目前,有多种开发工具可以支持Node.js应用的开发,比如:
jetBrains WebStorm、Eclipse、Visual Studio Code等。这些开发工
具原则上是“条条大路通罗马”,相互间各有优势、并无优劣之分。
在本书中,我们选择Visual Studio Code开发工具,之所以选择该工
具也是为了配合后面关于Vue.js的内容。
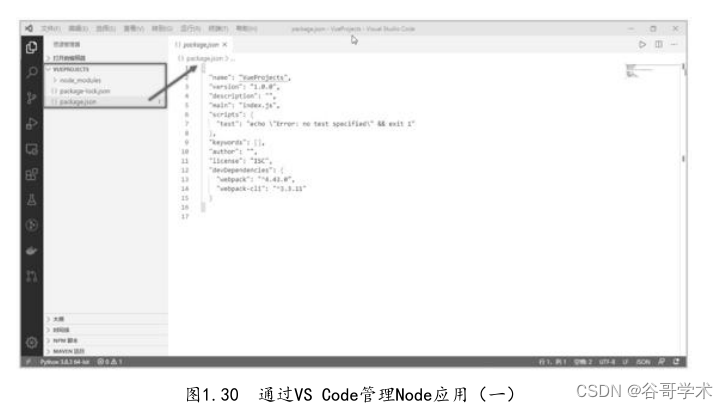
接下来,通过Visual Studio Code打开刚刚创建的Node应用目录
(vueprojects),效果如图1.30所示。

如图1.30中的方形区域标识所示,里面显示了Node应用的目录结
构,具体内容如图1.31所示。
 ?
?
如图1.31所示,node_modules目录存放了通过npm命令安装的各种
开发包,里面不仅仅是刚刚安装的webpack和webpack_cli开发包,还
包括了整个Node生态系统必要的依赖项。因此,node_modules目录的
体积通常是一个较大的数量级,这点也算是Node生态系统的不足之
处。
再次返回图1.30中,箭头标识的是package.json配置文件的内
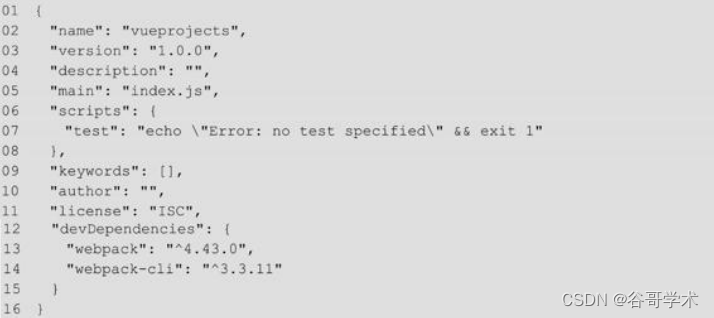
容,具体代码如下:
【代码1-2】
?
【代码说明】
第 02 行 代 码 中 的 “name” 字 段 标 识 的 是 该 项 目 的 名 称
(?ue?rojects)。
第0?行代码中的“?ersion”字段标识的是该项目的版本号
(1.0.0)。
第05行代码中的“main”字段标识的是该项目的主入口脚本文
件。
第06行代码中的“scri?ts”字段用于执行自定义脚本命令。这里
定义的“test”参数,就相当于执行“n?m run test”脚本命
令。
第12~15行代码中的“de?De?endencies”字段用于定义开发调试
阶段安装的依赖项,其中第1?~1?行代码定义的依赖项印证了之
前的安装命令(n?m install ?eb?ack ?eb?ack-cli --sa?e-
de?)。
以上关于package.json配置文件的内容都是最基本的。功能越复
杂,安装依赖项越多,package.json配置文件的信息也会随之增?。
另外,还有一个package-lock.json配置文件,这个文件是在NPM
v5版本以后新增?的功能。在通过“npm install”命令安装开发包后
会自动生成该文件,该文件锁定了当前安装的小版本号。因此,当用
户 再 次 使 用 “npm install” 命 令 后 , 就 可 以 避 免 直 接 通 过
package.json配置文件将开发包升级到最新版本,有效地避免了因为
版本升级带来的各种依赖冲突。但若用户真想升级到最新版本或某个
指定版本,则必须在开发包?称后使用“@latest”或“@版本号”来
执行指定版本号的升级。
接下来,具体介绍如何开发一个基本的Node应用程序,该程序实
现了一个简单的、基于Node框架的Web服务器。
( 1 ) 在 应 用 程 序 根 目 录 下 创 建 一 个 HTML 5 页 面 文 件
(index.html),我们通过VS Code开发工具来实现该操作。在应用程
序根目录(vueprojects)上单击快捷方式“新建文件”图标,效果如
图1.32所示。
 ?
