🥓前言
众所周知,后端程序员有一个别名,叫CRUD程序员,为什么这么叫呢?因为后端程序员大部分时间都在写CRUD上,一旦有一个新的管理系统来临的时候,我们一般都是需要自己重新手写CRUD的代码,甚至有时候连前端都要换,一直写CRUD代码不仅仅会对我们的自身技术提升没有任何帮助,还会让我们对程序员这份工作产生麻木感,觉得写代码就这?就这?

很多人会说可以使用Mybatis或者是MyBatis-plus的代码生成器,不可否认,这类的生成器确实可以生成出很多机械的代码,但是他有两个很致命的缺陷:
- 前端无法快速生成,需要我们在后端返回数据的基础上进行改造,有的人说可能会说可以沿用以前的稳定的模板呀,你可以肯定你每次的管理系统的界面都是一样的吗?所需要的数据都是相同的吗?
- 无法更深层次的自定义。
我今天无聊去biying上搜了以下CRUD,可真别说,搜出来了一个宝贝——iCRUD,顺带体验了一圈他的功能,很完美的替换了我之前使用的任何generator,不黑不吹。
🧇简介
国际惯例,先给出iCRUD的官网:https://icrud.iviewui.com/,看样子iCRUD开发的小伙是xx荣耀的爱好者,还喜欢玩百里守约。

iCRUD有两种使用方式:
- 基于Vue UI Table
- 基于vxe-table
