目录
3.2.3 验证element plus的按需引入(坑在这里)
前言
源码地址请点击下方链接github![]() https://github.com/liuxin00020/vue3-elementplus-axios-mock-echarts
https://github.com/liuxin00020/vue3-elementplus-axios-mock-echarts
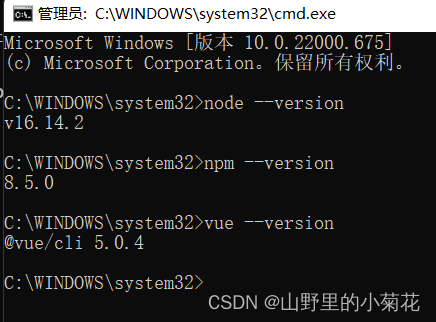
在此操作前,请先保证电脑已安装node、npm、vue-cli,本人相应版本如下

1、vue-cli创建项目
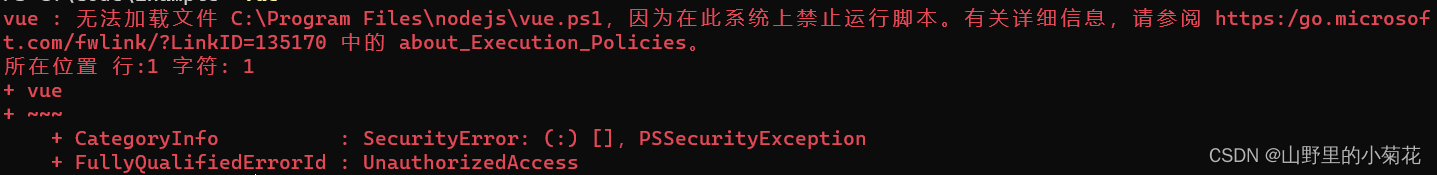
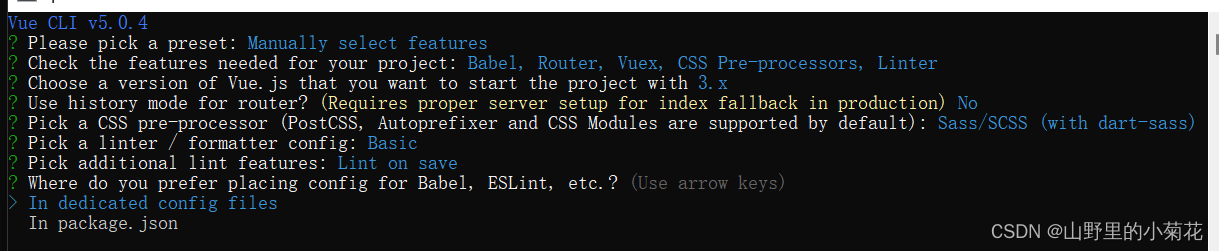
vue create vue3-elementplus-mock-echartsps:若已安装好vue-cli,打开出现以下错误,是因为没有管理员权限,此时需要以管理员身份打开cmd.exe

?这里根据自己的需求选择,以下选择仅供参考

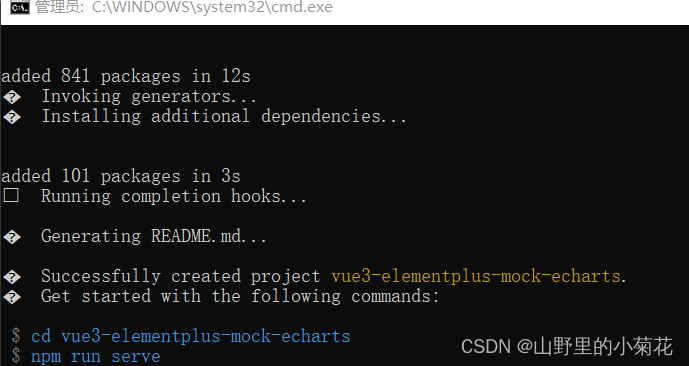
出现以下提示,则代表创建成功,可以运行npm run serve试试

2、按照习惯在vue.config.js配置 一些东西
transpileDependencies: true,
publicPath: "./", // 公共路径,这样设置,打包后的index.html才可以打开
productionSourceMap: false, // 打包后不要映射文件
lintOnSave: true, // 保存时,使用eslint,不想用则置为false
devServer: {
host: "localhost", // 解决自动打开0.0.0.0
port: 9090, // 端口
open: true // 编译完成,自己打开浏览器
},
pages: {
index: {
entry: 'src/main.js',// page 的入口
template: 'public/index.html',// 模板来源
// 当使用 title 选项时,
// template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>
title: 'vue3简易框架代码',
},
}3、element-plus相关设置
以下操作,可查看官网安装 | Element Plus![]() https://element-plus.org/zh-CN/guide/installation.html
https://element-plus.org/zh-CN/guide/installation.html
3.1 安装
npm install element-plus --save3.2 按需引入(这里有坑)
3.2.1 安装所需依赖
npm install unplugin-vue-components --save-dev3.2.2 在vue.config.js添加如下配置
const Components = require("unplugin-vue-components/webpack");
const { ElementPlusResolver } = require("unplugin-vue-components/resolvers");
configureWebpack: {
plugins: [
// 按需引入element
Components({
resolvers: [
ElementPlusResolver({
// 按需引入修改主题色添加这一行,使用预处理样式
importStyle: "sass",
}),
],
}),
],
},3.2.3 验证element plus的按需引入(坑在这里)
