jQuery选择器是jQuery为我们提供的一组方法,让我们更加方便的获取到页面中的元素(注意:jQuery选择器返回的是jQuery对象)
jQuery选择器有很多,基本兼容了CSS1到CSS3所有的选择器,并且jQuery还添加了很多更加复杂的选择器
jQuery选择器虽然很多,但是选择器之间可以互相替代,就是说获取一个元素,会有很多种方法获取到,所以平时真正能用到的只是少数的最常用的选择器
jQuery常用选择器:
- 层次选择器
// ~ 获取的是某个元素后面的所有的兄弟元素
用法:
? ? ? ?$("#dv~span")
// + 获取的是某个元素后面的直接兄弟元素
用法:
? ? ? ?$("#dv+span")
// > 获取的是某个元素的直接子元素
用法:
? ? ? ?$("#dv>span")
// 空格 获取的是某个元素的所有的子元素(孙子元素)
用法:
? ? ? ?$("#dv span")
例子:
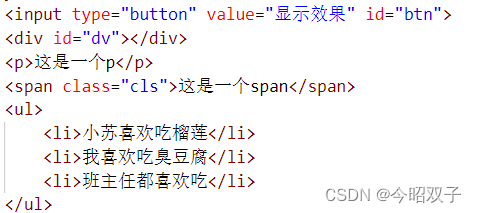
html:

?
css:

?
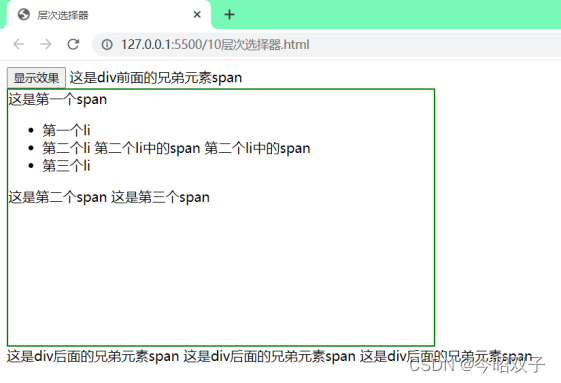
没加jQuery浏览器效果:

?
1.jQuery:
这是给button按钮绑定点击事件
?$("#btn").click(function(){
? ? ? ? ? ? // ?获取div后面所有的兄弟元素span,设置span背景颜色为红色
? ? ? ? ? ? $("#dv~span").css("backgroundColor","red");
?})
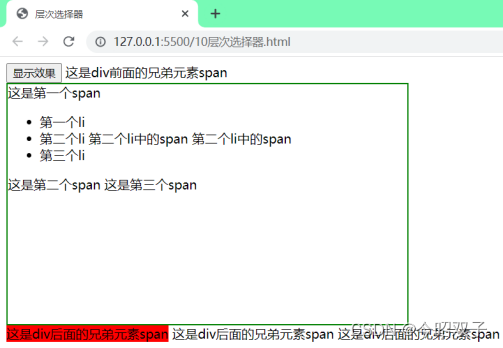
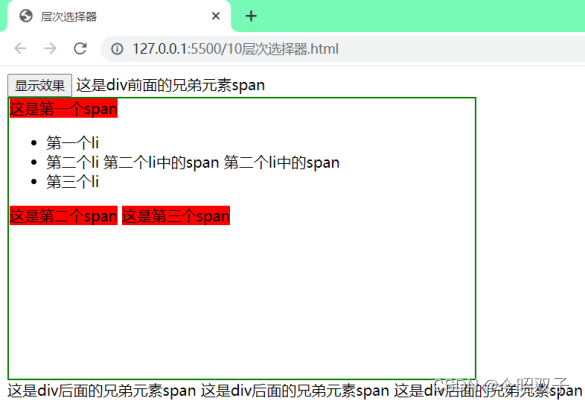
浏览器效果:

2.jQuery:
这是给button按钮绑定点击事件
?$("#btn").click(function(){
? ? ? ? ? ? // ?获取div后面的直接兄弟元素span,设置span背景颜色为红色
? ? ? ? ? ?$("#dv+span").css("backgroundColor","red");
?})
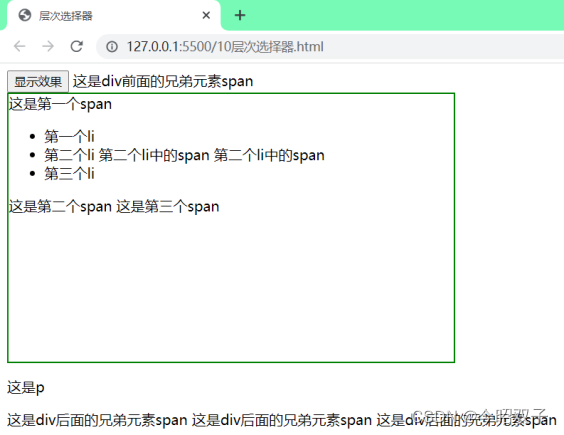
浏览器效果:
?
?
注意:要是把html代码中的p标签取消注释的话,那么获取div后面的直接兄弟元素 span,设置span背景颜色为红色,则没有效果

?
3.jQuery:
这是给button按钮绑定点击事件
?$("#btn").click(function(){
? ? ? ? ? ? // ?获取div的直接子元素span,设置span背景颜色为红色
? ? ? ? ? ?$("#dv>span").css("backgroundColor","red");
?})
浏览器效果:

4.jQuery:
这是给button按钮绑定点击事件
?$("#btn").click(function(){
? ? ? ? ? ? // ?获取div的所有子元素span(包括孙子元素),设置span背景颜色为红色
? ? ? ? ? ?$("#dv span").css("backgroundColor","red");
?})
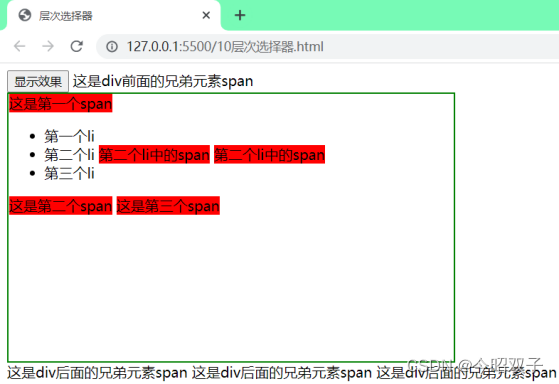
浏览器效果:
?
?
- 交集选择器
// ?获取的是class为cls的p元素
用法:
$("p.cls")
例子:
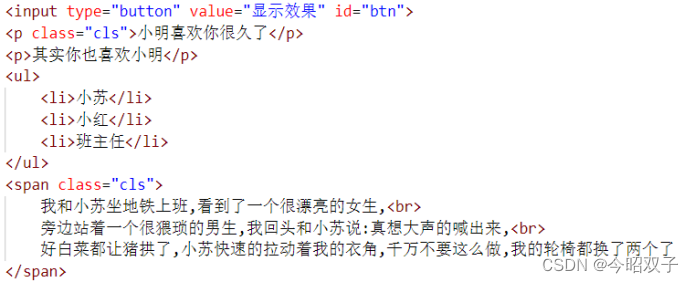
html:

css:
 ?
?
?
没加jQuery浏览器效果:

?
jQuery:
这是给button按钮绑定点击事件
?$("#btn").click(function(){
? ? ? ? ? ? // ?获取class为cls的p标签,设置背景颜色为黄色
? ? ? ? ? ??$("p.cls").css("backgroundColor","yellow");
?})
浏览器效果:

?
- 并集选择器
// ?获取的是id为dv的元素,p标签和class为cls的元素(使用时要用逗号分隔)
用法:
$("#dv,p,.cls")
例子:
html:

?
?
css:

?
?
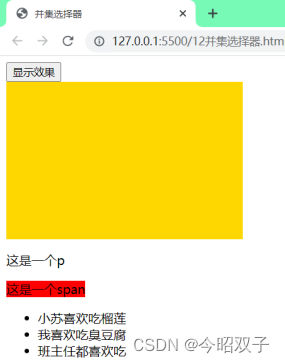
没加jQuery浏览器效果:

?
jQuery:
这是给button按钮绑定点击事件
?$("#btn").click(function(){
? ? ? ? ? ? // ?获取id为dv的元素,p标签和class为cls的元素,设置背景颜色为黄色
? ? ? ? ? ??$("#dv,p,.cls").css("backgroundColor","yellow");
?})
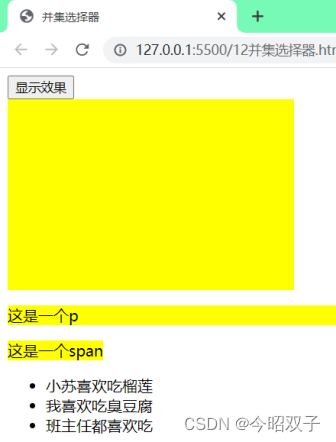
浏览器效果:

?
- 过滤选择器
// ?获取的是id为uu的元素的直接子元素li中,索引为2的元素(索引是从0开始)
用法:
$("#uu>li:eq(2)")
例子:
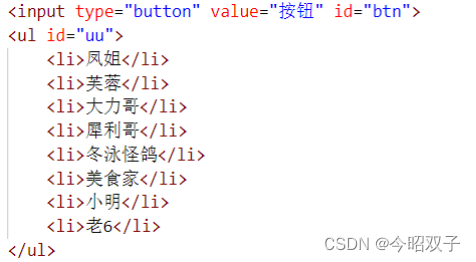
html:

css:
 ?
?
?
没加jQuery浏览器效果:

jQuery:
这是给button按钮绑定点击事件
?$("#btn").click(function(){
? ? ? ? ? ?// ?获取id为uu的元素的直接子元素li中,索引为2的元素,设置背景颜色为红色
? ? ? ? ? ??$("#uu>li:eq(2)").css("backgroundColor","red");
?})
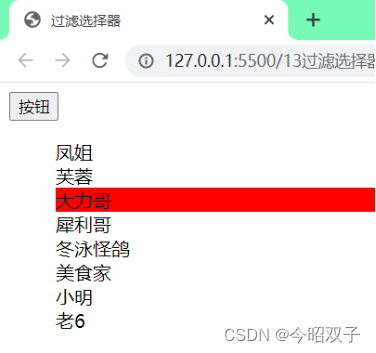
浏览器效果:

?
小案例:
隔行变色
html:

css:

jQuery: :odd是获取id为uu的元素的直接子元素li中,索引为奇数的元素。 ?:even是获取id为uu的元素的直接子元素li中,索引为偶数的元素

?
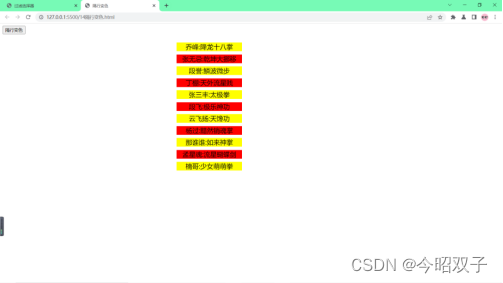
浏览器效果:

?