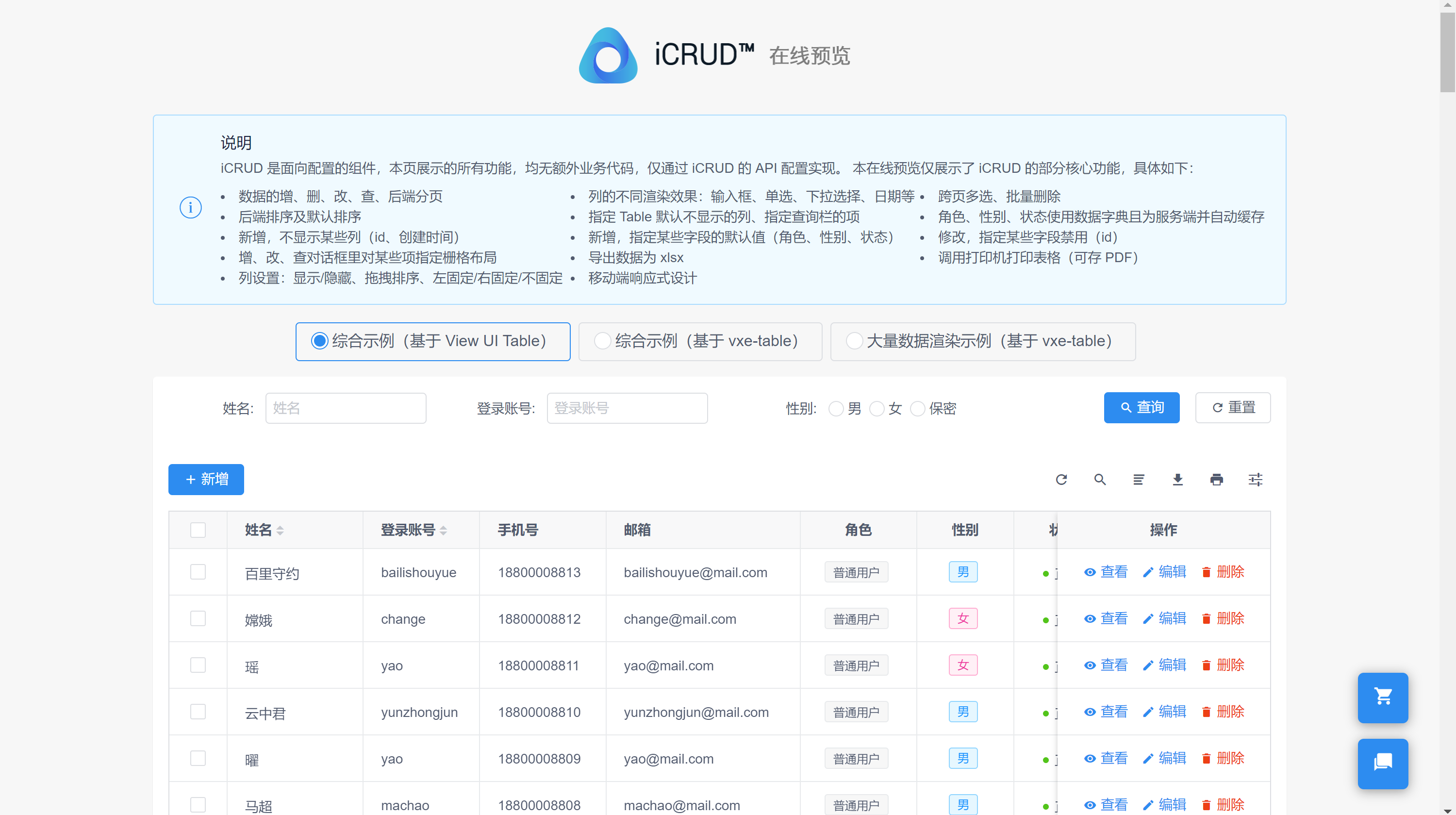
🍿基于Vue UI Table
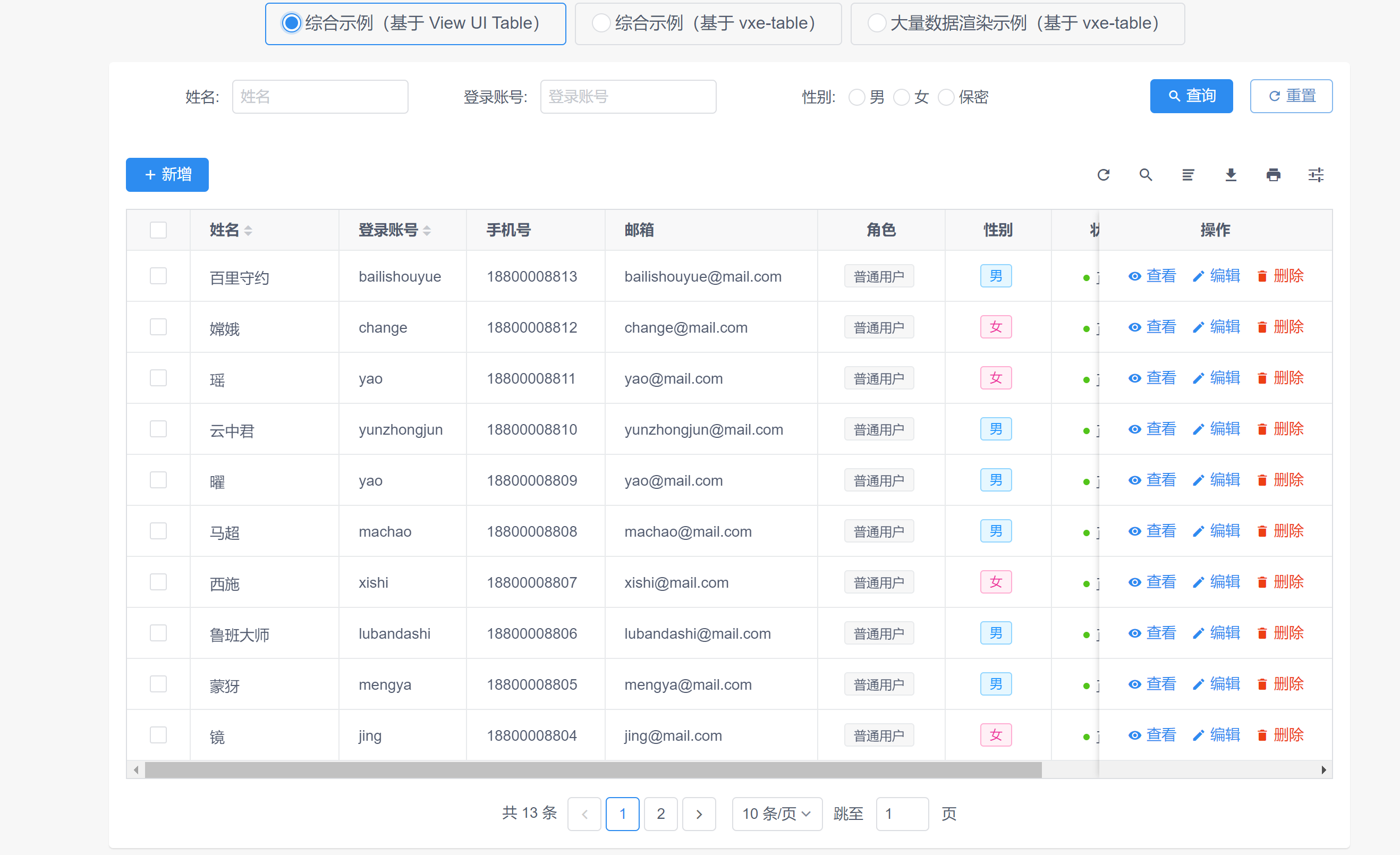
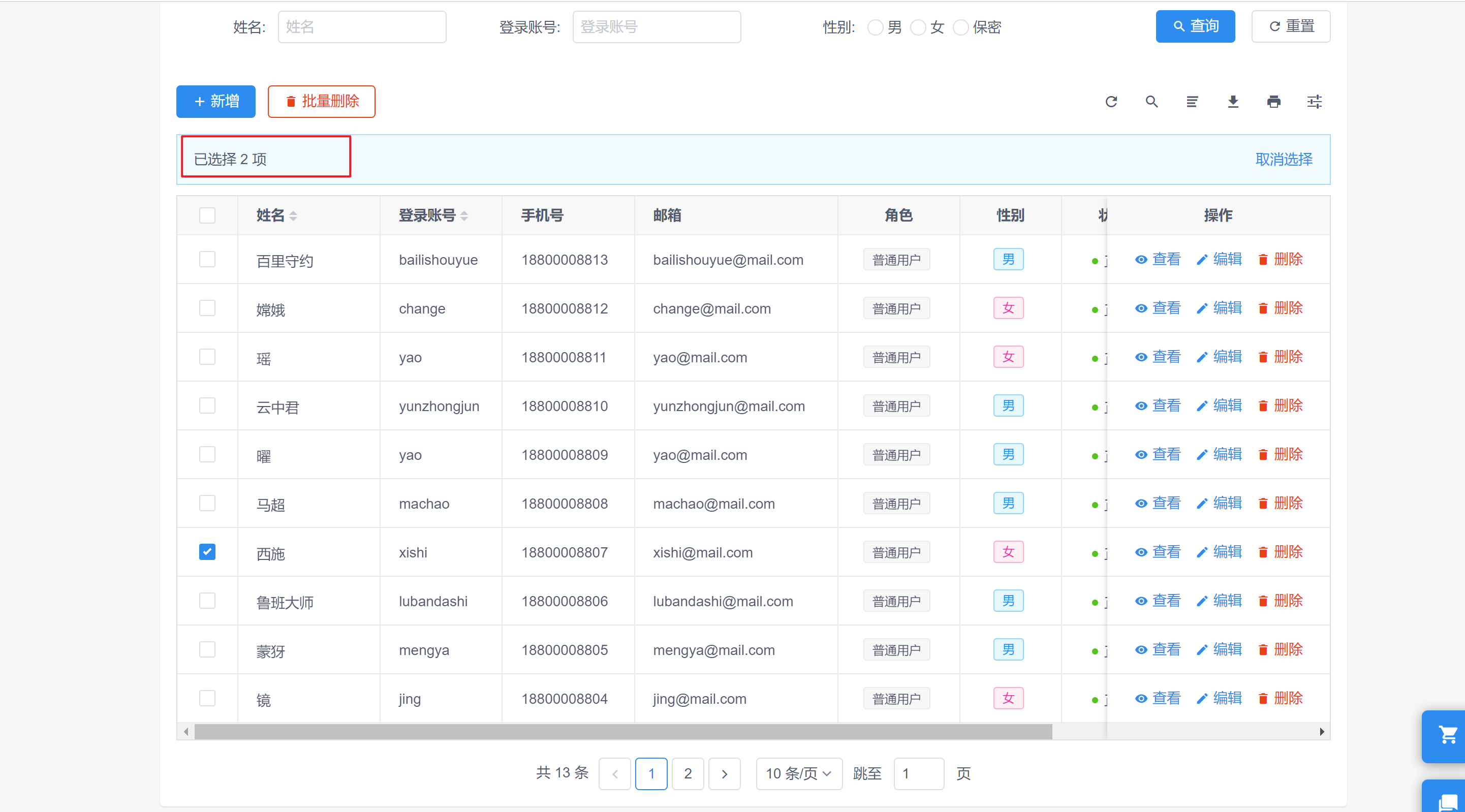
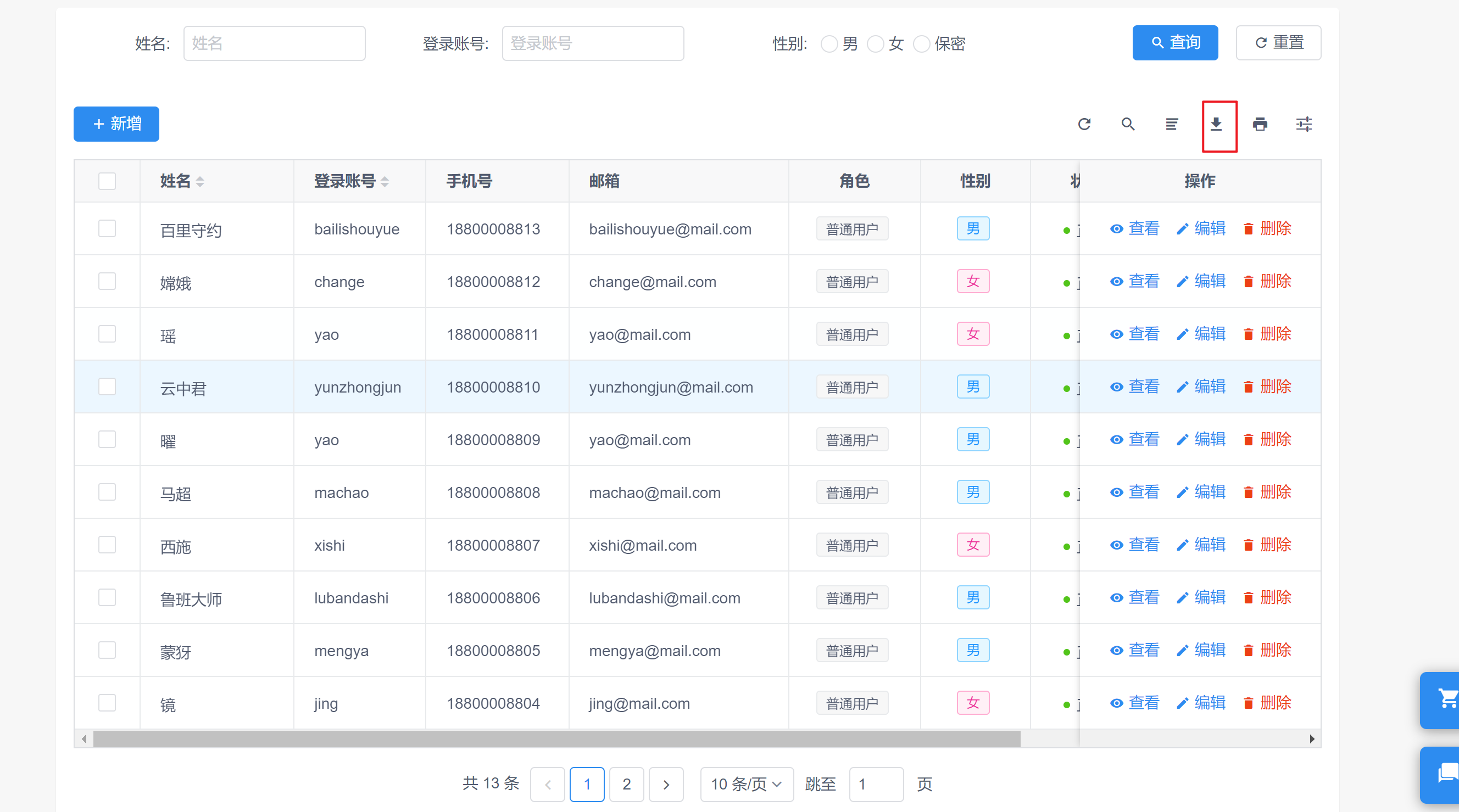
他大概长这样。

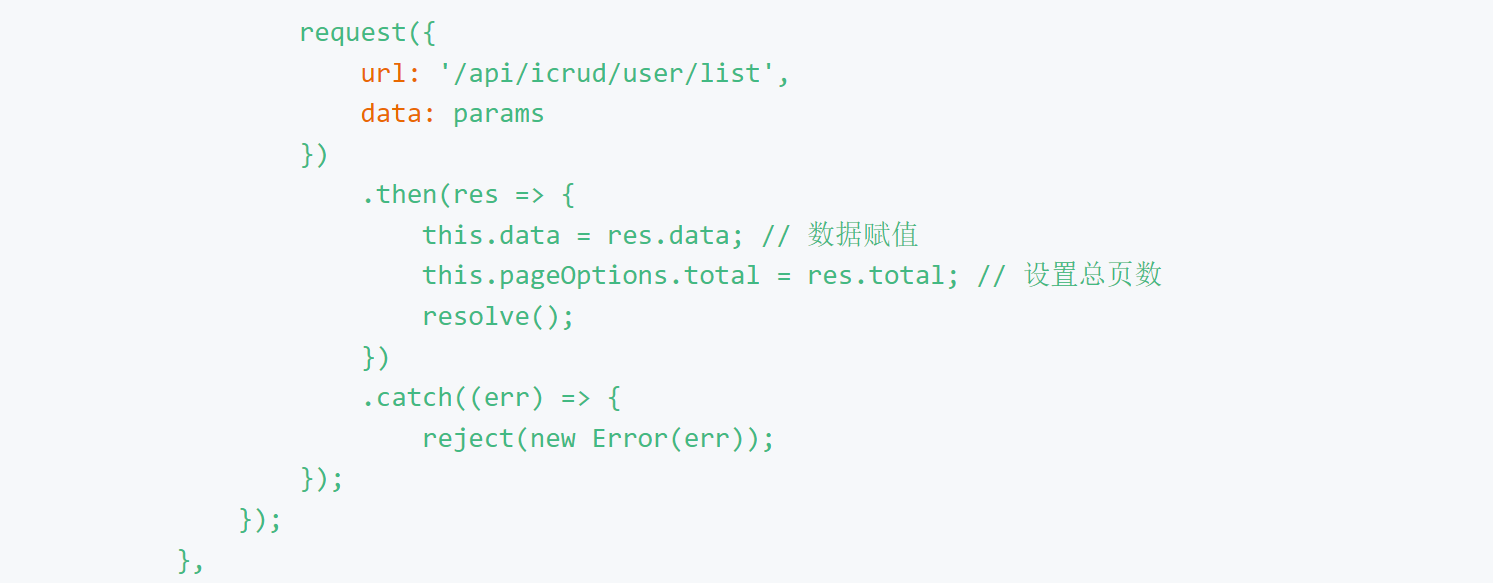
我们可以看出CRUD一应俱全,我还是突然有点好奇,他是怎么样查询和渲染出来的数据,这个表格下面有代码,我们来分析一下。

