缘起
众所周知,为了方便项目图标的管理,我们使用了iconfont作为了图标管理方案,它集图标的网络查找、本地上传、项目管理、在线修改、本地包下载等多种功能于一体,是目前国内最好功能最全面的在线图标管理方案。
但是,一旦iconfont挂了,就像这次(2022年6月7日-6月13日)这样,长达一个星期无法正常访问(截止目前虽然已经可以访问,但无法上传图标),而项目又有新图标需要添加并继续上线,有没有办法在不大动干戈更换图标方案的前提下,紧急实现我们增加图标的需求呢?
当然有。
方案
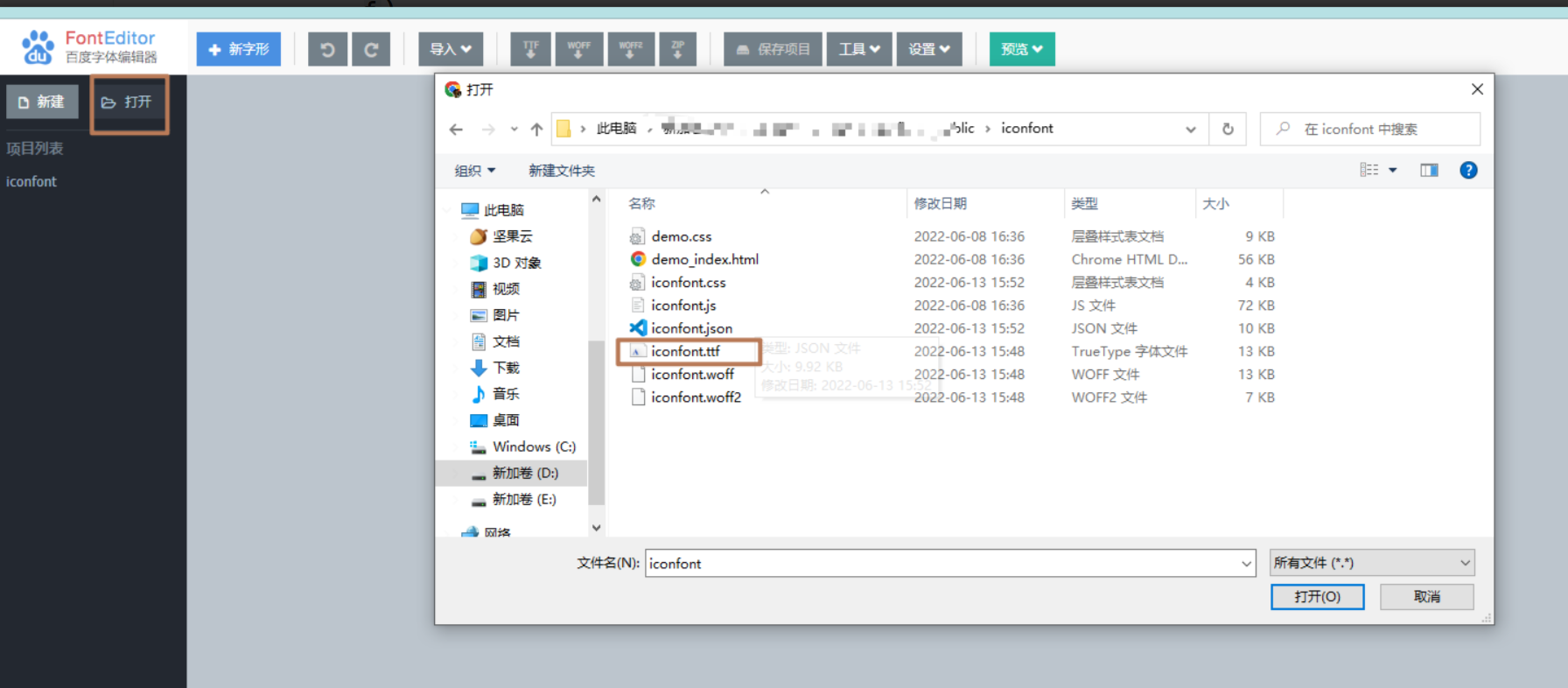
第一步,使用在线字体编辑器打开当前项目中的iconfont字体文件(iconfont.ttf)
- 浏览器打开这个网站 ——> FontEditor
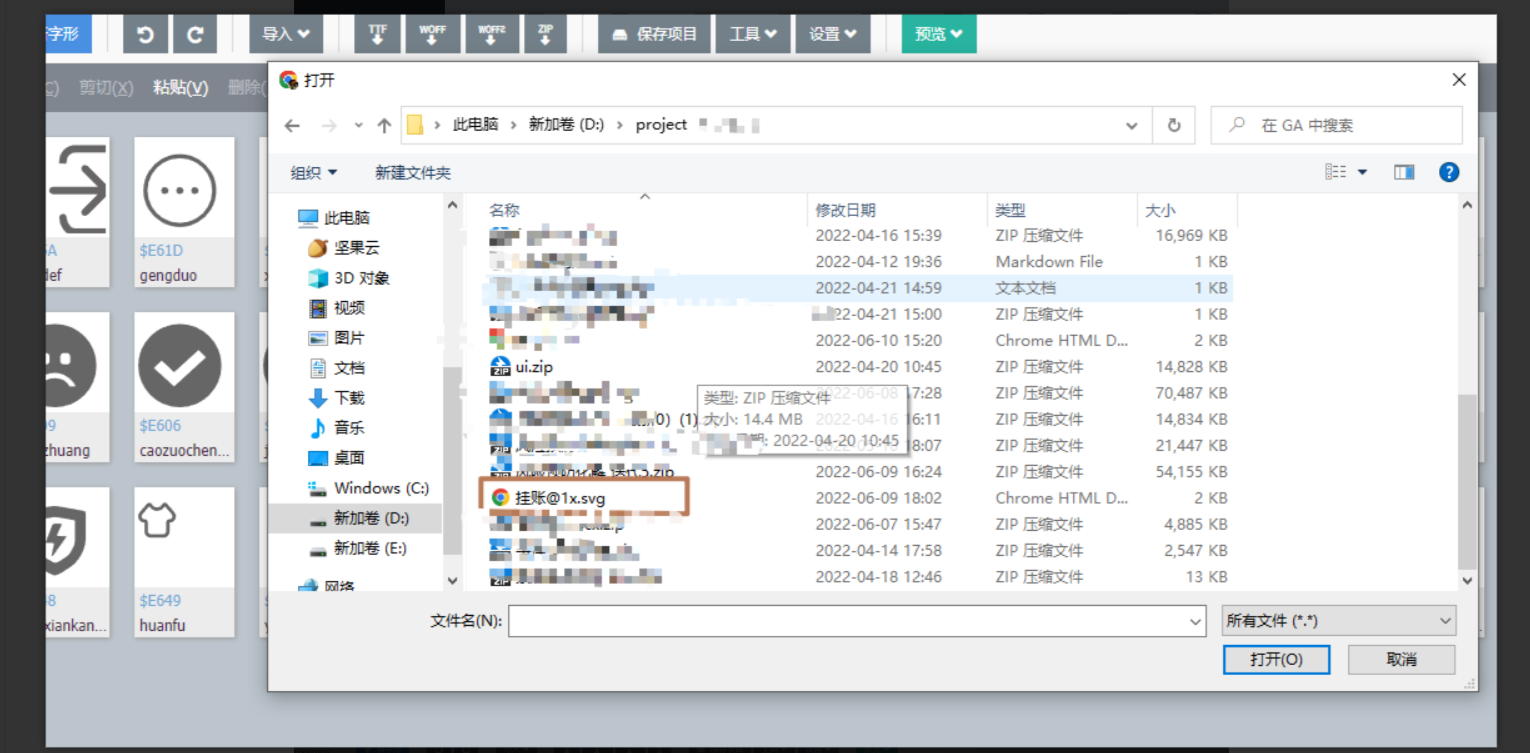
- 打开项目中的
iconfont字体文件(iconfont.ttf)

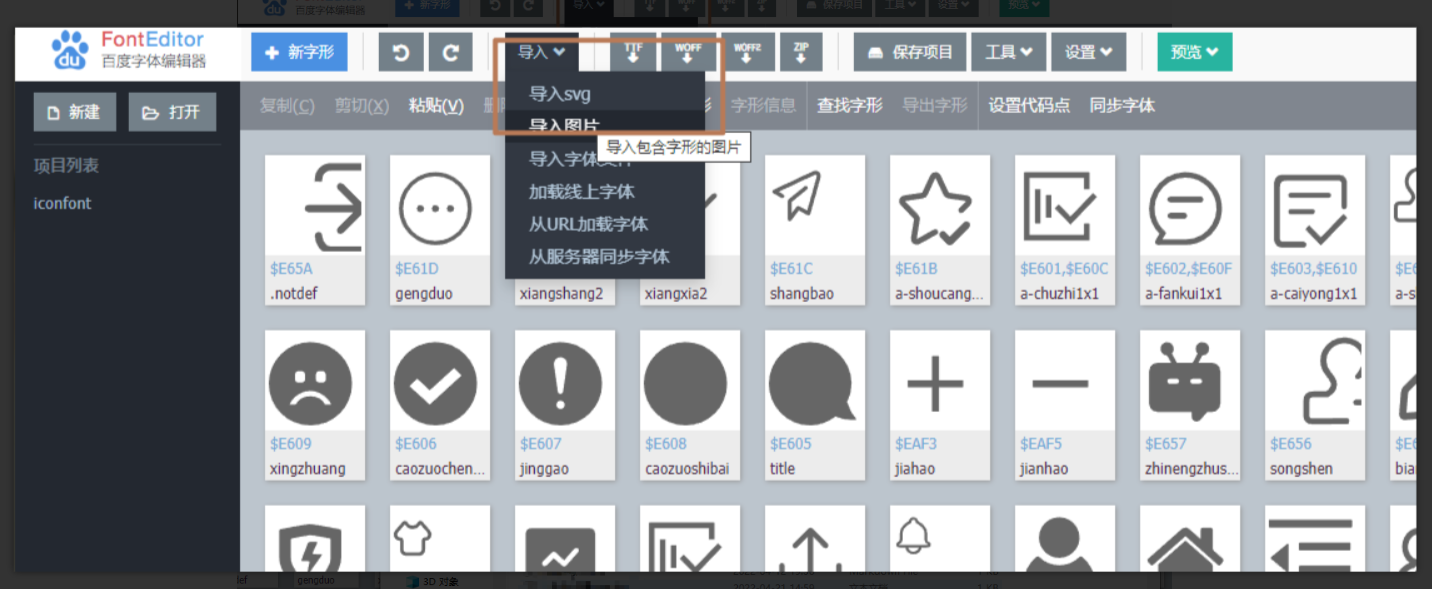