?
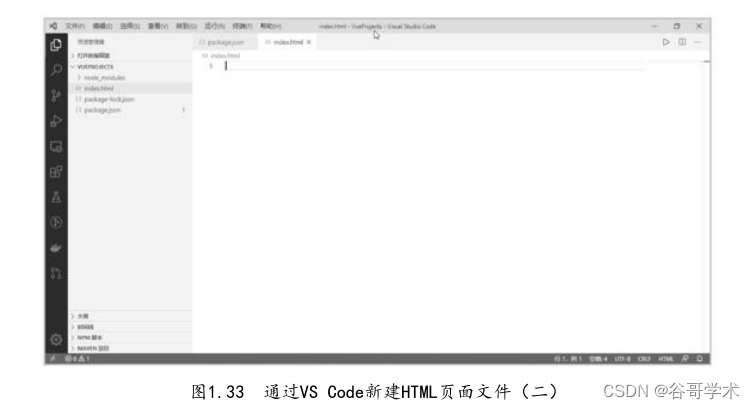
单击“新建文件”图标后会自动创建一个文件。注意,这个文件
没有?称,也没有文件类型后缀,全部需要设计人员手动输入
(index.html),这点可能与其他开发平台差异比较大。因此,该新
建文件是一个空白的HTML 5网页,如图1.33所示。?

新建的index.html网页全部空白,没有一行默认生成的代码。此
时,读者如果对VS Code的开发工具产生质疑,那就大错特错了。VS
Code为设计人员提供很强大的自动代码生成功能,下面为读者演示如
何操作。
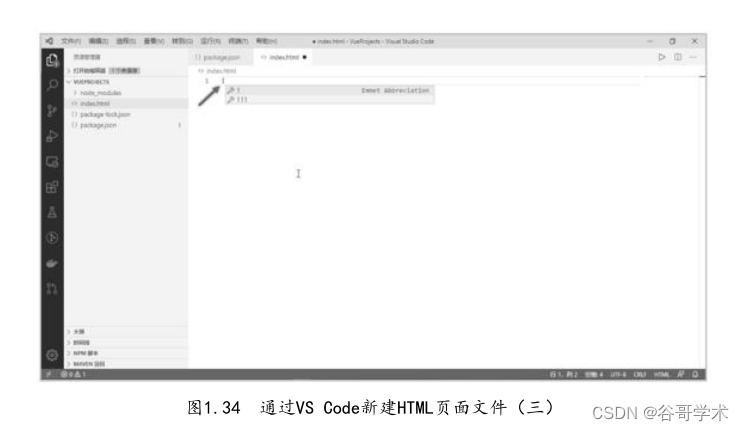
在空白页面最开始处输入字符“!”,然后会激活并弹出一个快捷
输入方式,如图1.34所示。
 ?
?
如图1.34中的箭头所示,此时会弹出一个快捷输入方式,在里面
的列表菜单中有一个“!”选项。注意,后面的提示信息为“Emmet
Abbreviation”,说明该功能是由Emmet插件所提供的。提到这个
Emmet插件可谓是大?鼎鼎,在很多集成开发工具或轻量级代码编辑器
中都有其身影,是一款非常好用的代码自动生成工具。因此,VS Code
索性就将Emmet插件内置其中了,用户不用再单独安装该插件了。
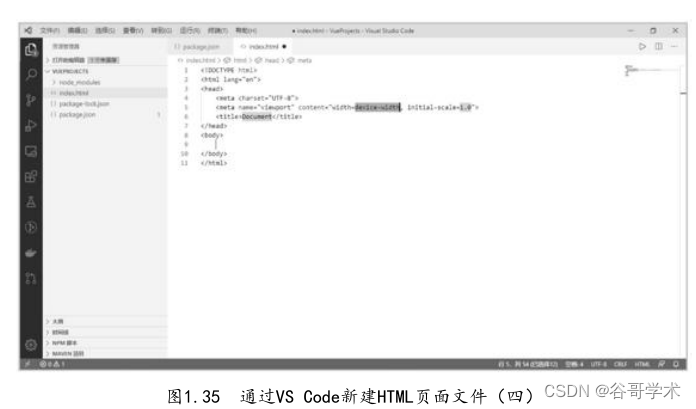
下面我们看一下Emmet插件的使用方法,在选中的“!”选项中直
接按回车键或Tab键,代码自动生成的效果如图1.35所示。?

