项目场景:
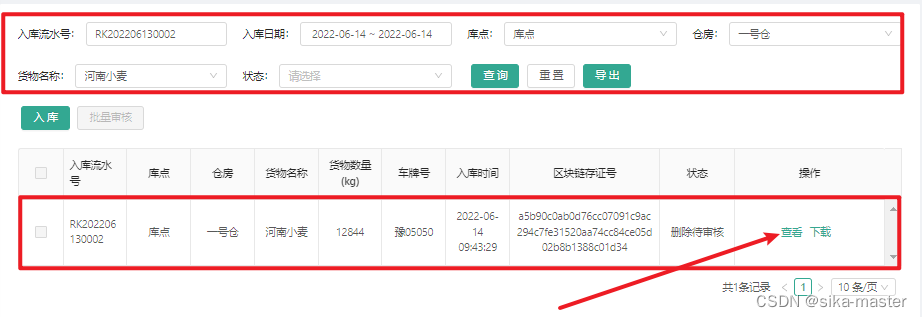
在列表页进行的条件查询出来的数据,点击查看详情之后,再返回,之前的查询条件会清空,如何不清空?

思路
在点击查看的时候,保留查询的条件,等返回的时候,把条件给查询框中的值。这个地方多出用到,所有需要采用vuex,这样更方便。。。每个页面在离开之前,保留查询条件在vuex中,从详情页回来的时候,再把查询条件给赋值到input中
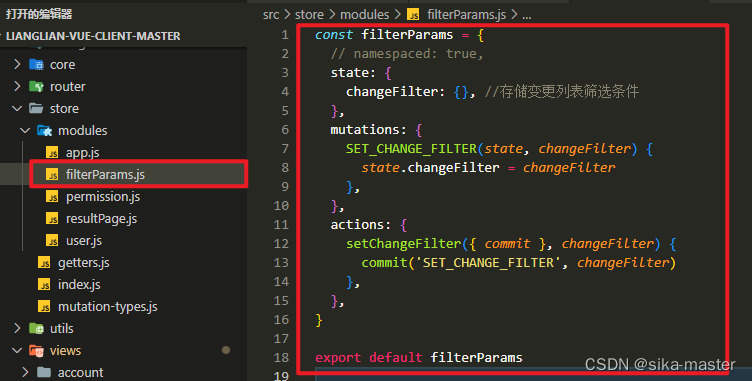
vuex中的写法:这个项目中的vuex是一个modules,在modules中新建文件。

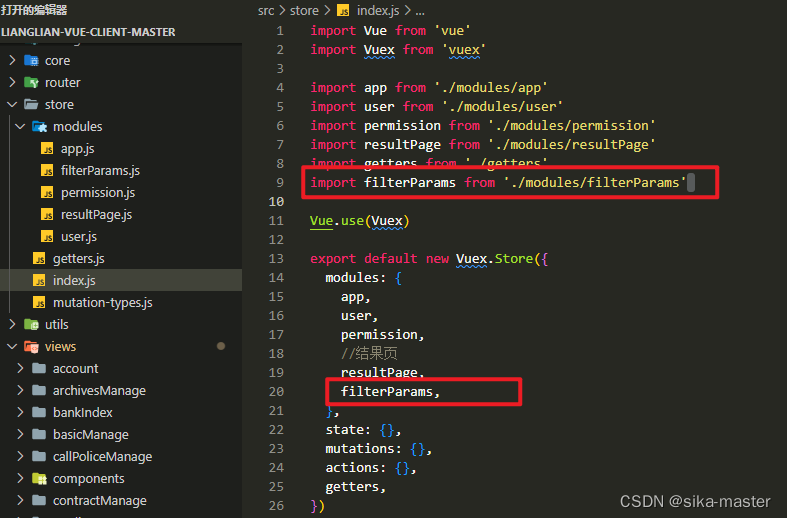
引入到index中注册全局的store

列表中这样写:
1.点击查询的时候,设置isFilters为ture,
2.根据查询的条件,点击查看的时候,触发vuex的存储事件,存查询的参数到vuex。
3.从详情返回列表的时候,把vuex中的参数给赋值到列表上的查询条件框中。
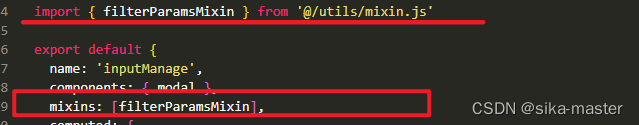
4.在列表页上,加上一个混入的方法。
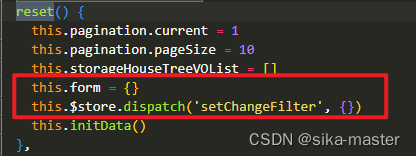
5.点击重置的时候,清空vuex中的值。


