前言
那你说一下 js 中的 this 指向吧!这句话已经成为面试官口中的高频面试题,作为前端开发的我们,你真的搞懂了 this 指向了吗?快来跟我一起来查漏补缺吧!通过几个小案例让大家更能直白的理解 this 指向。
this 指向
默认window
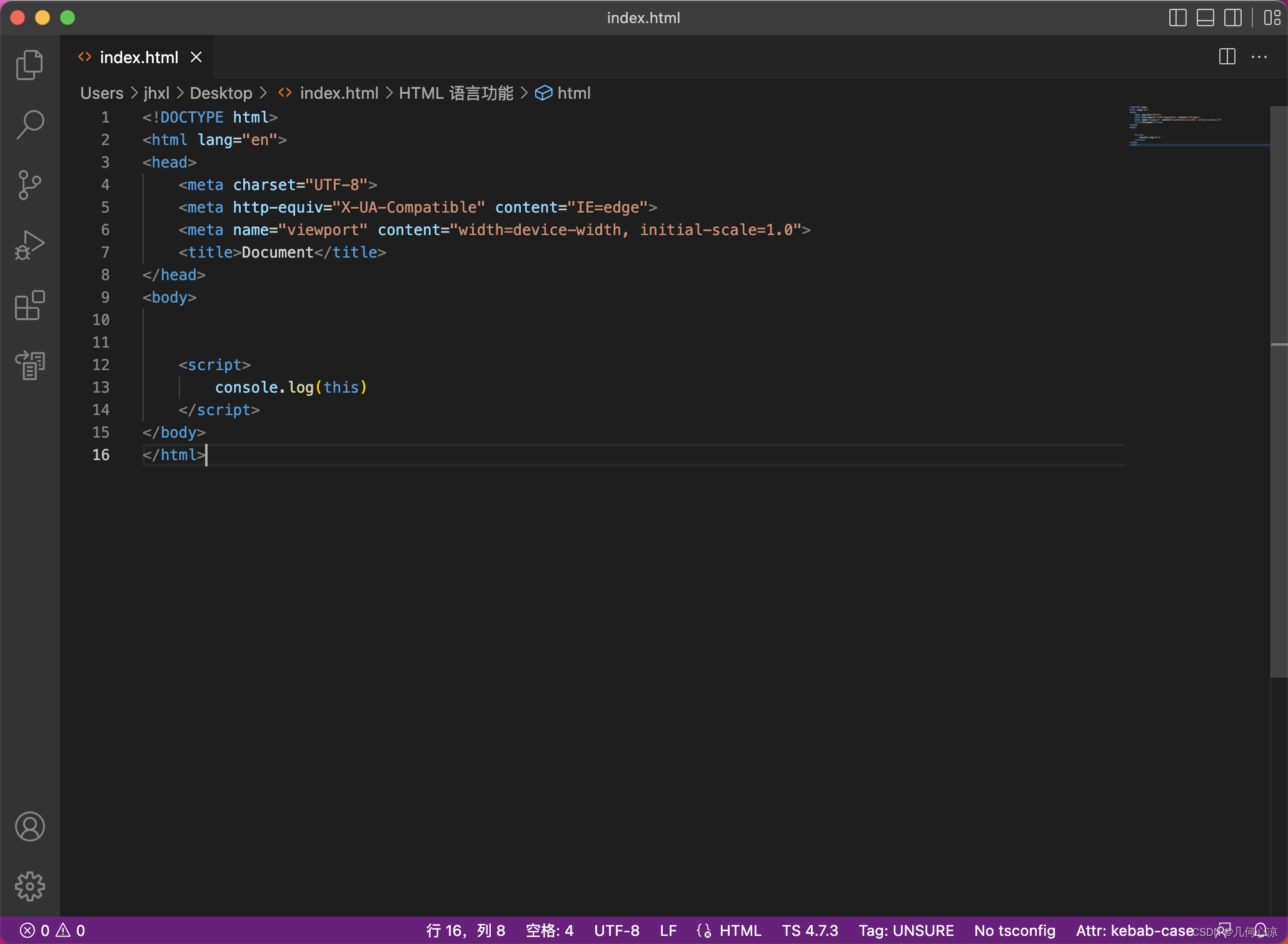
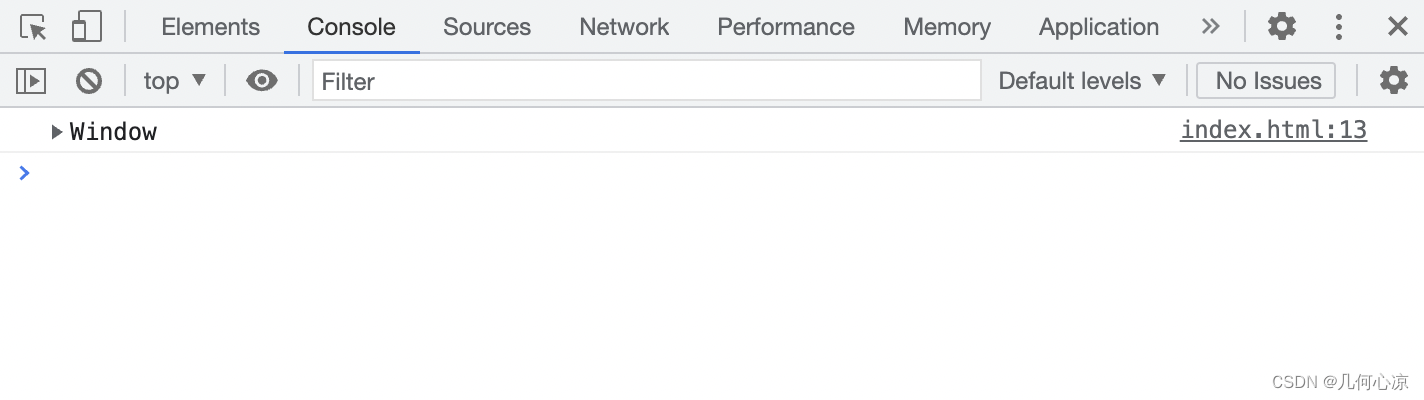
首先来说我们的 this 指向默认是指向的 window


new 绑定
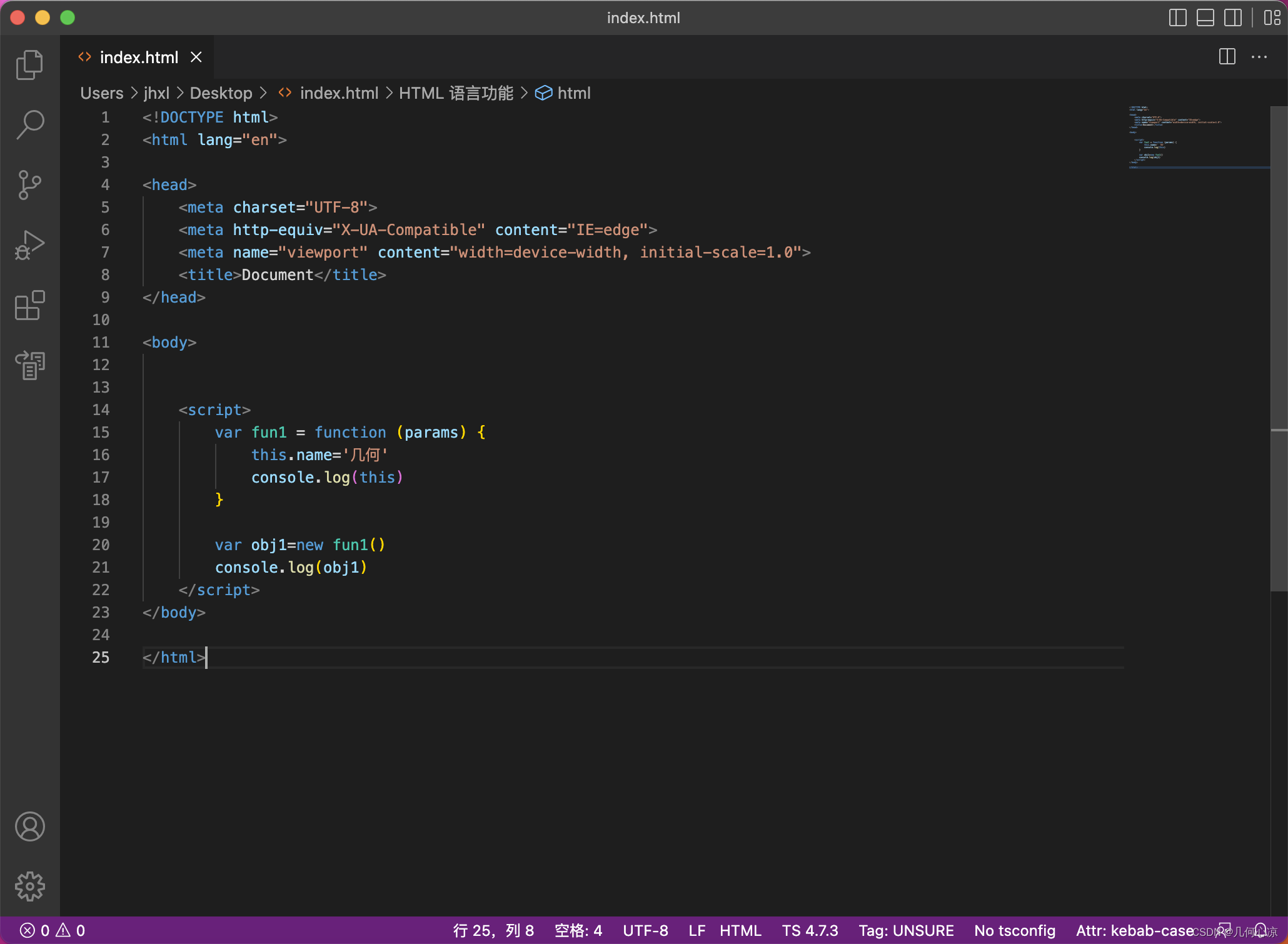
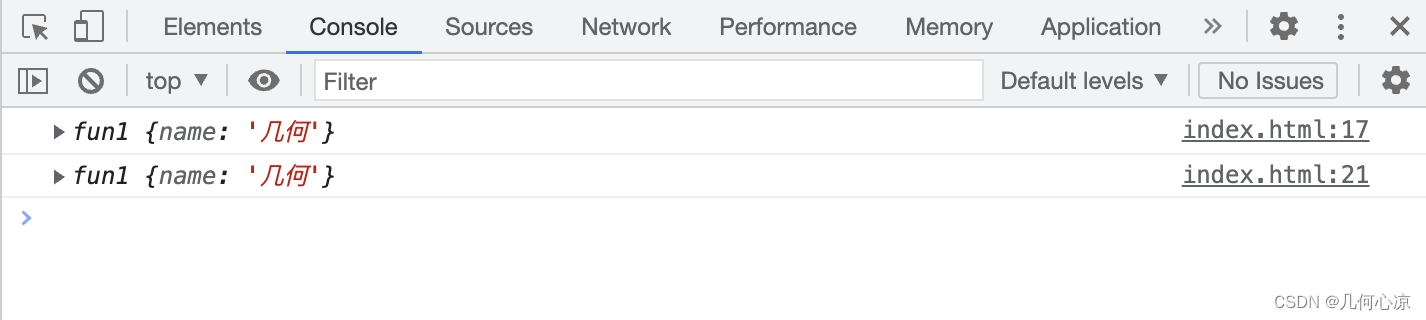
如果函数或者方法调用之前带有关键字 new,会构造一个新对象并把它绑定到所调用函数的this上。称为 new 绑定


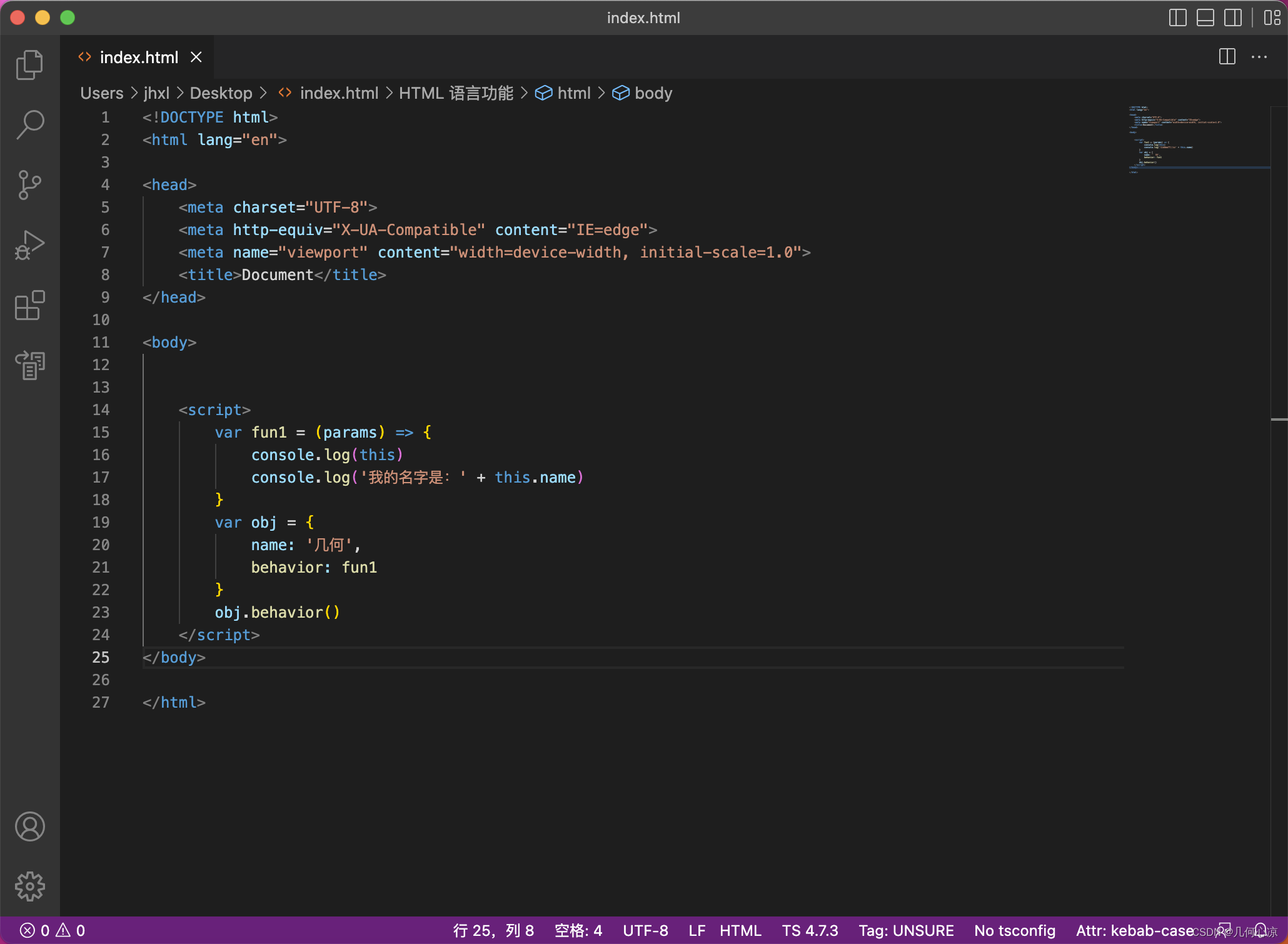
箭头函数
箭头函数就比较特殊了,他没有明确的指向,他里面的 this 其实是根据他的上级来定的,也就是他的 this 指向等于他的上级。


隐形绑定
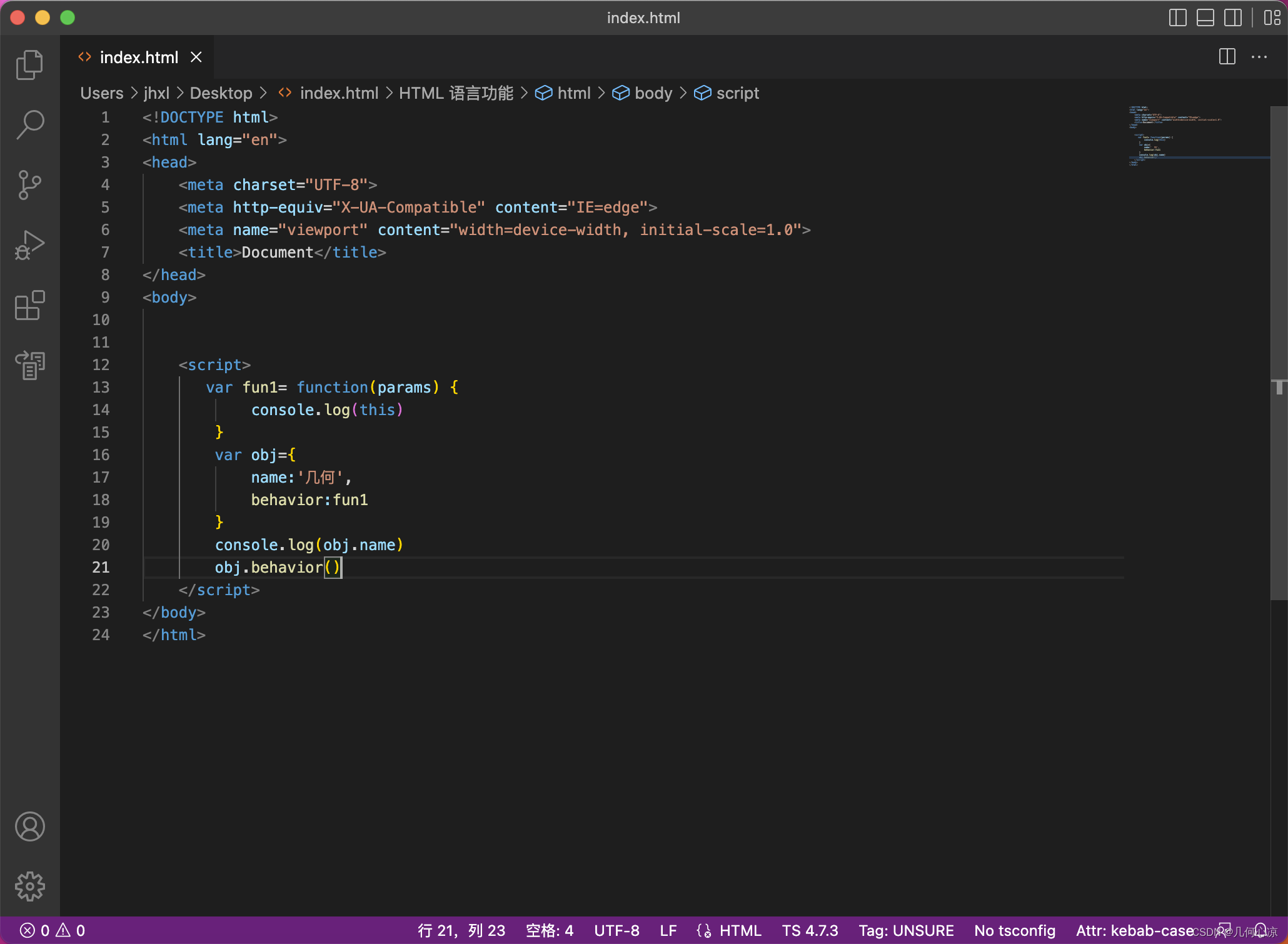
大家应该根据字面意思猜测到,其实就是我们没有通过代码去绑定 this 的指向,但是我们的 this 也被秘密的绑定到了某个地方


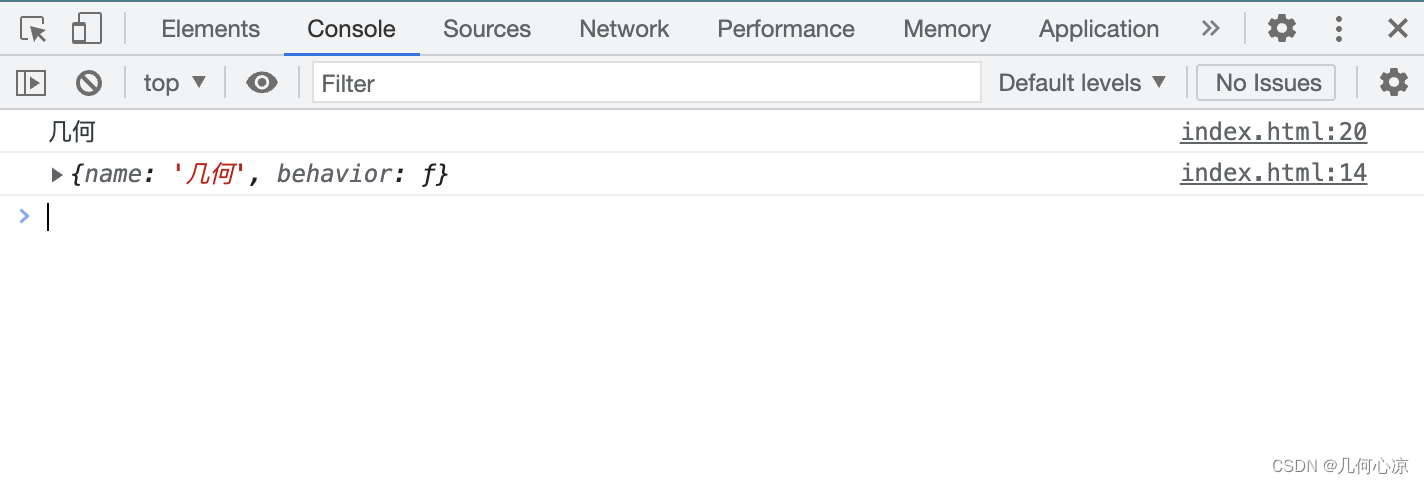
大家可以看出我们通过obj.behavior()调用了 fun1 函数 打印的 this 其实是我们函数的调用者 obj
显式绑定
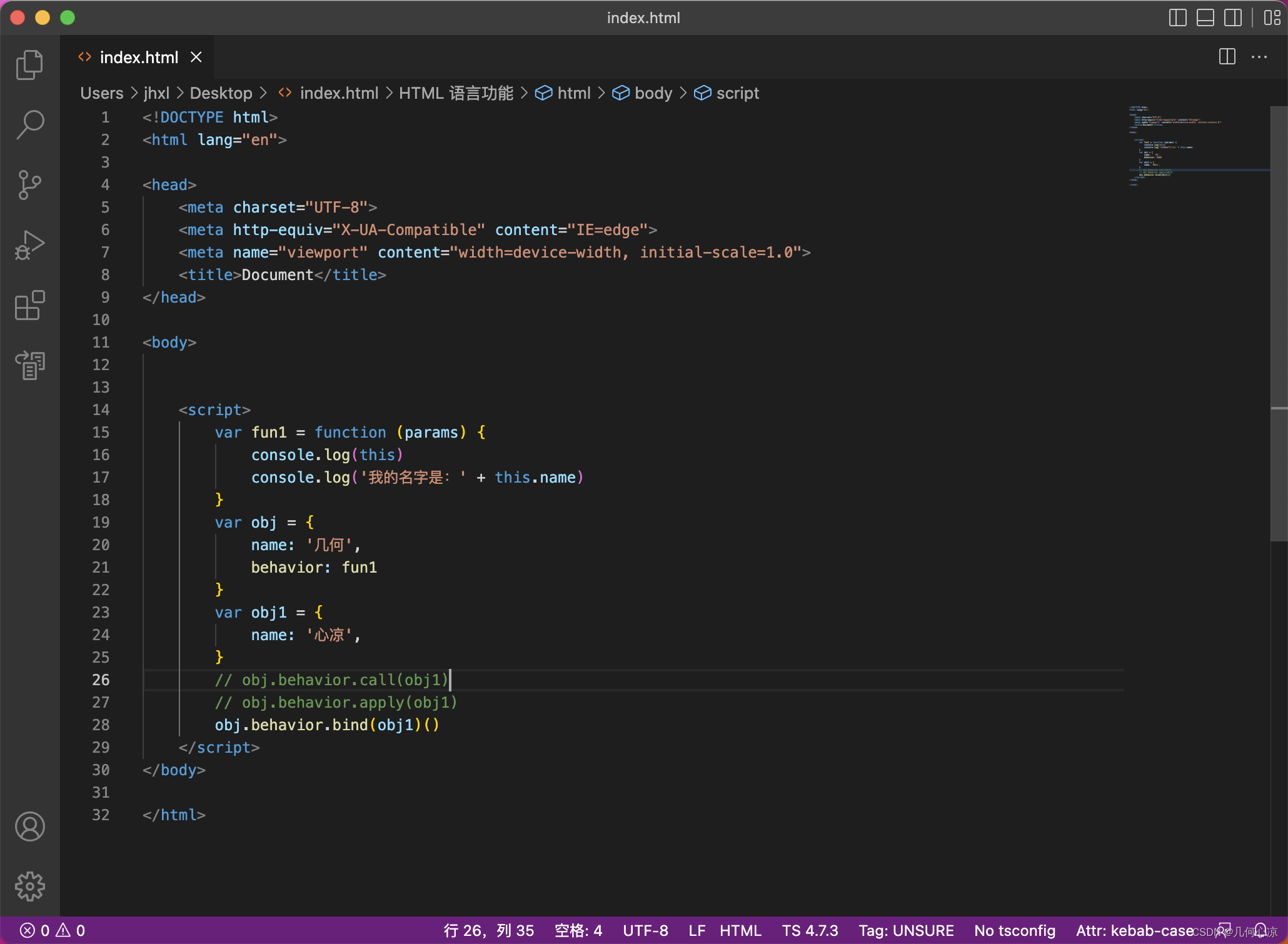
