恰巧在B站刷短视频,看到了这个教程。想了想还是蛮有用的,记录一下
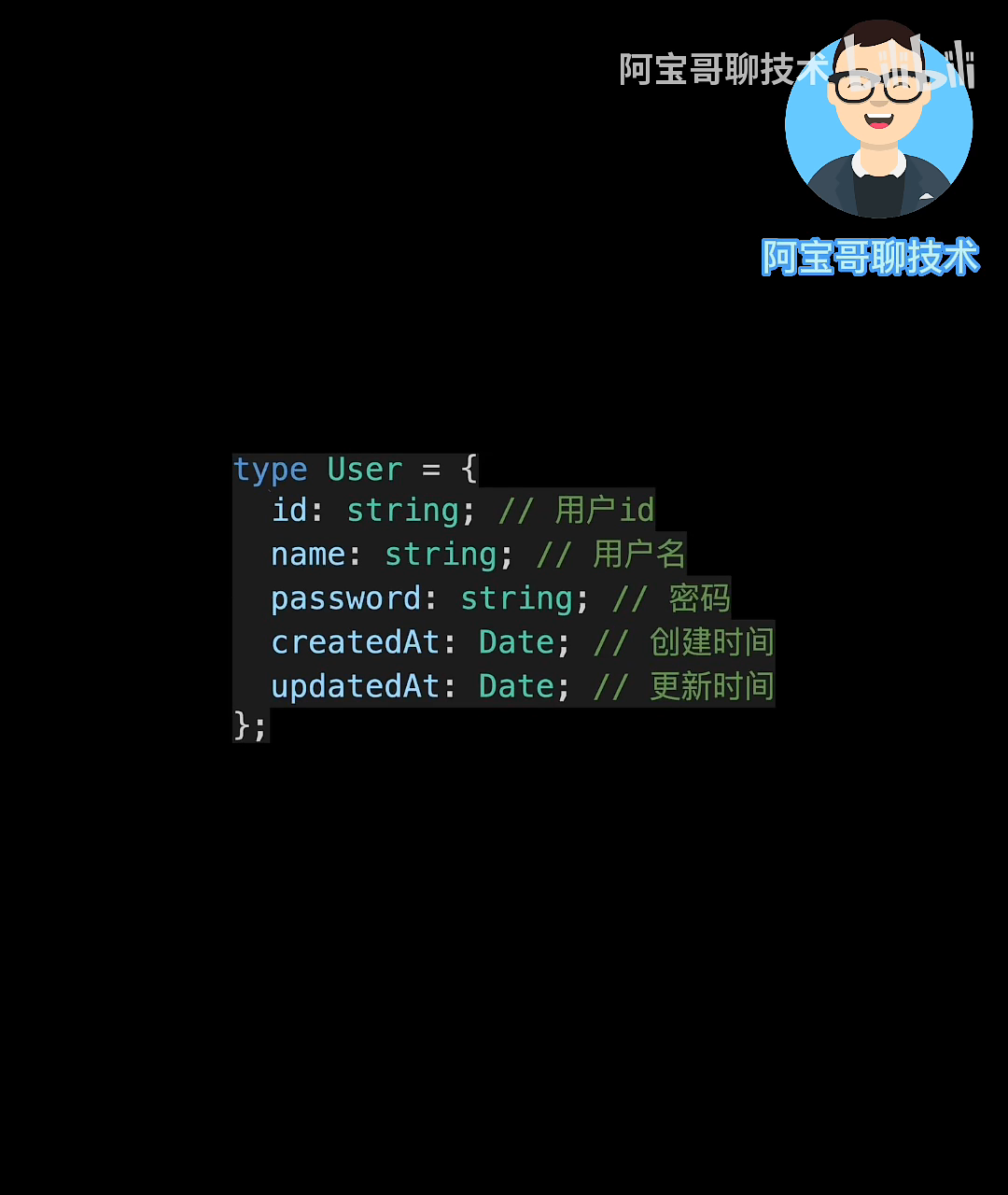
假设现在要从服务器获取用户信息,需要定义一个 User 类型,也许会这样来进行处理:

这里面的 id、createAt 和 updateAt 都是创建用户时由服务端产生的。
