每天都要尝试些新的东西!
目前,
uniapp在App/H5/小程序全平台都已支持了Vue 3.0+typescript开发,并且全平台支持Vite编译器。HBuilderX 3.3.0+版本也已支持了vue3和vite。
从创建项目到使用组件库,再到页面的过程呈现一下。
1.创建项目(大神一般都用命令创建吧,哈哈哈)
更多内容可查看uni-app官网 https://uniapp.dcloud.net.cn/quickstart-hx.html
https://uniapp.dcloud.net.cn/quickstart-hx.html
(1)安装vue-cli
npm install -g @vue/cli@4(2)创建uniapp应用
// 创建以 javascript 开发的工程
npx degit dcloudio/uni-preset-vue#vite my-vue3-project
// 创建以 typescript 开发的工程
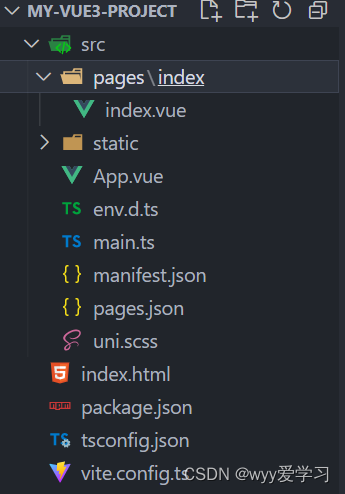
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project创建完成后的目录结构如图:

2.安装依赖
进入到项目根目录,执行命令安装项目所需依赖。
npm i3.运行项目
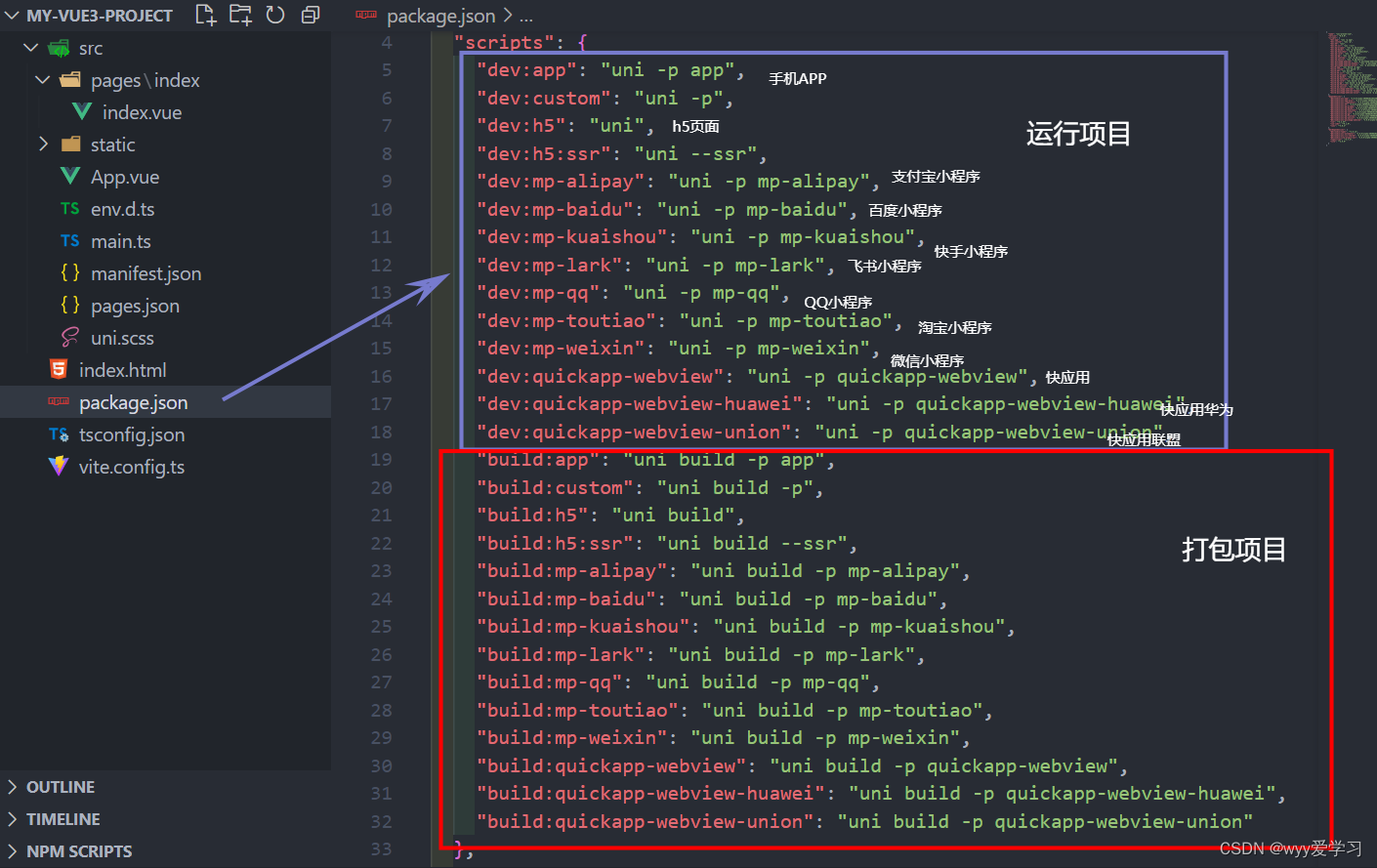
