循环的目的
让指定的代码重复的执行 JavaScript中主要有三种循环
- for循环
- while循环
- do while循环
for循环
for循环主要用于把某些代码循环若干次,通常跟计数有关,其语法结构如下
for(initialization; condition; increment) {
// 要执行的代码
}
for 循环中包含三个可选的表达式 initialization、condition 和 increment,其中:
- initialization:为一个表达式或者变量声明,我们通常将该步骤称为“初始化计数器变量”,在循环过程中只会执行一次;
- condition:为一个条件表达式,与 while 循环中的条件表达式功能相同,通常用来与计数器的值进行比较,以确定是否进行循环,通过该表达式可以设置循环的次数;
- increment:为一个表达式,用来在每次循环结束后更新(递增或递减)计数器的值。
示例
for (var i = 1; i <= 10; i++) {
document.write(i + " ");
}

上面的代码中,在循环开始之前会先执行var i = 1;,并将变量 i 作为计数器;然后判断i <= 10是否成立,如果成立则执行{ }中的代码,如果失败则退出 for 循环;在每次循环执行完成后,执行i++操作,即更新计数器的值。
for 循环嵌套
无论是哪种循环,都可以嵌套使用(即在一个循环中再定义一个或多个循环),下面就以 for 循环为例,来演示一下循环的嵌套使用:
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= i; j++) {
document.write(j + " x " + i + " = " + (i * j) + " ");
}
document.write("<br>");
}

for 循环变体
为了更加方便地遍历对象、数组、字符串等内容,JS 还支持两种 for 循环变体,分别是 for in 循环和 for of 循环,请转到以下链接了解更多内容:
- JS for in循环语句的用法
- JS for of循环语句的用法
for in循环语句的用法
for in 循环是一种特殊类型的循环,也是普通 for 循环的变体,主要用来遍历对象,使用它可以将对象中的属性依次循环出来,其语法格式如下
for (variable in object) {
// 要执行的代码
}
其中,variable 为一个变量,每次循环时这个变量都会被赋予不同的值,我们可以在{ }中使用这个变量来进行一系列操作;object 为要遍历的对象,在每次循环中,会将 object 对象中的一个属性的键赋值给变量 variable,直到对象中的所有属性都遍历完。
for in 循环示例代码:
// 定义一个对象
var person = {"name": "Clark", "surname": "Kent", "age": "36"};
// 遍历对象中的所有属性
for(var prop in person) {
document.write("<p>" + prop + " = " + person[prop] + "</p>");
}

注意,
JS for in 循环是为遍历对象而创建的,虽然也可以遍历数组,但是并不推荐,若要遍历数组,可以使用 for 循环或者 for of 循环
for of 循环
for of 循环是 ECMAScript6 中新添加的一个循环方式,与 for in 循环类似,也是普通 for 循环的一种变体。使用 for of 循环可以轻松的遍历数组或者其它可遍历的对象,例如字符串、对象等。
for of 循环的语法格式如下:
for (variable of iterable) {
// 要执行的代码
}
其中,variable 为一个变量,每次循环时这个变量都会被赋予不同的值,我们可以在后面的{ }中使用这个变量来进行一系列操作;iterable 为要遍历的内容,在每次循环中,会将 iterable 中的一个值赋值给变量 variable,直到 iterable 中的所有值都遍历完。
示例代码如下:
// 定义一个数组
var arr = ['a', 'b', 'c', 'd', 'e', 'f'];
// 使用 for of 循环遍历数组中的每个元素
for (var value of arr) {
document.write(value + ", ");
}
document.write("<br>");
// 定义一个字符串
var str = "Hello World!";
// 使用 for of 循环遍历字符串中的每个字符
for (var value of str) {
document.write(value + ", ");
}
document.write("<br>");
// 定义一个对象
var obj = {"name": "Clark", "surname": "Kent", "age": "36"};
// 使用 for of 循环遍历对象中的所有属性
for(var value in obj) {
document.write(value + ", ");
}

