简介
审批流在工作成是很常见的一个功能模块,我们怎么用代码实现呢,我选择用vue来封装成一个插件:
功能拆分
由于我们的产品提的需求是做一个和钉钉一样的审批流模块,UI出图却是参照了企业微信,
最终结合订订和企业微信的优点,
1.审批,抄送,以及自定义模块的新增删除
2.复制条件,左右交换条件,根据优先级更新条件的位置
3.提交的时候,每条流程,如果有空节点感叹号标识出来
4.缺少审批人的流程,整条流程用红线标出来,提高用户体验.
最终成品如下图,也可以点这里可查看

开发思路
1.首先可以将下图拆分成多个模块
条件节点模块,操作节点模块,结束模块,分支模块等,
2.每一层都可以添加条件模块,且条件模块是一样的,所以此处是需要递归实现的
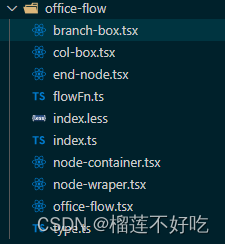
我的模块拆分如下目录:

最终代码结构如下:
<NodeWraper>
<NodeContainer>
<BranchBox>
<NodeContainer>
<ColBox>
<NodeContainer>...</NodeContainer>
<NodeWraper>...</NodeWraper>
</ColBox>
</NodeContainer>
</BranchBox>
</NodeContainer>
<NodeWraper>...</NodeWraper>
</NodeWraper>
<EndNode/>
代码就不一一贴上来了,源码都放在了github上,可自行下载查看.
源码
案例
npm安装使用
将代码封装成复用性高的插件,发布到了npm上,想通过npm安装的小伙伴可以运行下面命令
npm i -S approval-flow
使用:
import { OfficeFlow} from "approval-flow";
<OfficeFlow :add-nodes="adddata" :node="cnode" @on-add="onAdd" @on-choose="onChoose" />