可根据package.json中的命令运行到不同平台。
npm run dev:h5?
?4.运行成功
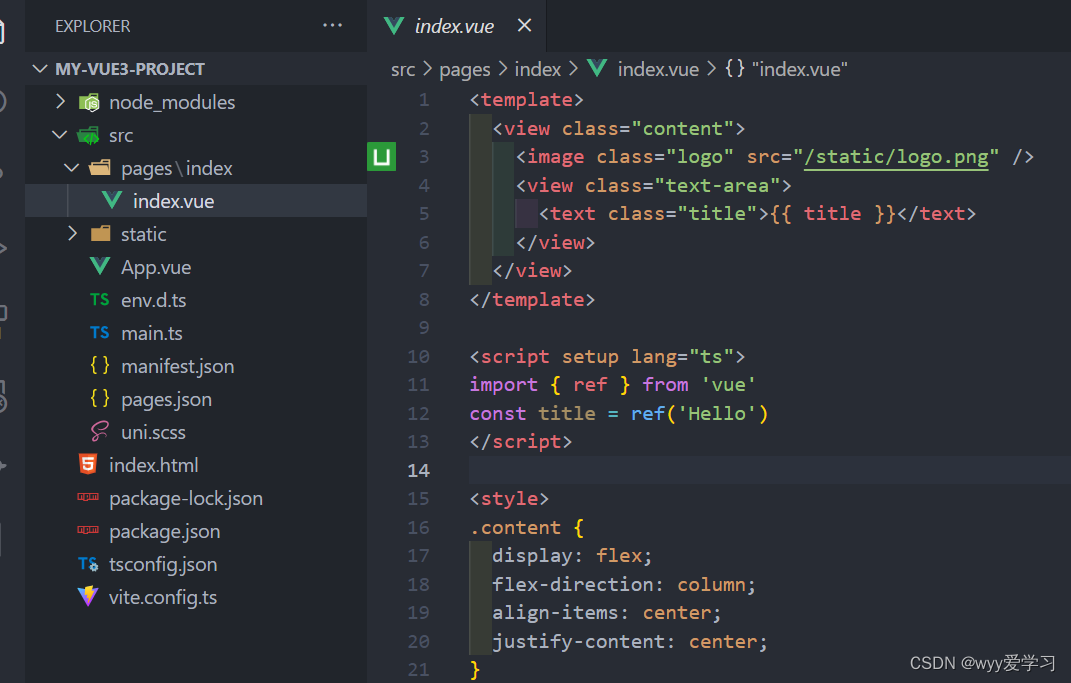
vue文件使用vue3+typescript进行编写。


?5.使用扩展组件(uni-ui)
?更多内容可查看uni-app官网 https://uniapp.dcloud.net.cn/component/uniui/uni-card.html#%E4%BB%8B%E7%BB%8D
https://uniapp.dcloud.net.cn/component/uniui/uni-card.html#%E4%BB%8B%E7%BB%8D
