1、设置两个按钮,点击即可改变标签p的样式,实现点击两个按钮切换p的层叠样式。

<style>
.sty01{
color:brown;
background-color: pink;
font-size: 1.4em;
}
.sty02{
color:aqua;
background-color: gray;
font-size: 20px;
}
</style>
<script>
function change01(){
var p1=document.getElementById('p1');
p1.setAttribute('class','sty01');//增加类属性
}
function change02(){
var p1=document.getElementById('p1');
p1.setAttribute('class','sty02');
}
</script>
</head>
<body>
<p id="p1">我是一个段落p,我想被改变</p>
<p><input type="button" value="样式1" onclick="change01()">
<input type="button" value="样式2" onclick="change02()"></p>
</body>
2、实现动态显示本地时间

<script>
setInterval(function(){
var date=new Date();
var p1=document.getElementById('p1');
p1.innerHTML=date.toLocaleDateString()+" "+date.toLocaleTimeString();
},1000);
</script>
</head>
<body>
<p id="p1"></p>
</body>
3、获取表单控件里的值
<body>
<form action="" name="myform" id="formid">
<p>用户名:<input type="text" name="username"></p>
<p>密 码:<input type="password" name="password1"></p>
<p>确认密码:<input type="password" name="password2"></p>
<p>性别:<input type="radio" name="radiosex" id="boy" value="男">男
<input type="radio" name="radiosex" id="girl" value="女">女</p>
<p>爱好:<input type="checkbox" name="h1" value="看书">看书
<input type="checkbox" name="h1" value="打篮球">打篮球
<input type="checkbox" name="h1" value="画画">画画
<input type="checkbox" name="h1" value="打游戏">打游戏</p>
<p>所在地区:<select name="name" size="3" multiple>
<option value="北京">北京</option>
<option value="杭州">杭州</option>
<option value="天津">天津</option>
</select></p>
<p><input type="button" value="提交" id="sub"><input type="reset" value="重置" id="ret"></p>
</form>
<p id="p1"></p>
<script>
var sub=document.getElementById('sub');
sub.onclick=function(){
var f=document.myform;
var p1=document.getElementById('p1');
p1.innerHTML=f.username.value+"<br>"+f.radiosex.value+"<br>"+f.name.value+"<br>";
var cbox=document.getElementsByName('h1');
for(var i=0;i<cbox.length;i++){
if(cbox[i].checked)p1.innerHTML+=cbox[i].value+" ";
}
}
</script>
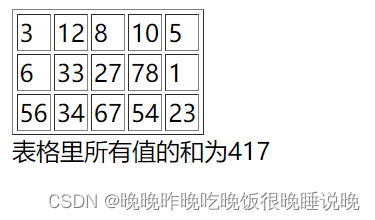
4、获取表格里值的和

<body>
<table border="1">
<tr><td>3</td>
<td>12</td>
<td>8</td>
<td>10</td>
<td>5</td></tr>
<tr><td>6</td>
<td>33</td>
<td>27</td>
<td>78</td>
<td>1</td></tr>
<tr><td>56</td>
<td>34</td>
<td>67</td>
<td>54</td>
<td>23</td></tr>
</table>
<script>
//动态创建表格,获取表格里的值
// var table=document.createElement('table');
// var sum=0;
// table.setAttribute('border','1');
// for(var i=1;i<=3;i++){
// var tr=document.createElement('tr');
// for(var j=1;j<=3;j++){
// var td=document.createElement('td');
// td.innerHTML=td.value=i*j;
// sum+=parseInt(td.value);
// tr.appendChild(td);
// }
// table.appendChild(tr);
// }
// document.body.appendChild(table);
// document.write(sum);
var td=document.getElementsByTagName('td');
var sum=0;
for(var i=0;i<td.length;i++){
sum+=parseInt(td[i].innerHTML);
}
document.write("表格里所有值的和为"+sum);
</script>
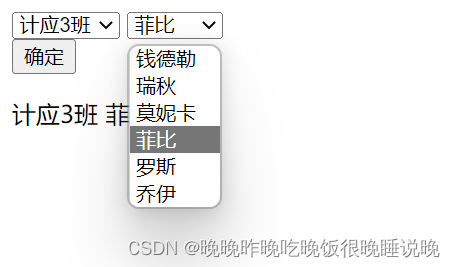
5、选定某个班级,出现对应班同学名字的下拉框,并且将选中的班级和同学名字打印在屏幕上。

<body onload="select1()">
<select name="1" id="list1" onchange="select2(this)"></select>
<select name="2" id="list2"></select><br>
<div><input type="button" value="确定" onclick="printText()"></div>
<p id="p1"></p>
<script>
var classall=['计应1班','计应2班','计应3班'];
var students=[['李芳','王五','张三','李六','柳四'],['赵盼儿','顾千帆','宋引章','张好好'],
['钱德勒','瑞秋','莫妮卡','菲比','罗斯','乔伊']];
function select1(){
var list1=document.getElementById('list1');
var option,text;
for(var i=0;i<classall.length;i++){
option=document.createElement('option');
text=document.createTextNode(classall[i]);
option.appendChild(text);
option.setAttribute('value',i); //0、1、2
list1.appendChild(option);
}
var list2=document.getElementById('list2');
var option2,text2;
for(var i=0;i<classall[0].length;i++){
option2=document.createElement('option');
text2=document.createTextNode(students[0][i]);
option2.appendChild(text2);
list2.appendChild(option2);
}
}
function select2(obj){
var list2=document.getElementById('list2');
var selected=obj.value; //0、1、2
var option,text;
var listChildren=list2.children;
var n=listChildren.length; //需要赋值给n存储。如果直接写到循环里,每删一个长度也会改变,就会造成残留上一个的情况
for(var i=0;i<n;i++){
list2.removeChild(list2.lastChild);
}
for(var i=0;i<students[selected].length;i++){
option=document.createElement('option');
text=document.createTextNode(students[selected][i]);
option.appendChild(text);
list2.appendChild(option);
}
}
function printText(){
var list1=document.getElementById('list1');
var list2=document.getElementById('list2');
for(var i=0;i<list1.length;i++){
if(list1[i].selected==true)
document.getElementById('p1').innerHTML=list1[i].text+" ";
}
for(var j=0;j<list2.length;j++){
if(list2[j].selected==true)
document.getElementById('p1').innerHTML+=list2[j].text;
}
}
</script>
6、设置一个定时器,每隔两秒自动切换图片
<body>
<img src="image/1.jpg" alt="" width="100" height="130">
<script>
var curIndex=0;
var arr=new Array();
for(var i=0;i<11;i++){
arr[i]='image/'+(i+1)+'.jpg';
}
setInterval(function(){
if(curIndex==arr.length-1)
curIndex=0;
else
curIndex+=1;
document.getElementsByTagName('img')[0].src=arr[curIndex];
},2000);
</script>
</body>
7、鼠标悬浮,随机切换图片
<script>
function rad(){
var num=Math.floor(Math.random()*11+1);
return num;
}
function changeimg(){
var img_1=document.querySelector('img');
img_1.src='image/'+rad()+'.jpg';
img_1.style.cursor='pointer';
}
</script>
</head>
<body>
<div id="imgbox">
<img src="image/1.jpg" alt="" width="300" height="400" onmouseover="changeimg()">
</div>
</body>
8、输入三位同学的生日,输出哪两位同学生日相隔天数最少,并输出天数。

<script>
var stu1=prompt('请输入学生1的生日:');
var stu2=prompt('请输入学生2的生日:');
var stu3=prompt('请输入学生3的生日:');
var date1=new Date(stu1);
var date2=new Date(stu2);
var date3=new Date(stu3);
var nowdate=new Date();
var nowday=nowdate.getTime();
var day1=nowday-date1.getTime();
var day2=nowdate-date2.getTime();
var day3=nowdate-date3.getTime();
var day1_2=Math.abs(day1-day2);
var day1_3=Math.abs(day1-day3);
var day2_3=Math.abs(day2-day3);
var x=day2_3<(day1_2<day1_3?day1_2:day1_3)?day2_3:(day1_2<day1_3?day1_2:day1_3);
var realday=parseInt(x/(24*60*60*1000));
if(x==day1_2)document.write('学生1和学生2相差最少,相差'+realday+"天");
else if(x==day1_3)document.write('学生1和学生3相差最少,相差'+realday+"天");
else if(x==day2_3)document.write('学生2和学生3相差最少,相差'+realday+"天");
</script>
9、计算出10~2000内的偶数之和

<body>
<p id="p1">鼠标悬浮在这里</p>
<script>
var i,s=0;
for(i=10;i<=2000;i++){
if(i%2==0){
s+=i;
continue;
}
}
var p1=document.getElementById('p1');
function fp1(){
p1.innerHTML='10到2000之间的偶数和为'+s;
}
p1.onmouseover=fp1;
</script>
</body>
10、数组排序

<script>
var arr=new Array();
for(var i=0;i<10;i++){
var rand=Math.ceil(Math.random()*100);
arr[i]=rand;
}
document.write("排序前"+arr+'<br>');
arr.sort(function(a,b){
return a-b;//升序 b-a降序
})
document.write("排序后"+arr);
</script>
11、54张牌里抽取10张,有重复的牌提示

<script>
var arr=[];
var bigking=15,littleking=14;
for(var i=1;i<=13;i++){ //A~k一共13个,每个4张
for(var j=1;j<=4;j++){
arr.push(i);
}
}
arr.push(bigking,littleking); //再加上大王小王
function poker(){
document.getElementById('p1').innerHTML='';
var acount=[],pokerarr=[],repeated=[];
for(var i=1;i<=15;i++){ //计数,15张牌的各自出现次数
acount[i]=0;
}
for(var i=1;i<=10;i++){ //抽10张牌
var rand=Math.floor(Math.random()*54);
var num=arr[rand];
pokerarr.push(num); //抽的牌
acount[num]++; //次数
for(var j=1;j<=15;j++){
if(acount[num]>1){
repeated.push(num);
document.getElementById('p1').innerHTML='有重复的是'+repeated;
break;
}
}
}
document.getElementById('p1').innerHTML+="<br>您抽到了"+pokerarr;
}
</script>
</head>
<body>
<input type="button" value="点击抽牌" onclick="poker()">
<p id="p1"></p>
</body>
或者用以下这个方法,更容易理解。

<body>
<input type="button" value="开始抽牌" onclick="draw()">
<p></p>
<script>
function draw(){
var arr=[];
for(var i=1;i<=13;i++){
for(var j=1;j<=4;j++){
arr.push(i);
}
}
arr.push('小王','大王');
for(var i=0;i<arr.length;i++){
switch(arr[i]){
case 1:arr[i]='A';break;
case 11:arr[i]='J';break;
case 12:arr[i]='Q';break;
case 13:arr[i]='K';break;
}
}
for(var i=1;i<arr.length;i++){ //打乱顺序
var rand=Math.floor(Math.random()*(i+1));
[arr[i],arr[rand]]=[arr[rand],arr[i]];
}
var poker=[],repeated=[],norepeated=[];
for(var i=0;i<10;i++){
poker.push(arr[i]);
}
for(var j=0;j<poker.length;j++){
if(norepeated.indexOf(poker[j])===-1){
norepeated.push(poker[j]);
continue;
}
else{
repeated.push(poker[j]);
}
}
document.getElementsByTagName('p')[0].innerHTML='您抽到了'+poker;
if(repeated.length!==0)
document.getElementsByTagName('p')[0].innerHTML+='重复的牌有'+repeated;
}
</script>
</body>
12、输入10个用逗号分隔的数字,将其排序

<script>
var str=prompt('请输入十个用英文逗号分隔的数字');
var num=str.split(',');
num.sort(function(a,b){
return a-b;
})
document.write(num);
</script>