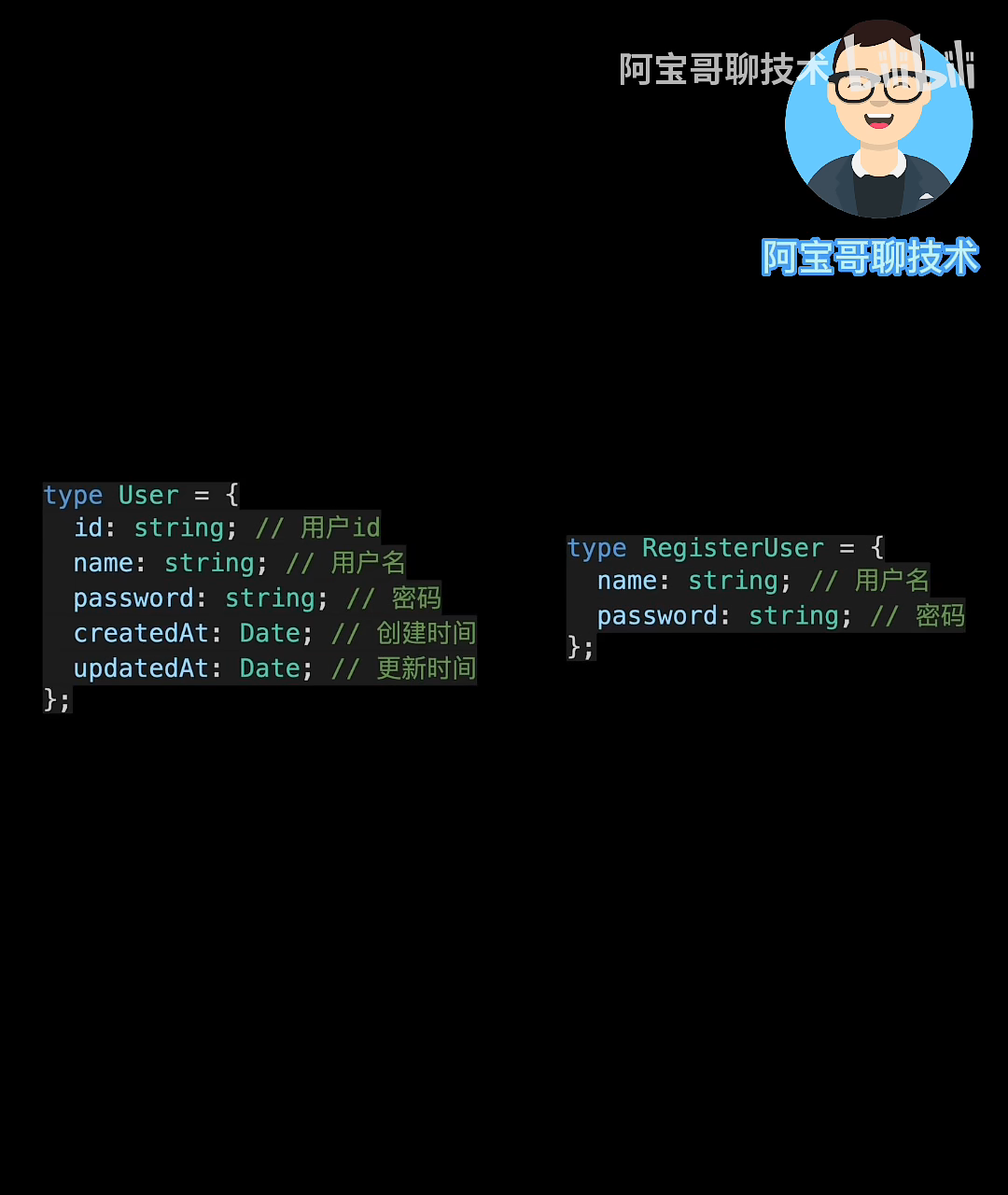
因此,在注册用户时不需要前端传递这些属性,而只需要传 name 和 password 即可:

那么问题来了,要怎么高效复用已定义好的 User 类型,来产生一个 RegisterUser 呢?
