最近在学习Vant移动端ui+vue的项目
记录下tabbar组件使用过程中的页面切换

我这边采取的是通过用户点击不同的tabbar下标值后,进行路由的跳转,跳转到对应的界面去,以下就是使用的项目

对于路由的创建我这边就进行讲解了,有需要的可以看官网
1.需求:
由于有4个界面想要Tabbar组件,而且我又不想每个页面都添加Vant的Tabbar标签信息和方法

于是我们就可以把最完整的Tabbar信息搞个页面当成组件,这样需要的时候我们就引入我们自己定义好的Tabbar组件
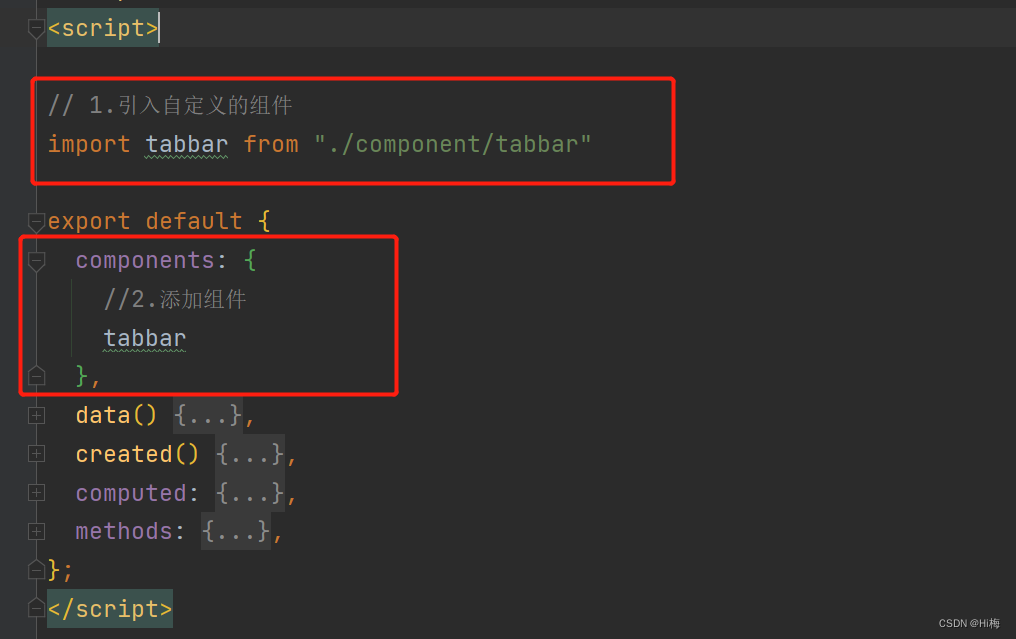
2.引入自定义组件
只需三步骤:
1 . 引入自定义组件位置并且取名称
// 1.引入自定义的组件 需要注意引入正确的组件位置
import tabbar from "./component/tabbar"
2 . 添加我们自己取的组件名称
components: {
//2.添加我们自己取的组件名称
tabbar
},
3 . 在需要的地方引入自己取名的标签
<!--引入的组件-->
<tabbar></tabbar>
步骤一和二都是在script标签内定义的

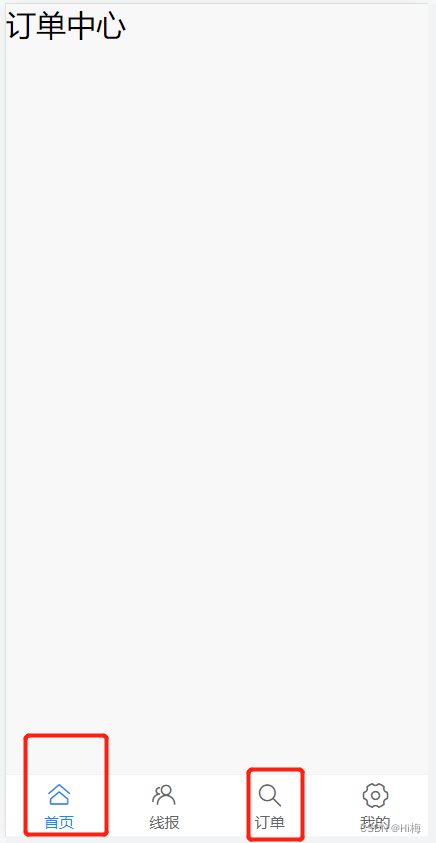
演示效果:
我点击订单界面,路由已经跳转到订单页面,细心的你有没有发现tabbar还是锁定在首页,并且我不管点击哪里tabbar都是在首页显示,而不能跟谁界面切换变化

这里就引入出父组件传递数据给子组件的概念
3.父组件传递数据给子组件
为什么会出现上面这个情况,因为我们自己定义的组件中是这样写的
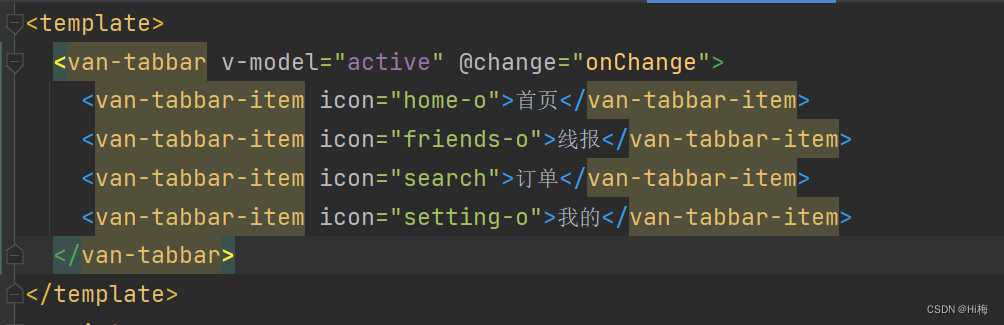
Tabbar组件代码:
<template>
<van-tabbar v-model="active" @change="onChange">
<van-tabbar-item icon="home-o">首页</van-tabbar-item>
<van-tabbar-item icon="friends-o">线报</van-tabbar-item>
<van-tabbar-item icon="search">订单</van-tabbar-item>
<van-tabbar-item icon="setting-o">我的</van-tabbar-item>
</van-tabbar>
</template>
<script>
export default {
components: {},
data() {
return {
active: 0,
};
},
methods: {
onChange(index) {
if (index == 0) {
//路由的跳转方式
this.$router.push('index');
}
if (index == 1) {
this.$router.push('informant');
}
if (index == 2) {
this.$router.push('order');
}
if (index == 3) {
this.$router.push('userInfo');
}
}
},
};
</script>
代码中是通过active变化来改变显示Tabbar的标签信息,因为我们组件定义active就是0所以Tabbar一直都显示首页被选中,想要页面变化tabbar展示的选中标签也跟着改变那么就想要把active也改变。
数据传递给组件的方式也很简单
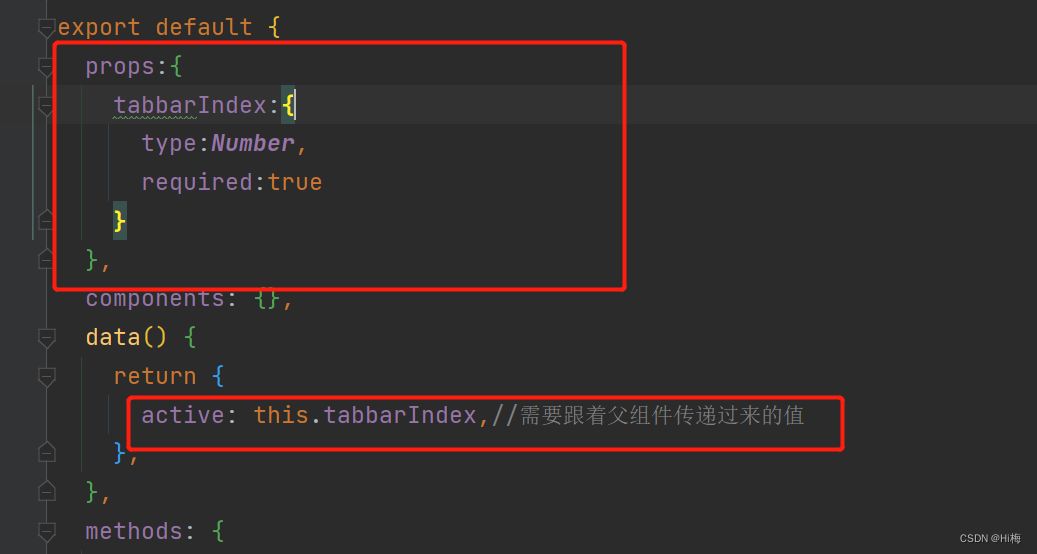
在组件中定义
props: {
tabbarIndex: { //用于记入父组件传递过来的tabbar下标
type: Number,//我这边使用到的是数字,看你们自己传递的类型是啥这就改啥
required: true//表示必须传递
}
}
然后还需要动态更改active的值
active: this.tabbarIndex,//需要跟着父组件传递过来的值

