背景
vue 项目(webpack构建项目)中的静态资源如何处理?这句话看似简单,但静态资源覆盖的范围是非常广的。例如:图片、icon、font,js文件等,都属于静态资源。而在工程化的前端项目中,对它们的处理方式都是各不相同。例如图片,过去的前端项目可能直接引用图片地址即可,但在工程化的前端项目中,所有的代码都会经过 webpack 或 gulp 等打包构建工具进行编译处理,其中引用的路径就会在编译后发生变化,同时也有可能会对图片文件进行特殊的处理,如转成base64格式之类的。
不久前,在帮同事处理问题时,就遇到 vue 项目中,图片加载不显示的问题。而且一看浏览器控制台的图片资源加载都是正常,没有报错或404,也就是路径没问题,但是图片就是不显示,另打开新的标签页访问图片路径,页面显示的是一个空白的小方格。如下图所示:
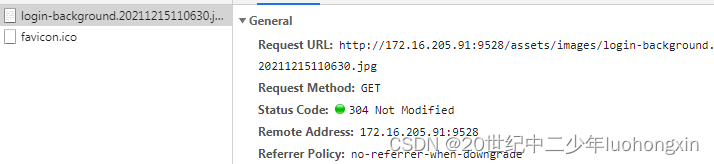
打开控制台查看图片加载的路径,图片加载没问题:

期间试过在 css 样式中写 background:url,也试过 style 内联样式用 require 引用图片,得到的结果都是同样的。在此可以判断出,这个问题和使用方式是没关系。那就只有是图片加载的时候出了问题。
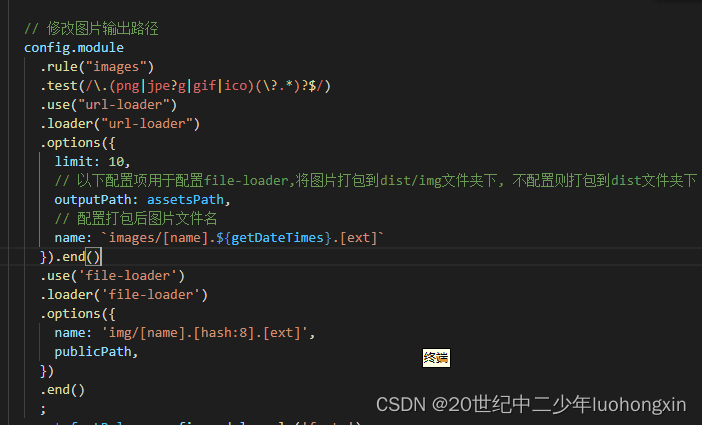
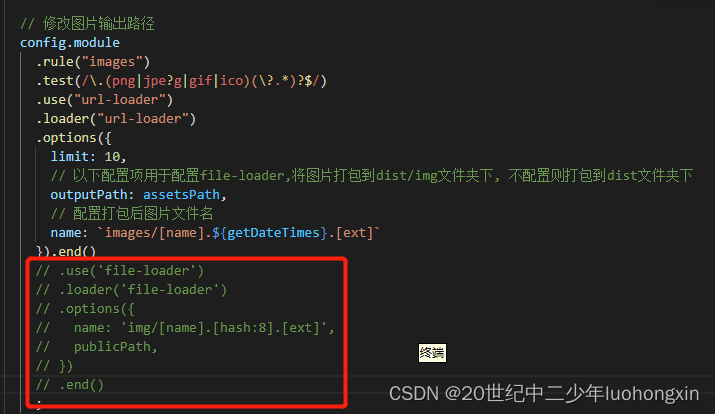
其它项目可以看你们的 webpack 配置(非webpack项目,就看对应的配置)。我这是 vue 项目,直接看 vue.config.js 中,对静态资源的配置处理。如下图所示:

从代码中可以看到,项目使用了 url-loader 和 file-loader,两个加载器去处理png、jpg、gif等图片资源。那 url-loader 和 file-loader 又是什么东西,接下来具体说说。
为什么需要url-loader 和 file-loader?
如上面所说,在引用静态文件时,项目启动或打包编译后,资源的真实路径可能都会和编译前的不同,这就可能会导致图片加载失败的情况出现。那这个问题 url-loader 和 file-loader 就能很好的帮我们解决,它们会解析资源的 url(不局限于css),根据我们的配置,将资源拷贝到相应的位置,并修改资源的引用路径,使资源能够正确加载。
而 url-loader 比 file-loader 多了个功能。平时如果页面中图片较多,发出多个请求加载图片会降低页面性能。但 url-loader 会帮我们解决这个问题,它会帮我们把图片转换成 base64 格式字符串,就不需要请求资源文件了,只请求字符串就行,能提高性能。当然过大的图片文件,不适合转成 base64 格式,所以一般都会设置 limit 属性,小于这个值才转成 base64。
注意,webpack 5之后,就内置了资源模块(assets),意思是 webpack 可以自己处理静态资源文件。而在 webpack 5 之前都是需要安装 url-loader 、file-loader 去处理项目中的静态资源文件。若是 webpack 5安装使用了 url-loader,需要在 test 下增加一行 type: ‘javascript/auto’,如下:
{
test: /\.(png|jpg|gif|jpeg)$/,
type: 'javascript/auto', // webpack 5 需要
use: [
{
loader: 'url-loader',
options: {
limit: 10240,
esModule: false,
name: 'assets/[name].[ext]'
}
}
],
exclude: /node_modules/
}
url-loader 和 file-loader 的区别?
其实它两功能类似,url-loader 基于 file-loader 进行封装,但它并不依赖于 file-loader,即安装 url-loader时,只需直接使用 url-loader 即可,不需要安装 file-loader。
它们的配置我就不细说了,具体看下面的文档
file-loader文档: https://github.com/webpack-contrib/file-loader
url-loader文档: https://www.npmjs.com/package/url-loader
解决问题
背景中所提问题,一开始我并不知道 url-loader 和 file-loader不能共用。但在了解它们的区别后,觉得 file-loader 有点多余,于是就注释掉它的配置,代码如下:
结果就问题得到解决,图片显示正常: