TypeScript入门笔记(二)
一、变量的声明
-
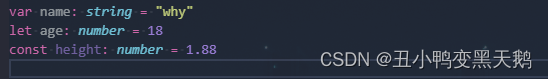
typescript完整的声明格式如下
var/let/const 标识符: 数据类型 = 赋值

-
比如我们声明一个message,完整的写法如下:

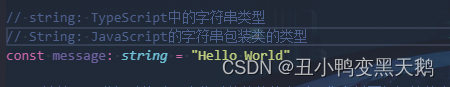
注意:这里的string是小写的,和String是有区别的
string是TypeScript中定义的字符串类型,String是ECMAScript中定义的一个类 -
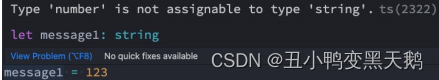
如果我们给message赋值其他类型的值,那么就会报错

-
变量的类型推导(推断)
在开发中,有时候为了方便起见我们并不会在声明每一个变量时都写上对应的数据类型,我们更希望可以通过TypeScript本身的特性帮助我们推断出对应的变量类型:

我们给foo赋值123会报错,这是因为在一个变量第一次赋值时,会根据后面的赋值内容的类型,来推断出变量的类型
二、JavaScript类型
1、number类型
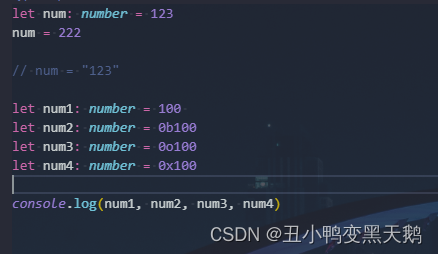
数字类型是我们开发中经常使用的类型,TypeScript和JavaScript一样,不区分整数类型(int)和浮点型(double),统一为number类型
ES6新增了二进制和八进制的表示方法,而TypeScript也是支持二进制、八进制、十 六进制的表示:

2、boolean类型
boolean类型只有两个取值:true和false,非常简单

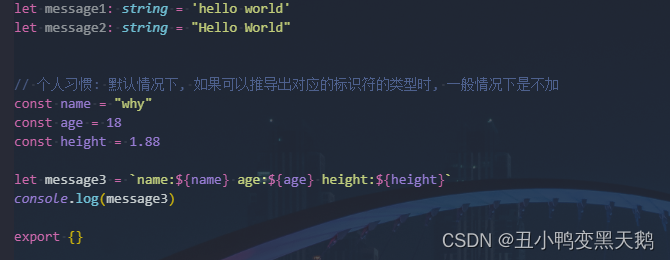
3、string类型
string类型是字符串类型,可以使用单引号或者双引号表示:
同时也支持ES6的模板字符串来拼接变量和字符串

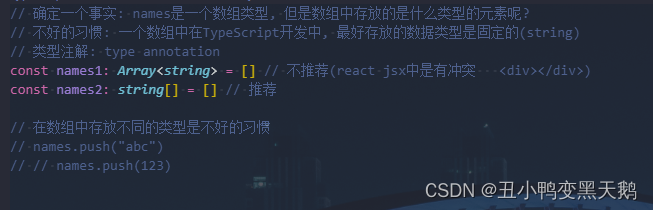
4、Array类型
** 数组类型的定义也非常简单,有两种方式:**

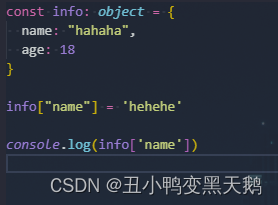
5、Object类型
object对象类型可以用于描述一个对象:

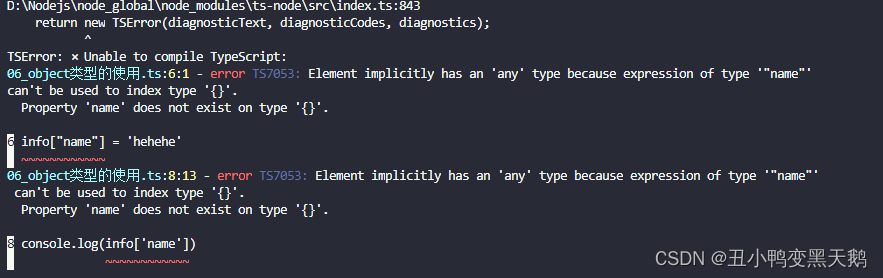
但是从info中我们不能获取数据,也不能设置数据:

6、null和undefined类型
在 JavaScript 中,undefined 和 null 是两个基本数据类型。
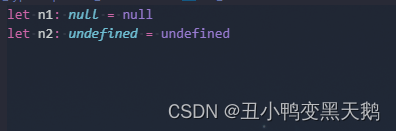
在TypeScript中,它们各自的类型也是undefined和null,也就意味着它们既是实际的值,也是自己的类型:

7、Symbol类型
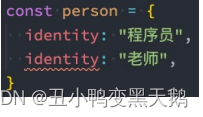
在ES5中,我们是不可以在对象中添加相同的属性名称的,比如下面的做法:

通常我们的做法是定义两个不同的属性名字:比如identity1和identity2
但是我们也可以通过symbol来定义相同的名称,因为Symbol函数返回的是不同的值

三、TypeScript类型
1、any类型
- 在某些情况下,我们确实无法确定一个变量的类型,并且可能它会发生一些变化,这个时候我们可以使用any类型
- any类型有点像一种讨巧的TypeScript手段
- 我们可以对any类型的变量进行任何的操作,包括获取不存在的属性、方法
- 我们给一个any类型的变量赋值任何的值,比如数字、字符串的值
- 如果对于某些情况的处理过于繁琐不希望添加规定的类型注解,或者在引入一些第三方库时,缺失了类型注解,这个时候我们可以使用any

2、unknown类型
- unknown是TypeScript中比较特殊的一种类型,它用于描述类型不确定的变量
- 什么意思呢?我们来看下面的场景

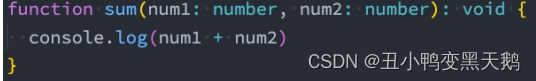
3、void类型
- void通常用来指定一个函数是没有返回值的,那么它的返回值就是void类型
- 我们可以将null和undefined赋值给void类型,也就是函数可以返回null或者undefined

- 这个函数我们没有写任何类型,那么它默认返回值的类型就是void的,我们也可以显示的来指定返回值是void:

4、never类型
- never 表示永远不会发生值的类型,比如一个函数:
- 如果一个函数中是一个死循环或者抛出一个异常,那么这个函数会返回东西吗?
- 不会,那么写void类型或者其他类型作为返回值类型都不合适,我们就可以使用never类型
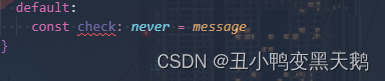
- never有什么样的应用场景呢?这里我们举一个例子,但是它用到了联合类型,后面我们会讲到:

当张三有一次传入一个boolean类型,发现报错,所以他会给接收的参数类型加上boolean类型,如下图

但还是报错,那是因为之前设置了下图的代码

所以张三这个时候明白了,需要对boolean进行处理,这就是never的作用,所以最终正确的代码为下图

5、tuple类型
- tuple是
元组类型,很多语言中也有这种数据类型,比如Python、Swift等

- 那么tuple和数组有什么区别呢?
- 首先,数组中通常建议存放相同类型的元素,不同类型的元素是不推荐放在数组中。(可以放在对象或者元组中)
- 其次,元组中每个元素都有自己特定的类型,根据索引值获取到的值可以确定对应的类型;
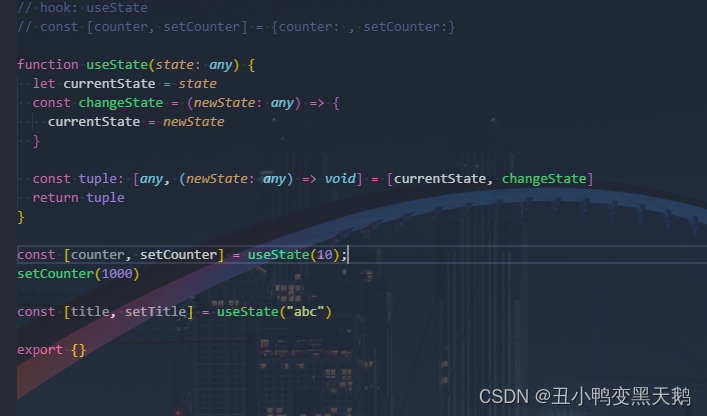
Tuple的应用场景
- tuple通常可以作为返回的值,在使用的时候会非常的方便;

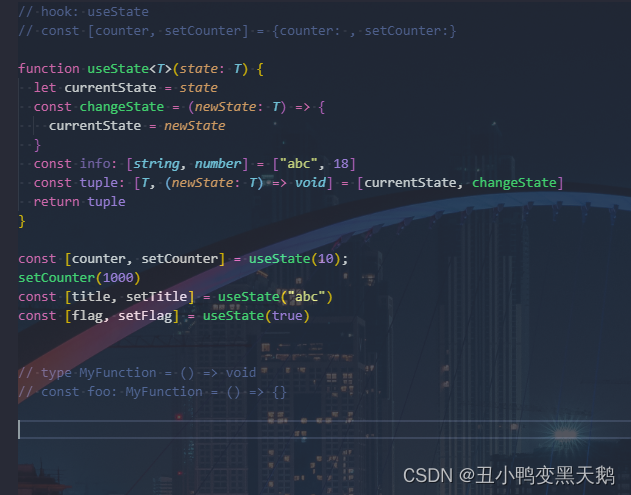
Tuple的应用场景优化

四、TypeScript类型补充
1、函数的参数和返回值类型
- 函数是JavaScript非常重要的组成部分,TypeScript允许我们指定函数的参数和返回值的类型
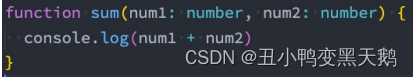
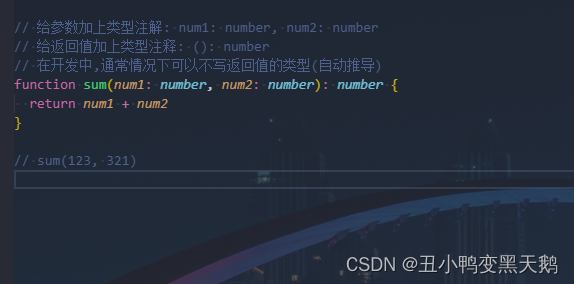
- 声明函数时,可以在每个参数后添加类型注解,以声明函数接受的参数类型:
- 我们也可以添加返回值的类型注解,这个注解出现在函数列表的后面

2、匿名函数的参数类型
- 匿名函数与函数声明会有一些不同
- 当一个函数出现在TypeScript可以确定该函数会被如何调用的地方时,该函数的参数会自动指定类型

- 我们并没有指定item的类型,但是item是一个string类型:
- 这是因为TypeScript会根据forEach函数的类型以及数组的类型推断出item的类型;
- 这个过程称之为上下文类型(contextual typing),因为函数执行的上下文可以帮助确定参数和返回值的类型
3、对象类型
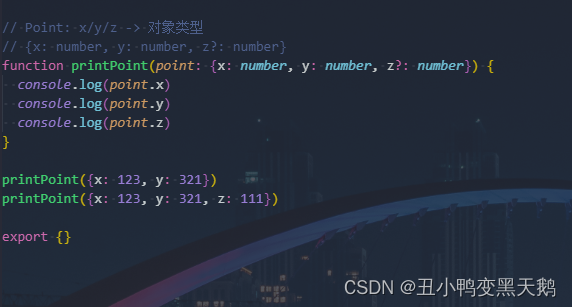
- 如果我们希望限定一个函数接受的参数是一个对象,这个时候要如何限定呢?
- 我们可以使用对象类型

- 在这里我们使用了一个对象来作为类型:
- 在对象我们可以添加属性,并且告知TypeScript该属性需要是什么类型;
- 属性之间可以使用 , 或者 ; 来分割,最后一个分隔符是可选的;
- 每个属性的类型部分也是可选的,如果不指定,那么就是any类型;
4、可选类型
- 对象类型也可以指定哪些属性是可选的,可以在属性的后面添加一个?:

5、联合类型
- TypeScript的类型系统允许我们使用多种运算符,从现有类型中构建新类型。
- 我们来使用第一种组合类型的方法:
联合类型(Union Type) - 联合类型是由两个或者多个其他类型组成的类型;
- 表示可以是这些类型中的任何一个值;
- 联合类型中的每一个类型被称之为联合成员(union’s members);
使用联合类型
- 传入给一个联合类型的值是非常简单的:只要保证是联合类型中的某一个类型的值即可
- 但是我们拿到这个值之后,我们应该如何使用它呢?因为它可能是任何一种类型。
- 比如我们拿到的值可能是string或者number,我们就不能对其调用string上的一些方法;
- 那么我们怎么处理这样的问题呢?
- 我们需要使用缩小(narrow)联合(;
- typeScript可以根据我们缩小的代码结构,推断出更加具体的类型;

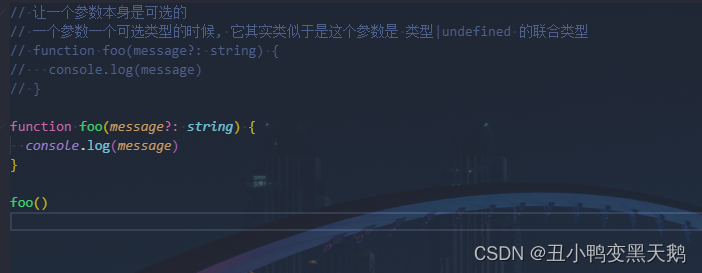
6、可选类型和联合类型的关系
- 可选类型可以看做是
类型 和 undefined的联合类型:

7、类型别名
- 在前面,我们通过在类型注解中编写 对象类型 和 联合类型,但是当我们想要多次在其他地方使用时,就要编写多 次。
- 比如我们可以给对象类型起一个别名:

8、类型断言as
- 有时候TypeScript无法获取具体的类型信息,这个时候我们需要使用类型断言(Type Assertions)。
- 比如我们通过 document.getElementById,TypeScript只知道该函数会返回 HTMLElement ,但并不知道它具体的类型:
- TypeScript只允许类型断言转换为 更具体 或者 不太具体 的类型版本

9、非空类型断言
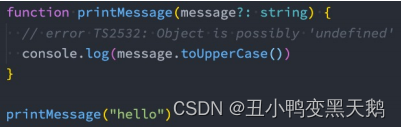
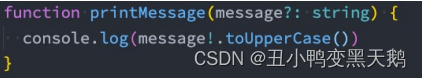
- 当我们编写下面的代码时,在执行ts的编译阶段会报错:
- 这是因为传入的message有可能是为undefined的,这个时候是不能执行方法的;

- 但是,我们确定传入的参数是有值的,这个时候我们可以使用非空类型断言:
- 非空断言使用的是 ! ,表示可以确定某个标识符是有值的,跳过ts在编译阶段对它的检测;

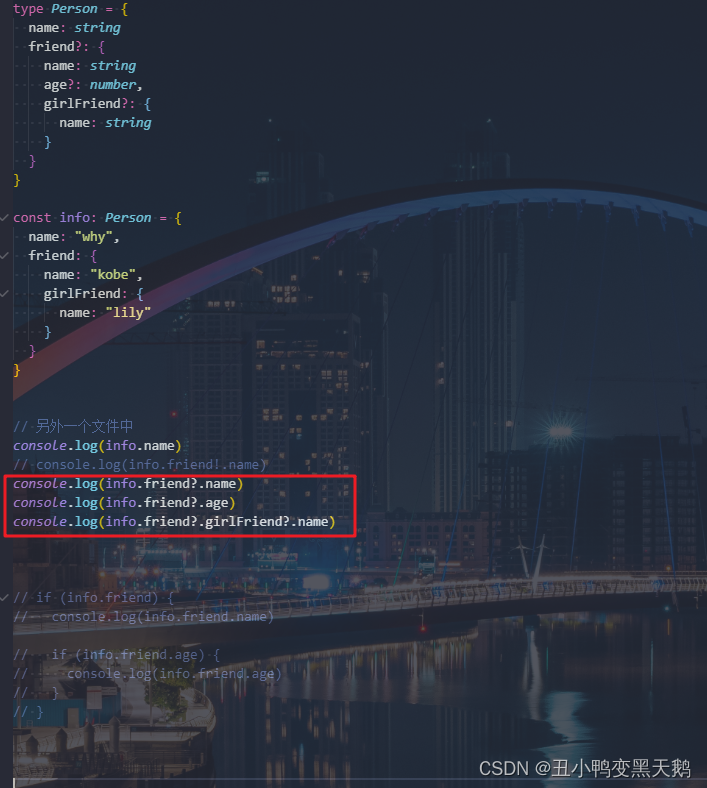
10、可选链的使用
- 可选链事实上并不是TypeScript独有的特性,它是ES11(ES2020)中增加的特性:
- 可选链使用可选链操作符 ?.;
- 它的作用是当对象的属性不存在时,会短路,直接返回undefined,如果存在,那么才会继续执行;

