1. assets文件里面需要配置一些页面上使用的图标(可以自己在网上找一些图片代替)
 *
*
2.styles页面基础样式文件

3. common.scss文件
*,
*:before,
*:after {
box-sizing: border-box;
}
a:focus,
a:active {
outline: none;
}
a,
a:focus,
a:hover {
cursor: pointer;
color: inherit;
text-decoration: none;
}
p {
margin: 0;
padding: 0;
color: #17233D;
}
div:focus {
outline: none;
}
.clearfix:after {
content: '.';
display: block;
clear: both;
height: 0;
visibility: hidden;
}
.pointer {
cursor: pointer;
&:hover {
color: #2479F0!important;
}
}
.float-lf {
float: left;
}
.float-rt {
float: right;
}
4. pubilc.scss文件-主要是layout组件样式
$mian_color: #2b2f3a; // 头部导航颜色
$weightMain_color:rgb(23, 23, 23); // 左侧导航颜色
$contrast_color:white;
.mian_color{
color: $mian_color;
}
.white_color{
color:$contrast_color
}
body{
margin: 0;
}
.header_container {
position: flex;
top: 0;
left: 0;
width: 100%;
background: $mian_color;
font-size: 12px;
display: flex;
justify-content: space-between;
.logo {
font-size: 24px;
font-weight: 600px;
}
}
.el-header {
background-color:$mian_color !important;
color: #333;
line-height: 60px;
}
.el-aside {
height: calc(100vh - 60px) !important;
background: $weightMain_color;
}
.el-menu {
border-right:0 !important
}
5. utils文件

6. Component.js文件是注册全局组件
import Mybread from '../layout/components/Bradcrumb/index.vue' // 面包屑
// 全局组件
export default {
install(Vue) {
Vue.component('my-bread', Mybread)
}
}
7. validate.js 基础配置文件
/**
* Created by QIAOLEI on 22/06/15.
*/
/**
* @param {string} path
* @returns {Boolean}
*/
export function isExternal(path) {
return /^(https?:|mailto:|tel:)/.test(path)
}
export const validateMobile = (rule, value, callback) => {
if (/^1[3-9]\d{9}$/.test(value)) {
callback()
} else {
callback(new Error('请输入正确的手机号格式'))
}
}
8. store文件

9. app.js文件
const state = {
sidebar: {
opened: true // header导航栏按钮
},
device: 'desktop'
}
const mutations = {
TOGGLE_SIDEBAR: state => {
state.sidebar.opened = !state.sidebar.opened
},
}
const actions = {
toggleSideBar({ commit }) {
commit('TOGGLE_SIDEBAR')
}
}
export default {
namespaced: true,
state,
mutations,
actions
}
10. settings.js文件
import defaultSettings from '@/settings'
const { showSettings, fixedHeader, sidebarLogo } = defaultSettings
const state = {
showSettings: showSettings,
fixedHeader: fixedHeader,
sidebarLogo: sidebarLogo
}
const mutations = {
CHANGE_SETTING: (state, { key, value }) => {
if (state.hasOwnProperty(key)) {
state[key] = value
}
}
}
const actions = {
changeSetting({ commit }, data) {
commit('CHANGE_SETTING', data)
}
}
export default {
namespaced: true,
state,
mutations,
actions
}
11. getters.js文件
const getters = {
sidebar: state => state.app.sidebar,
device: state => state.app.device,
token: state => state.user.token,
avatar: state => state.user.avatar,
staffPhoto: state => state.user.userInfo.staffPhoto,
name: (state) => {
return state.user.userInfo.username
}
}
export default getters
12. index.js文件
import Vue from 'vue'
import Vuex from 'vuex'
import getters from './getters'
Vue.use(Vuex)
const modulesFiles = require.context('./modules', true, /\.js$/)
const modules = modulesFiles.keys().reduce((modules, modulePath) => {
const moduleName = modulePath.replace(/^\.\/(.*)\.\w+$/, '$1')
const value = modulesFiles(modulePath)
modules[moduleName] = value.default
return modules
}, {})
export default new Vuex.Store({
state: {
},
mutations: {
},
actions: {
},
modules,
getters
})
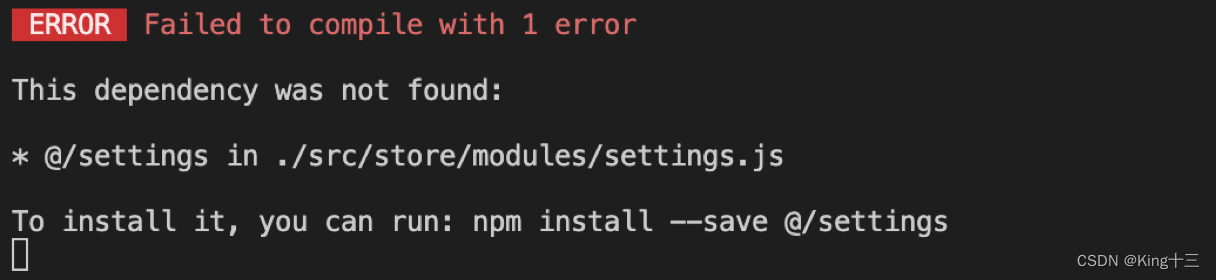
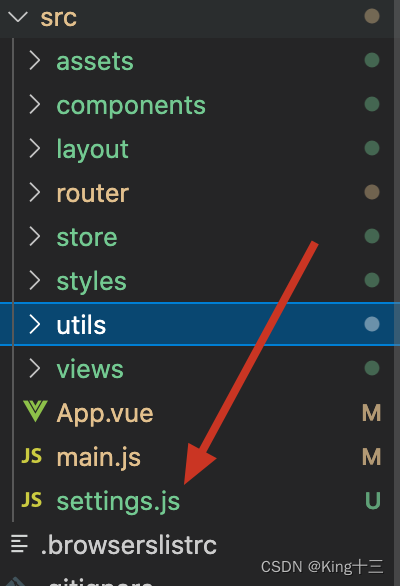
13. 此时会报错,因为缺少settings.js文件,需要在src下创建此文件配置就可以

14. src - settings.js

module.exports = {
title: '项目名称',
/**
* @type {boolean} true | false
* @description Whether fix the header
*/
fixedHeader: false,
/**
* @type {boolean} true | false
* @description Whether show the logo in sidebar
*/
sidebarLogo: true
}