Omit
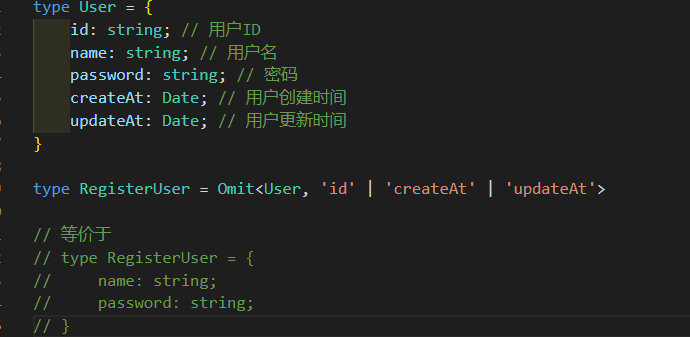
为了解决前面场景里提到的问题,可以使用TypeScript 内置的工具类型 Omit,具体用法如:

可以看到 id、createAt 和 updateAt 几个属性已经被过滤掉。
所以,使用 Omit 工具类型,可以很方便地过滤掉对象类型中不需要的属性。
需要注意的是这里传入需要过滤的属性是联合类型(当然也可以传单个字符串字面量类型)
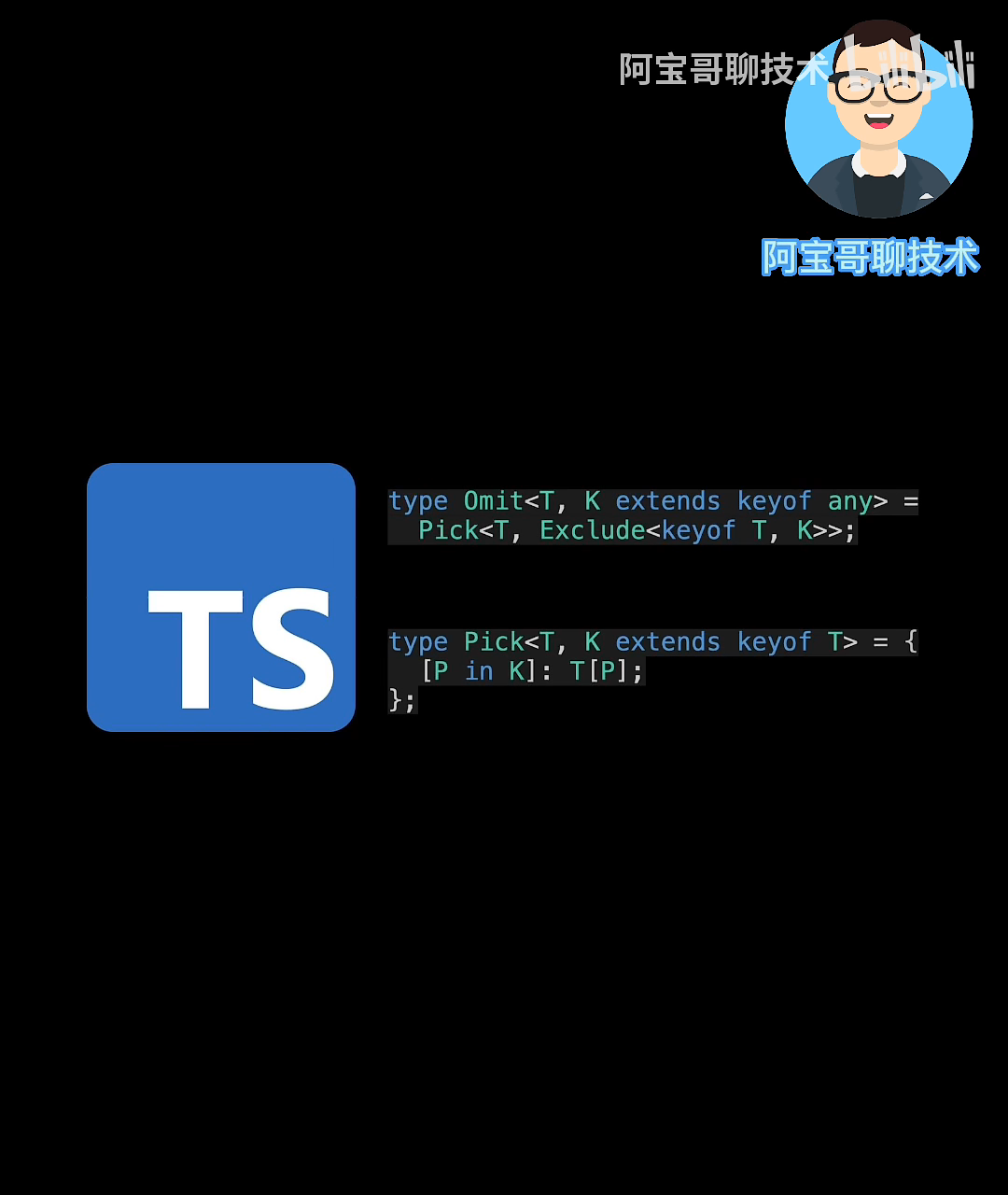
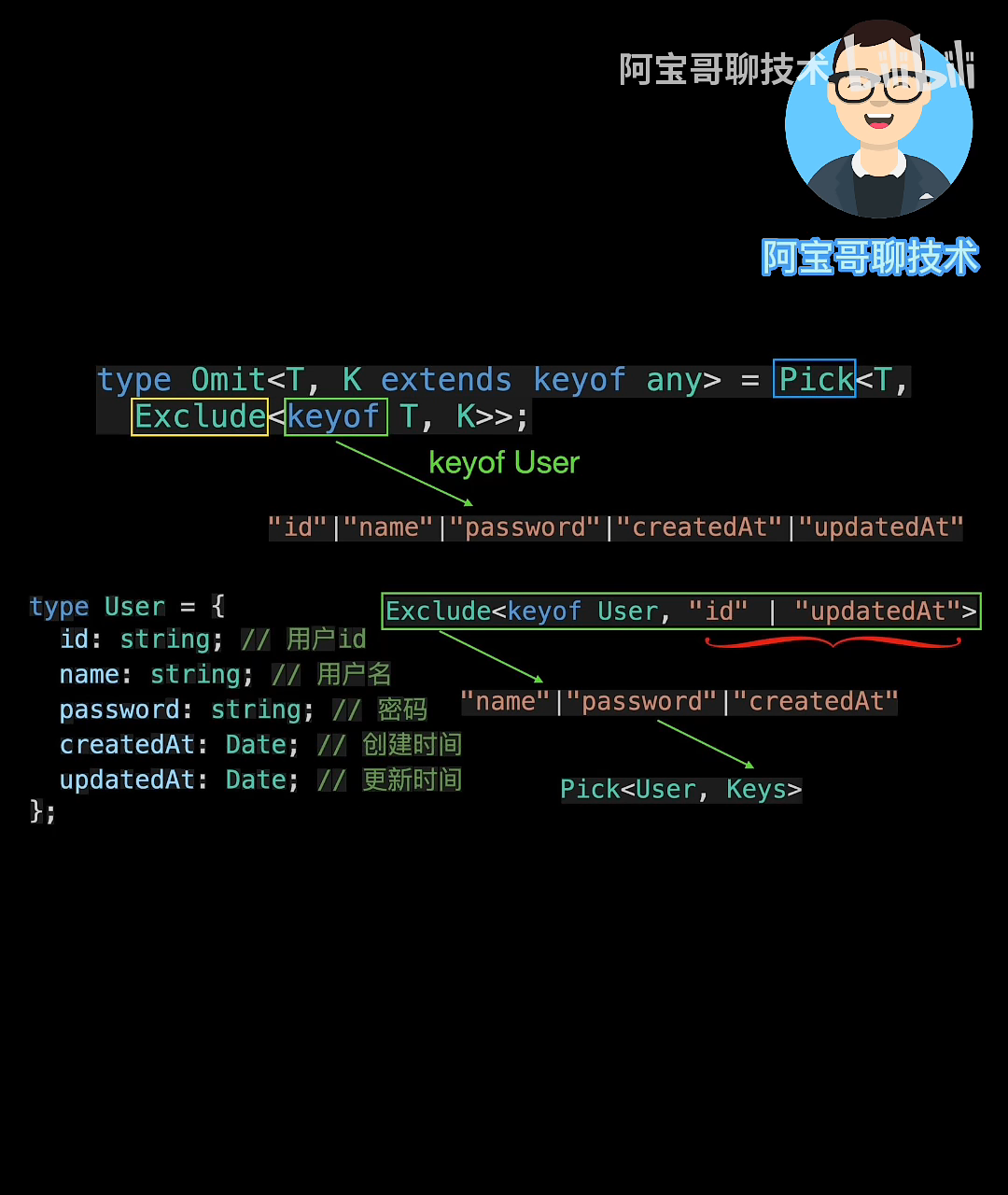
内部实现:

首先 Omit 是一个泛型,接收了 T 和 K 两个类型参数
K extends 这里,使用了泛型约束
keyof 可以获取到对象类型的 key 组成的联合类型,keyof any 返回的也是联合类型 string | number | symbol
接着看到使用了 Pick 和 Exclude 两个内置工具类型
Exclude 工具类型为 type Exclude<T, U> = T extends U ? never : T,可以从 keyof User 返回的联合类型中过滤掉要排除的属性,返回的是联合类型
Pick 工具类型 type Pick<T, K extends keyof T> = { [P in K]: T[P]; },可以从 User 对象类型中取出需要保留的属性,形成新的对象类型?
Omit 和 Pick 两个工具类型的效果是互补的:?