HTML总结
1、简介
HTML是超文本编辑语言,而非编程语言,创建的HTML文件可以很直观的渲染到浏览器上展现出来。我们经常说的web主要有三方面构成:结构、表现和行为,实际上就分别对应我们所学的前端三剑客:结构写入HTML文件中,表现写到CSS文件中,行为写到JavaScript文件中。
2、实操
2.1 整体架构
通常,我们打开一个html文件,首先输入英文感叹号‘!’,就会出现如下整体框架:

2.2 标题体验
HTML提供了从大到小六级标题:
<h1>This is heading 1</h1>
<p>This is some text.</p>
<hr>
<h2>This is heading 2</h2>
<p>This is some other text.</p>
<hr>
效果如下:

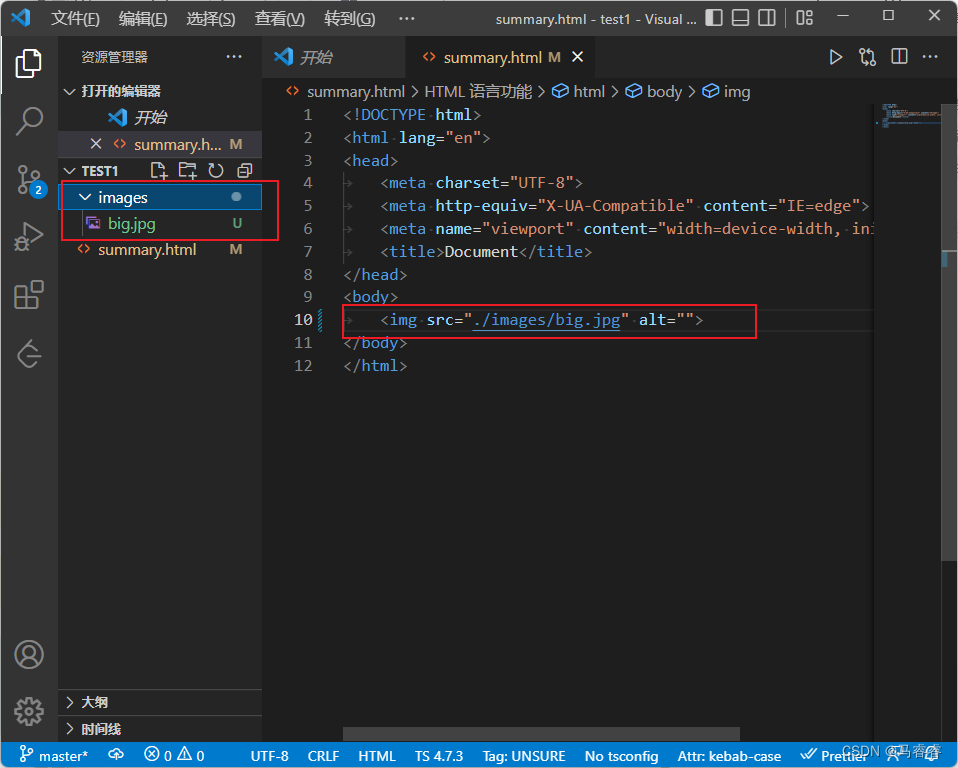
2.3 图片路径
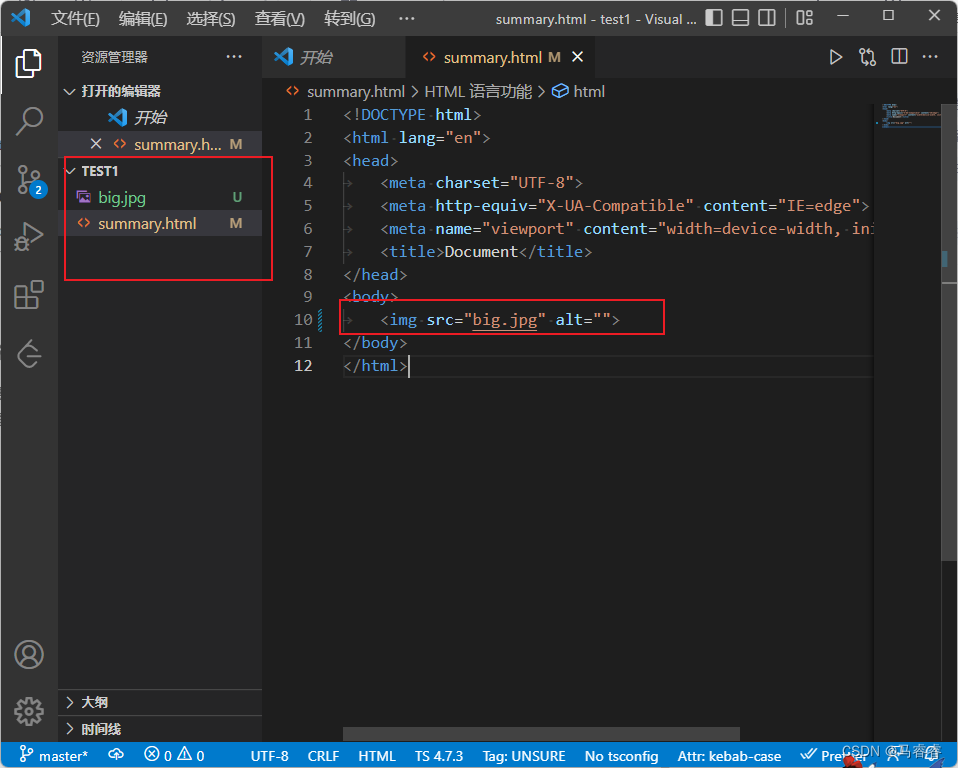
图片路径主要是注意src属性和alt属性的用法,以及图片文件路径的绝对路径和相对路径问题,最好放在项目文件里面的路径是最好的,而非通过本机D盘等路径,换台电脑可能就无法显示了。

