echarts-for-weixin 是 ECharts 官方维护的一个开源项目,提供了一个微信小程序组件(Component),我们可以通过这个组件在微信小程序中使用 ECharts 绘制图表。
echarts-for-weixin 自身包含很多使用示例,方便我们参考。
安装 ECharts 组件
克隆项目:
git clone https://github.com/ecomfe/echarts-for-weixin.git
切换版本:
git checkout v2.0.0
echarts-for-weixin 最新的 Releases 版本为 v2.0.0,内部使用的 ECharts 版本为 5.1.1,详情可以参考 Releases。
项目文件夹 ec-canvas 就是我们需要的 ECharts 组件文件夹,我们只需要把该文件夹整个复制/拷贝到我们小程序项目中就可以完成安装。
ec-canvas 目录下有一个 echarts.js,默认文件大小较大,如果我们需要使用从 官网自定义构建 的方式减小文件大小,选择的 ECharts 版本一定要和 echarts-for-weixin 版本相匹配,如:5.1.1。
使用 ECharts 组件
假设我们需要绘制图表的页面(Page)为 echarts,小程序项目中对应以下四个文件:
- echarts.js
- echarts.wxml
- echarts.wxss
- echarts.json
在文件 echarts.json 中引用声明组件:
{
"usingComponents": {
"ec-canvas": "/activity/components/ec-canvas/ec-canvas"
}
}
ec-canvas 为 ECharts 组件名称,/activity/components/ec-canvas/ec-canvas 是小程序项目中 ECharts 组件的安装目录。
在文件 echarts.wxml 中使用组件:
<view class="ec-container">
<ec-canvas canvas-id="echart-pie" ec="{{ec}}"></ec-canvas>
</view>
canvas-id 是组件ID,必须唯一;ec 是组件对象,内部包含组件绘制所需要的数据。
ECharts 组件需要一个组件容器(view),多个组件可以位于同一个组件容器中,必须保证组件初始化(onInit)之前,组件容器是有宽度和高度的;否则,可能导致图表不能正常显示,只显示空白。
在文件 echarts.wxss 中声明布局样式类:
.ec-container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 100vw;
height: 100vh;
}
ec-canvas {
width: 100%;
height: 100%;
}
.ec-container 为组件容器使用的样式类,注意组件容器宽高(width)和高度(height)的声明;ec-canvas 为组件容器使用的样式类,可以使用宽高(width)和高度(height)设置图表宽高,也可以使用绝对定位(absolute/top/bottom/left/right)的方式设置图表位置和宽高。
在 echarts.js 中创建和绑定 ECharts 组件对象:
import * as echarts from '../../components/ec-canvas/echarts'
导入 echarts;
function initChart(canvas, width, height, dpr) {
const chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr
});
canvas.setChart(chart);
var option = {
backgroundColor: "#ffffff",
series: [{
label: {
normal: {
fontSize: 14
}
},
type: 'pie',
center: ['50%', '50%'],
radius: ['20%', '40%'],
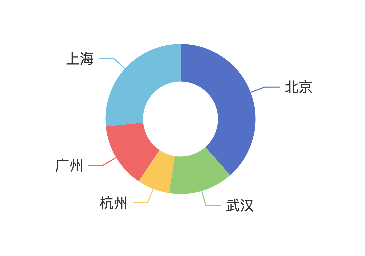
data: [{
value: 55,
name: '北京'
}, {
value: 20,
name: '武汉'
}, {
value: 10,
name: '杭州'
}, {
value: 20,
name: '广州'
}, {
value: 38,
name: '上海'
}]
}]
};
chart.setOption(option);
return chart;
}
ECharts 组件初始化 通用 函数,我们只需要修改函数中的 option 中的内容即可。
Page({
data: {
ec: {
onInit: initChart
}
}
})
ECharts 组件初始化,加载图表:

图表延迟加载
如果不想页面渲染时就加载图表,就需要使用延迟加载,俗称“懒加载”。
<view class="ec-container">
<ec-canvas id="lazy-echart-pie" canvas-id="lazy-canvas-pie" ec="{{lazyEc}}"></ec-canvas>
</view>
id 是 ECharts 组件的唯一标识,canvas-id 是 ECharts 组件内部画布(Canvas)的唯一标识。
Page({
data: {
lazyEc: {
lazyLoad: true
}
}
})
页面渲染时,不直接初始化 ECharts 组件对象,且设置组件启用懒加载;
this.lazyComponent = this.selectComponent('#lazy-echart-pie')
页面渲染完成后,使用组件ID获取组件实例(lazyComponent),保存至页面(this)实例中。
this.lazyComponent.init((canvas, width, height, dpr) => {
const chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr
});
canvas.setChart(chart);
this.lazyChart = chart;
var option = {
...
};
chart.setOption(option);
return chart;
});
需要加载图表时,使用组件实例,手动 调用初始化方法(init),方法内容与 initChart 相同。为了方便后续操作图表实例(chart),也可以将它保存至页面实例中。
this.lazyChart.dispose();
不需要图表时,获取图表实例,销毁图表。