这个时候启动项目,在代码里面随意引入一个element plus组件,看看是否成功。本人这里是已成功,失败的朋友请自行查验,因为找我估计也不知道为什么。
博主在n个月前使用n个前版本,普通的组件引入是没有问题的,针对有些反馈组件不能用,比如v-loading用不了,则需要手动引入组件以及样式,若遇同样问题,点击查看解决办法![]() https://blog.csdn.net/liuxin00020/article/details/125099212
https://blog.csdn.net/liuxin00020/article/details/125099212
3.3?element plus 自定义主题(这里也有坑)
博主是参照官网的方式操作的
- 在合适的文件夹创建elementplus.scss,用于覆盖element的主题颜色,博主创建在styles下面,如下:

- ?按照官网的提示,在elementplus.scss文件编写覆盖的变量,所有的变量点击这里
/* 只需要重写你需要的即可 */
@use "./variable.scss" as *;
@forward "element-plus/theme-chalk/src/common/var.scss" with (
$colors: (
"primary": (
"base": $primaryColor,
),
"success": (
"base": $successColor,
),
"waring": (
"base": $waringColor,
),
"danger": (
"base": $dangerColor,
),
"error": (
"base": $errorColor,
),
"info": (
"base": $fontColor,
),
),
// colors
$bg-color:
(
"": $bgColor,
"page": $bgColor,
"overlay": $overlayColor,
),
$text-color: (
"primary": $fontColor,
"regular": $headerColor,
"secondary": $titleColor,
"placeholder": $titleColor,
"disabled": $primaryColor-light-7,
),
// Background
$link:
(
"text-color": $fontColor,
"hover-text-color": $headerColor,
),
$border-color: (
"": $primaryColor,
"light": $borderLightColor,
"lighter": $primaryColor-light-7,
"extra-light": $primaryColor-light-9,
"dark": $primaryColor-light-5,
"darker": $primaryColor-light-3,
),
$fill-color: (
"": $bgColor,
blank: $bgColor,
light: $primaryColor-light-5,
lighter: $primaryColor-light-7,
extra-light: $primaryColor-light-9,
),
$button: (
"hover-text-color": $hoverColor,
"hover-bg-color": $primaryColor-light-3,
"hover-border-color": $primaryColor-light-7,
),
$dialog: (
"box-shadow": $primaryColor,
"bg-color": $dialogColor,
)
);
