前言
采用(vue+vue-router+vuex+es6+stylus) 来实现一个仿PC端微信的小demo,可以使用一个智能api,实现智能对话。欢迎大家对鄙人提出宝贵意见,相互学习讨论,一起进步。
demo做的是PC版,建议使用电脑预览,根据自己需求提取样式&脚本
功能
- 聊天记录将会被保存到localStorage中,刷新之后记录依然存在。
- 在搜索栏可以输入你想搜索的值,列表会过滤出对应的好友。
- 聊天列表负责展示可聊天的好友。包括最后一条信息的时间和内容。点击不同的好友对话可以与不同的好友发送信息
项目引用说明

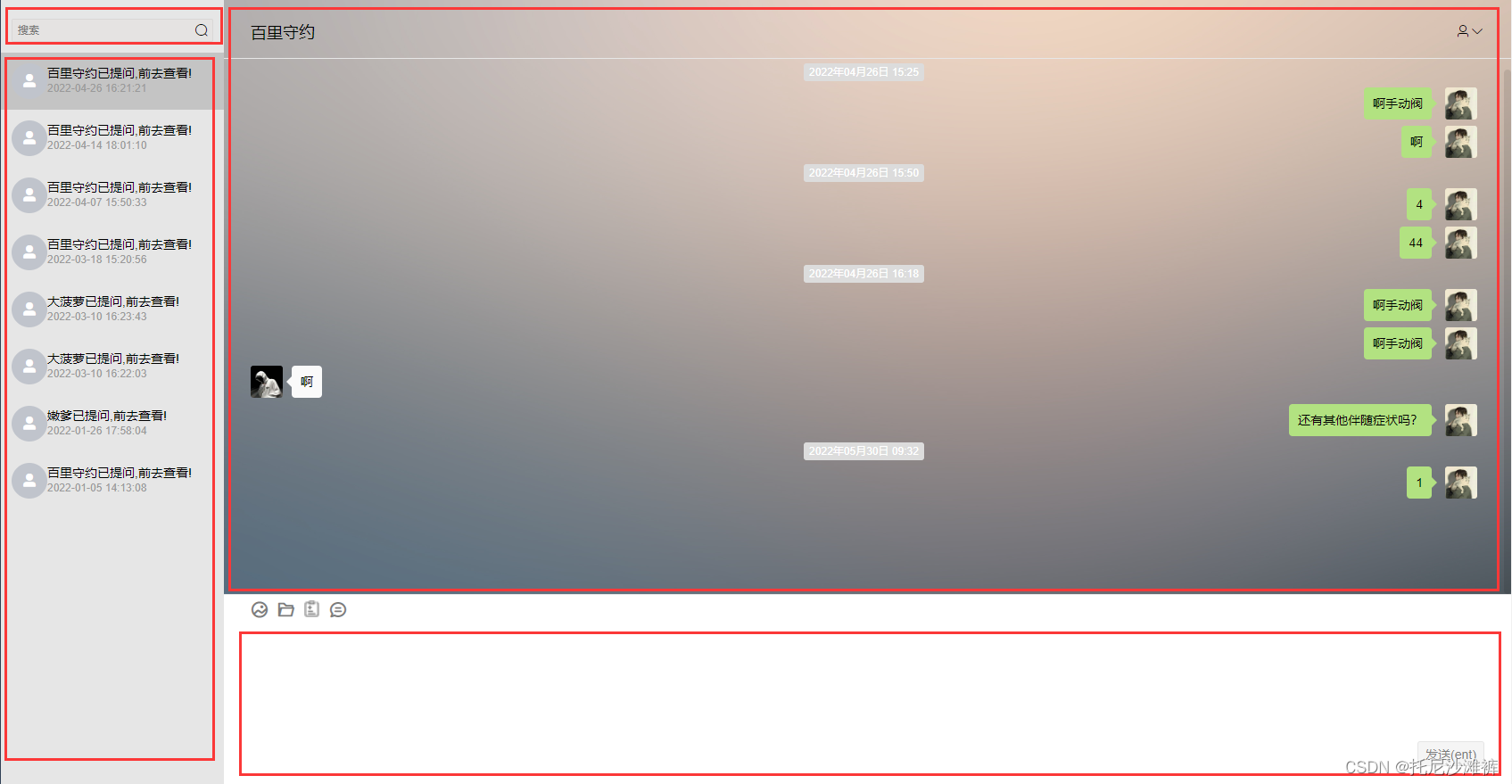
实现页面的核心组件分别是搜索框,左侧聊天列表,消息对话框,还有输入框
搜索框
这里主要是input的事件@keyup
左侧聊天列表框
添加红点,对最新消息卡片添加置顶操作
消息对话框
添加了滚动顶部加载更多

输入框
添加了点击右键出现菜单
总结
虽说在这里使用vuex有点大材小用,但是面对各组件之间状态传递,多层嵌套的组件传参,毅然决然决定使用vuex进行数据管理,把所有事件和状态存储在store对象中,在组件中通过计算属性获得事件,因此就有了实时性。
聊天消息列表在发送消息后,超出页面的时候要滑倒最底下看最后一条信息,让容器的滑动垂直位置等于其整个高度。
this.$refs.list.scrollTop = this.$refs.list.scrollHeight
但是很多时候就会忽略掉一个异步问题,我就曾踩到这个坑,甚至开始怀疑是不是解决方法写错了,实际上只要在一个异步,就可以解决。
setTimeout(() => this.$refs.list.scrollTop = this.$refs.list.scrollHeight, 0)