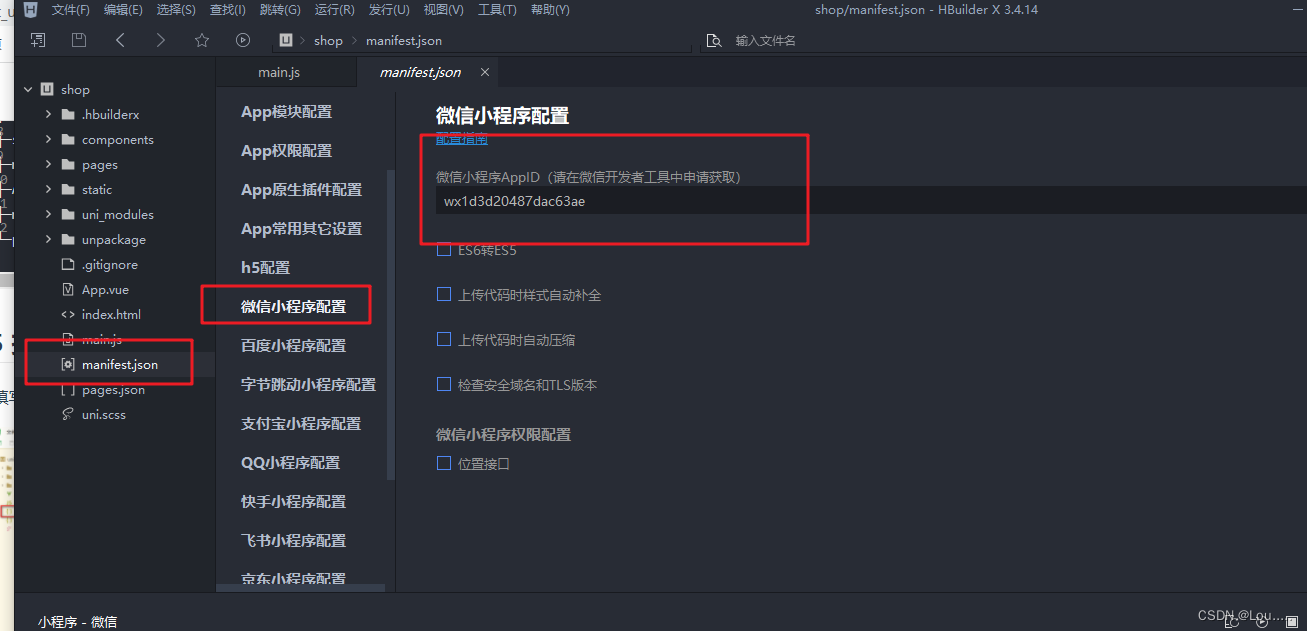
-
填写自己的微信小程序的AppID

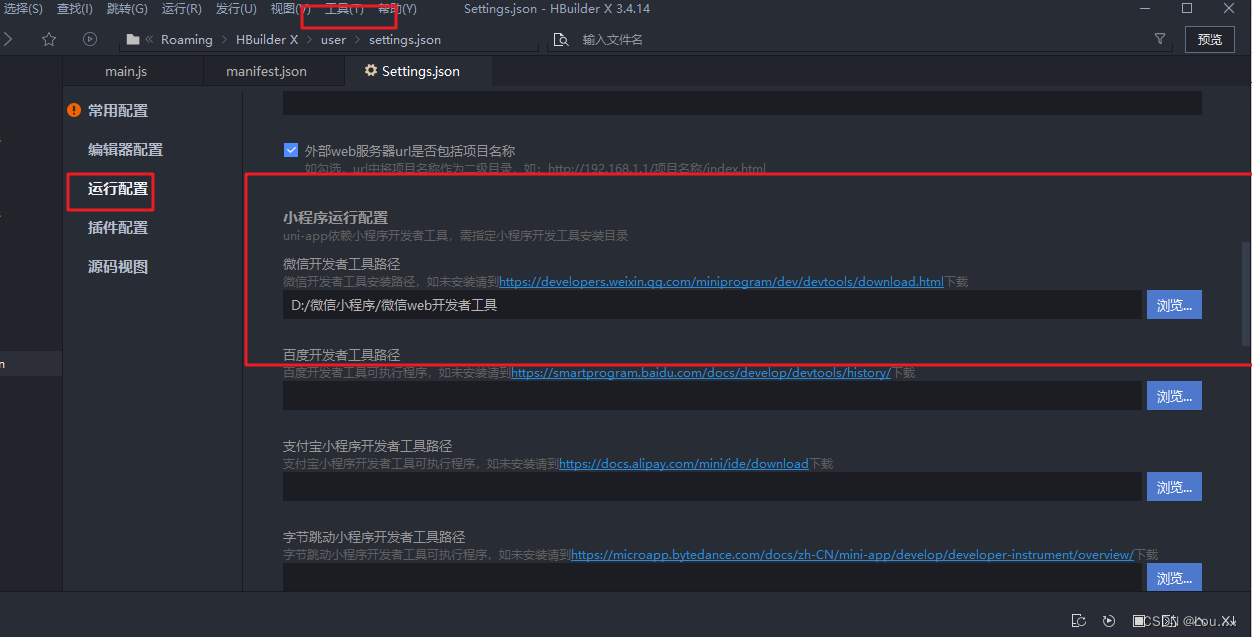
-
在 HBuilderX 中 配置微信开发者工具的 安装路基
工具 设置 运行配置 微信开发者

