防抖:用户操作很频繁,但是只是执行一次
应用场景:
????????用于无法预知的用户主动行为
? ? ? ?1.?用户在输入框中连续输入一串字符时,可以通过防抖策略,只在输入完后,才执行查询的请求,这样可以有效减少请求次数,节约请求资源;
? ? ? ? 2.手机号、邮箱验证输入检测(change、input、blur、keyup等事件触发,每次键入都会触发)
? ? ? ? 3.窗口大小Resize。只需窗口调整完成后,计算窗口大小。防止重复渲染。
? ? ? ? 4.鼠标的mousemove、mouseover
? ? ? ? 5.导航条上,用户不停的在导航区域滑动
节流:用户操作很频繁,但是把频繁的操作变为少量操作【可以给浏览器有充裕的时间解析代码】
本次使用第三方插件 lodash 来实现该效果。
应用场景:
????????用于一些非用户主动行为或者可预知的用户主动行为
? ? ? ? 1. 高频点击提交,表单重复提交,鼠标连续不断地触发某事件,只在单位时间内只触发一次;
? ? ? ? 2.??滚动加载,加载更多或滚到底部监听,window.onscroll和滑到底部自动加载更多,懒加载时要监听计算滚动条的位置,但不必每次滑动都触发,可以降低计算的频率,而不必去浪费 CPU 资源;
????????3.商品搜索列表、商品橱窗等,用户滑动时 定时 / 定滑动的高度 发送请求
? ??
? ? ??
1.下载 lodash
npm install --save lodash
在node_moudles 中找到 lodash文件夹下面的 lodash.js
2.防抖(_.debounce(func,wait,option))
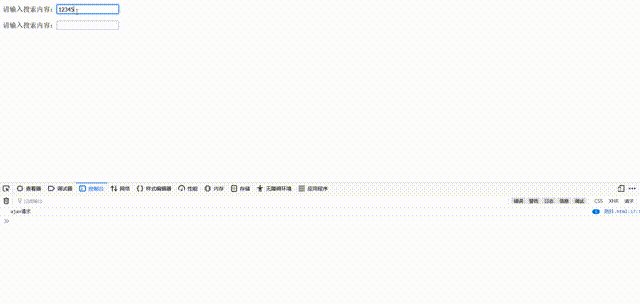
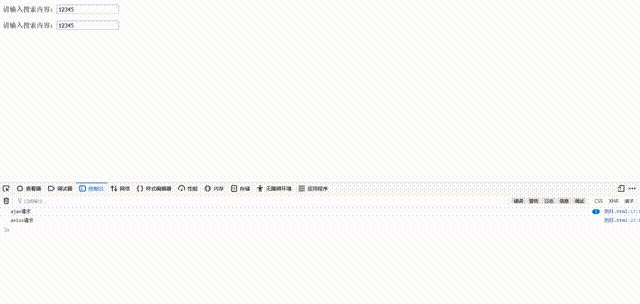
效果展示:
没有防抖之前,输入一个数字,可以在控制台看到就打印一次。防抖之后,输入完毕 1s 后再打印且只打印一次。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>防抖</title>
<script src="./lodash.js"></script>
</head>
<body>
<p>请输入搜索内容:<input type="text"></p>
<p>请输入搜索内容:<input type="text"></p>
</body>
<script>
let input = document.querySelectorAll('input')[0]
input.oninput = function () { // 文本发生变化立即执行
console.log('ajax请求')
}
// lodash 插件:里面有封装的函数防抖与节流 debounce(func,wait,option)
let input2 = document.querySelectorAll('input')[1]
input2.oninput = _.debounce(function(){
console.log('axios请求') // 用户输入完毕之后 1s后执行一次
},1000)
</script>
</html>3.节流(_.throttle(func,wait,option))
效果展示:没有节流前,猛点击按钮,计数器不断加 1,节流之后,即使猛点击按钮,计数器只会1 s 之后再加 1。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>节流</title>
<script src="./lodash.js"></script>
</head>
<body>
<p>节流:在规定的间隔时间范围内不会重复触发回调,只有大于这个时间间隔才会触发回调,把频繁触发变为少量触发</p>
<div>
<h3>我是计数器:<span>0</span></h3>
<button>点击我加 1</button>
</div>
<div>
<h3>我是计数器:<span>0</span></h3>
<button>点击我加 1</button>
</div>
</body>
<script>
let span = document.querySelectorAll('span')[0]
let button = document.querySelectorAll('button')[0]
let conunt = 0
button.onclick = function(){
conunt++
span.innerHTML = conunt
}
//节流 计数器 1s 内只能加 1
let span1 = document.querySelectorAll('span')[1]
let button1 = document.querySelectorAll('button')[1]
let conunt1 = 0
button1.onclick = _.throttle(function(){
conunt1++
span1.innerHTML = conunt1
},1000) // 1s 执行一次
</script>
</html>