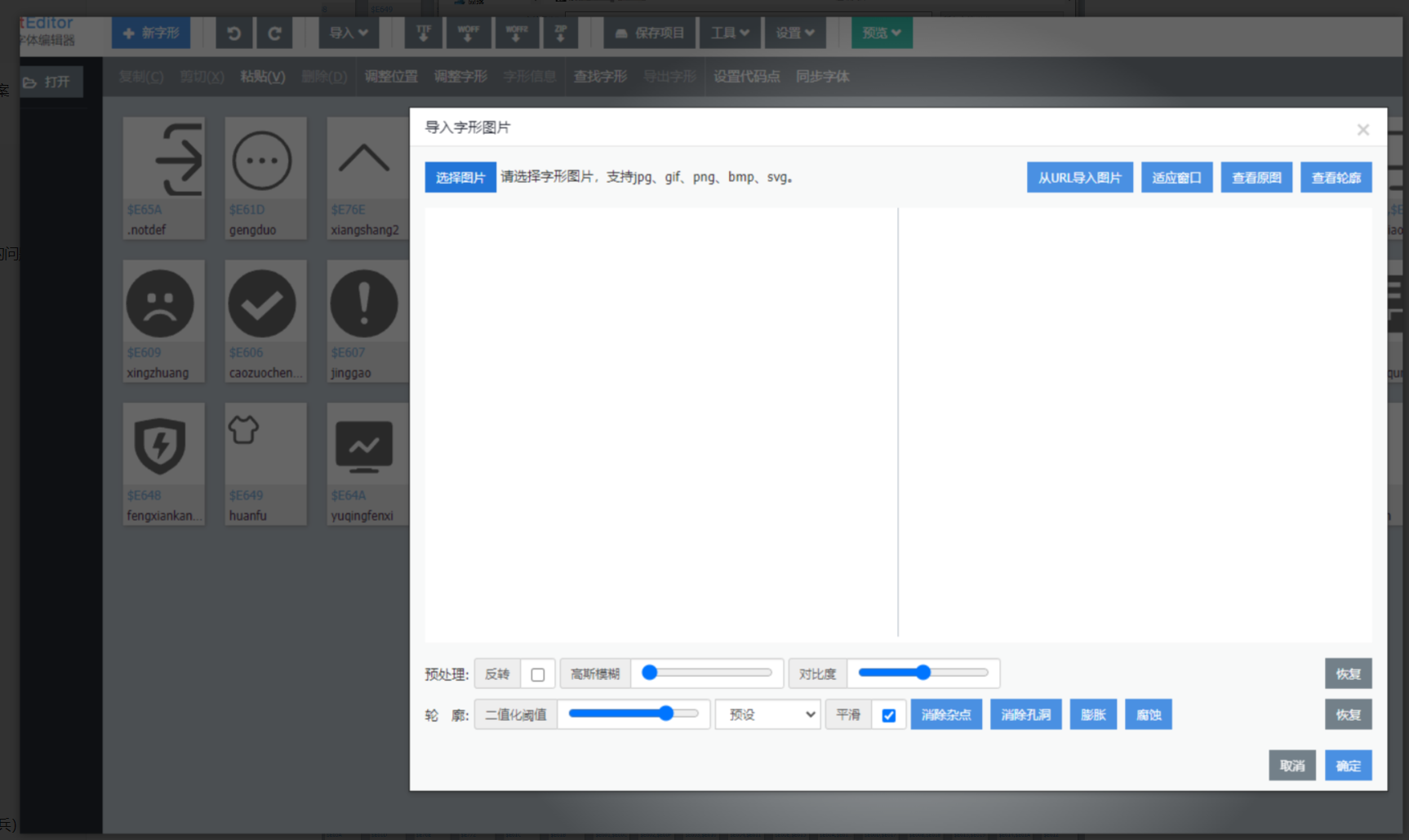
第二步,导入要新增的图标,格式可以是svg或图片

svg导入:

图片导入:

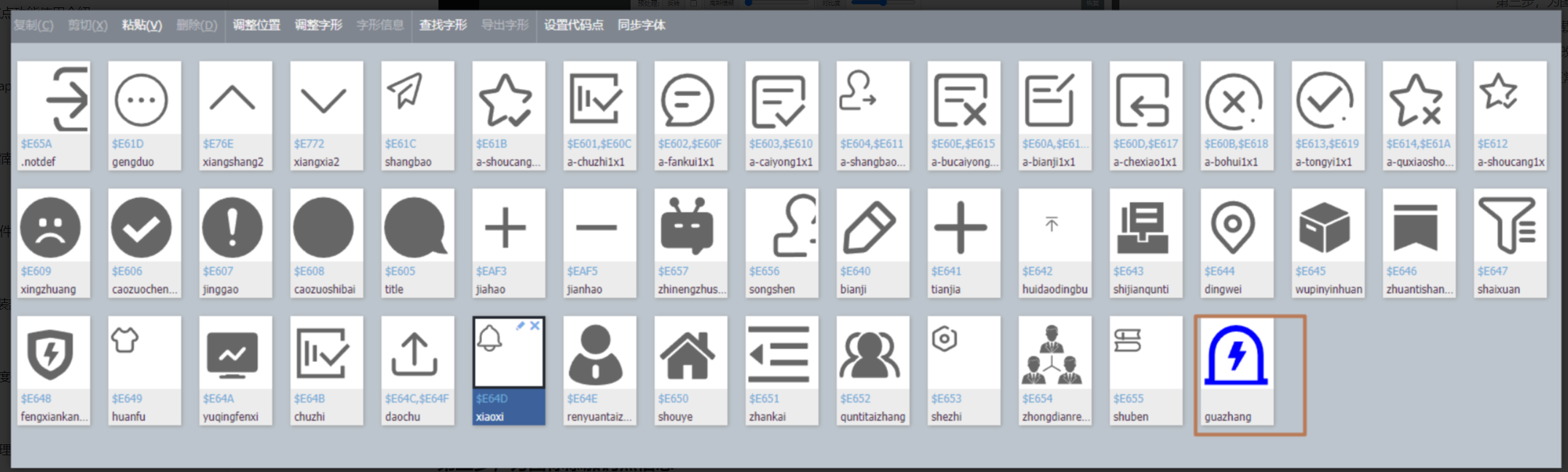
导入后,我们就可以在字形列表中看到我们要添加的图标了:导入前最好给文件改个英文或拼音名字,避免汉字出现编码问题

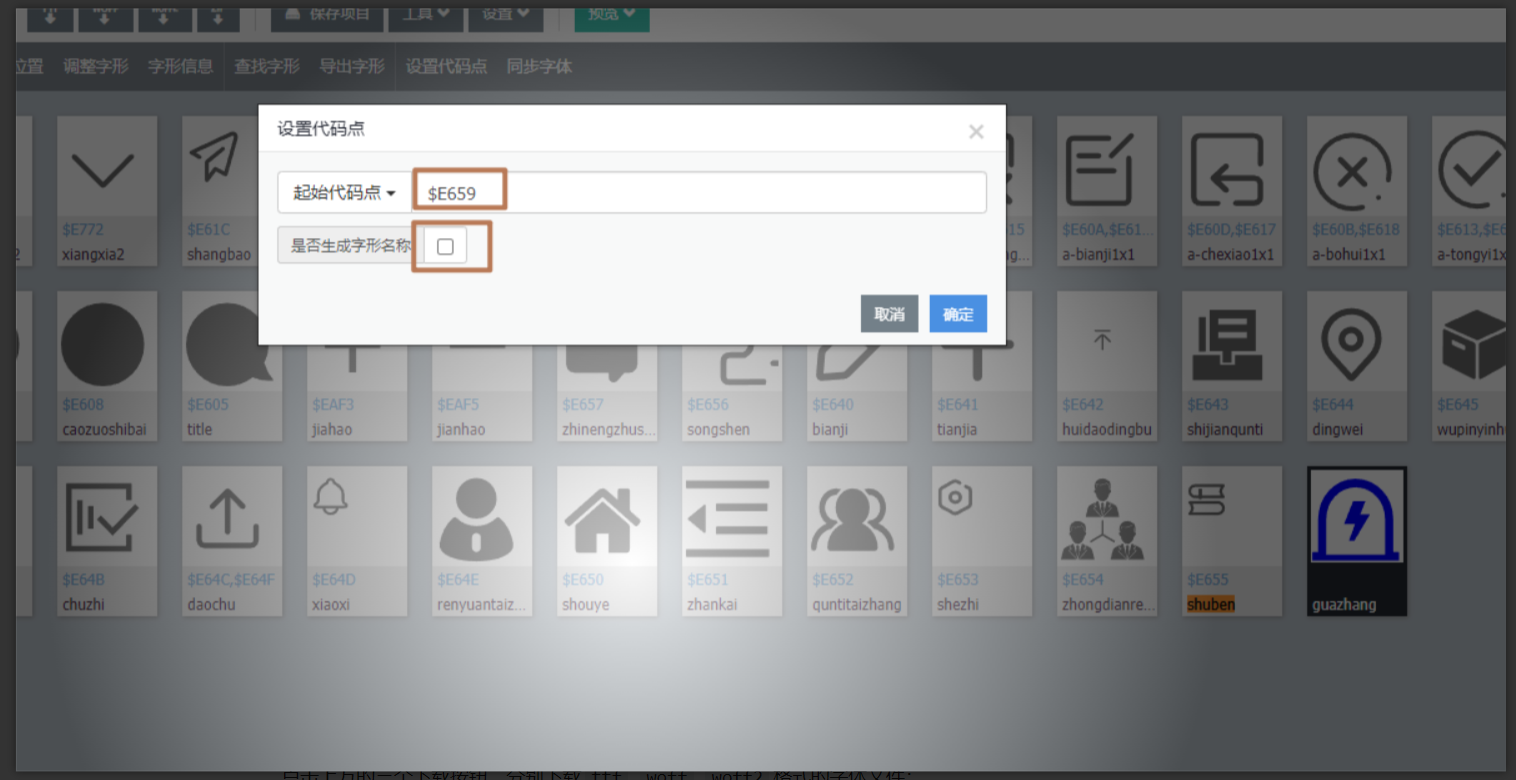
