Vue 提供了 transition 的封装组件,在以下情况下,可以给任何元素和组件添加进入/离开过渡。
- 条件渲染 (使用?
v-if) - 条件展示 (使用?
v-show) - 动态组件
- 组件根节点
transition
-
Props:
name?- string,用于自动生成 CSS 过渡类名。例如:name: 'fade'?将自动拓展为?.fade-enter,.fade-enter-active?等。默认类名为?"v"appear?- boolean,是否在初始渲染时使用过渡。默认为?false。css?- boolean,是否使用 CSS 过渡类。默认为?true。如果设置为?false,将只通过组件事件触发注册的 JavaScript 钩子。type?- string,指定过渡事件类型,侦听过渡何时结束。有效值为?"transition"?和?"animation"。默认 Vue.js 将自动检测出持续时间长的为过渡事件类型。mode?- string,控制离开/进入过渡的时间序列。有效的模式有?"out-in"?和?"in-out";默认同时进行。duration?- number | {?enter: number,?leave: number } 指定过渡的持续时间。默认情况下,Vue 会等待过渡所在根元素的第一个?transitionend?或?animationend?事件。enter-class?- stringleave-class?- stringappear-class?- stringenter-to-class?- stringleave-to-class?- stringappear-to-class?- stringenter-active-class?- stringleave-active-class?- stringappear-active-class?- string
-
事件:
before-enterbefore-leavebefore-appearenterleaveappearafter-enterafter-leaveafter-appearenter-cancelledleave-cancelled?(v-show?only)appear-cancelled
用法:
<transition>?元素作为单个元素/组件的过渡效果。<transition>?只会把过渡效果应用到其包裹的内容上,而不会额外渲染 DOM 元素,也不会出现在可被检查的组件层级中。
<!-- 简单元素 -->
<transition>
<div v-if="ok">toggled content</div>
</transition>
<!-- 动态组件 -->
<transition name="fade" mode="out-in" appear>
<component :is="view"></component>
</transition>
<!-- 事件钩子 -->
<div id="transition-demo">
<transition @after-enter="transitionComplete">
<div v-show="ok">toggled content</div>
</transition>
</div>案例一:
css过渡:
<div class="hello">
<button @click="flag=!flag">粉色</button>
<button @click="flag2=!flag2">绿色</button>
<div class="content">
<transition>
<div class="first-div" v-show="flag">
第一个div
</div>
</transition>
<transition name="my">
<div class="second-div" v-show="flag2">
第二个div
</div>
</transition>
</div>
</div>
</template> // v-enter定义进入过渡的开始状态。
// .v-leave定义离开过渡的开始状态。
// v-leave-to 离开之后动画的终止状态
// v-enter-to 进入之后动画的终止状态
// .v-enter-active定义进入过渡生效时的状态,这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
// .v-leave-active定义离开过渡生效时的状态,这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
/* 如果你使用一个没有名字的 <transition>,则 v- 是这些类名的默认前缀。
如果你使用了 <transition name="my-transition">,那么 v-enter 会替换为 my-transition-enter。 */
.v-enter,.v-leave-to{ // 离开的开始状态,进入的开始状态
opacity: 0;/*透明度*/
transform: translateX(150px);
}
.v-leave,.v-enter-to{ // 进入的开始状态,离开的开始状态
opacity: 1;/*透明度*/
transform: translateY(150px);
}
.v-enter-active{ // 进入的动画 过程