- 在vue.config.js(博主在此引入,需重新启动才能生效)或main.js文件全局引入elementplus.scss
css: {
loaderOptions: {
sass: {
// 全局scss 和自定义element主题
prependData: `@use "~/src/style/variable.scss" as *; @use "~/src/style/elementplus.scss" as *;`,
},
},
},到这里一切都很完美,但是博主今天吃撑了,准备试试暗黑模式的自定义主题(入了好大一个坑!!!)。若遇同样问题点击查看解决办法![]() https://blog.csdn.net/liuxin00020/article/details/125205049
https://blog.csdn.net/liuxin00020/article/details/125205049
4 axios和mockjs相关配置
请转文章![]() https://blog.csdn.net/liuxin00020/article/details/125082135
https://blog.csdn.net/liuxin00020/article/details/125082135
5 echarts相关配置
官网![]() https://echarts.apache.org/zh/index.html
https://echarts.apache.org/zh/index.html
5.1 安装
npm install echarts --save5.2 按需引入一些组件
在utils文件夹下创建一个echartsUtil.js,引入一些常用的组件
/*
* @Author: liuxin
* @Date: 2022-06-13 11:02:26
* @LastEditors: liuxin
* @LastEditTime: 2022-06-13 11:08:26
* @Description: echarts按需引入的组件
*/
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from "echarts/core";
// 引入提示框,标题,直角坐标系,数据集,内置数据转换器组件,组件后缀都为 Component
import {
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
LegendComponent,
} from "echarts/components";
// 标签自动布局,全局过渡动画等特性
import { LabelLayout, UniversalTransition } from "echarts/features";
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import { CanvasRenderer } from "echarts/renderers";
// 注册必须的组件
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
LabelLayout,
UniversalTransition,
CanvasRenderer,
LegendComponent,
]);
export default echarts;5.3 测试echarts按需引入的组件
- 以后每次使用的时候,则直接引入echartsUtil.js和相应的charts组件即可
<!--
* @Author: liuxin
* @Date: 2022-06-13 11:03:49
* @LastEditors: liuxin
* @LastEditTime: 2022-06-13 11:51:48
* @Description: 测试echarts
-->