11、??和!!的作用
- 有时候我们还会看到 !! 和 ?? 操作符,这些都是做什么的呢?
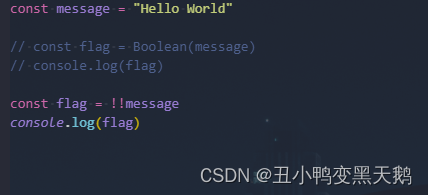
- !!操作符:
- 将一个其他类型转换成boolean类型;
- 类似于Boolean(变量)的方式;
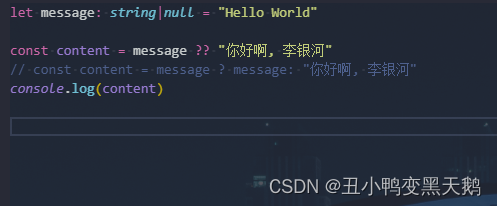
- ??操作符:
- 它是ES11增加的新特性;
- 空值合并操作符(??)是一个逻辑操作符,当操作符的左侧是 null 或者 undefined 时,返回其右侧操作数,否则返回左侧操作数;


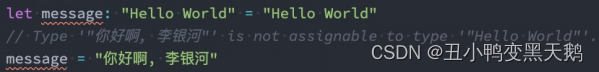
12、字面量类型
- 除了前面我们所讲过的类型之外,也可以使用字面量类型(literal types):

- 那么这样做有什么意义呢?
- 默认情况下这么做是没有太大的意义的,但是我们可以将多个类型联合在一起;

13、字面量推理
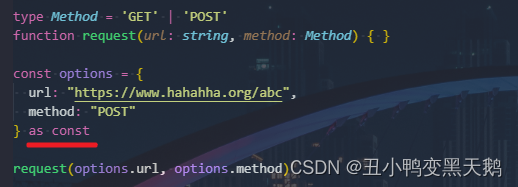
- 看一下下面的例子

可以看到options.method报错,这是因为要求接收的参数是一个Method字面量类型,但此时传了一个string类型,所以会报错,解决办法有以下几种方式
方式一
使用as const

方式二

方式三

14、类型缩小
- 什么是类型缩小呢?
- 类型缩小的英文是 Type Narrowing;
- 我们可以通过类似于 typeof padding === “number” 的判断语句,来改变TypeScript的执行路径;
- 在给定的执行路径中,我们可以缩小比声明时更小的类型,这个过程称之为 缩小;
- 而我们编写的 typeof padding === "number 可以称之为 类型保护(type guards);
- 常见的类型保护有如下几种:
- typeof
- 平等缩小(比如===、!==)
- instanceof
- in
- 等等…
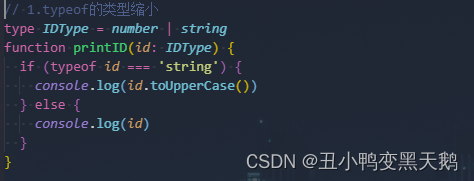
typeof
- 在 TypeScript 中,检查返回的值typeof是一种类型保护:因为 TypeScript 对typeof如何操作不同的值进行编码。

平等缩小
- 我们可以使用Switch或者相等的一些运算符来表达相等性(比如===, !==, ==, and != ):

instanceof
- JavaScript 有一个运算符来检查一个值是否是另一个值的“实例”:

in
- Javascript 有一个运算符,用于确定对象是否具有带名称的属性:in运算符
- 如果指定的属性在指定的对象或其原型链中,则in 运算符返回true