注意,虽然 for of 循环也可以遍历对象,但并不推荐,若要遍历对象可以使用 for in 循环。
while循环
while 循环的语法格式如下:
while (条件表达式) {
// 要执行的代码
}
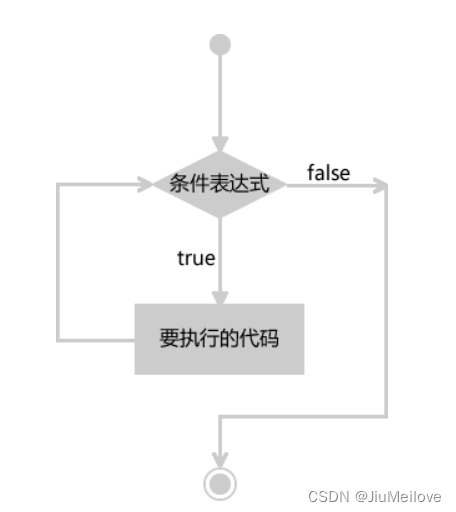
while 循环在每次循环之前,会先对条件表达式进行求值,如果条件表达式的结果为 true,则执行{ }中的代码,如果条件表达式的结果为 false,则退出 while 循环,执行 while 循环之后的代码。
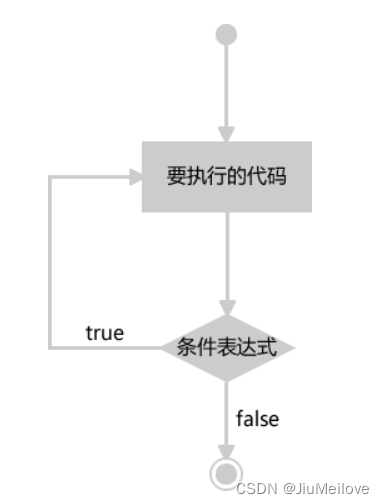
while 循环的执行流程如下图所示:

示例代码如下:
var i = 1;
while( i <= 5) {
document.write(i+", ");
i++;
}

注意事项
在编写循环语句时,一定要确保条件表达式的结果能够为假(即布尔值 false),因为只要表达式的结果为 true,循环会一直持续下去,不会自动停止,对于这种无法自动停止的循环,我们通常将其称为“无限循环”或“死循环”。
如果不小心造成无限循环,可能会导致浏览器或者计算机卡死。
do while循环
do while 循环与 while 循环非常相似,不同之处在于,do while 循环会先执行循环中的代码,然后再对条件表达式进行判断。因此,无论条件表达式是真还是假,do while 循环都能至少执行一次,而 while 循环就不行了,如果条件表达式为假会直接退出 while 循环。
JS do while 循环的语法格式如下:
do {
// 需要执行的代码
} while (条件表达式);
do while 循环与 while 循环还有一点不同,那就是 do while 循环的末尾需要使用分号;进行结尾,而 while 循环则不需要。
do while 循环的执行流程如下图所示:

示例代码如下:
使用 do while 循环计算 1~100 之间所有整数的和:
var i=1;
var sum=0;
do {
sum += i;
i++;
} while (i <= 100);
document.write("1 + 2 + 3 + ... + 98 + 99 + 100 = " + sum)

break关键字
使用 break 语句可以用来跳出循环,让程序继续执行循环之后的代码(如果有的话)。
【示例】使用 break 语句跳出 for 循环:
for (var i = 0; i < 10; i++) {
if(i == 5) {
break;
}
document.write("i = " + i + "<br>");
}
document.write("循环之外的代码");

continue关键字
continue 语句用来跳过本次循环,执行下次循环。当遇到 continue 语句时,程序会立即重新检测条件表达式,如果表达式结果为真则开始下次循环,如果表达式结果为假则退出循环。
break 语句用来跳出整个循环,执行循环后面的代码;continue 语句用来跳过当次循环,继续执行下次循环。
【示例】使用 continue 语句跳出 for 循环:
for (var i = 0; i < 10; i++) {
if(i % 2 == 0) {
continue;
}
document.write(i + " ");
}

JavaScript 标签
从 JavaScript 1.2 开始,可以将标签与 break 和 continue 结合使用,来更精确的控制程序的执行。
JavaScript 中的标签与 HTML 中的标签不同,JavaScript 中的标签就是一个标识符(类似变量名),后面跟随一个冒号:。JavaScript 标签可以声明在任何语句或者代码块之前,并与 break 或 continue 配合来跳出特定的循环,例如当多个循环嵌套使用时,单纯使用 break 只能跳出当前的循环,无法跳出外层循环,如果将 break 与标签配合使用,则可以一次跳出多层循环。
示例代码如下:
document.write("开始循环!<br /> ");
outerloop: // 定义一个标签
for (var i = 0; i < 5; i++) {
document.write("外层循环: " + i + "<br />");
innerloop: // 定义一个标签
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // 跳出内层循环
if (i == 2) break innerloop; // 跳出内层讯息
if (i == 4) break outerloop; // 跳出外层循环
document.write("内层循环: " + j + " <br />");
}
}
document.write("循环结束!<br /> ");

注意事项 break 或 continue 与标签之间不能出现换行。另外,标签名称和相关循环之间不能出现其它代码。