一、简介
1、什么是Node.js
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
2、Node.js有什么用
如果你是一个前端程序员,你不懂得像PHP、Python或Ruby等动态编程语言,然后你想创建自己的服务,那么Node.js是一个非常好的选择。
Node.js 是运行在服务端的 JavaScript,如果你熟悉Javascript,那么你将会很容易的学会Node.js。
当然,如果你是后端程序员,想部署一些高性能的服务,那么学习Node.js也是一个非常好的选择。
二、安装
1、下载
LTS:长期支持版本
Current:最新版
2、安装
https://npmmirror.com/mirrors/node/v12.18.3/


直接点Next,选择目录E:\program\nodejs\



设置node的全局和缓存路径
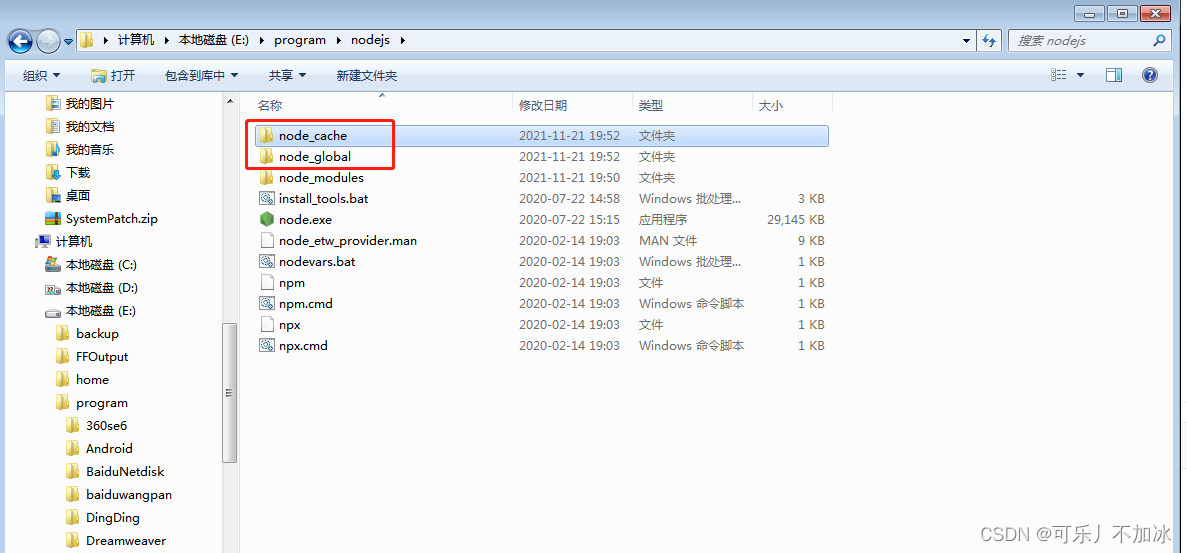
在安装目录下新建两个文件夹:node_global、node_cache

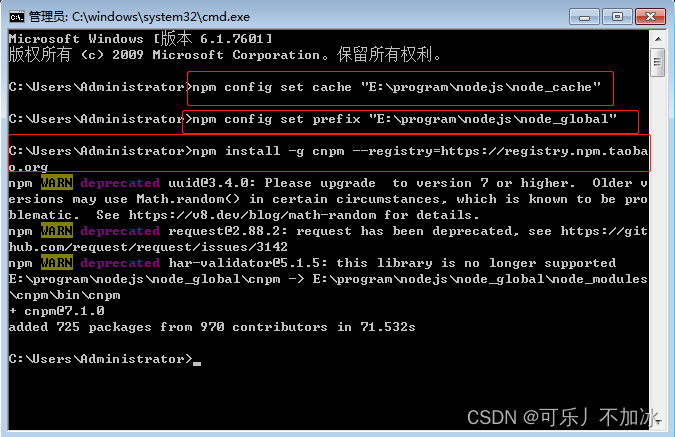
设置缓存路径:npm config set cache “E:\program\nodejs\node_cache”
设置全局模块存放路径:npm config set prefix “E:\program\nodejs\node_global”
设置淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org

