
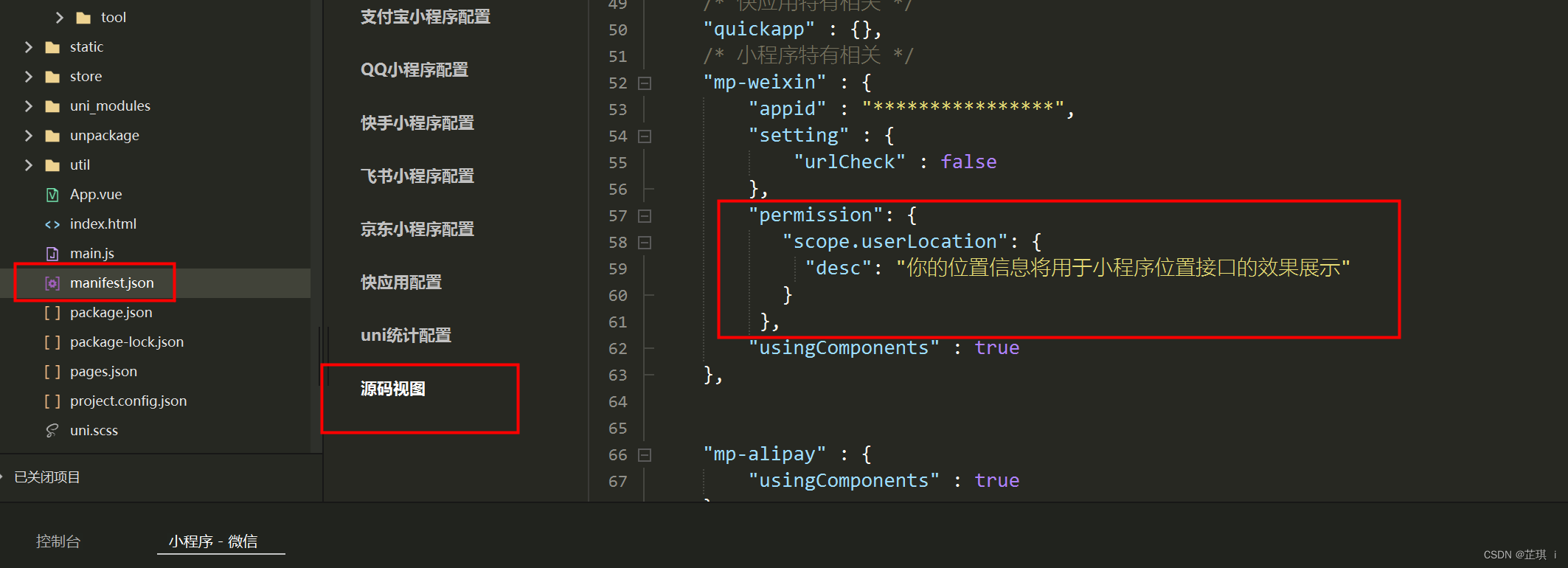
在manifest.json中加入下面这段代码:
第一步:要获取当前位置,要先配置

?第二步:script
?? ??? ?onShow() {
?? ?????????// 进到页面就调用位置授权方法
?? ??? ??? ?this.getAuthorizeInfo();
?? ??? ?},
?? ?// 获取用户位置授权方法
methods: {
?? ??// 获取用户位置授权方法
?? ??? ??? ?getAuthorizeInfo() {
?? ??? ??? ??? ?const that = this;
?? ??? ??? ??? ?uni.authorize({
?? ??? ??? ??? ??? ?scope: 'scope.userLocation',
?? ??? ??? ??? ??? ?success() { // 允许授权
?? ??? ??? ??? ??? ??? ?// 隐藏拒绝授权的页面样式
?? ??? ??? ??? ??? ??? ?that.Toauthorize = false
?? ??? ??? ??? ??? ??? ?// 调用地理位置方法
?? ??? ??? ??? ??? ??? ?that.getLocationInfo();
?? ??? ??? ??? ??? ??? ?uni.showToast({
?? ??? ??? ??? ??? ??? ??? ?title: '获取地理位置成功',
?? ??? ??? ??? ??? ??? ??? ?icon: 'none',
?? ??? ??? ??? ??? ??? ??? ?duration: 1000
?? ??? ??? ??? ??? ??? ?})
?? ??? ??? ??? ??? ?},
?? ??? ??? ??? ??? ?fail() { // 拒绝授权
?? ??? ??? ??? ??? ??? ?// 显示拒绝授权的页面样式
?? ??? ??? ??? ??? ??? ?that.Toauthorize = true
?? ??? ??? ??? ??? ??? ?uni.showToast({
?? ??? ??? ??? ??? ??? ??? ?title: '你拒绝了授权,无法获得周边信息',
?? ??? ??? ??? ??? ??? ??? ?icon: 'none',
?? ??? ??? ??? ??? ??? ??? ?duration: 1000
?? ??? ??? ??? ??? ??? ?})
?? ??? ??? ??? ??? ?}
?? ??? ??? ??? ?})
?? ??? ??? ?},
?? ??? ??? ?// 获取地理位置
?? ??? ??? ?getLocationInfo() {
?? ??? ??? ??? ?uni.getLocation({
?? ??? ??? ??? ??? ?type: 'wgs84',
?? ??? ??? ??? ??? ?success(res) {
?? ??? ??? ??? ??? ??? ?uni.openSetting(); // 打开地图权限设置
?? ??? ??? ??? ??? ?}
?? ??? ??? ??? ?});
?? ??? ??? ?},
}