可以从我截图出来的代码里面很容易看到,他确实是仅通过 iCRUD 的 API 配置实现,均无额外业务代码,他是发了ajax请求,然后去渲染数据(是不是看到这代码有点像平时自己写的?),而且他的角色、性别、状态使用数据字典且为服务端并自动缓存,意味着我们如果需要做一些自动缓存的字段就可以直接套用他的逻辑代码,无需二次重写。
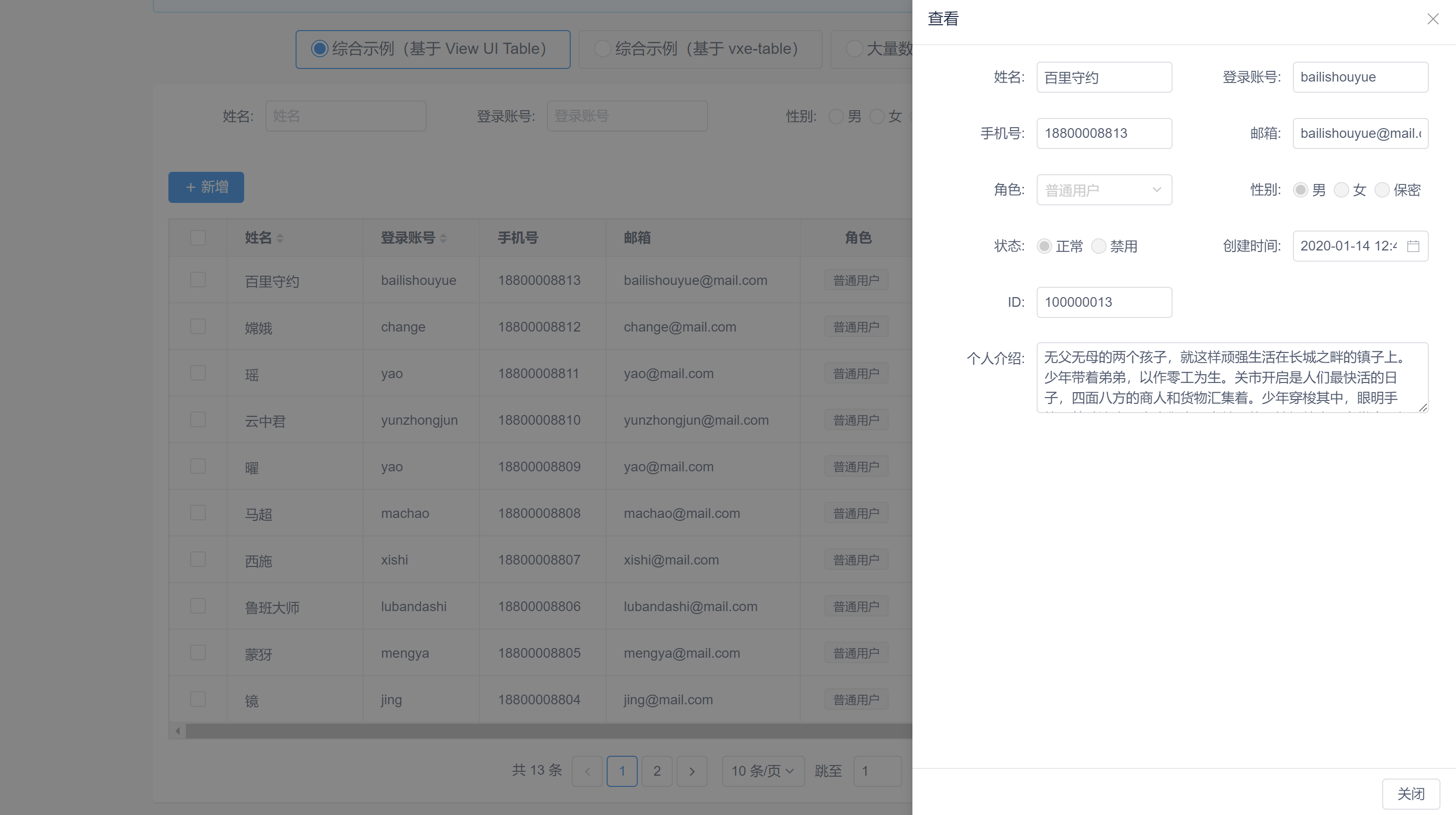
点击查看详情的时候他也是侧开。

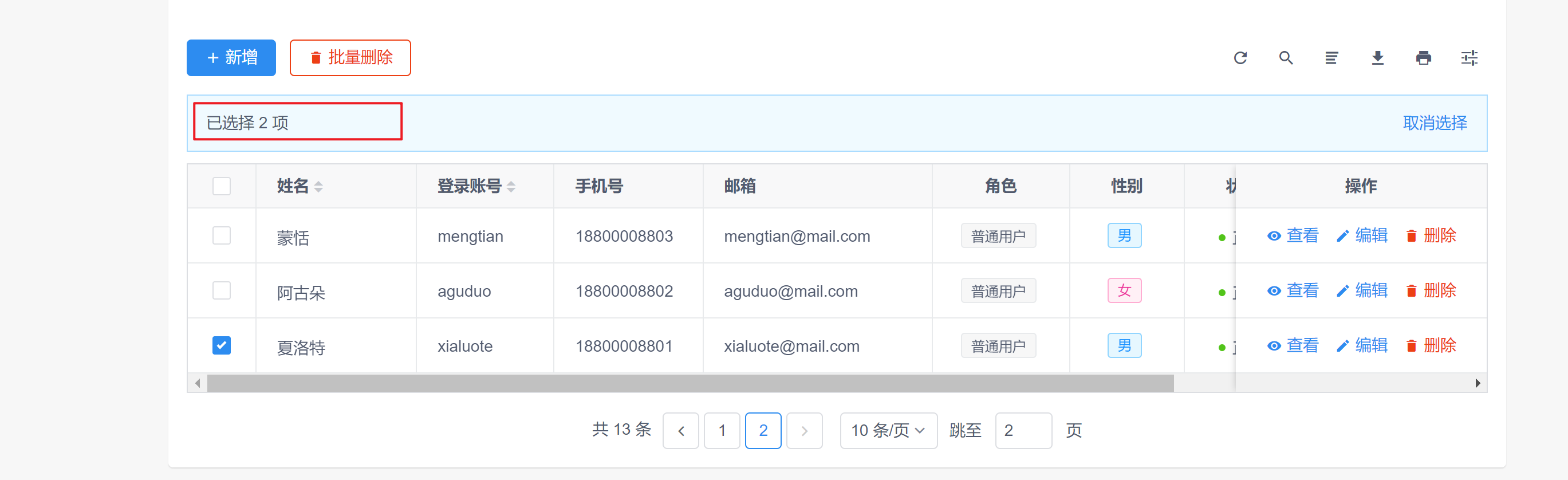
有意思的是他支持跨页多选,这个需求我听过但是现实中没有做过,看起来不是很好实现。