效果如下:

换一个路径:

显示效果依旧如此:

CSS总结
1、简介
CSS就是一个在一个仅有骨架的HTML上起到一个美化的功能,让我们HTML页面变得更加好看。
2、实操
2.1 初步体验
没有CSS时的网页是平平无奇的,如下:

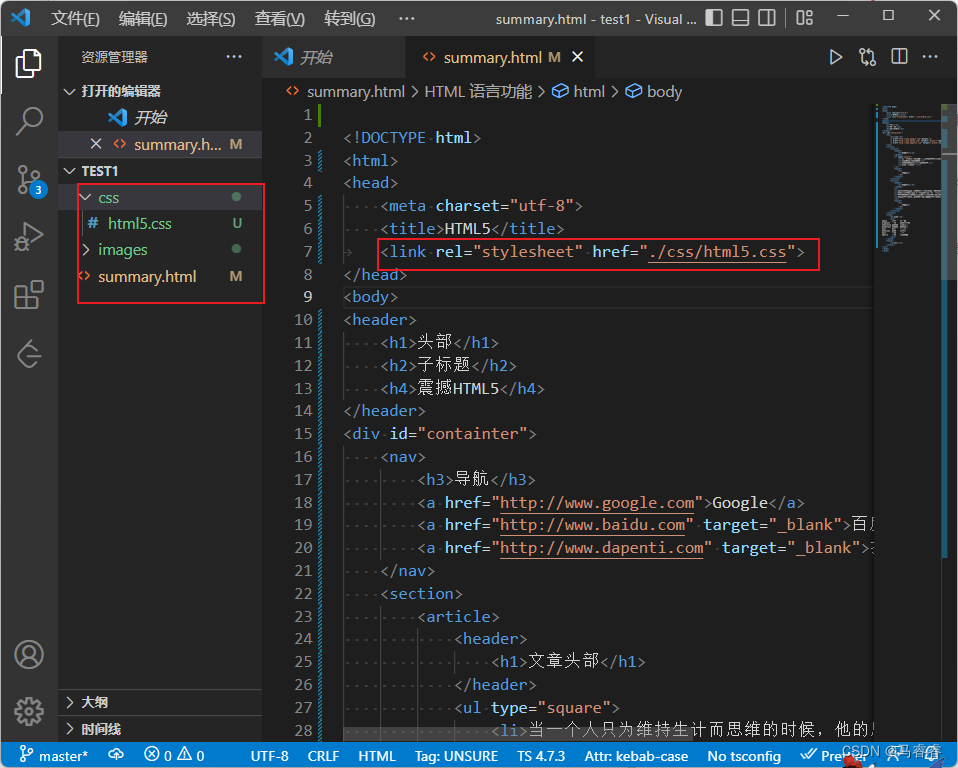
当添加了CSS之后,并且在指定路径下添加,具体操作为:

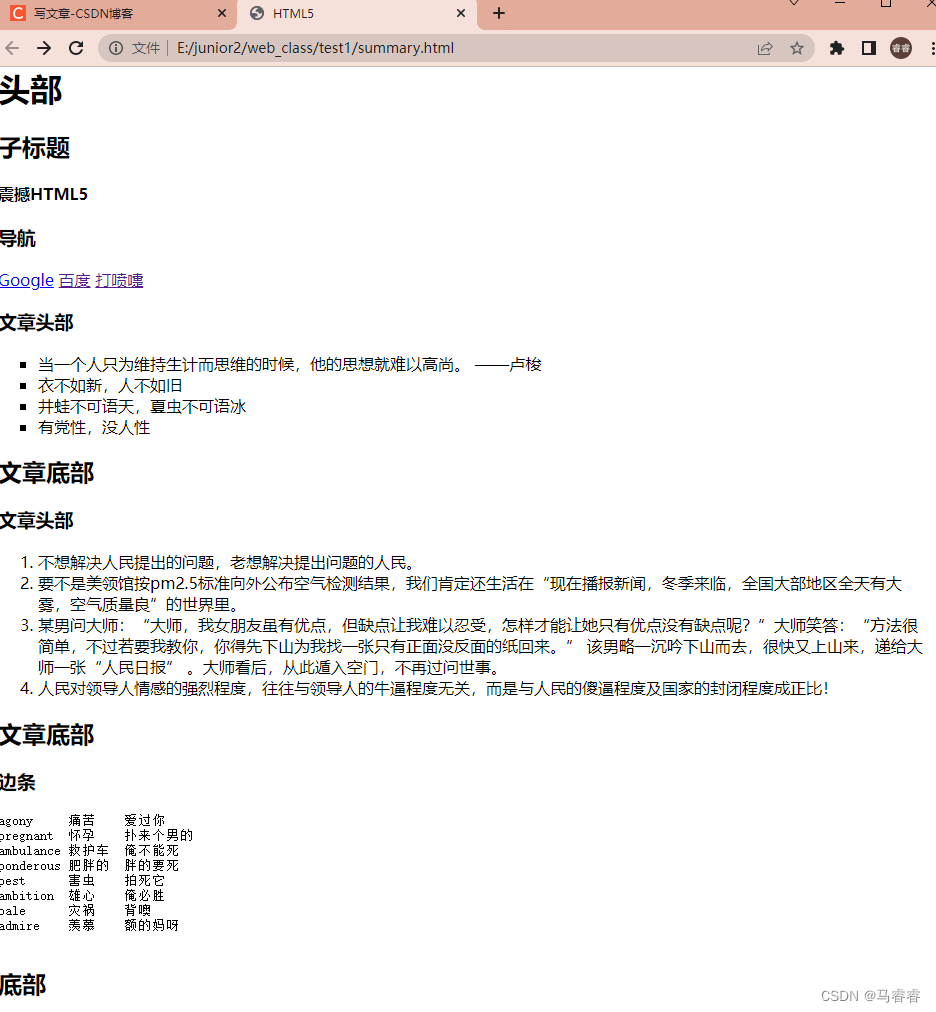
最后的效果展示,那不得了了,神奇的事情发生了:

具体代码:
HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5</title>
<link rel="stylesheet" href="./css/html5.css">
</head>
<body>
<header>
<h1>头部</h1>
<h2>子标题</h2>
<h4>震撼HTML5</h4>
</header>
<div id="containter">
<nav>
<h3>导航</h3>
<a href="http://www.google.com">Google</a>
<a href="http://www.baidu.com" target="_blank">百度</a>
<a href="http://www.dapenti.com" target="_blank">打喷嚏</a>
</nav>
<section>
<article>
<header>
<h1>文章头部</h1>
</header>
<ul type="square">
<li>当一个人只为维持生计而思维的时候,他的思想就难以高尚。 ——卢梭</li>
<li>衣不如新,人不如旧</li>
<li>井蛙不可语天,夏虫不可语冰</li>
<li>有党性,没人性</li>
</ul>
<footer>
<h2>
文章底部
</h2>
</footer>
</article>
<article>
<header>
<h1>文章头部</h1>
</header>
<ol>
<li>不想解决人民提出的问题,老想解决提出问题的人民。</li>
<li>要不是美领馆按pm2.5标准向外公布空气检测结果,我们肯定还生活在“现在播报新闻,冬季来临,全国大部地区全天有大雾,空气质量良”的世界里。</li>
<li>某男问大师:“大师,我女朋友虽有优点,但缺点让我难以忍受,怎样才能让她只有优点没有缺点呢?”大师笑答:“方法很简单,不过若要我教你,你得先下山为我找一张只有正面没反面的纸回来。” 该男略一沉吟下山而去,很快又上山来,递给大师一张“人民日报” 。大师看后,从此遁入空门,不再过问世事。</li>
<li>人民对领导人情感的强烈程度,往往与领导人的牛逼程度无关,而是与人民的傻逼程度及国家的封闭程度成正比!</li>
</ol>
<footer>
<h2>
文章底部
</h2>
</footer>
</article>
</section>
<aside>
<h3>边条</h3>
<pre>
agony 痛苦 爱过你
pregnant 怀孕 扑来个男的
ambulance 救护车 俺不能死
ponderous 肥胖的 胖的要死
pest 害虫 拍死它
ambition 雄心 俺必胜
bale 灾祸 背噢
admire 羡慕 额的妈呀
</pre>
</aside>
<footer>
<h2>底部</h2>
</footer>
</div>
</body>
</html>
CSS代码:
body{
background-color: #cccccc;
font-family: "Microsoft Yahei","SimHei";
margin: 0 auto;
max-width: 900px;
border: solid #FFFFFF;
}
header{
background: #F47D31;
display: block;
color: #FFFFFF;
text-align: center;
}
header h2{
margin: 0;
}
h1{
font-size: 72px;
margin: 0;
}
h2{
font-size: 24px;
margin: 0;
text-align: center;
/*color: #F47D31;*/
}
h3{
font-size: 18px;
margin: 0;
text-align: center;
color: #F47D31;
}
h4{
color: #F47D31;
background-color: #FFFFFF;
-webkit-box-shadow:2px 2px 20px #888;
-webkit-transform:rotate(-45deg);
-moz-box-shadow: 2px 2px 20px #888;
