一、描述
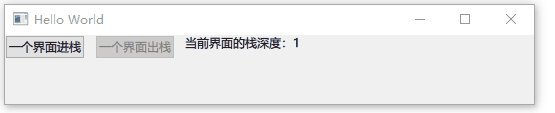
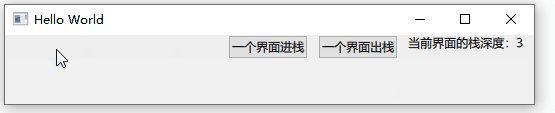
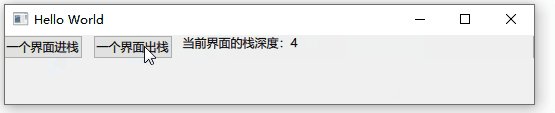
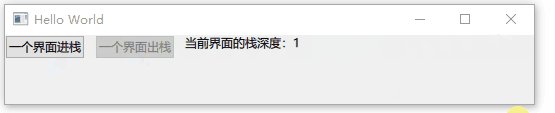
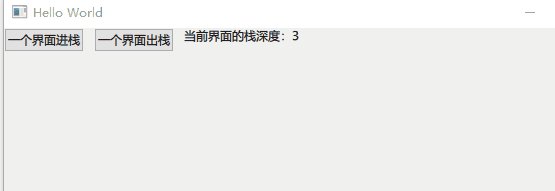
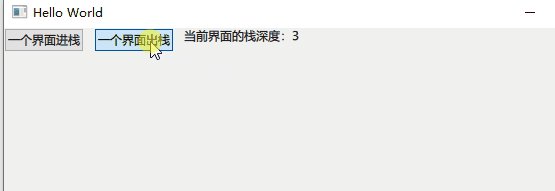
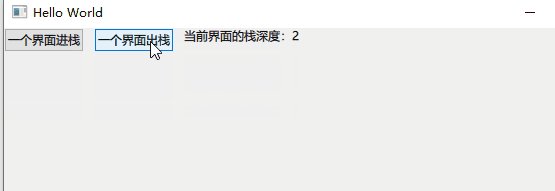
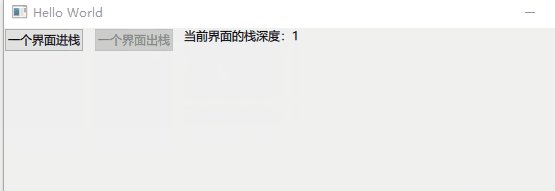
StackView 提供栈式导航。它的特点是用类似于栈的方式管理一系列界面,这些界面之间可能有内在联系,根据业务需要,可以一级一级向前面跳转或返回后面的界面。
import QtQuick
import QtQuick.Controls
ApplicationWindow {
title: qsTr("Hello World")
width: 640
height: 480
visible: true
StackView
{
id: stack
initialItem: mainView
anchors.fill: parent
}
Component {
id: mainView
Row {
spacing: 10
Button {
text: "一个界面进栈"
onClicked: stack.push(mainView)
}
Button {
text: "一个界面出栈"
enabled: stack.depth > 1
onClicked: stack.pop()
}
Text {
text: "当前界面的栈深度:" + stack.depth
}
}
}
}
StackView 不会从 push() 到它的项目中继承隐式大小。下面的 Dialog 的 contentItem 将无法按预期工作:
Dialog {
StackView {
initialItem: Rectangle {
width: 200
height: 200
color: "salmon"
}
}
}二、属性成员
1、【只读】busy : bool
转换是否正在运行。
2、【只读】currentItem : Item
堆栈中当前最顶层的项目。
3、【只读】depth : int
当前堆栈中的项目数。
4、【只读】empty : bool
堆栈是否为空。
5、initialItem : var
创建 StackView 时应显示的初始项。可以是 Item、Component 或 url。
指定初始项等效于:
Component.onCompleted: stackView.push(myInitialItem)
6、popEnter : Transition
当一个项目从堆栈中弹出时应用于进入堆栈顶部的项目的转换。
import QtQuick
import QtQuick.Controls
ApplicationWindow {
title: qsTr("Hello World")
width: 640
height: 480
visible: true
StackView
{
id: stack
initialItem: mainView
anchors.fill: parent
popEnter : Transition {
PropertyAnimation {
property: "opacity"
from: 0
to:1
duration: 200
}
PropertyAnimation {
property: "y"
from: 100
to:0
duration: 200
}
}
}
Component {
id: mainView
Row {
spacing: 10
Button {
text: "一个界面进栈"
onClicked: stack.push(mainView)
}
Button {
text: "一个界面出栈"
enabled: stack.depth > 1
onClicked: stack.pop()
}
Text {
text: "当前界面的栈深度:" + stack.depth
Component.onDestruction: print("销毁item")
}
}
}
}
7、popExit : Transition
当项目从堆栈中弹出时应用于退出堆栈的项目的转换。
import QtQuick
import QtQuick.Controls
ApplicationWindow {
title: qsTr("Hello World")
width: 640
height: 480
visible: true
StackView
{
id: stack
initialItem: mainView
anchors.fill: parent
popExit : Transition {
PropertyAnimation {
property: "opacity"
from: 0
to:1
duration: 200
}
PropertyAnimation {
property: "y"
from: 0
to:100
duration: 200
}
}
}
Component {
id: mainView
Row {
spacing: 10
Button {
text: "一个界面进栈"
onClicked: stack.push(mainView)
}
Button {
text: "一个界面出栈"
enabled: stack.depth > 1
onClicked: stack.pop()
}
Text {
text: "当前界面的栈深度:" + stack.depth
Component.onDestruction: print("销毁item")