transition: all 0.8s ease;
}
.v-leave-active{ // 离开的动画 过程
transition: all 1.8s ease;
}
// name为my的transiton会使用这个类名
.my-enter,.my-leave-to{
opacity: 0;/*透明度*/
transform: translateY(100px);
}
.my-enter-active,.my-leave-active{
transition: all 0.8s ease;
}效果图:
?案例二:
css动画
<template>
<div class="hello">
<button @click="flag=!flag">粉色</button>
<button @click="flag2=!flag2">绿色</button>
<div class="content">
<transition>
<div class="first-div" v-if="flag">
第一个div
</div>
</transition>
<transition name="my">
<div class="second-div" v-show="flag2">
第二个div
</div>
</transition>
</div>
</div>
</template> @keyframes myAnimation { // 先定义好动画效果
0% {
color:red;
transform: scale(0);
}
50%{
color:blue;
transform: scale(1.5);
}
100%{
color:pink;
transform: scale(1);
}
}
.v-enter-active{ // 进入的动画 过程
animation: myAnimation 1s;
}
.v-leave-active{ // 离开的动画 过程
animation: myAnimation 1s;
}
// name为my的transiton会使用这个类名
.my-enter,.my-leave-to{
opacity: 0;/*透明度*/
transform: translateY(100px);
}
.my-enter-active,.my-leave-active{
transition: all 0.8s ease;
}
效果图:

?除了使用vue默认的动画,v-enter,v-leave-to这种,我们还可以自定义类名。
<transition
name="custom-classes-transition"