第三步,为图标添加码点信息
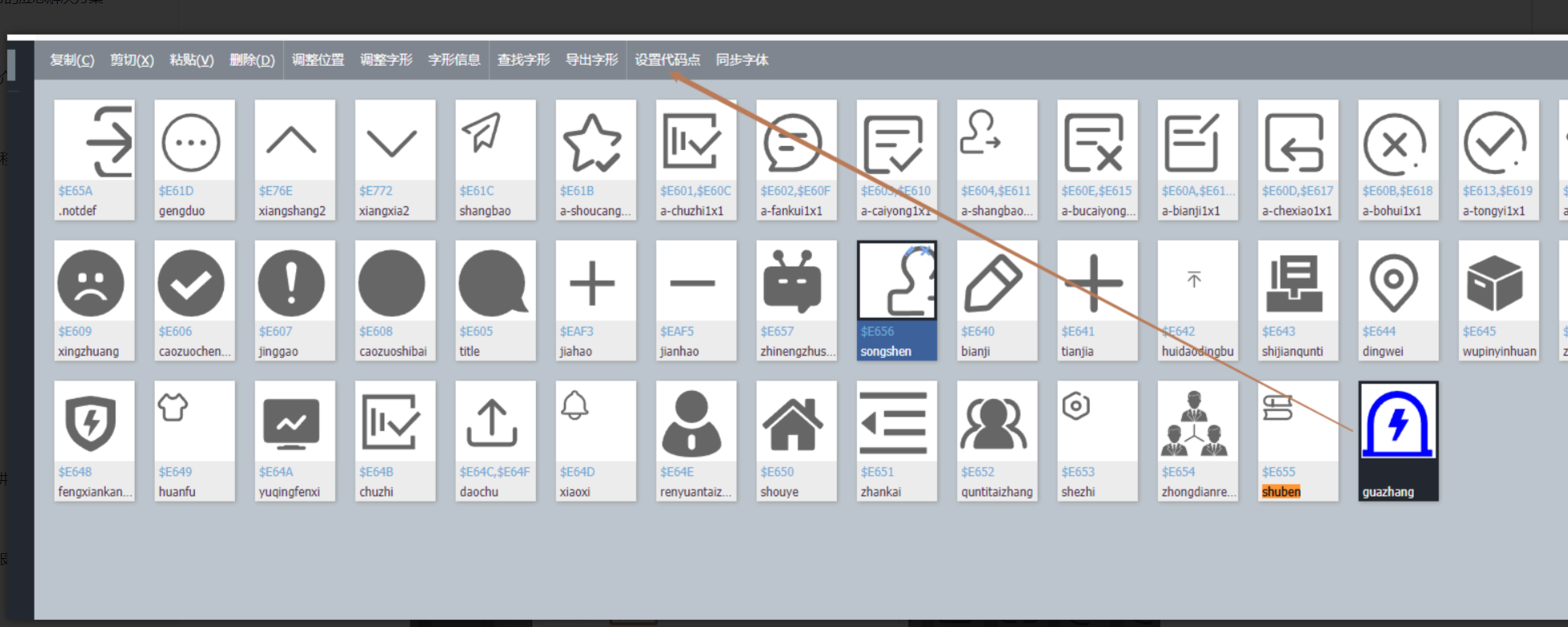
选中刚刚添加的字形,点击上方【设置代码点】按钮

为字形设置码点,该码点格式参考其他图标,后三位数字可随意设置,只要不与已存在的其它图标的码点重复即可,并且取消勾选【是否生成字形名称】,然后确定

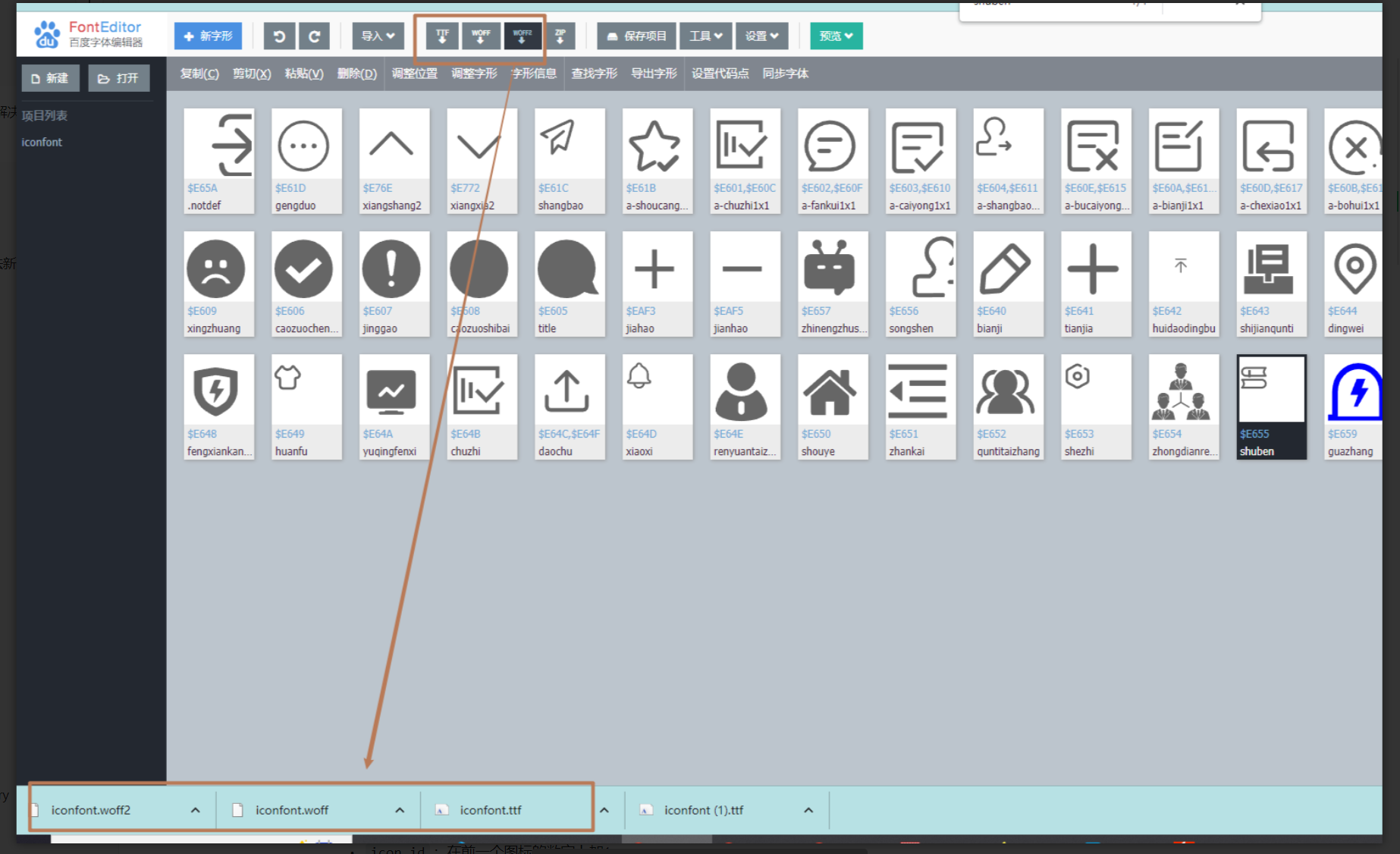
第四步,下载字体文件并替换原来的
点击上方的三个下载按钮,分别下载ttf,woff,woff2格式的字体文件:

使用下载的字体文件替换掉原来的字体文件,替换前要记得备份原来的字体文件
第五步,修改字体信息文件
- 修改
iconfont.json,在文件最后加上一个对象,格式参照已有图标,其中:
icon_id:在前一个图标的数字上加1name: 图标名称font_class: 使用图标时要用的类名(不包含前缀)unicode: 我们先前设置的码点unicode_decimal: 在前一个图标数字基础上加1即可,没什么用
{
"icon_id": "28959547",
"name": "消息备份",
"font_class": "shuben",
"unicode": "e655",
"unicode_decimal": 58965
},
// 新增
{
"icon_id": "28959548",
"name": "挂账",
"font_class": "guazhang",
"unicode": "e659",
"unicode_decimal": 58966
}
- 修改
iconfont.css,为新增的图标设置类样式,类名要带前缀,content的值就是我们设置的码点。
.icon-zhongdianrenyuan:before {
content: "\e654";
}
.icon-shuben:before {
content: "\e655";
}
//新增
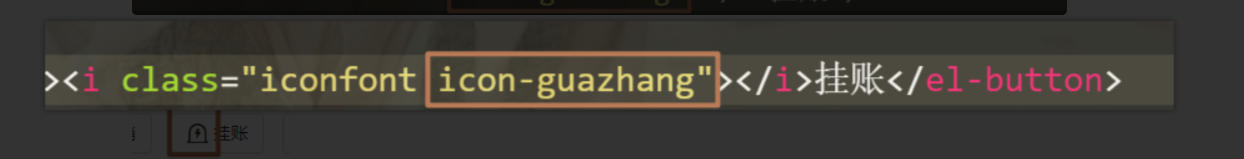
.icon-guazhang:before {
content: "\e659";
}
第六步, 正常使用