混入的代码如下:(单独的文件)
// 用来判断是否是从详细页过来的路径
const filterParamsMixin = {
beforeRouteEnter(to, from, next) {
//在路由加载进入之间,如果不是从当前详情页返回进入列表页的话,则将缓存中的pageNum和pageSize清除
const toFullPath = to.fullPath
.split('/')
.filter((v, i) => i < 3)
.join('')
const fromFullPath = from.fullPath
.split('/')
.filter((v, i) => i < 3)
.join('')
console.log(toFullPath)
console.log(fromFullPath)
if (toFullPath !== fromFullPath) {
// sessionStorage.pageNum = ''
// sessionStorage.pageSize = ''
store.dispatch('setChangeFilter', {})
}
next()
},
}
列表页代码:
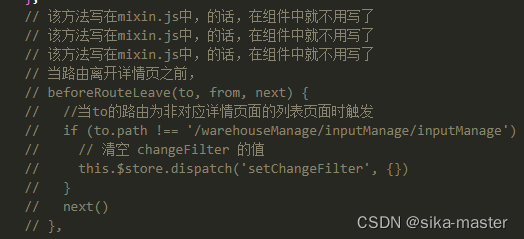
// 当路由离开列表页之前
beforeRouteLeave(to, from, next) {
// 当to的路由为详情页面时且isFilters为true(列表页面进行了筛选)时触发
if ((to.name === 'inputDetail' || to.name === 'input') && this.isFilters) {
// 将筛选项赋值给changeFilter
this.$store.dispatch('setChangeFilter', this.form)
}
next()
},
// 当路由进入列表页之前
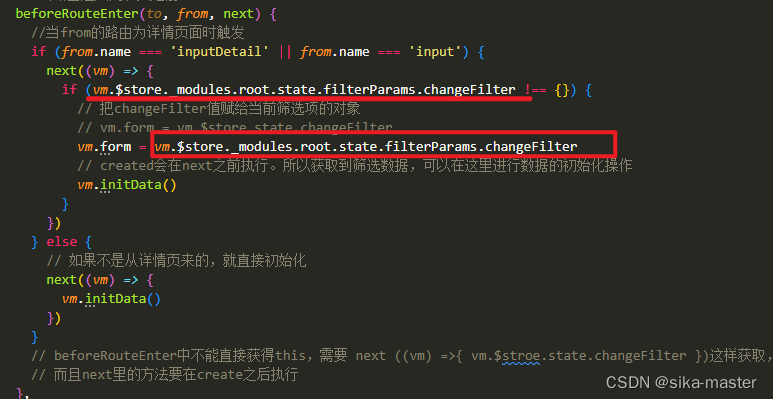
beforeRouteEnter(to, from, next) {
//当from的路由为详情页面时触发
if (from.name === 'inputDetail' || from.name === 'input') {
next((vm) => {
if (vm.$store._modules.root.state.filterParams.changeFilter !== {}) {
// 把changeFilter值赋给当前筛选项的对象
// vm.form = vm.$store.state.changeFilter
vm.form = vm.$store._modules.root.state.filterParams.changeFilter
// created会在next之前执行。所以获取到筛选数据,可以在这里进行数据的初始化操作
vm.initData()
}
})
} else {
// 如果不是从详情页来的,就直接初始化
next((vm) => {
vm.initData()
})
}
// beforeRouteEnter中不能直接获得this,需要 next ((vm) =>{ vm.$stroe.state.changeFilter })这样获取,
// 而且next里的方法要在create之后执行
},
点击重置,清空vuex中的过滤条件

注意点:

这个地方要注意的点:
1.vuex中的changeFilter的值,我的项目中隐藏的很深。不太好找,需要在调试的时候细心查找。
2. created会在next()之前执行。所以要想获取到筛选数据,必须得在这里进行数据的初始化操作。不然在created中初始化,此时的查询条件的筛选数据还没获取到。
原来的代码中,详情页面还是要写一下。

但是太麻烦了,于是同事提供了mixins的方式,就方便了很多。