Web程序设计基础
css中怎么让一个div相对于body居中
/*
css实现水平居中
一定要设置宽和高
*/
width: 1000px;
height: 1000px;
/*让一个div水平居中只需要添加下面这个*/
margin: 0 auto;
background-color: blue;
/*css实现水平和垂直居中*/
/*想让div实现水平和垂直居中
必须知道div的宽度和高度,然后设置为绝对定位
距离页面左和上边距为50%
这个百分之50是指的页面窗口的宽度和高度
最后将该div分别左移上移,分别是该div宽度和高度的一半
*/
width:300px;
height:200px;
position:absolute;
left:50%;
top:50%;
/*左 下 右 上*/
margin:-100px 0 0 -150px
1、background-repeat 属性定义了图像的平铺模式
①其中no-repeat 背景图像将仅显示一次
②repeat 默认。背景图像将在垂直方向和水平方向重复
③repeat-x 背景图像将在水平方向重复
④repeat-y 背景图像将在垂直方向重复
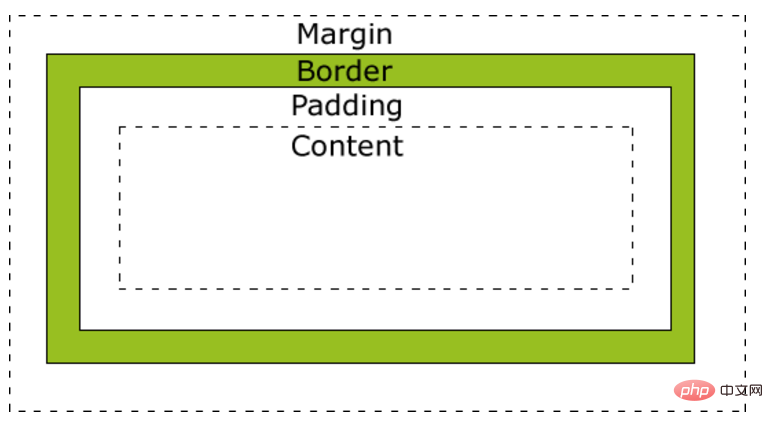
2、margin和padding
margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离;即外边距。
padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离;即内边距。
图片: 
3、列表项目默认分行排列,那么将列表项设置浮动就可以实现水平放置
li{
float:left;
}
我们来写个例子
.Navigation ul{
width: 1000px;
height: 150px;
}
.Navigation li{
list-style: none;
float: left;
width: 20%;
}
.Navigation li a{
width: 100%;
padding-left: 45px;
}
<!--导航栏-->
<div class="Navigation">
<ul>
<li><a href="#">xxx</a></li>
<li><a href="#">xxx</a></li>
<li><a href="#">xxx</a></li>
<li><a href="#">xxx</a></li>
<li><a href="#">xxx</a></li>
</ul>
</div>
4、a标签
/*取消下划线*/
a{
/* transition是CSS3的一个属性,指示当标签的状态变化时,过渡的时间
0.5s 表示过渡(渐变)时间为 0.5 秒,此时间可自行设置。*/
transition: 0.5s;
text-decoration: none;
}
/*hover是鼠标移动上时发生改变,这里是改变a标签文字显示的颜色*/
a:hover{
color: yellow;
}
/*连接点击后的颜色*/
a:active{
color: green;
}
5、表格
.xxx_table{
width: 800px;
height: 600px;
}
.xxx_table{
width: 100%;
height: 100%;
}
<div class="xxx_table">
<table class="xxx_table">
<tr>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
<tr>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
<tr>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
</table>
</div>
6、居中问题
/* div 居中 */
.div_centent{
margin: 0 auto;
}
/* 单行文字垂直居中
在一个块级元素中,想让文字居中
*/
.text_centent{
height: 30px;
line-height: 30px;
}
/*图片居中*/
.img_centent{
/* 外层有一个div div中设置了ling—height的参数*/
vertical-align: middle;
}
7、CSS position 的属性值
- absolute:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
- fixed:生成固定定位的元素,相对于浏览器窗口进行定位。
- relative: 生成相对定位的元素,相对于其正常位置进行定位。
一般使用的参数就以上三种,参数相对应的分别是left、top、bottom、right
8、关于form表单
/*type 是类型 placeholder是输入框中的提示语句 value是显示的内容*/
<input type="text" placeholder="提示性语句xxx" value="显示的内容">
其他属性
①accept:规定通过文件上传来提交的文件的类型。 (只针对type=“file”)
②size:size 属性规定以字符数计的 元素的可见宽度。
③max: 属性规定 元素的最大值。
④min:属性规定 元素的最小值。
⑤onfocus:获取焦点时执行的方法
⑥onblur:失取焦点时执行的方法
⑦获取input中输入的值(js)的长度
var txt = document.getElementById(“xxx”).value.length;
9、css动画(来自菜鸟教程)
例如我们有一个div的块
<div id="myDIV">
<h1>My DIV</h1>
</div>
#myDIV {
position: absolute;
right: 0;
width: 100px;
height: 100px;
background-color: coral;
color: white;
-webkit-animation: mymove 5s infinite; /* Chrome, Safari, Opera */
animation: mymove 5s infinite;
}
/*如果想要实现上下移动,那么只需要将right改为top即可*/
@-webkit-keyframes mymove {
50% {right: 500px;}
}
@keyframes mymove {
50% {right: 500px;}
}