下面主要通过 uni_modules 单独安装组件,这样会适当减少项目的体积。
(1)点击组件说明进入插件市场

?(2)点击使用HBuildderX导入插件

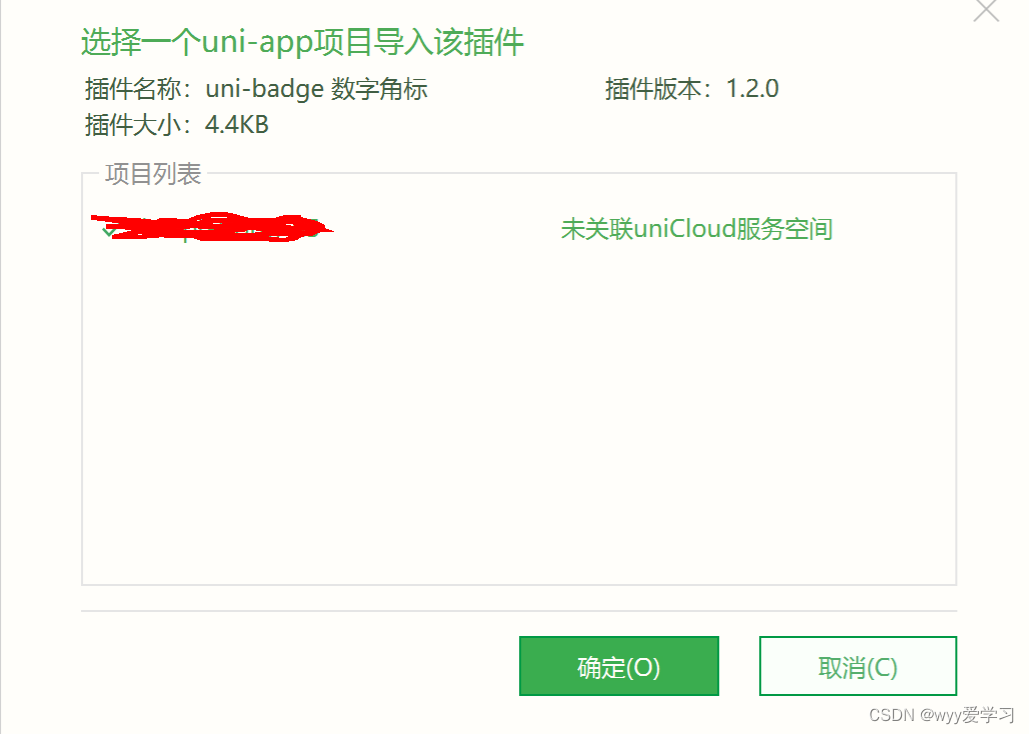
?(3)选择需要导入插件的项目,点击确定

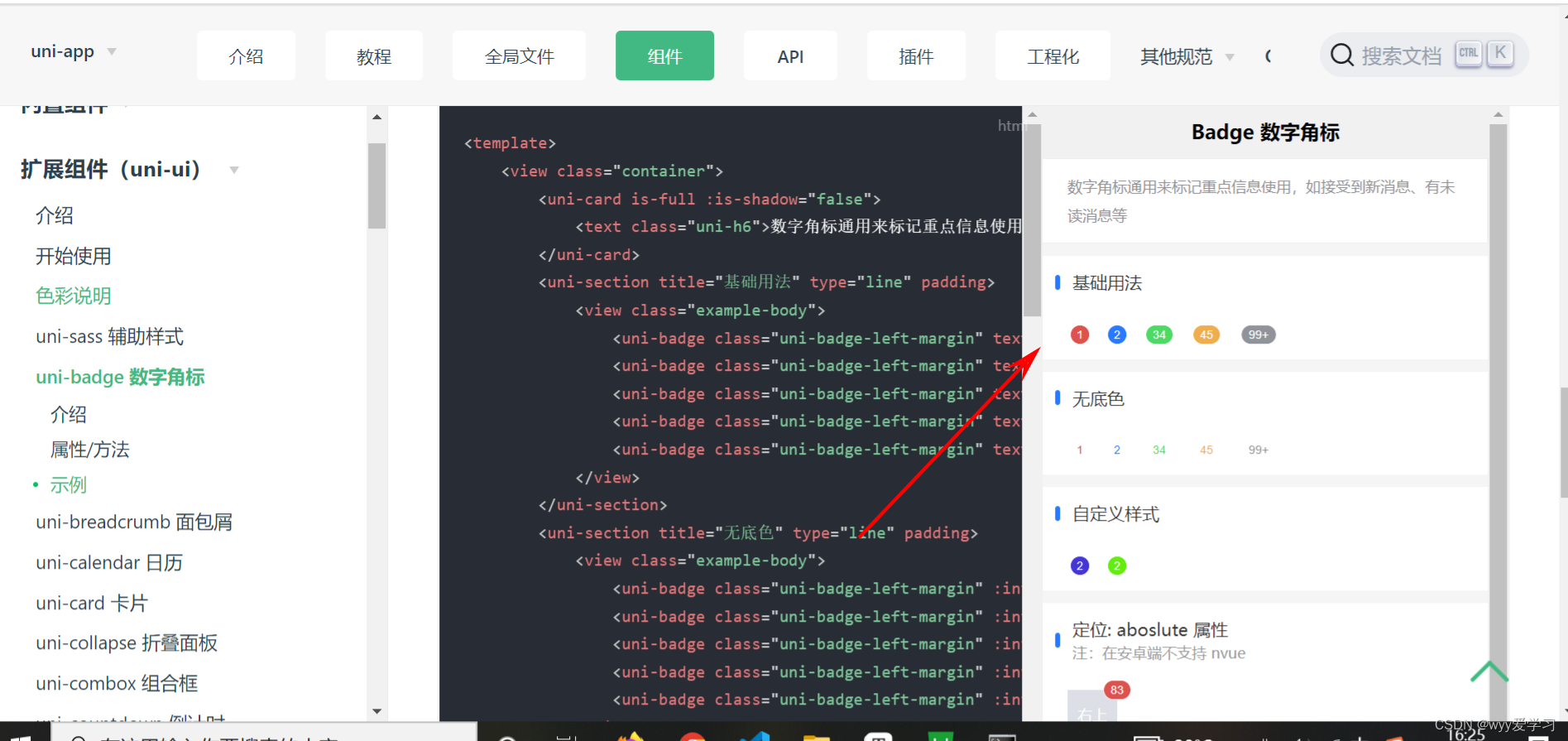
?(4)到组件具体内容页面查看具体使用方法

(5)安装依赖sass
如果之前没有安装sass,运行项目会保存,所以需要安装。
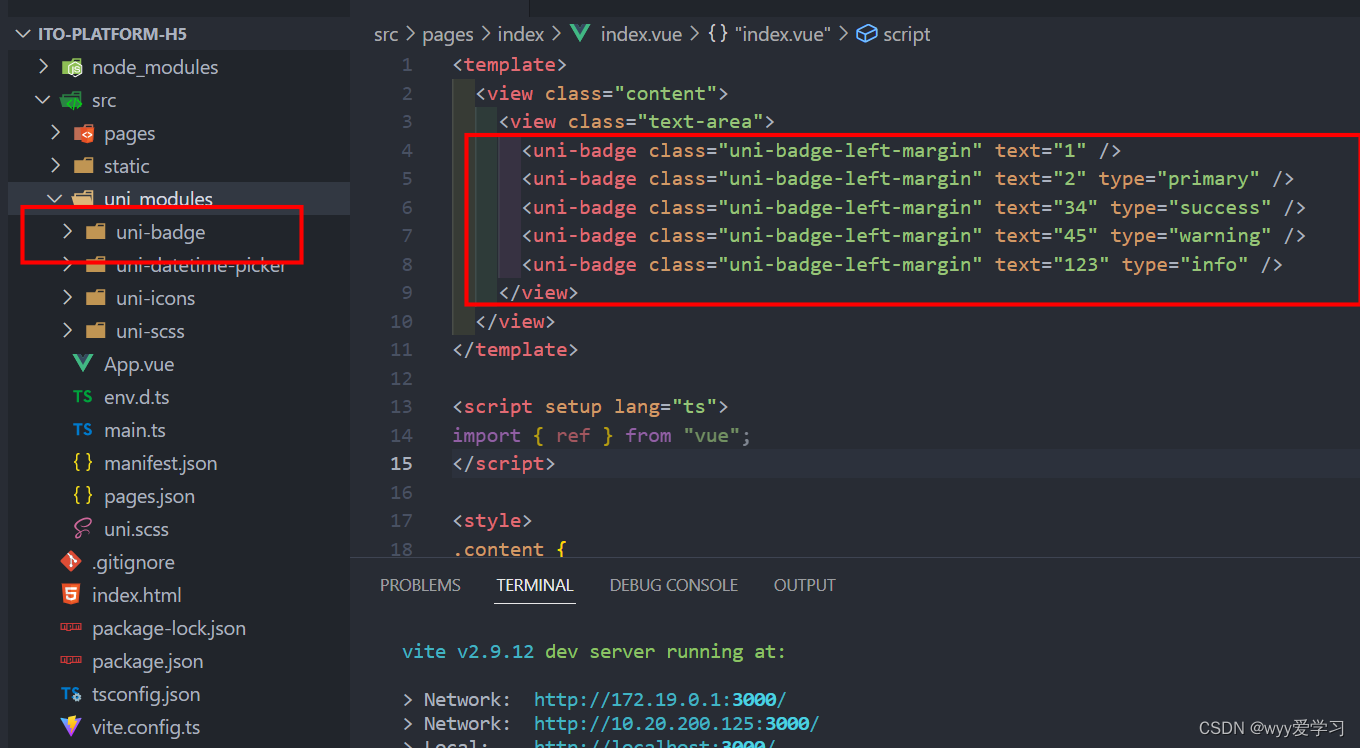
npm install sass?(6)在项目页面中使用
