源码地址:https://gitee.com/cheng-xuyuan/blogWeb.git(请忽略这句)
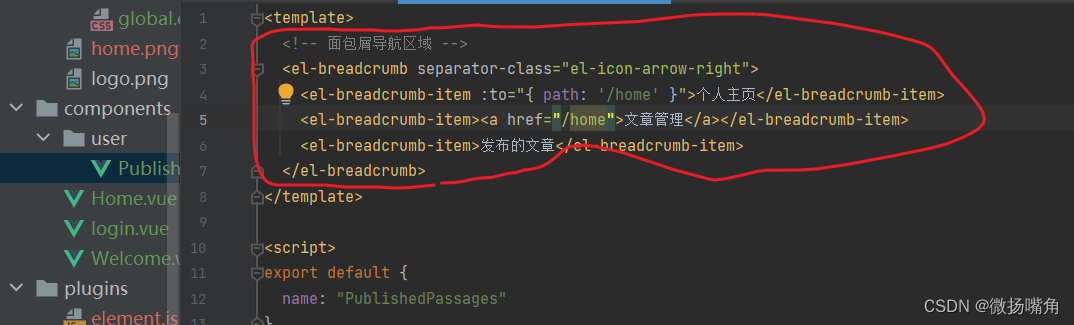
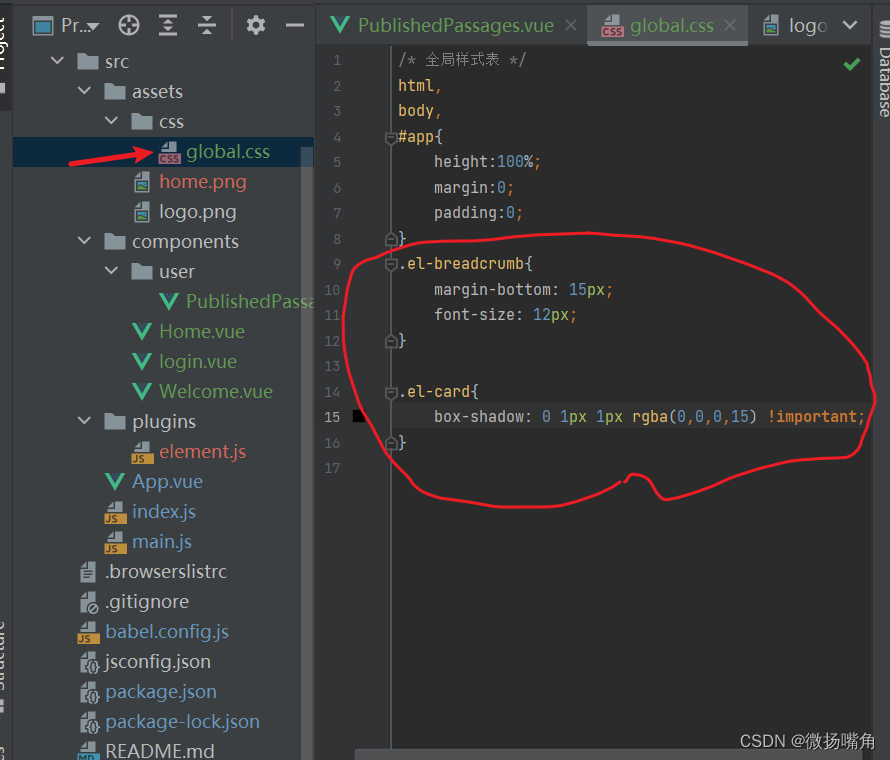
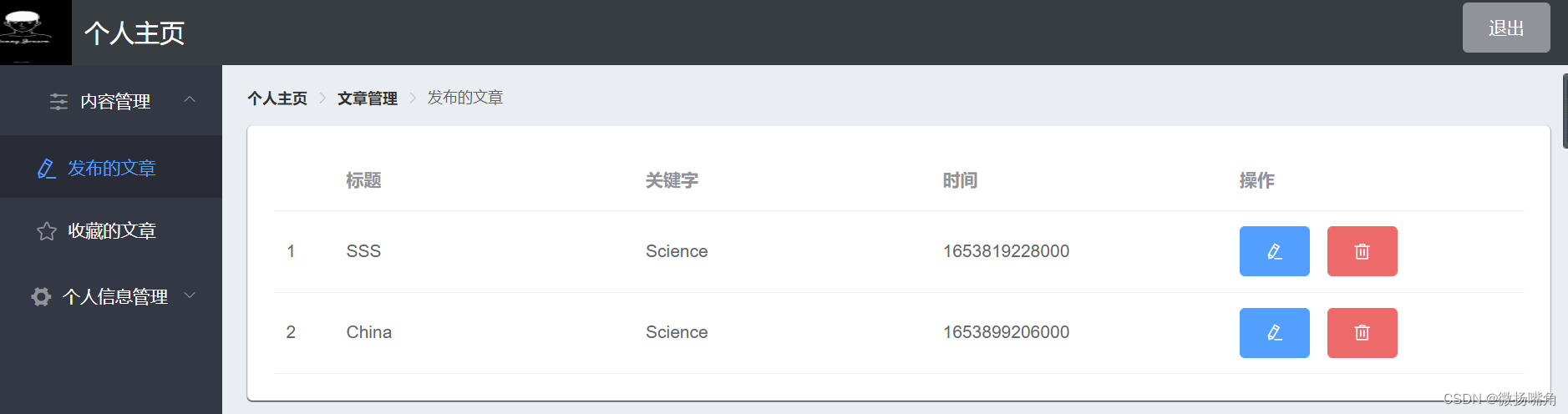
一、面包屑导航区域设计(下面划红线的部分)


说明:el-breadcrumb-item属性的to属性表示点击该标签跳转的路径,与使用a标签效果相同。
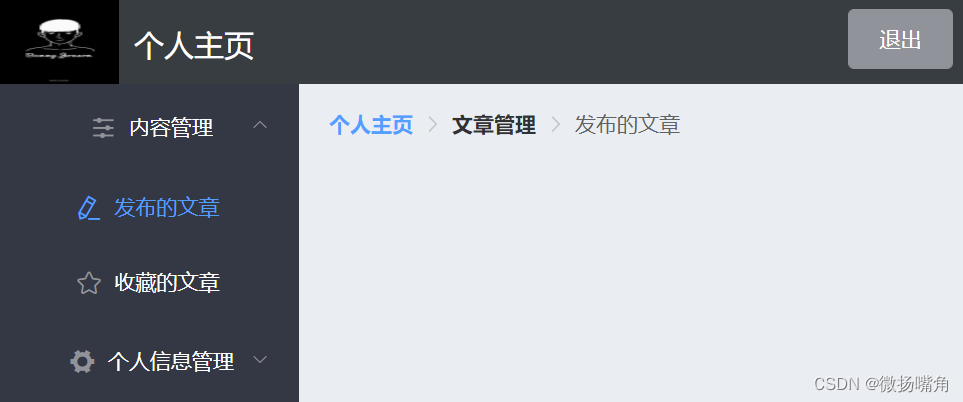