}
}
}
}
8、pushEnter : Transition
在项目被推入堆栈时应用于进入堆栈的项目的转换。
import QtQuick
import QtQuick.Controls
ApplicationWindow {
title: qsTr("Hello World")
width: 640
height: 480
visible: true
StackView
{
id: stack
initialItem: mainView
anchors.fill: parent
pushEnter : Transition {
PropertyAnimation {
property: "opacity"
from: 0
to:1
duration: 200
}
PropertyAnimation {
property: "y"
from: 100
to:0
duration: 200
}
}
}
Component {
id: mainView
Row {
spacing: 10
Button {
text: "一个界面进栈"
onClicked: stack.push(mainView)
}
Button {
text: "一个界面出栈"
enabled: stack.depth > 1
onClicked: stack.pop()
}
Text {
text: "当前界面的栈深度:" + stack.depth
Component.onDestruction: print("销毁item")
}
}
}
}
9、pushExit : Transition
项目被推入堆栈时应用于退出堆栈顶部的项目的转换。
import QtQuick
import QtQuick.Controls
ApplicationWindow {
title: qsTr("Hello World")
width: 640
height: 480
visible: true
StackView
{
id: stack
initialItem: mainView
anchors.fill: parent
pushExit : Transition {
PropertyAnimation {
property: "opacity"
from: 1
to:0
duration: 200
}
PropertyAnimation {
property: "y"
from: 0
to:100
duration: 200
}
}
}
Component {
id: mainView
Row {
spacing: 10
Button {
text: "一个界面进栈"
onClicked: stack.push(mainView)
}
Button {
text: "一个界面出栈"
enabled: stack.depth > 1
onClicked: stack.pop()
}
Text {
text: "当前界面的栈深度:" + stack.depth
Component.onDestruction: print("销毁item")
}
}
}
}
10、replaceEnter?:Transition
当项目A被另一个项目B替换时应用于项目B的转换。
11、replaceExit : Transition
当项目A被另一个项目B替换时应用于项目A的转换。
三、附加属性成员
1、【只读】StackView.index : int
所附加到的项目的堆栈索引,如果项目不在堆栈中,则为 -1。
2、【只读】StackView.status : enumeration
附加的项目的堆栈状态,如果项目不在堆栈中,则为 StackView.Inactive。
- StackView.Inactive:非活动状态(或不在堆栈中)。
- StackView.Deactivating:正在被停用(弹出)。
- StackView.Activating:正在被激活(成为当前项目)。
- StackView.Active:处于活动状态,即当前项。
3、【只读】StackView.view : StackView
所附加到的项目的堆栈视图,如果项目不在堆栈中,则为 null。
4、StackView.visible : bool
所附加的项目的可见性。
四、附加信号成员
1、activated()
当附加到的项目在堆栈中被激活时,会发出此附加信号。
2、activating()
当附加到的项目正在堆栈中被激活时,会发出此附加信号。
3、deactivated()
当附加到的项目在堆栈中被停用时,会发出此附加信号。
4、deactivating()
当附加到的项目正在堆栈中被移除时,会发出此附加信号。
5、removed()
当附加到的项目已从堆栈中删除时,会发出此附加信号。它可用于安全地销毁被压入堆栈的 Item,例如:
Item {
StackView.onRemoved: destroy()
}五、成员函数
1、void clear(transition)
从堆栈中移除所有项目。可以选择指定转换。支持的转换:
- StackView.Immediate:立即清除堆栈而不进行任何转换(默认)。
- StackView.PushTransition
- StackView.ReplaceTransition
- StackView.PopTransition
import QtQuick
import QtQuick.Controls
ApplicationWindow {
title: qsTr("Hello World")
width: 640
height: 480
visible: true
StackView
{
id: stack
initialItem: mainView
anchors.fill: parent
pushExit : Transition {
PropertyAnimation {