改好后还需要修改使用该组件传入当前页面的active值
例子:把订单页面进行修改
最开始引入组件但是没有定义传入的值
<!--引入的组件-->
<!--<tabbar></tabbar>-->
需要传递数据给组件需要使用下面标签,:tabbarIndex就是我们组件定义的名称也可以使用:tabbar-index(短横线命名法)表示
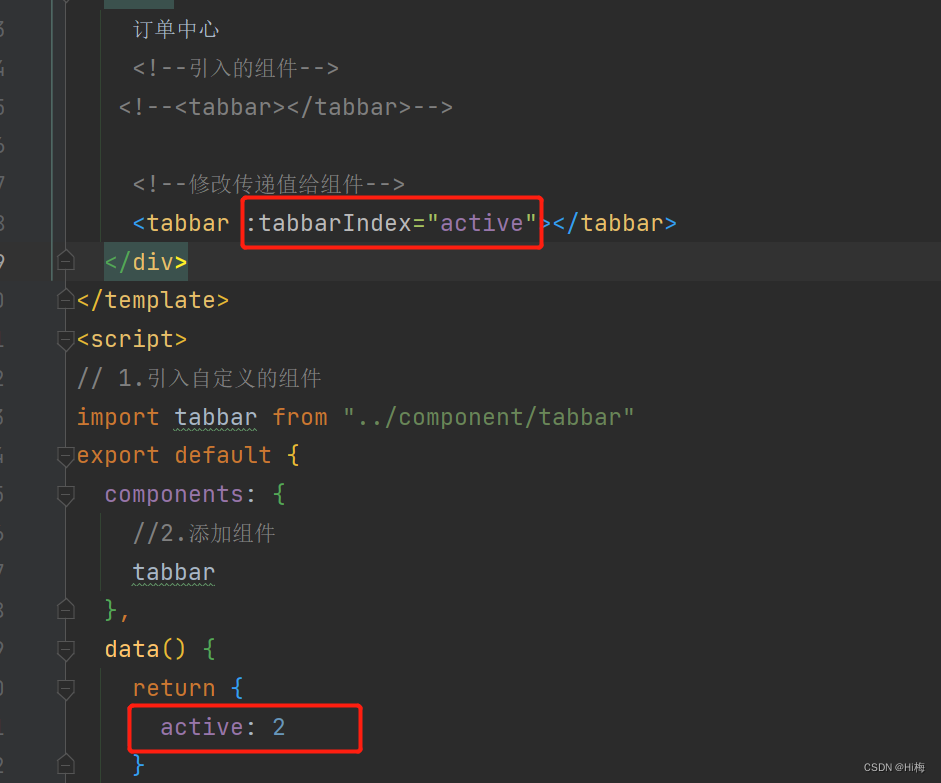
<!--修改传递值给组件-->
<tabbar :tabbarIndex="active"></tabbar>
然后需要当前页定义active在Tabbar中位于第几

演示最终结果:
完美解决