?如图1.35所示,Emmet插件直接在index.html文件中自动生成了一
个HTML 5网页模板。
(2)在应用程序根目录下创建一个src子目录,在该子目录下新
建一个js脚本文件(index.js),方法同图1.32所示。在index.js脚
本文件中,输入如下代码:
【代码1-3】
document.write('Hello Node!');
【代码说明】
第01行代码通过调用document对象的?rite()方法向页面中写入一
行信息。
(3)对index.html页面代码进行适当修改,在index.html页面文
件中引用index.js脚本文件,代码如下:
【代码1-4】

【代码说明】
第0?行代码中,通过<scri?t>标签引入了index.js脚本文件。
(4)更新package.json配置文件的内容,代码如下:
【代码1-5】
 ?
?
【代码说明】
第05行代码中,添加?ri?ate参数,确保我们的安装包是私有的
(?ri?ate);同时,移除main入口,防止意外发布应用代码。
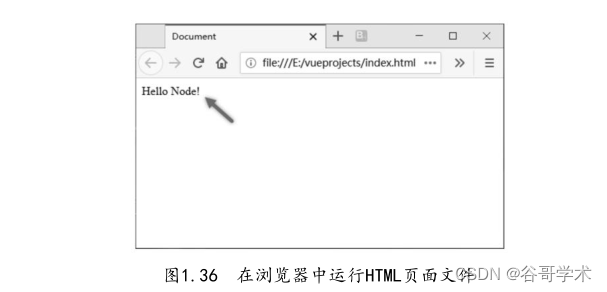
(5)此时就可以简单地测试一下该Node应用了,最直接的方法就
是在浏览器中运行index.html页面文件,效果如图1.36所示。?

如图1.36中的箭头所示,浏览器页面中显示了index.js脚本代码
执行的结果。不过,虽然上面的Node应用正确执行了,但远没有发挥
出Webpack工具的能力。接下来,我们通过Webpack重构一下上面的
Node应用。
(6)创建“分发(dist)”目录结构。
这里需要调整一下原始的目录结构,将“源(src)”代码从“分
发(dist)”代码中分离出来。根据Webpack定义的规范,“源
(src)”代码是开发时使用的代码,“分发(src)”代码是构建过
程产生的代码最小化和优化后的“输出(output)”目录,用于在浏
览器中展示给终端用户。
具体操作还是在VS Code工具下完成,效果如图1.37所示。
 ?
?
?如图1.37中的箭头所示,我们还需要将index.html页面文件移入
“分发(dist)”目录,便于后期调试运行。
(7)修改完善index.js脚本文件和重新更新index.html页面文
件。
我们将直接在页面文件写入(document.write()方法)文本的方
式,替换为通过层(div)标签插入文本的方式。另外,这里需要借助
一个Lodash插件来完成该任务,Lodash是一个高性能的、模块化的
JavaScript实用工具库,简化了数组、字符串和对象等类型的操作难
度,在业内十分受欢迎。Lodash插件的使用方法有以下几种:
① 直接引用方式:
<script src="lodash.js"></script>
② CDN方式:
<script src="https://unpkg.com/lodash@4.17.5"></script>
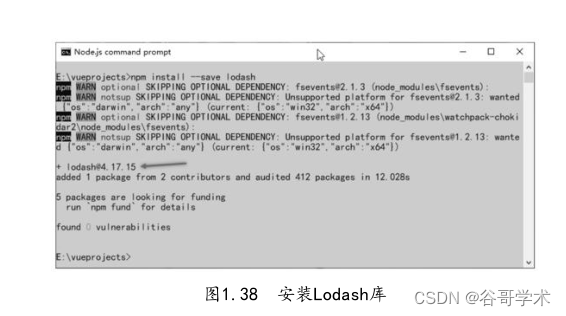
③ 本地安装方式:
npm install --save lodash // --save表示为生产环境
以上3种方式均可行,但从Node应用的角度看,推荐使用第3种方
式。关于“本地安装方式”的过程,如图1.38所示。

如图1.38中的箭头所示,默认安装的是Lodash库的最新稳定版
(4.17.15)。另外,在上面的第2种CDN方式中,指定的安装版本号一
般都是比较新的稳定版。
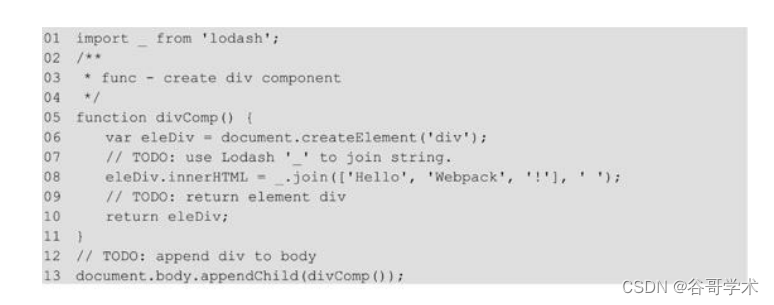
接下来,修改一下index.js脚本文件,具体修改后的代码如下:
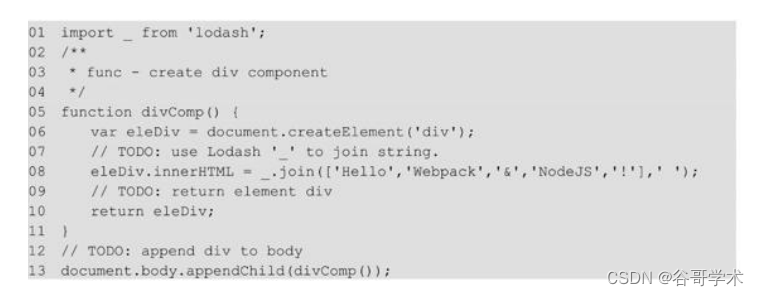
【代码1-6】
 ?
?
【代码说明】
第01行代码中,通过im?ort方式导入已安装的Lodash模块,并将
模块名称命名为“_”(Lodash通用命名方式)。
第05~11行代码定义了一个di?Com?()方法,用于创建一个层
(di?)标签元素,然后在该标签元素内插入文本信息。具体内容
如下:
■ 第06行代码中,通过document对象调用createElement()
方法创建了一个层(di?)标签元素(eleDi?)。
■ 第08行代码中,通过“_”调用join()方法连接了一组字
符串,并定义为层(eleDi?)标签元素的innerHTML属
性。
■ 第10行代码中,返回创建好的层(eleDi?)标签元素。
第1?行代码中,通过document对象的a??endChild()方法,将刚刚
创建的层(eleDi?)元素追加到body元素中,实现了在页面中输
入文本的效果。
在修改好index.js脚本文件后,还要修改一下index.html页面文
件。因为现在需要通过Webpack工具打包合成脚本文件,所以需要?载
分发(dist)目录中的bundle(包)脚本文件(main.js),就不再需
要?载src目录的原始脚本文件了。index.html页面文件修改后的代码
如下:
【代码1-7】
 ?
?
【代码说明】
第0?行代码中,注销了通过<scri?t>标签引入的index.js脚本文
件。
第10行代码中,增加了通过<scri?t>标签引入了main.js脚本文
件。
(8)通过Webpack工具打包Node应用。
通过执行Webpack打包命令,将会从index.js脚本作为入口起点,
最终打包合并输出main.js脚本文件。命令如下:
npx webpack
npx命令是从NPM 5.2+版本开始提供的命令,可以自动执行npm包
内的二进制安装文件。关于“npx webpack”命令的执行过程,如图
1.39所示。
 ?
?
如图1.39中的箭头所示,通过Webpack打包后自动生成了main.js
脚本文件。至于后面的警告信息先不用理会,后面会通过相关配置消
除该警告信息。
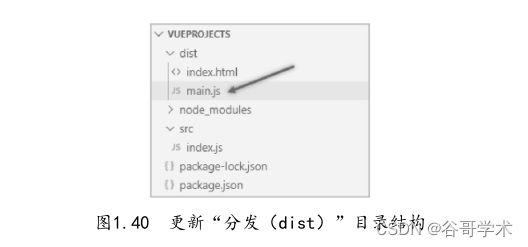
下面我们返回VS Code开发工具的源代码目录(dist),看一下有
没有什么变化,效果如图1.40所示。
 ?
?
