location是window对象中的一个属性,用于获取,设置,解析窗体的url(Unifrom Resource Locator,中文名为统一资源定位符,俗称地址),因为这个属性返回的是一个对象,所以我们将这个属性也称为location对象
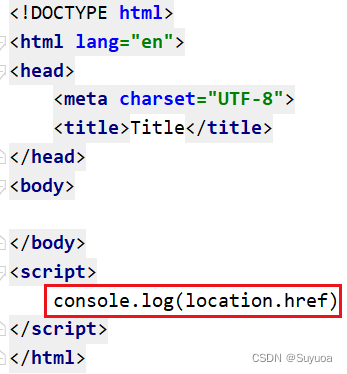
url通常由下面几个部分组成
![]()

- query也叫查询字符串
1 初识location
localtion对象中有下面这些常见属性

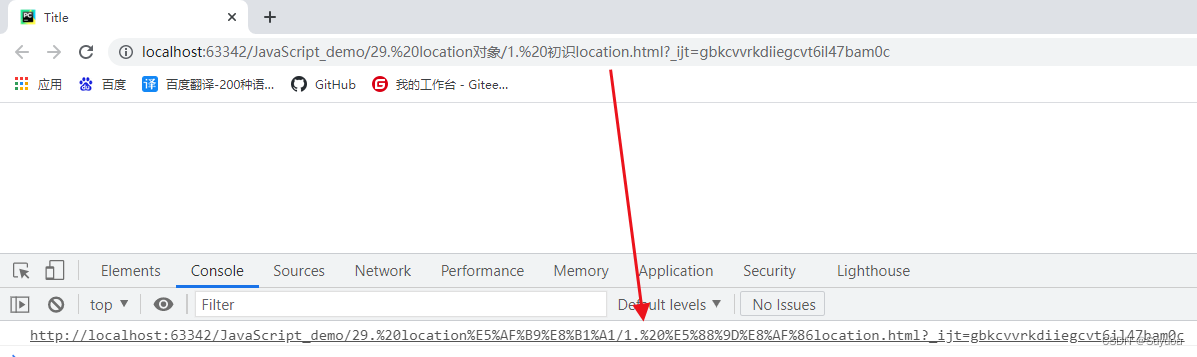
我们下面用代码看一下


- 百分号加两个数是中文符号的原因
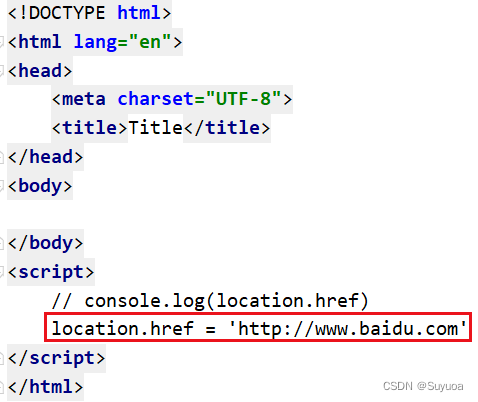
如果想设置location.href就直接对这个属性赋值

这样用浏览器打开这个页面就会跳转到百度

2??五秒之后自动跳转页面
我们有时会访问到一个网站根本没有的路由上,正常情况下会报404,我们不想搞一个404,那么我们就需要捕获404的错误,然后将其重定向(302)一个我们自定的页面,我们接下来就要做这个页面的功能

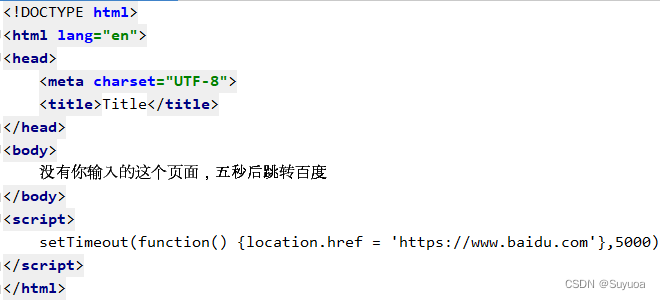
我就不用后端框架搞了,单搞一个五秒跳转页面,五秒后跳转到百度

打开后是这样的

五秒后跳转到百度

有的网站提醒你注册成功的页面,它内个也会5s种跳到主页,如果你要用倒计时的效果就用setInterval(),setInterval()不需要清除定时器,跳转页面后定时器自动清除
3??不同地址之间获取url参数
我们有两个页面,一个是login.html,另一个是index.html,在login.html中需要用户填写一个字符串给到index.html