我再试了一下模糊查询,13条数据的情况下查询速度还挺快,我查看了一下他的源码,他并没有走后端的查询接口,难怪会这么快。

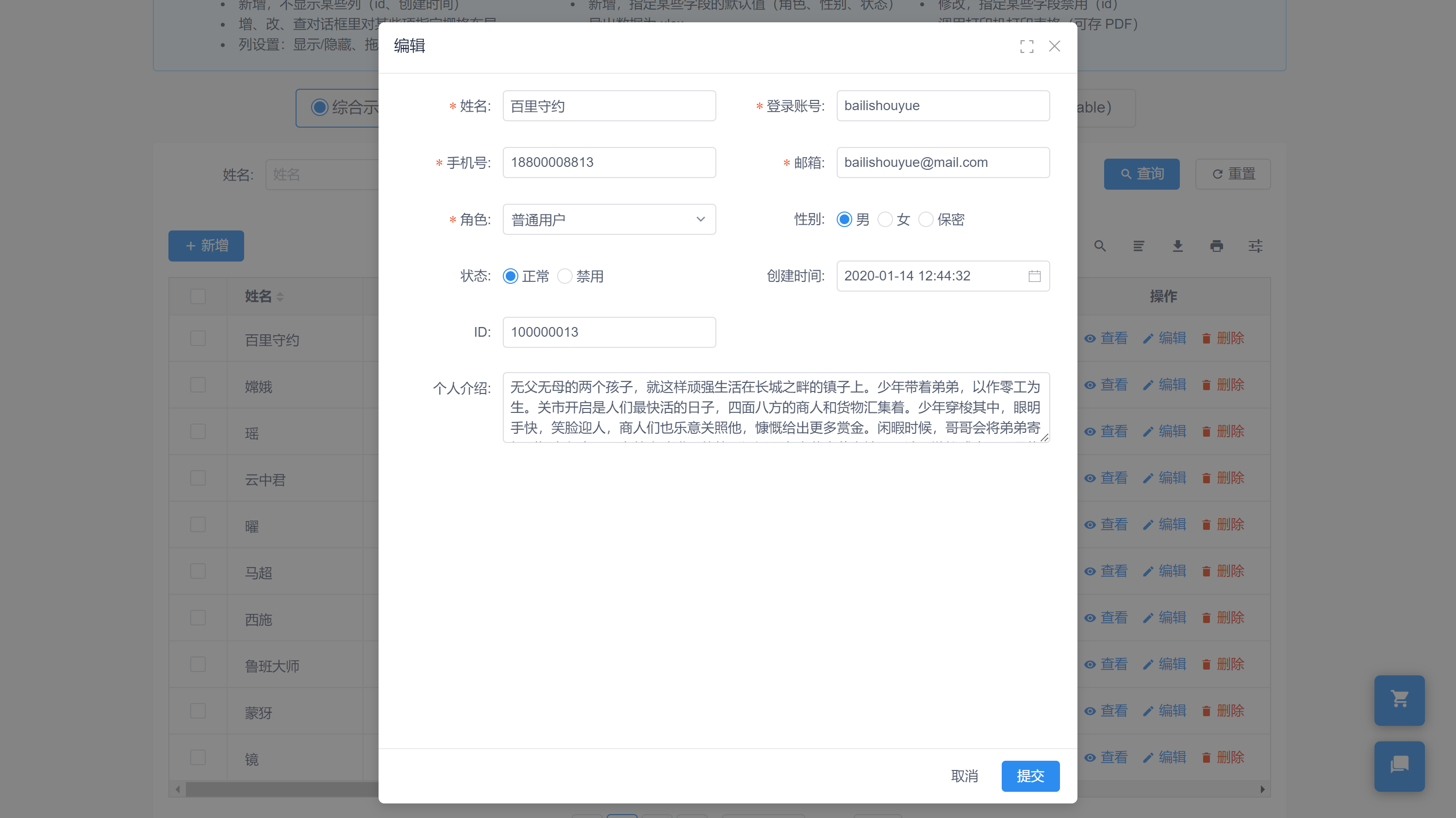
他的编辑和查询不一样,编辑是中间弹出模态框。

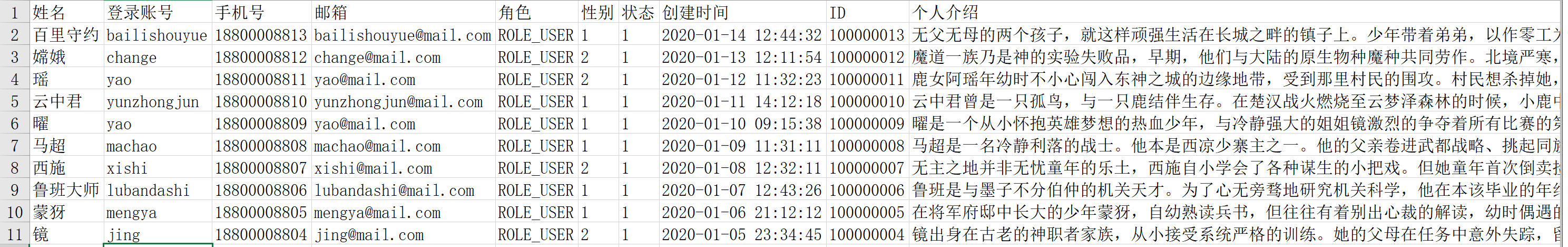
他还有一个很有意思的点,是它可以导出报表下载,他导出数据为 xlsx。

可以看得出来,导出的excel格式还是很工整的,便于我们后期进行二次开发,包括上传员工模板进行批量导入的POI操作。

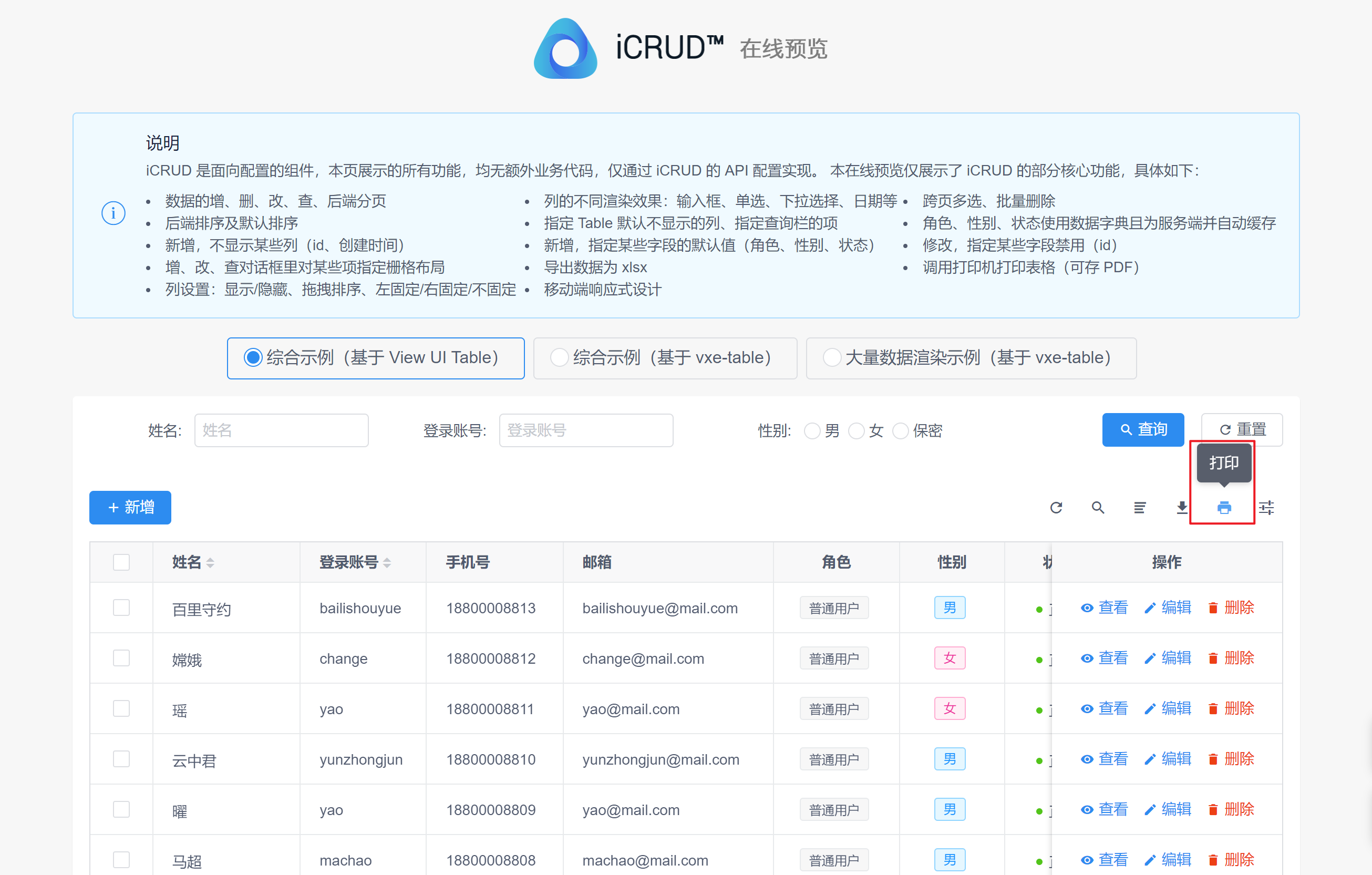