-moz-transform:rotate(-45deg);
position: absolute;
padding: 0 150px;
top: 50px;
left: -120px;
text-align: center;
}
nav{
display: block;
width:25%;
float:left;
}
nav a:link, nav a:visited{
display:block;
color: #F47D31;
border-bottom: 3px solid #FFFFFF;
padding: 10px;
text-decoration: none;
font-weight: bold;
margin: 5px;
}
nav a:hover{
color: white;
background-color: #F47D31;
}
nav h3{
margin: 15px;
color: white;
}
#container{
background-color: #888888;
}
section{
display: block;
width: 50%;
float:left;
}
article{
background: #eee;
display: block;
margin: 10px;
padding: 10px;
/*
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
*/
border-radius: 10px;
/*-webkit-box-shadow:2px 2px 20px #888;*/
/*-webkit-transform:rotate(-10deg);*/
/*-moz-box-shadow:2px 2px 20px #888;*/
/*-moz-transform:rotate(-10deg);*/
transform:rotate(-10deg);
box-shadow: 2px 2px 20px #888;
}
article header{
border-radius: 10px;
padding: 5px;
}
article footer{
border-radius: 10px;
padding: 5px;
}
article h1{
font-size: 18px;
}
aside {
display: block;
width: 25%;
float: left;
}
aside h3{
margin: 15px;
color: white;
}
aside p{
margin: 15px;
color: white;
font-weight: bold;
font-style: italic;
}
footer{
clear:both;
display: block;
background: #F47D31;
color: #FFFFFF;
text-align: center;
padding: 15px;
}
footer h2{
font-size: 14px;
color: white;
}
2.2 盒子模型
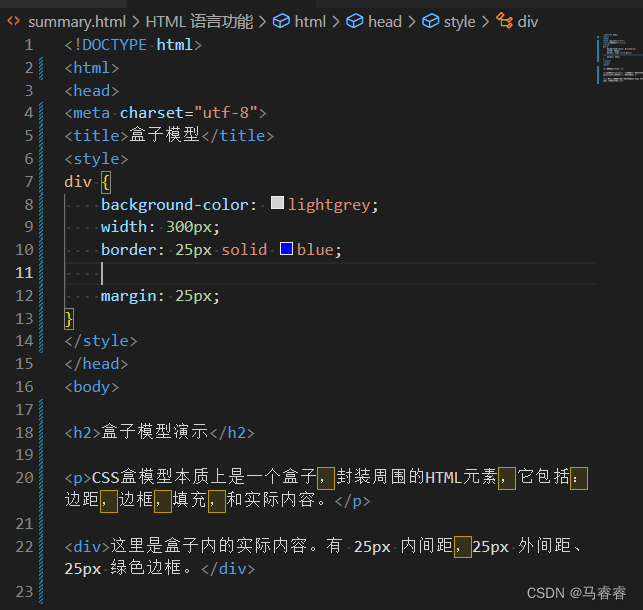
初步感受盒子模型中的padding和margin的区别,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>盒子模型</title>
<style>
div {
background-color: lightgrey;
width: 300px;
border: 25px solid blue;
padding: 25px;
margin: 25px;
}
</style>
</head>
<body>
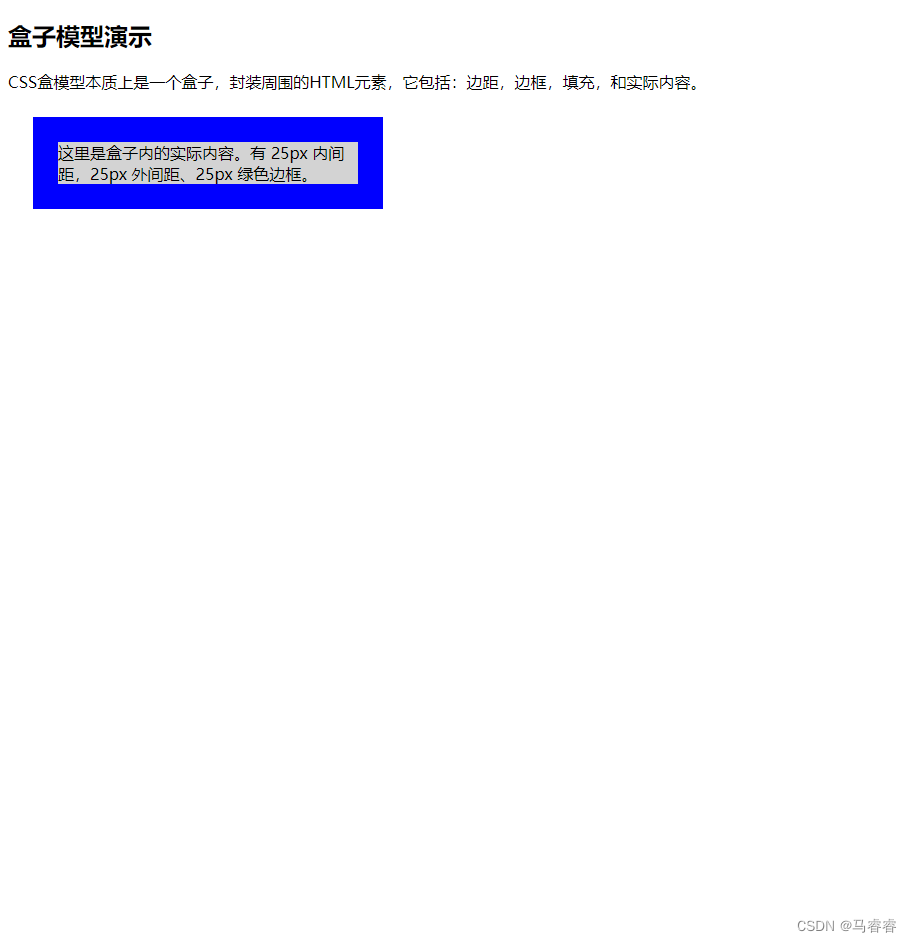
<h2>盒子模型演示</h2>
<p>CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。</p>
<div>这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 绿色边框。</div>
效果如下:

如果我们去掉padding一行:

效果为:

可以看出,去掉padding一行,灰色部分长宽都缩小了25px。
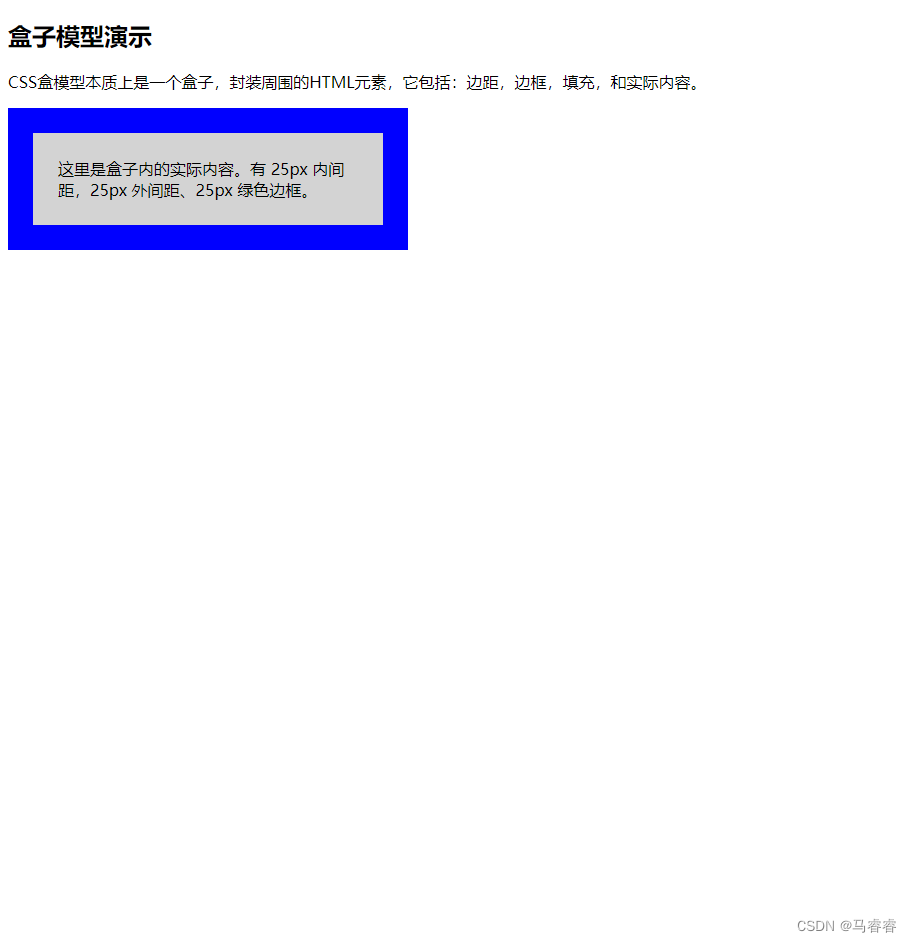
如果我们去掉margin一行,显示效果:

可以看出,里浏览器页面的25px距离没有了。
由上可以看出,padding的变化决定了盒子内边距的变化,而margin的变化是对比浏览器而决定它的边距变化。
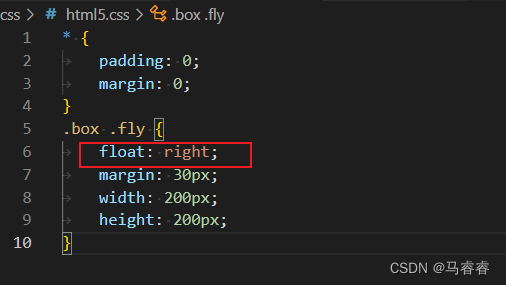
2.3 float浮动
浮动,简单来说就是让我们的元素按照我们希望的排列顺序进行排列,例如图片的任你喜欢的方式排放。
//HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/html5.css">
</head>
<body>
<div class="box">
<img class="fly" src="./images/big.jpg" alt="">
<img class="fly" src="./images/big.jpg" alt="">
<img class="fly" src="./images/big.jpg" alt="">
</div>
</body>
</html>
当没有进行浮动时的效果:

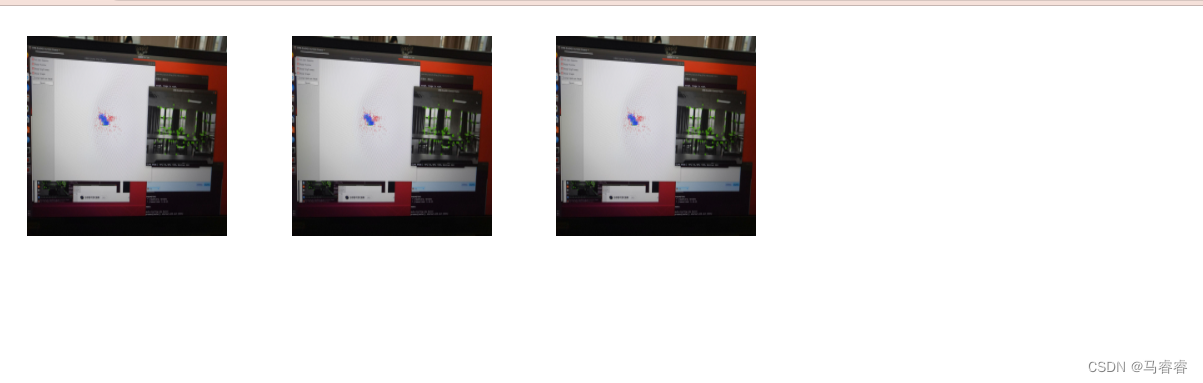
添加浮动语句后:


实现了右浮动。