property: "opacity"
from: 1
to:0
duration: 200
}
PropertyAnimation {
property: "y"
from: 0
to:100
duration: 200
}
}
}
Component {
id: mainView
Row {
spacing: 10
Button {
text: "一个界面进栈"
onClicked: stack.push(mainView)
}
Button {
text: "一个界面出栈"
enabled: stack.depth > 1
onClicked: stack.pop()
}
Button {
text: "clear"
onClicked: stack.clear(StackView.PushTransition)
}
Text {
text: "当前界面的栈深度:" + stack.depth
Component.onDestruction: print("销毁item")
}
}
}
}
2、Item find(callback, behavior)
搜索特定项目。为堆栈中的每个项目调用回调函数 callback(将项目和索引作为参数),直到回调函数返回 true。返回值是找到的项目。例如:
stackView.find(function(item, index) { return item.isTheOne })参数二:
- StackView.DontLoad:未加载的项目被跳过(不为它们调用回调函数)。
- StackView.ForceLoad:卸载的项目被强制加载。
3、Item get(index, behavior)
返回堆栈中位置 index 处的项目,如果索引超出范围,则返回 null。
4、Item pop(item, operation)
从堆栈中弹出一个或多个项目。返回从堆栈中删除的最后一项。
参数二见上面的 clear(),默认为 StackView.PopTransition。
5、Item push(item, properties, operation)
将项目推入堆栈,并可选择在项目上应用一组属性。返回成为当前的项目。
stackView.push(rect) stackView.push(rect, {"color": "red"})可以通过将多个项目作为附加参数或作为数组传递来同时推送多个项目。最后一项成为当前项。 每个项目后面都可以跟一组要应用的属性:
stackView.push(rect1, rect2, rect3) stackView.push(rect1, {"color": "red"}, rect2, {"color": "green"}, rect3, {"color": "blue"})推入一组项目:
stackView.push([rect1, rect2, rect3]) stackView.push([rect1, {"color": "red"}, rect2, {"color": "green"}, rect3, {"color": "blue"}])参数三见上面的 clear(),默认为 StackView.PushTransition。
6、Item replace(target(被替换者), item(替换者), properties, operation)
替换堆栈上的一个或多个项目,并可选择在项目上应用一组属性。返回成为当前的项目。
如果指定了 target 参数,则替换该项目项目。如果 target 为 null,则堆栈中的所有项目都将被替换。如果未指定,则仅替换顶部的项目。
如果替换项是 Component 或 url,StackView 会自动创建一个实例。
参数三指定替换项的初始属性值映射。
替换栈顶的项目:
stackView.replace(rect) stackView.replace(rect, {"color": "red"})可以通过将多个项目作为附加参数或作为数组传递来同时替换多个项目。 每个项目后面都可以跟一组要应用的属性。
传递可变数量的参数:
stackView.replace(rect1, rect2, rect3) stackView.replace(rect1, {"color": "red"}, rect2, {"color": "green"}, rect3, {"color": "blue"})替换一组项目:
stackView.replace([rect1, rect2, rect3]) stackView.replace([rect1, {"color": "red"}, rect2, {"color": "green"}, rect3, {"color": "blue"}])参数四见上面的 clear(),默认为 StackView.ReplaceTransition。
以下示例使用 replace() 来使用 push 和 pop?转换。
import QtQuick
import QtQuick.Controls
ApplicationWindow {
title: qsTr("Hello World")
width: 640
height: 480
visible: true
StackView {
id: stackView
anchors.fill: parent
initialItem: Component {
id: page
Page {
Row {
spacing: 20
anchors.centerIn: parent
Button {
text: "<"
onClicked: stackView.replace(page, StackView.PopTransition)
}
Button {
text: ">"
onClicked: stackView.replace(page, StackView.PushTransition)
}
}
}
}
}
}