-
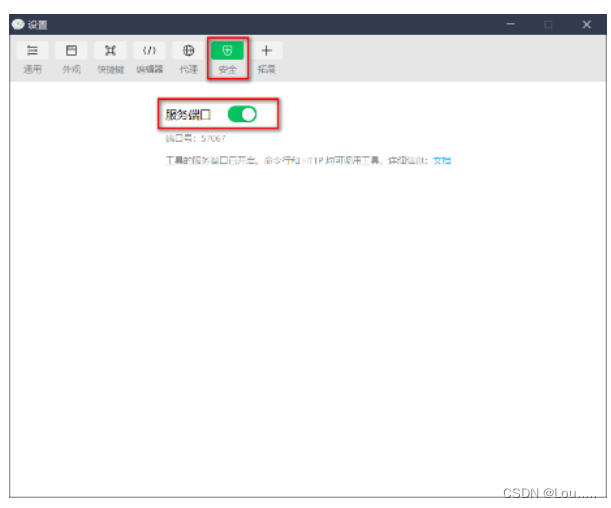
在微信开发者工具中 通过 设置 下的 安全设置 面板 开启微信开发者工具的服务端口

-
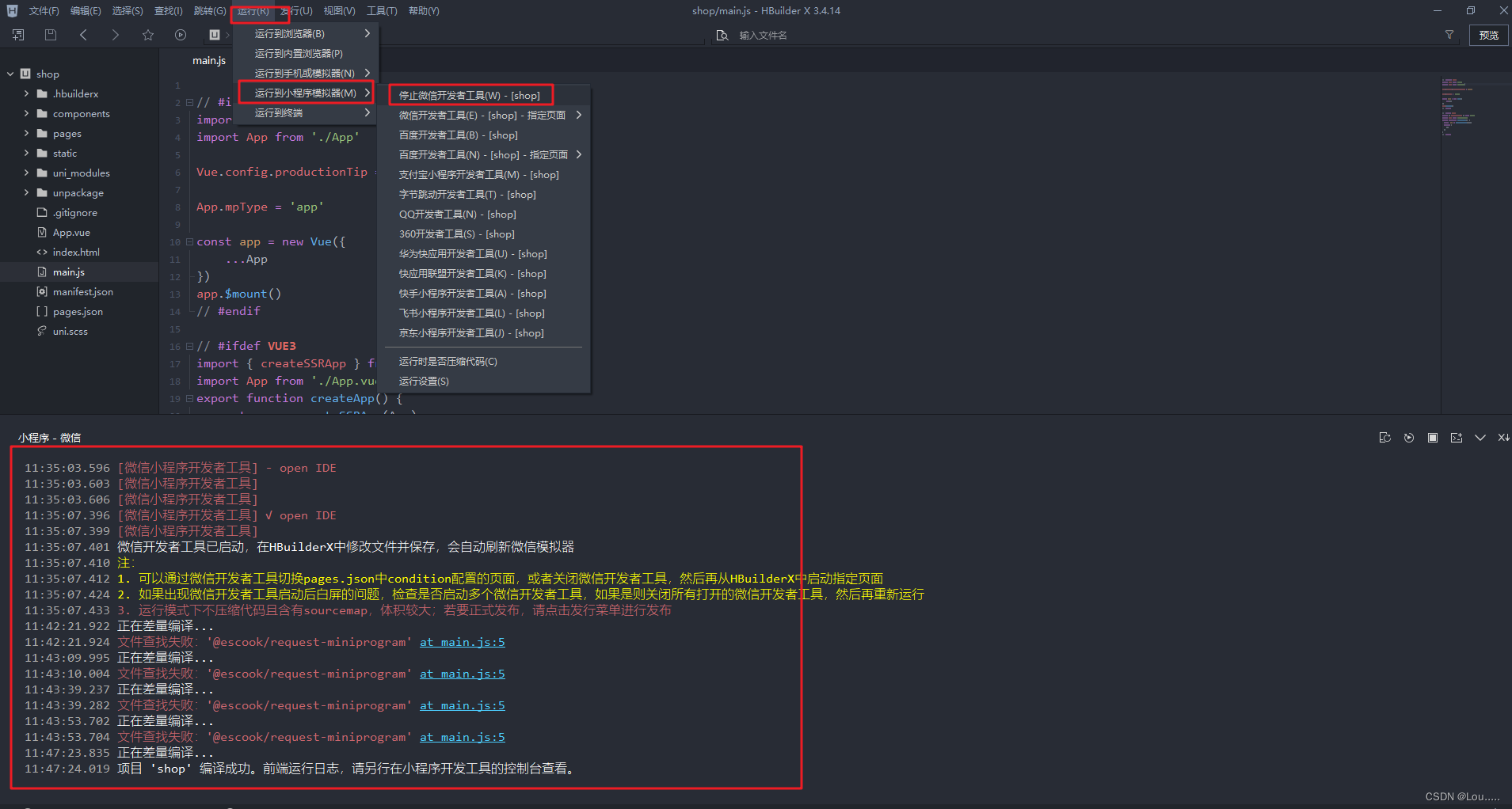
在 HBuilderX 中 点击菜单栏的 运行 运行微信小程序模拟器 微信开发者工具 把项目编译后 自动运行微信开发者工具

-
运行成功后的效果