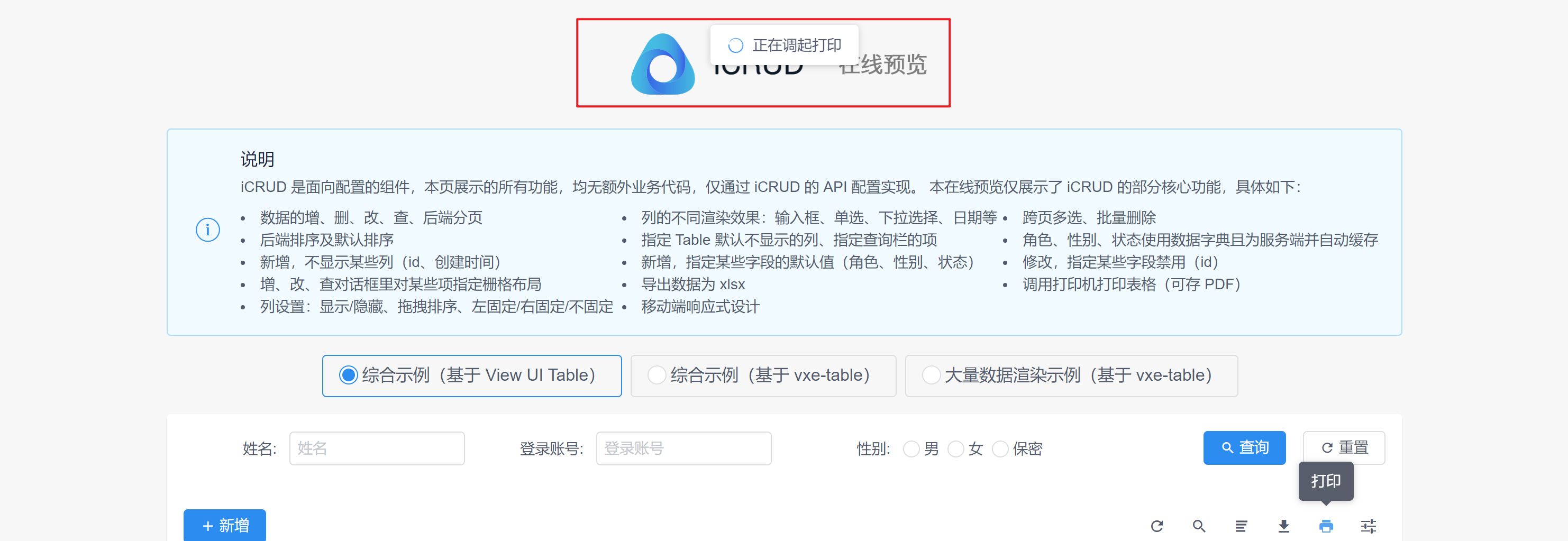
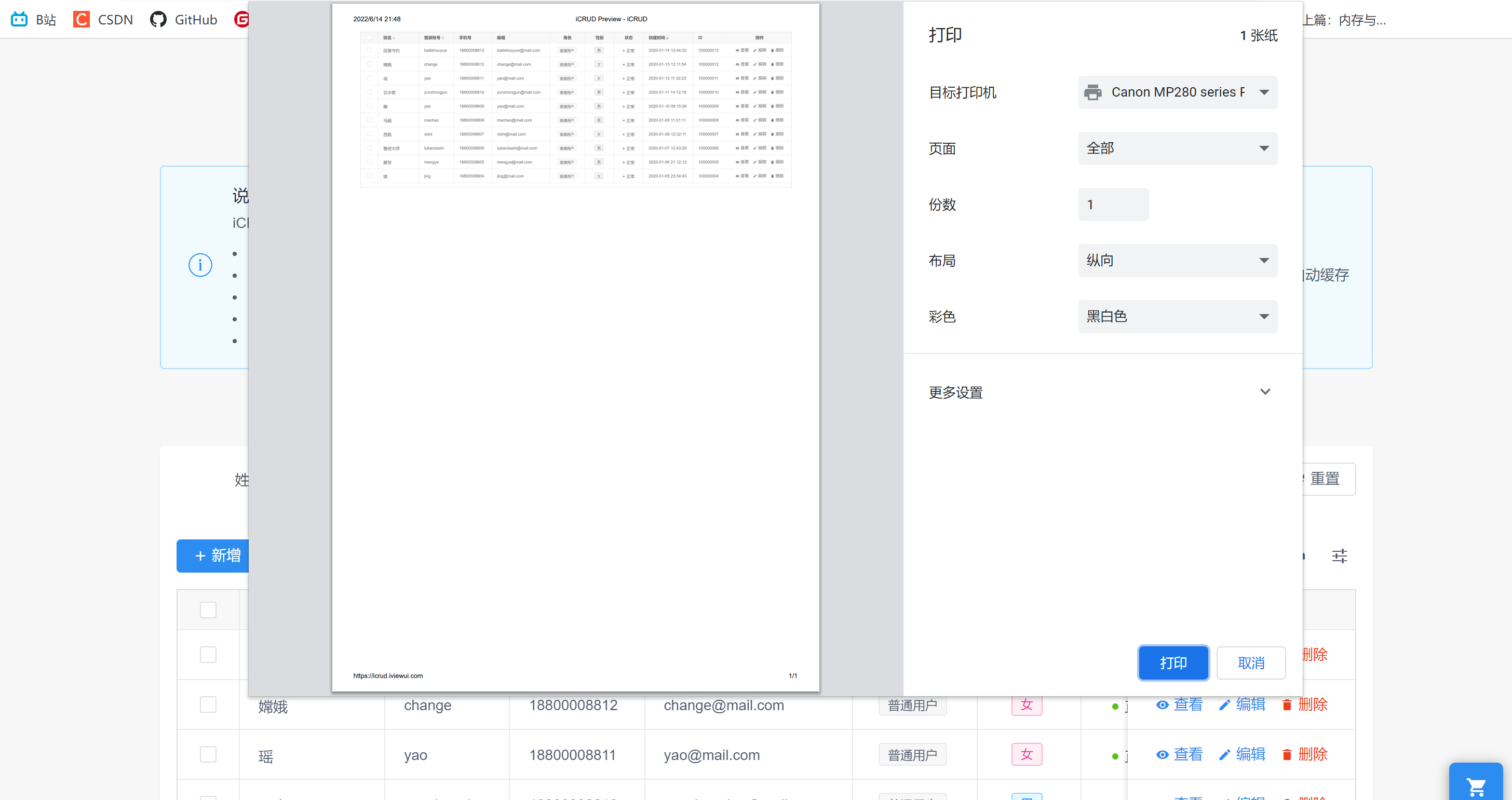
除了导出excel他还支持调出打印机,交互效果直接拉满。



🌭基于 vxe-table
这个界面和基于 View UI Table 一模一样,我们仅仅只需要在代码中该一行配置参数,就可以实现无缝衔接,兼容了各种不同的UI库,这个点也是iCRUD很棒的。
🍔大数据渲染(基于 vxe-table)
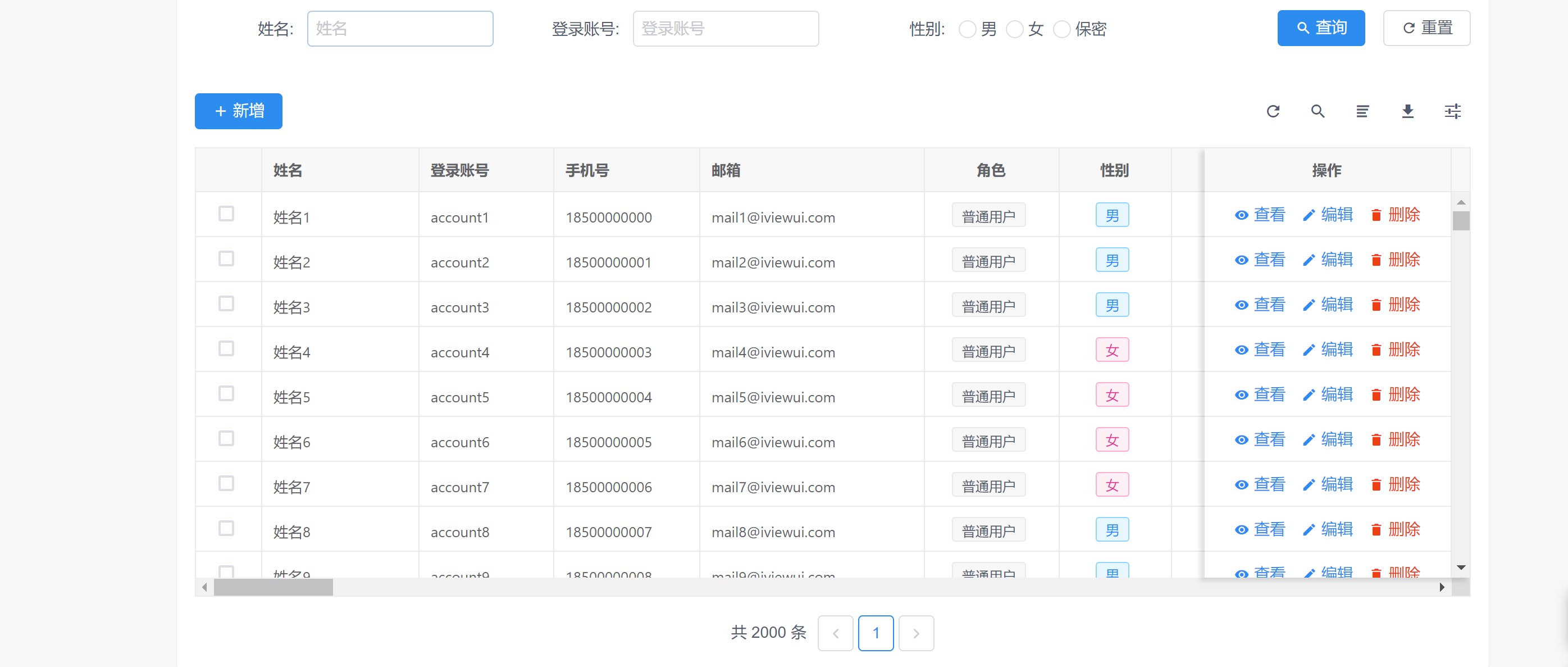