如图1.40中的箭头所示,在“分发(dist)”目录下自动生成了
一个main.js脚本文件,这就是通过Webpack工具打包生成的bundle包
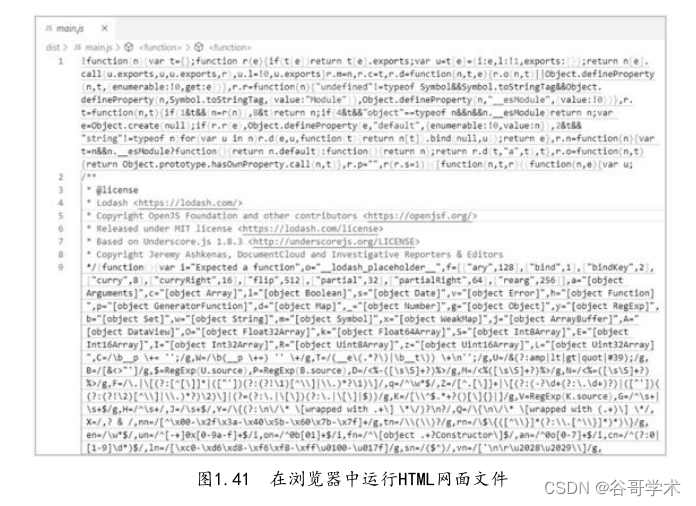
文件。下面,我们来见识一下这个main.js脚本文件的庐山真面目,如
图1.41所示。
 ?如图1.41所示,main.js脚本文件是一个经过代码压缩的打包文件
?如图1.41所示,main.js脚本文件是一个经过代码压缩的打包文件
(提高运行速度),但代码阅读起来是相当有难度的。另外,还可以
看到main.js脚本文件将Lodash包也一并压缩进去了。
(9)此时可以再次测试这个Node应用,仍旧是在浏览器中运行
index.html页面文件,效果如图1.42所示。

如图1.42中的箭头所示,浏览器页面中显示了index.js脚本代码
第二次更新修改后的执行结果(Hello Webpack!),说明经过Webpack
工具打包后生成的main.js脚本文件正确运行了。
(10)使用Webpack配置文件。
细心的读者可能会发现上面的第(8)步有些奇怪,在Webpack打
包过程中似乎?藏了一些细节,在main.js脚本文件中看不到具体配置
信息。其实,这是通过Webpack工具的默认配置所完成的,因此对于简
单的应用通常不需要配置。
但是,Webpack工具有一个配置文件(webpack.config.js),在
应对较为复杂的Node应用时就会派上用场。在应用Webpack工具时,使
用配置文件(webpack.config.js)可有效地避免在控制台终端以手动
方式输入大量烦琐的命令,而是以自动化的方式完成压缩、合并和打
包等复杂操作。
Webpack配置文件(webpack.config.js)一般放置在Node应用的
根目录下,与Node应用配置文件(package.json)处于同一级,效果
如图1.43所示。
 ?
?
?如 图 1.43 中 的 箭 头 所 示 , 将 Webpack 配 置 文 件
(webpack.config.js)放置于Node应用(vueprojects)根目录下。
然后,简单地配置一下Webpack配置文件(webpack.config.js),代
码如下:
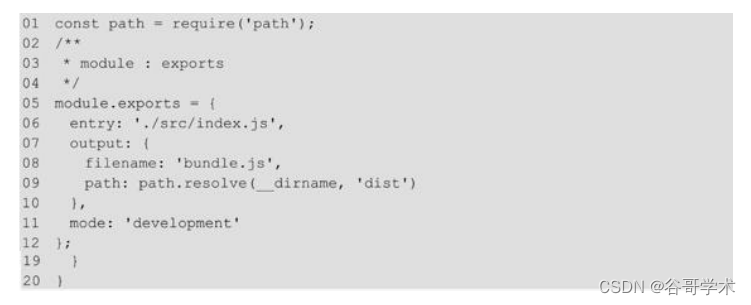
【代码1-8】

【代码说明】
第06行代码中,通过entry参数配置Web?ack工具打包的入口
(index.js脚本文件的路径)。
第0?行代码中,通过out?ut参数配置Web?ack工具打包的出口,具
体内容如下:
■ 第08行代码中,通过filename参数配置打包后的出口脚
本文件的名称(bundle.js)。
■ 第0?行代码中,通过?ath参数解析了打包后的出口文件
路径。
第11行代码中,通过mode参数配置打包模式(de?elo?ment表示为
开发模式,该模式会对脚本代码进行压缩)。
(11)重新配置package.json配置文件。
在原始package.json配置文件中的scripts节点下添?一个build
参数,具体脚本代码如下:
【代码1-9】
 ?