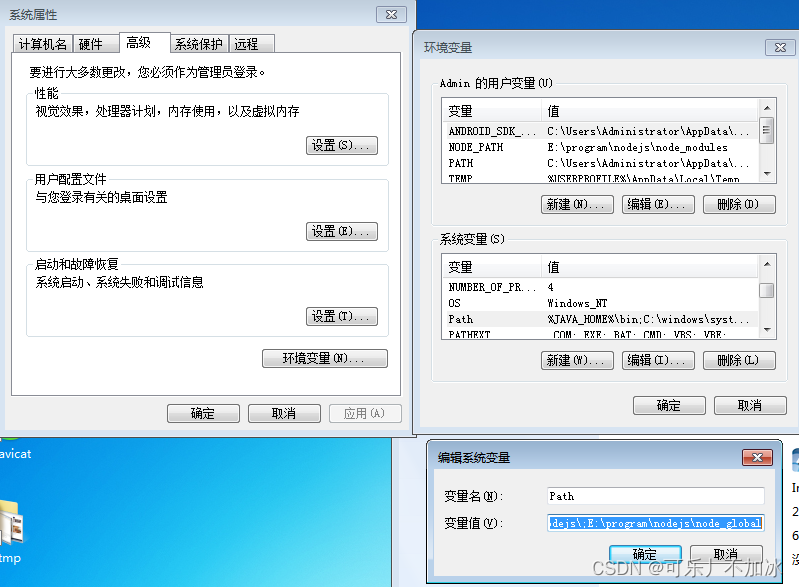
设置环境变量:目的是在任何目录都可以自行node命令和vue命令。
path中增加E:\program\nodejs\node_global

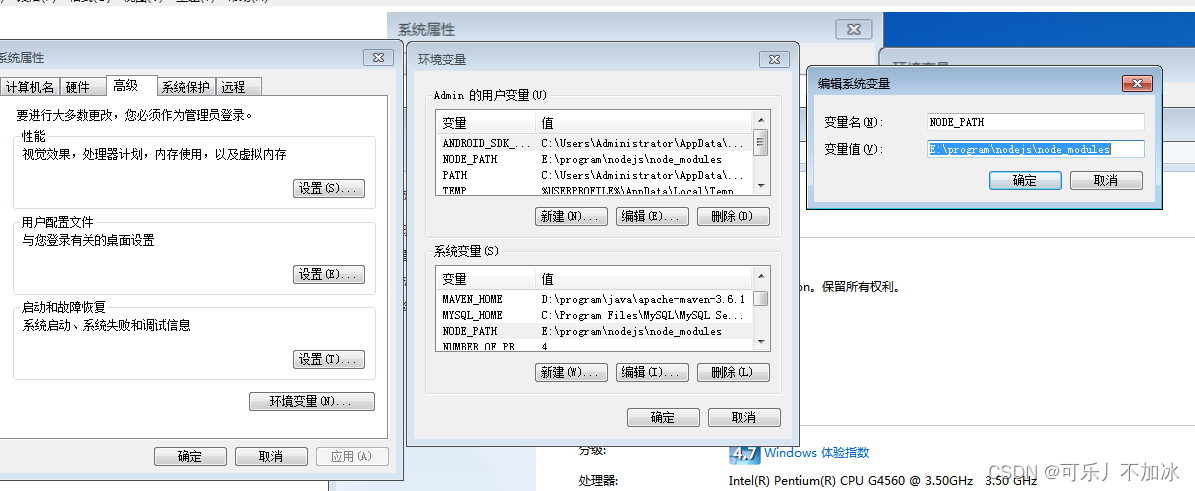
新建NODE_PATH,值E:\program\nodejs\node_modules

3、查看版本
node -v
三、快速入门
1、创建文件夹nodejs
2、控制台程序
创建 01-hello.js
console.log('Hello,Node.js')
打开命令行终端,进入到程序所在的目录,输入
node 01-hello.js
Node.js是脱离浏览器环境运行的JavaScript程序,基于V8 引擎(Chrome 的 JavaScript的引擎)。
3、服务器端应用开发(了解)
创建 02-server-app.js
const http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello Server');
}).listen(88);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:88/');
运行服务器程序
node 02-server-app.js
服务器启动成功后,在浏览器中输入:http://localhost:88/ 查看webserver成功运行,并输出html页面
.0.0.1:88/');
运行服务器程序
node 02-server-app.js
服务器启动成功后,在浏览器中输入:<http://localhost:88/> 查看webserver成功运行,并输出html页面
停止服务:ctrl + c