现在说到大数据估计很多人都不会陌生,如果你都系统是对C端用户的管理(类似于淘宝对注册用户的管理),当注册的用户达到一个量级的时候,如果你使用普通的后台管理系统模板的话,会遭遇稳定性的瓶颈,但是iCRUD给我们写好了一个基于 vxe-table的表格渲染,我们只需要拿到后端返回的真实数据即可实现和前面一模一样的效果。
iCRUD给的演示页面基于虚拟滚动技术,动态设置大量列配置和大量数据,共计超过 100列*2000行=20万数据节点,最大可支撑5万列、30万行。在3000行左右的数据做一个快速滚动,基本上没有视觉上的延迟。同时前面基于Vue UI Table所展示出的绝大多数CRUD功能他都支持。

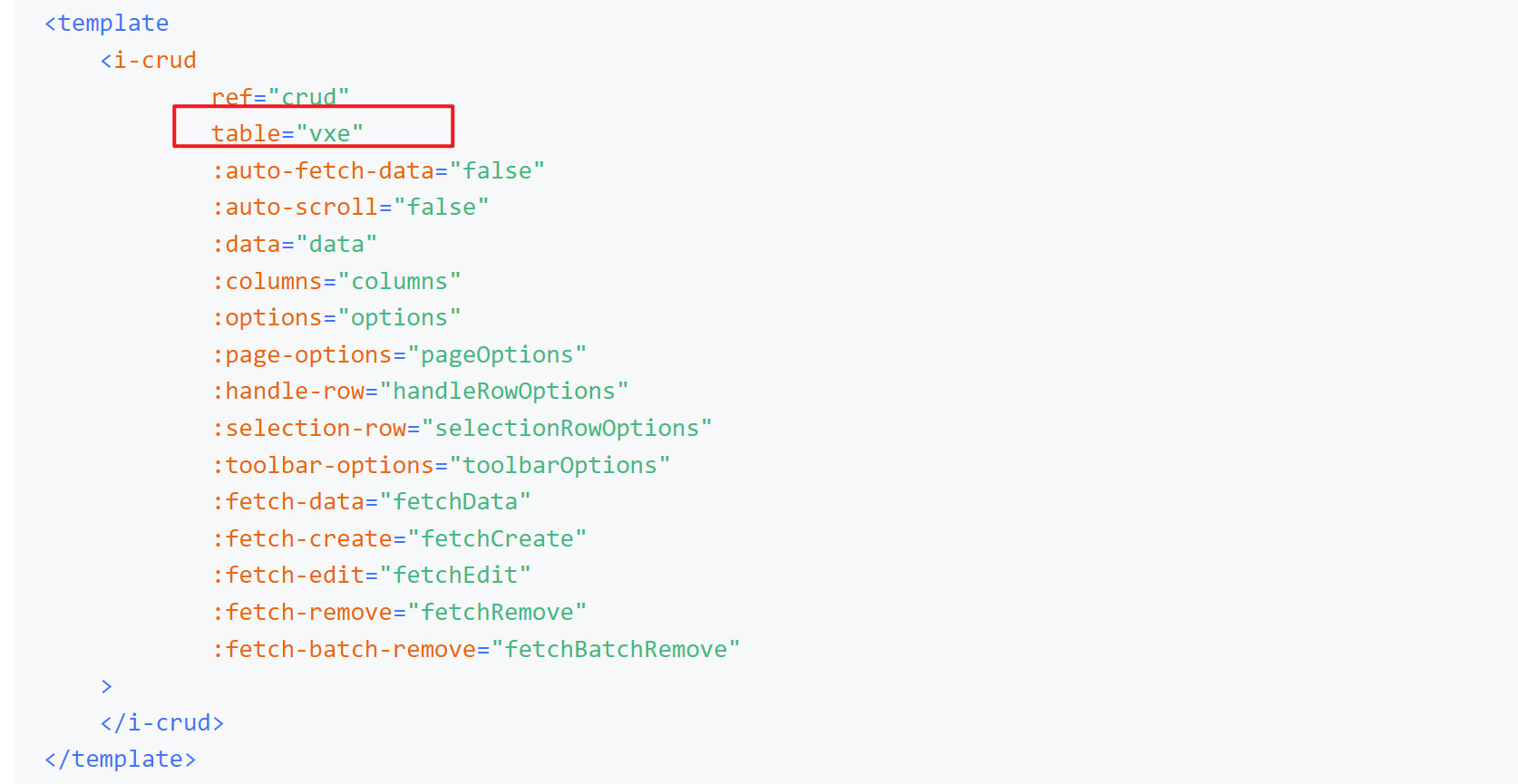
当我们有渲染大数据表格需求的时候,我们只需要将table这个参数设置为vxe即可,不仅仅兼容了iCRUD绝大多数的功能,甚至连API参数都不需要改,同时兼容了与 View UI Table 部分核心功能统一的 API。

🍕总结
一个字总结——全,整套体验下来基本上我一个后端程序员该写的不该写的功能他全部都帮我实现好了,确实是帮后端程序员减轻了很多的压力,减少书写很多无意义代码的时间,可以更专注于做一些优化层面上的事情,而且他还支持一些大数据方面和POI层面的功能,目前市面上还是很少见的。