?
?【代码说明】
第08行代码中,新添加了一个build参数,参数值指向?eb?ack命
令。
(12)再次修改index.js脚本文件和index.html页面文件。
下面是再次修改index.js脚本文件后的具体代码:
【代码1-10】

【代码说明】
第08行代码中,通过Lodash插件库重新连接了一组字符串,用于
显示在页面中。
由于在Webpack配置文件(webpack.config.js)中重新定义了出
口脚本文件(bundle.js),因此还要再修改一下index.html页面文
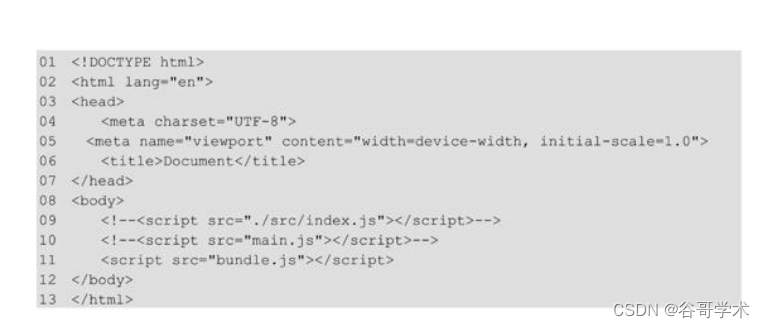
件,修改后的代码如下:
【代码1-11】
 ?
?
?【代码说明】
第10行代码中,再次注销了通过<scri?t>标签引入的main.js脚本
文件。
第11行代码中,增加了通过<scri?t>标签引入bundle.js脚本文
件。
(13)再次通过Webpack工具打包Node应用。
由于在package.json配置文件的script节点中,重新定义了脚本
执行命令,因此需要输入新的命令来执行Webpack打包操作,命令如
下:
npm run build // build parameter is defined in package.json
上面命令行中的build参数是在package.json配置文件中定义的,
读者可以返回到配置文件中去查看一下。
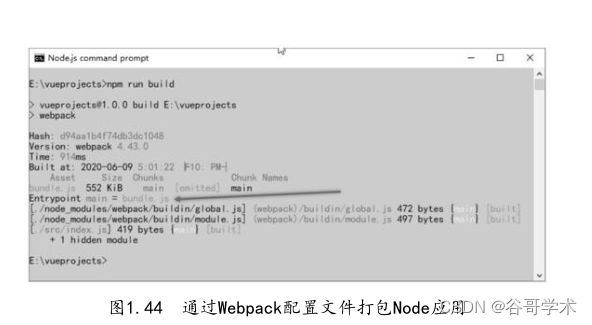
“npm run build”命令的执行过程,如图1.44所示。

如图1.44中的箭头所示,通过Webpack打包后自动重新生成了
bundle.js脚本文件。另外,读者可能注意到警告信息已经不见了,是
因为在【代码1-8】中的第11行代码添?配置了mode参数。
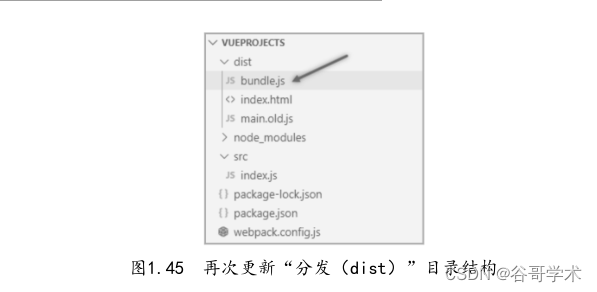
下面我们再次返回VS Code开发工具的源代码目录(dist),看一
下有没有什么变化,效果如图1.45所示。
 ?
?