<template>
<div>
<div id="chartTest"></div>
</div>
</template>
<script>
import { getChart } from "@/apis/mockTest";
import { reactive, toRefs, onMounted } from "vue";
import echarts from "@/utils/echartsUtil";
// 引入柱状图图表,图表后缀都为 Chart
import { BarChart } from "echarts/charts";
// 注册必须的组件
echarts.use([BarChart]);
export default {
setup() {
const state = reactive({});
onMounted(() => {
getChart().then((res) => {
initChart(res.data.xDatas, res.data.yDatas);
});
});
/**
* @description: 渲染图表
* @param {*} xDatas x轴数据
* @param {*} yDatas y轴数据
* @return {*}
* @Author: liuxin
*/
const initChart = (xDatas, yDatas) => {
// 接下来的使用就跟之前一样,初始化图表,设置配置项
const myChart = echarts.init(document.getElementById("chartTest"));
myChart.setOption({
grid: {
containLabel: true,
},
tooltip: {
trigger: "axis",
},
legend: {
show: false,
},
xAxis: {
type: "category",
name: "日期",
data: xDatas,
axisLabel: {
rotate: xDatas.length > 10 ? -20 : 0,
},
},
yAxis: {
type: "value",
name: "人数",
},
series: [
{
name: "客流流量",
data: yDatas,
type: "bar",
barMaxWidth: "40%",
},
],
});
};
return {
...toRefs(state),
};
},
};
</script>
<style lang="scss" scoped>
#chartTest {
width: 100%;
height: 600px;
}
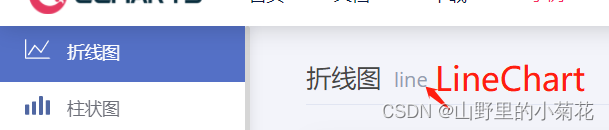
</style>- 查看每个charts组件名称,可以在官网上找到示例,根据官网的名称得出来(首字母大写,后面跟上chart,如line--->LineChart)或者是在自己的项目里node_modules\echarts\types\dist\charts.d.ts查找

?5.4 自定义echarts主题
5.4.1 下载官网上已有的主题
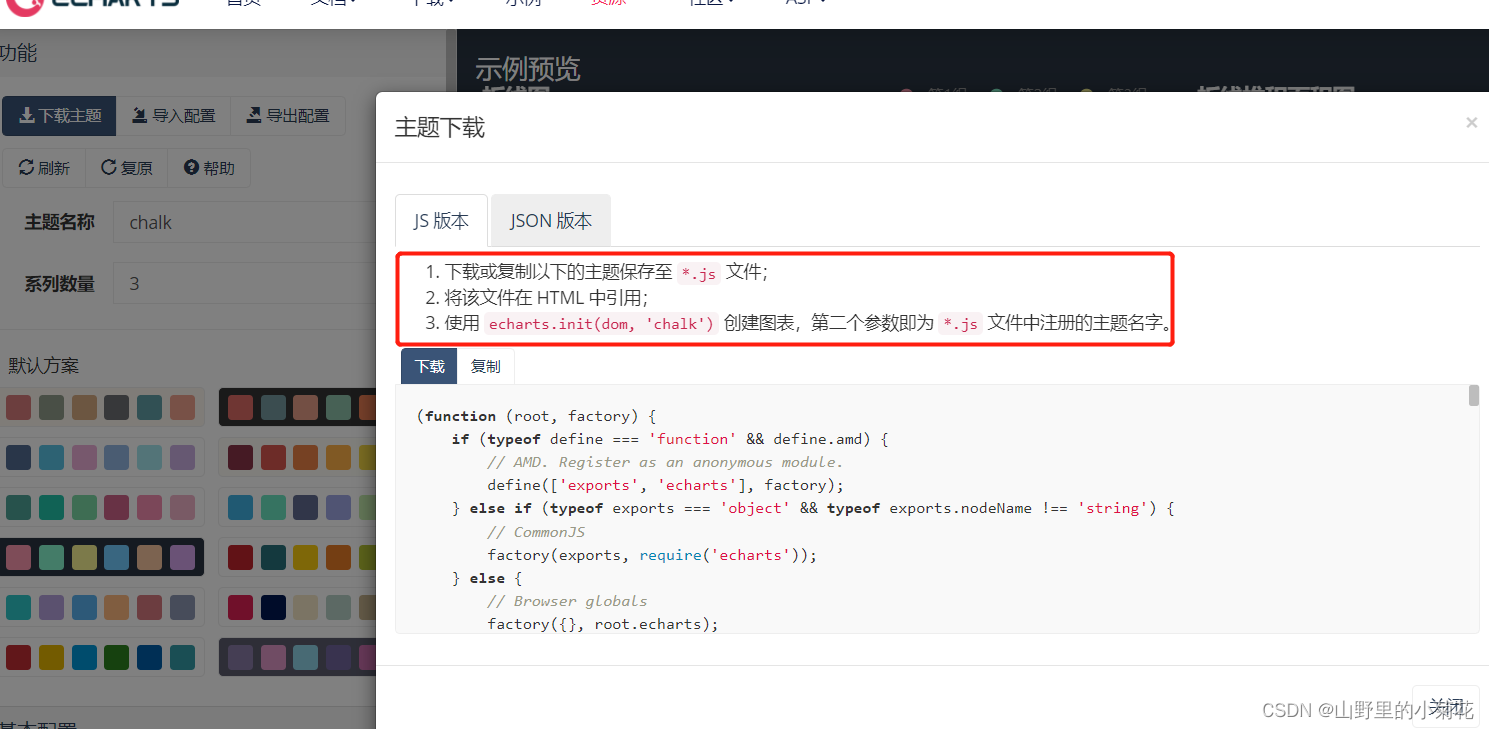
- ?主题下载 - Apache ECharts
- ?选择dark或者其他的主题,打开之后,复制代码到文件夹(博主在utils/echartsDark.js)
- 在之前写好的页面引入echartsDark.js并使用
// 引入dark主题
import "@/utils/echartsDark";
// 使用dark主题
const myChart = echarts.init(document.getElementById("chartTest"),"dark");5.4.2 完全自定义主题?