enter-active-class="animated tada"
leave-active-class="animated bounceOutRight"
>
<p v-if="show">hello</p>
</transition>transtion也可以通过内置的钩子实现,过渡和动画效果:
<transition
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:after-enter="afterEnter"
v-on:enter-cancelled="enterCancelled"
v-on:before-leave="beforeLeave"
v-on:leave="leave"
v-on:after-leave="afterLeave"
v-on:leave-cancelled="leaveCancelled"
>
<!-- ... -->
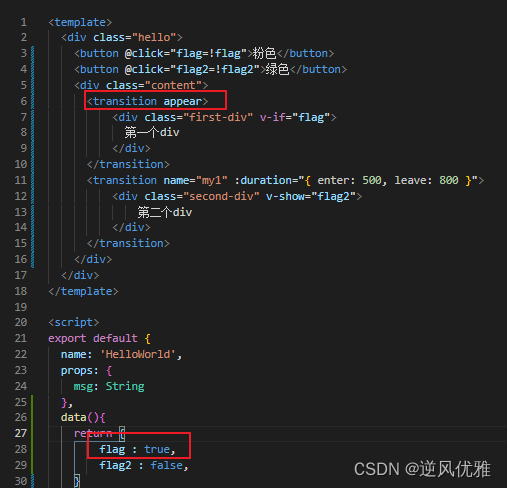
</transition>初始渲染的过渡:appear
<transition appear>
<!-- ... -->
</transition>?代码展示:
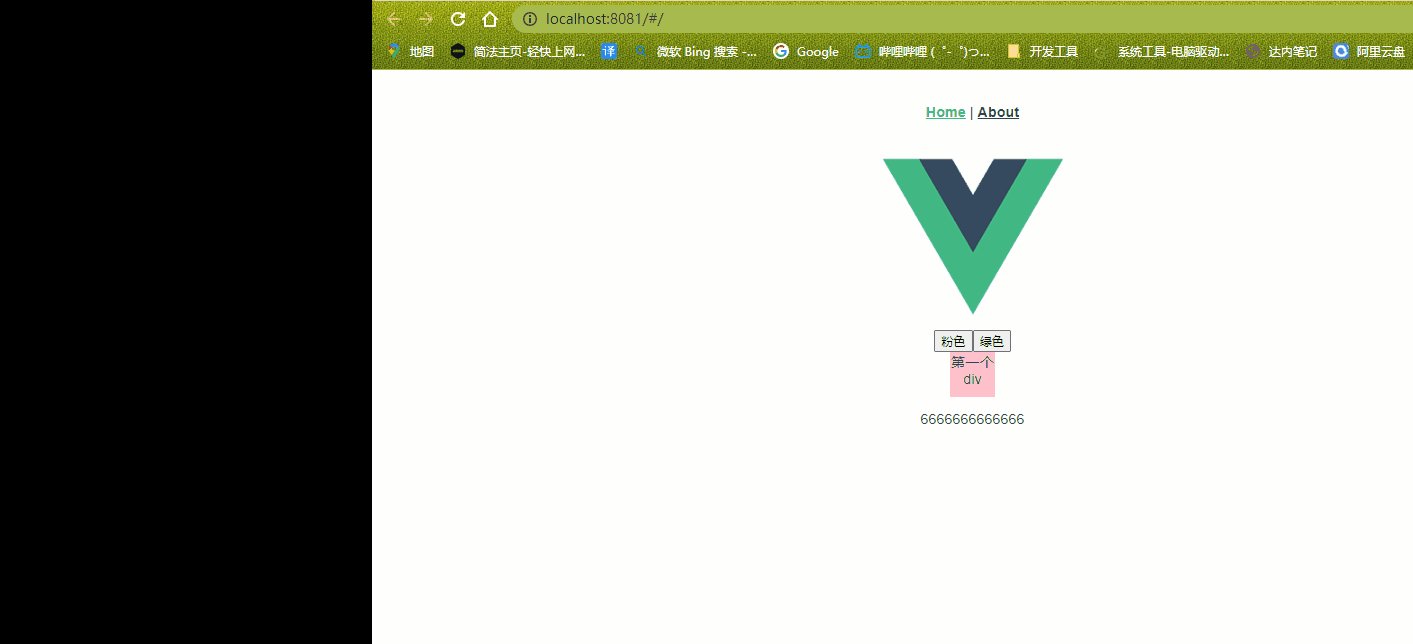
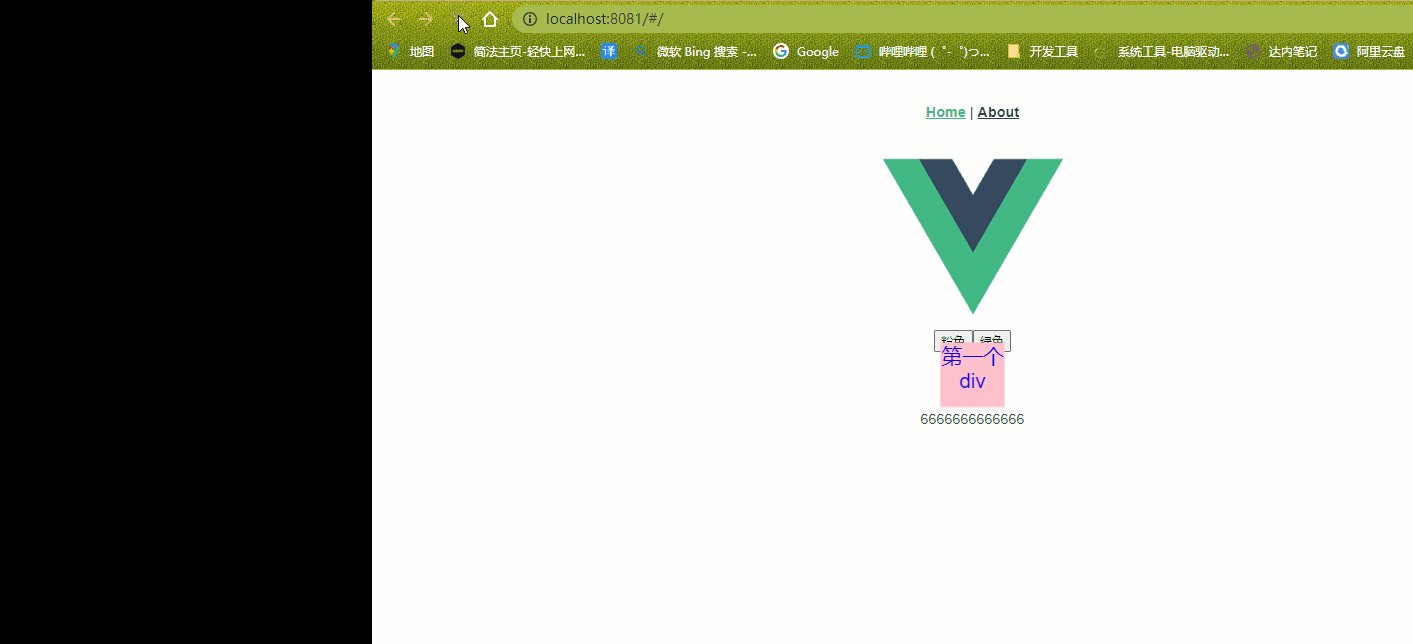
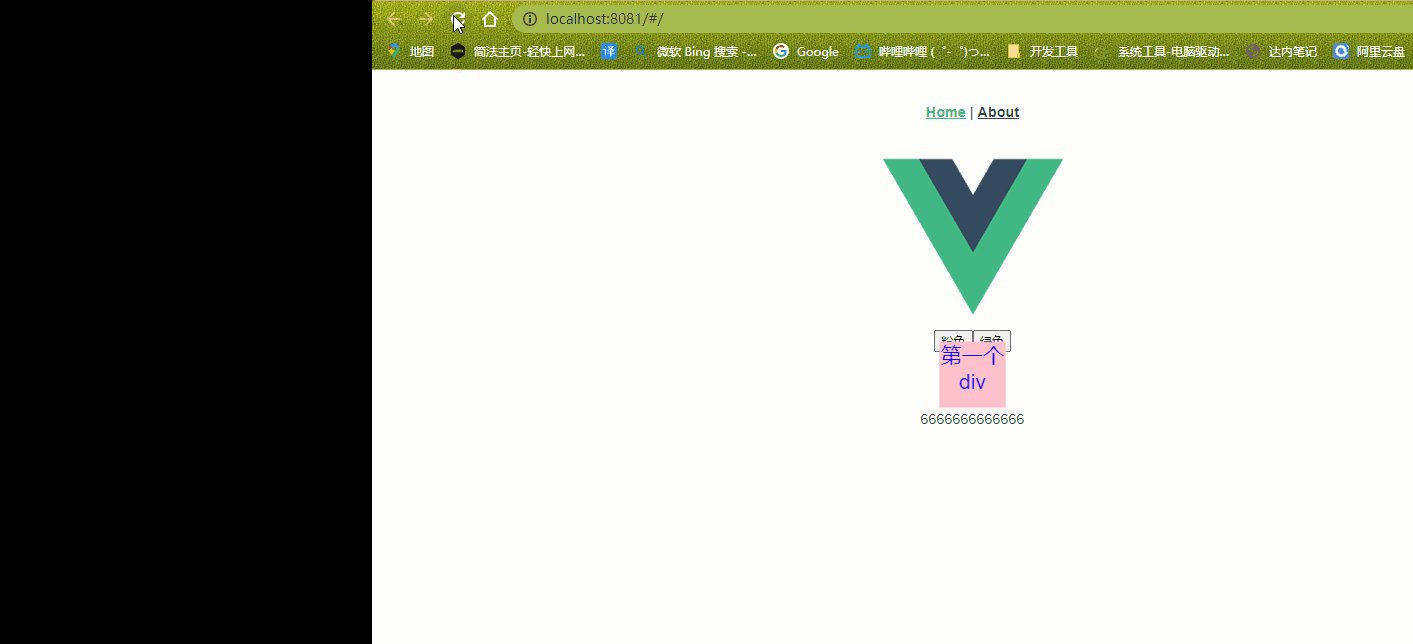
效果展示:?(每次刷新页面都会有动画效果)?
 多个元素的动画&过渡:
多个元素的动画&过渡:
当有相同标签名的元素切换时,需要通过?key?attribute 设置唯一的值来标记以让 Vue 区分它们,否则 Vue 为了效率只会替换相同标签内部的内容。即使在技术上没有必要,给在?<transition>?组件中的多个元素设置 key 是一个更好的实践。
代码展示:
<transition>
<button v-if="isEditing" key="save">
Save
</button>
<button v-else key="edit">
Edit
</button>
</transition>过渡模式:
-
in-out:新元素先进行过渡,完成之后 当前元素过渡离开。 -
out-in:当前元素先进行过渡,完成之后 新元素过渡进入。
代码:
<transition mode="out-in" >
<button v-if="flag3" @click="flag3=!flag3">按钮1</button>
<button v-else @click="flag3=!flag3">按钮2</button>
</transition>?