点击登陆后,index会根据填写的用户名给出不同的结果

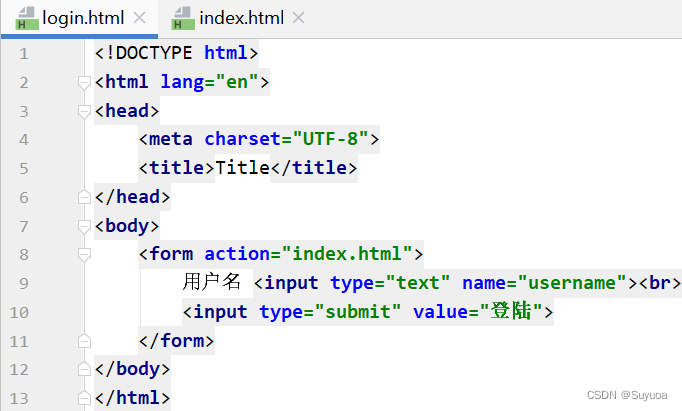
login.html的代码是这样的

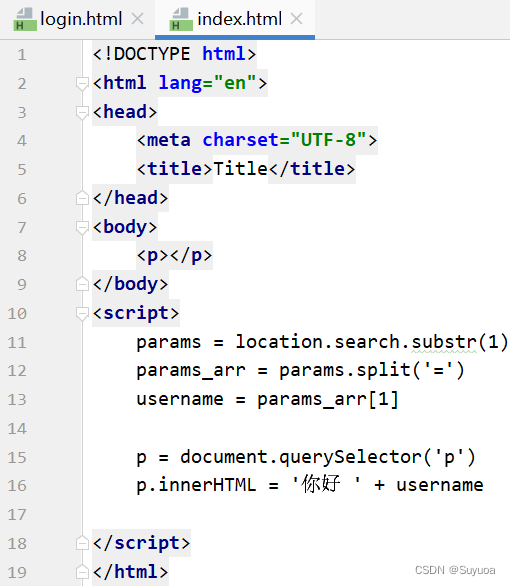
index.html的代码是这样的

解析查询字符串后面会有更好的方式,我们现在这里了解参数传递的过程,而且用这种方式输入中文是不行的,在index.html中会乱码
login.html与index.html放在同一个目录下

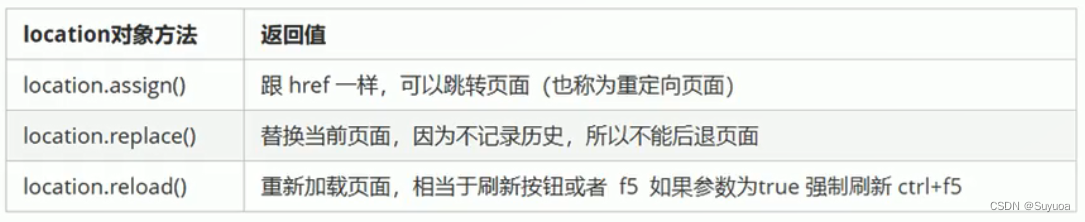
4??常用方法

4.1??location.assign()

点击按钮后会跳转到百度

- 使用location.assign()是可以后退的,给location.href赋值也是可以后退的
location.assign()与location.href都会记录浏览历史,所以可以后退的网页

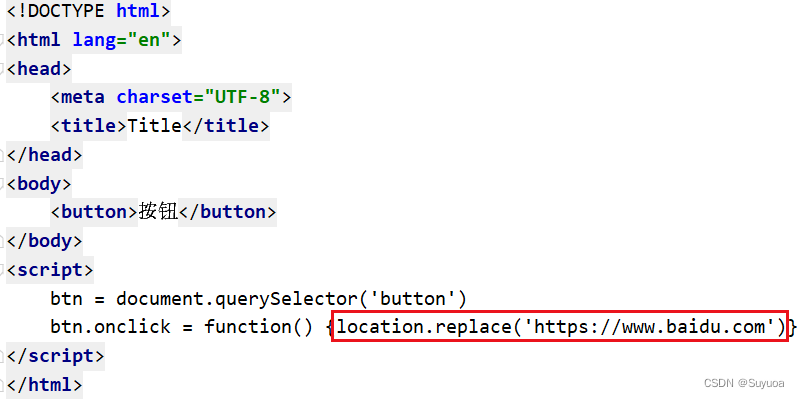
4.2??location.replace()

点击按钮后会跳转到百度,使用location.replace()是不能后退的

location.replace()不能记录浏览历史,所以不能后退
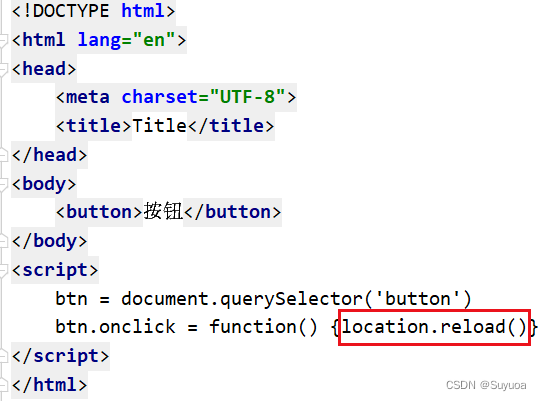
4.3??location.reload
相当于刷新一遍页面

不加参数默认参数为false,相当于普通刷新,点击按钮后会刷新当前页面,相当于点了一下刷新按钮

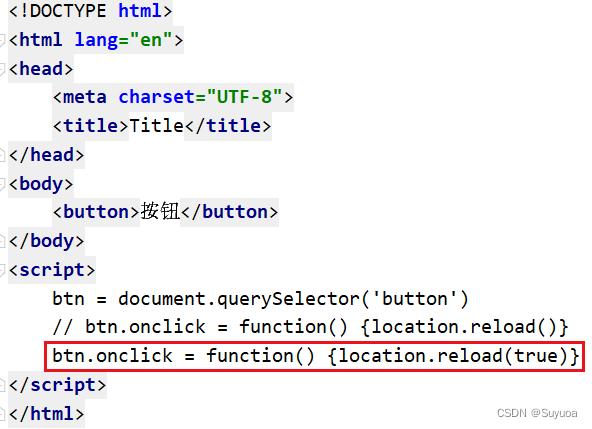
如果给参数true,相当于对浏览器强刷(ctrl+F5),强刷会清除之前缓存的一些图像并重新加载

我们当前页面很简单所以没有什么区别,如果你搞一个静态文件图像并在网页中展示出来,然后你又换掉了静态图像,这样就有区别了