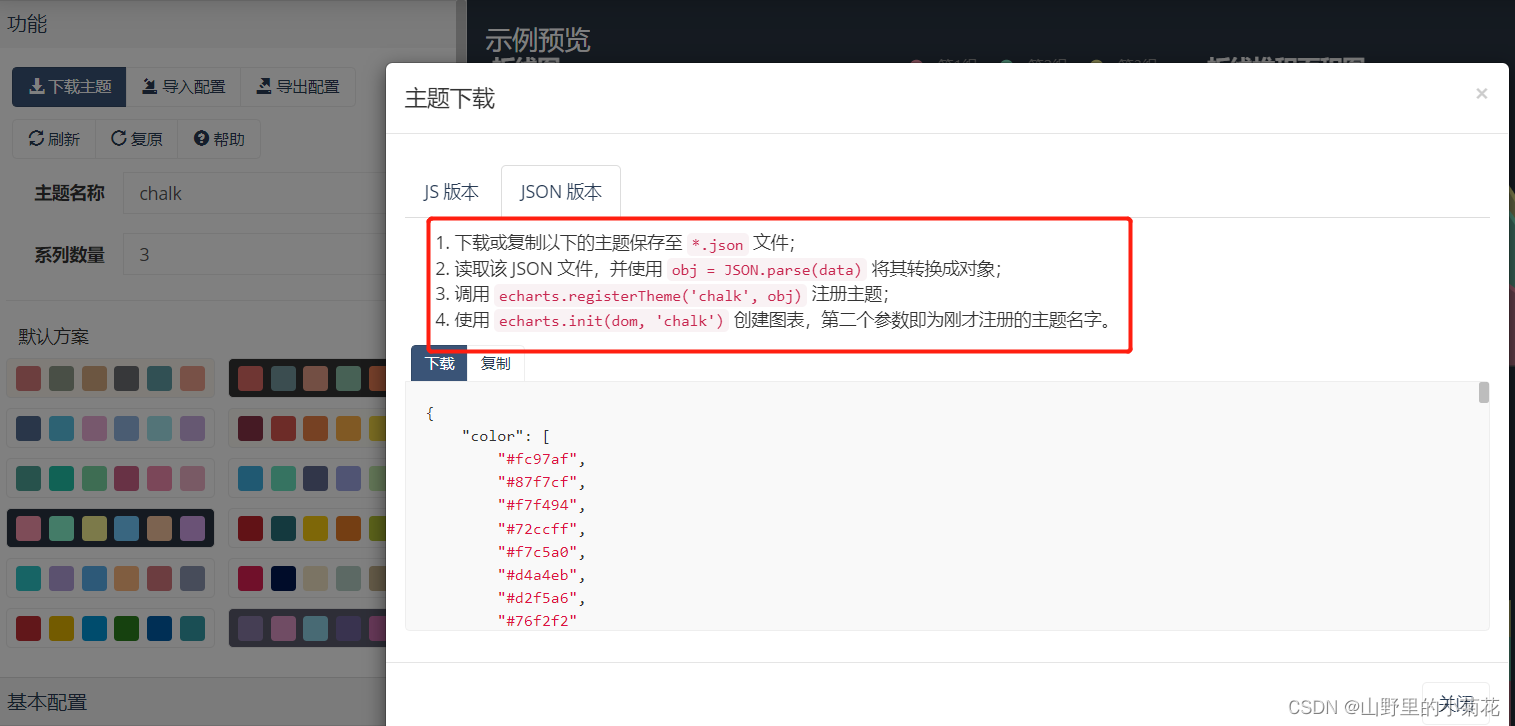
- 在官网上修改主题?主题编辑器 - Apache ECharts
- 下载修改好的主题,根据说明文档选择使用方式


?6 番外(px转vw插件,适合做可视化类的项目)
设计图做好的px像素,做好之后,想自适应,可以用这个转换插件,就不用自己手动去计算百分比或者vw的值了
- 安装postcss-px-to-viewport
npm install postcss-px-to-viewport --save-dev- 在根目录下创建一个文件postcss.config.js
/*
* @Author: liuxin
* @Date: 2022-06-13 16:28:18
* @LastEditors: liuxin
* @LastEditTime: 2022-06-13 16:28:38
* @Description: px转vw
*/
module.exports = {
plugins: {
'postcss-px-to-viewport': {
viewportWidth: 1920,
unitPrecision: 6, // 指定`px`转换为视窗单位值的小数位数
viewportUnit: 'vw',
selectorBlackList: ['.ignore', '.hairlines', '.train-msg', '.RM-mode-line'], // 指定不转换为视窗单位的类,可以无限添加
minPixelValue: 1,
mediaQuery: false, // 允许在媒体查询中转换`px`
// 不转换的只能这么写 只写文件夹的名字,不写整个目录 如views下面的login,只写/login/
// exclude: [/node_modules/],
}
}
}
?如果ecahrts也需要自适应窗口,则添加监听事件
window.addEventListener("resize", function () {
myChart.resize();
}); https://element-plus.org/zh-CN/guide/theming.html#%E9%80%9A%E8%BF%87-scss-%E5%8F%98%E9%87%8F
https://element-plus.org/zh-CN/guide/theming.html#%E9%80%9A%E8%BF%87-scss-%E5%8F%98%E9%87%8F