如果导入成功会在uni_modules中找到。此外,直接在页面使用即可,不需要在引入组件。
 ?
?
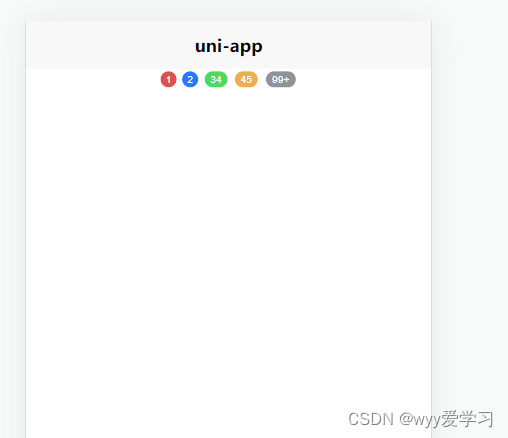
?(7)运行结果

?注意:
- vue3 响应式基于 Proxy 实现,不支持iOS9和ie11。
- 暂不支持新增的 Teleport,Suspense 组件。
- 在 Vue3 中, 处理 API?
Promise 化?调用结果的方式不同于 Vue2。Vue3 中,调用成功会进入 then 方法,调用失败会进入 catch 方法。Vue2 中,调用无论成功还是失败,都会进入 then 方法,返回数据的第一个参数是错误对象,第二个参数是返回数据