大家也是能够从字面意思看明白,就是我们通过代码的方式去绑定,通过 call()、apply()、bind()方法把对象绑定到 this 上,叫做显式绑定。
<script>
var fun1= function(params) {
console.log('我的名字是:'+this.name)
}
var obj={
name:'几何',
behavior:fun1
}
var obj1={
name:'心凉',
}
obj.behavior()
</script>
看到上面的代码片段大家应该可以猜到我们的打印一定是 ‘我的名字是:几何’,这个不难理解因为我们在fun1函数中的 this 指向的就是我们的函数调用者 obj 所以相当于 console.log('我的名字是:'+obj.name) ,如果我想要打印的结果为‘我的名字是:心凉’,其实我们这里只需要改变 this 的指向就可以了,让他指向 obj1


我用了三种方式去改变 this 的指向,通过打印台看出我们的三种方式都实现了效果,只是第三种的写法上多了一个 (),难闹他们就没有区别了吗?当然有区别:传参:他们的第一个参数都为 this 要绑定的对象,差距就在第二个参数了,机制:call()和apply()是立即执行函数,bind()不会立即执行函数,而是会返回一个修改过this的新函数。
obj.behavior.call(obj1,22,'北京')//我的名字是:心凉,我今年22岁,我现在在北京
obj.behavior.apply(obj1,[22,'北京'])//我的名字是:心凉,我今年22岁,我现在在北京
obj.behavior.bind(obj1,22,'北京')()//我的名字是:心凉,我今年22岁,我现在在北京
写在最后
? 改 变 能 改 变 的 , 接 受 不 能 改 变 的 ! \textcolor{pink}{ 改变能改变的,接受不能改变的!} 改变能改变的,接受不能改变的!
👍 点 赞 , 你 的 认 可 是 我 创 作 的 动 力 ! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
?? 收 藏 , 你 的 青 睐 是 我 努 力 的 方 向 ! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
?? 评 论 , 你 的 意 见 是 我 进 步 的 财 富 ! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!