?如图1.45中的箭头所示,在“分发(dist)”目录下自动生成了
一个bundle.js脚本文件,这就是通过Webpack工具配置文件重新打包
生成的bundle包文件。这个重新生成的bundle.js脚本文件符合ES6标
准规范,由于代码比较长在本书中就不列出来了。
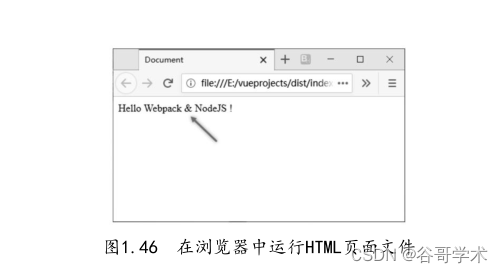
(14)此时可以再次测试一下这个Node应用,仍旧是在浏览器中
运行index.html页面文件,效果如图1.46所示。

如图1.46中的箭头所示,浏览器页面中显示了index.js脚本代码
第三次更新修改后的执行结果(Hello Webpack & NodeJS!),说明通
过Webpack工具配置文件打包后生成的bundle.js脚本文件正确运行
了。
(15)通过webpack-dev-server插件实现Node应用热?载。
Webpack工具的打包操作功能固然十分强大,不过相信读者也发现
了每次的打包操作都需要手动进行,之后的页面测试过程也很粗放
(直接运行HTML页面文件)。于是,研发人员为了配合Webpack工具就
设计了一个webpack-dev-server插件,可以实现Node应用的自动打包
和热?载功能。webpack-dev-server插件的安装方法与webpack方式一
致,命令如下:
npm install webpack-dev-server --save-dev
安装完毕后,还需要在package.json配置文件的script节点中,
新增一个dev参数的配置信息为插件?称(webpack-dev-server)。
然后,通过直接运行“npm run dev”命令就可以执行打包操作
了,效果如图1.47所示。
 ?
?
如图1.47中的标识所示,控制台终端中给出了Node应用服务端运
行地址的提示信息(http://localhost:8080/),我们通过浏览器直
接?问该地址就能测试该项目了。效果如图1.48所示。
 ?
?
如图1.48中的箭头所示,页面在打开后并不是预期的运行效果,
显示的却是项目的目录结构。这里,需要再次单击“分发(dist)”
目录才可以运行index.html页面。
接下来,我们体验一下webpack-dev-server插件的热?载功能。
具体方法就是修改更新一下源文件(index.js)代码,然后注意观察
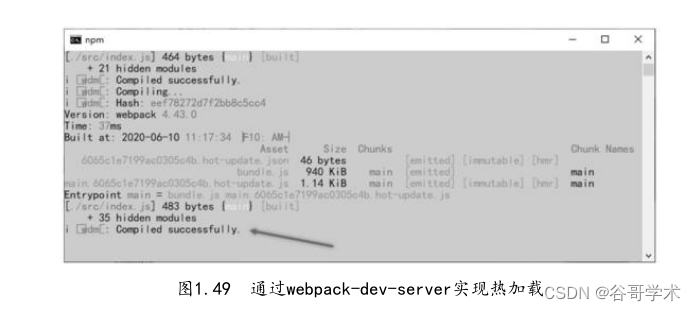
一下控制台终端的变化,如图1.49所示。
 ?
?
?如图1.49中的箭头所示,在没有经过手动命令操作的情况下,
webpack-dev-server插件重新编译了源文件,这就是所谓的“热?
载”功能。不过,比较遗憾的是浏览器上显示的页面并不会随之更
新,需要手动操作来完成更新。
(16)配合HotModuleReplacementPlugin插件实现Node应用热更
新。
为了解决webpack-dev-server插件无法实现热更新操作的问题,
这里需要借助Webpack工具自带的HotModuleReplacementPlugin插件来
配合webpack-dev-server插件完成热更新功能。
使用HotModuleReplacementPlugin插件时,需要在Webpack配置文
件(webpack.config.js)中增?plugins节点的配置,代码如下:
plugins: [
new webpack.HotModuleReplacementPlugin()
]
然后,再次尝试修改更新一下源文件(index.js)中的代码,注
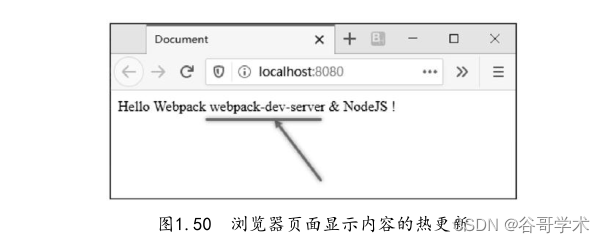
意观察一下浏览器页面显示内容的变化,如图1.50所示。
?
?如图1.50中的箭头所示,浏览器页面的内容通过“热更新”功能
进行了自动更新。至此,关于使用VS Code开发工具通过Webpack开发
Node应用的基本过程就介绍完了,希望能够对读者有所帮助。