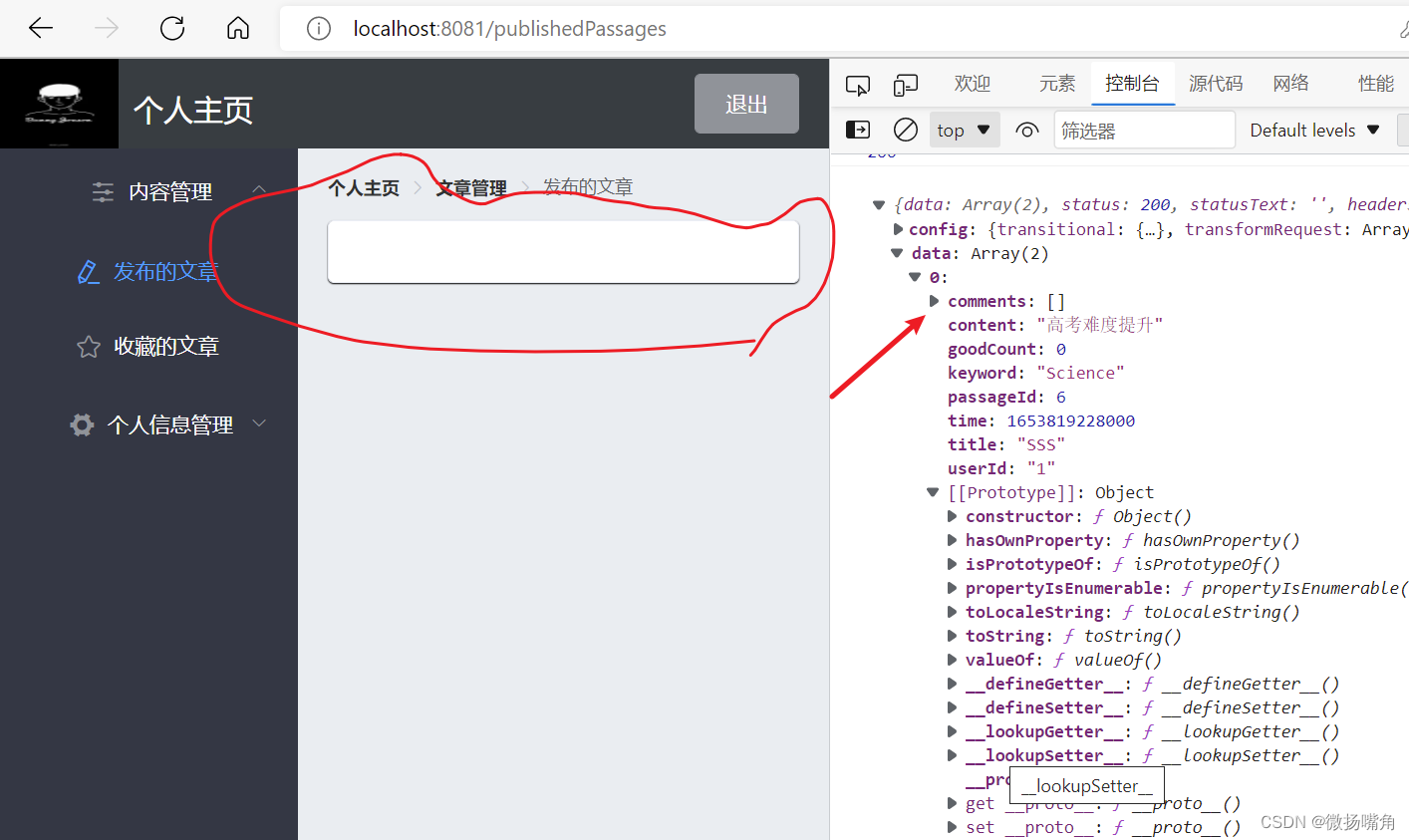
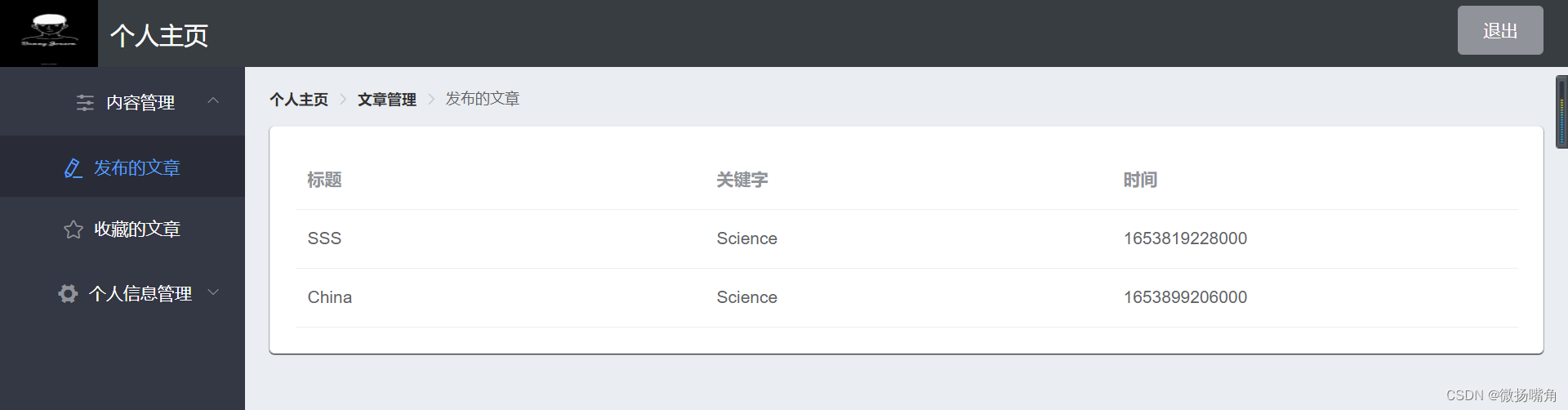
效果如下:

点击“个人主页”,返回主页面:

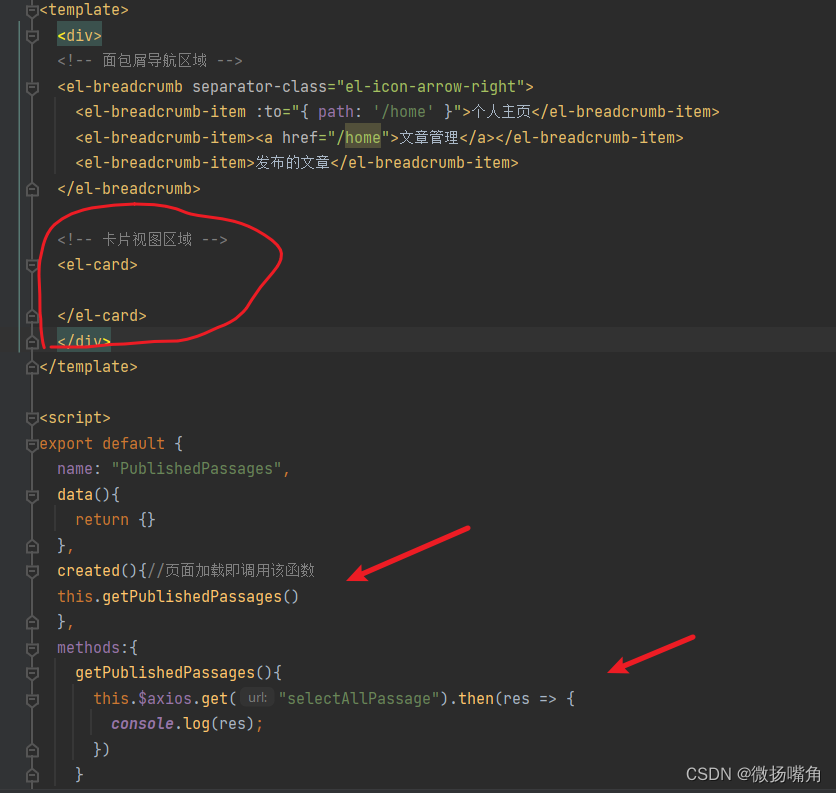
二、卡片视图区域设计并获取用户列表数据

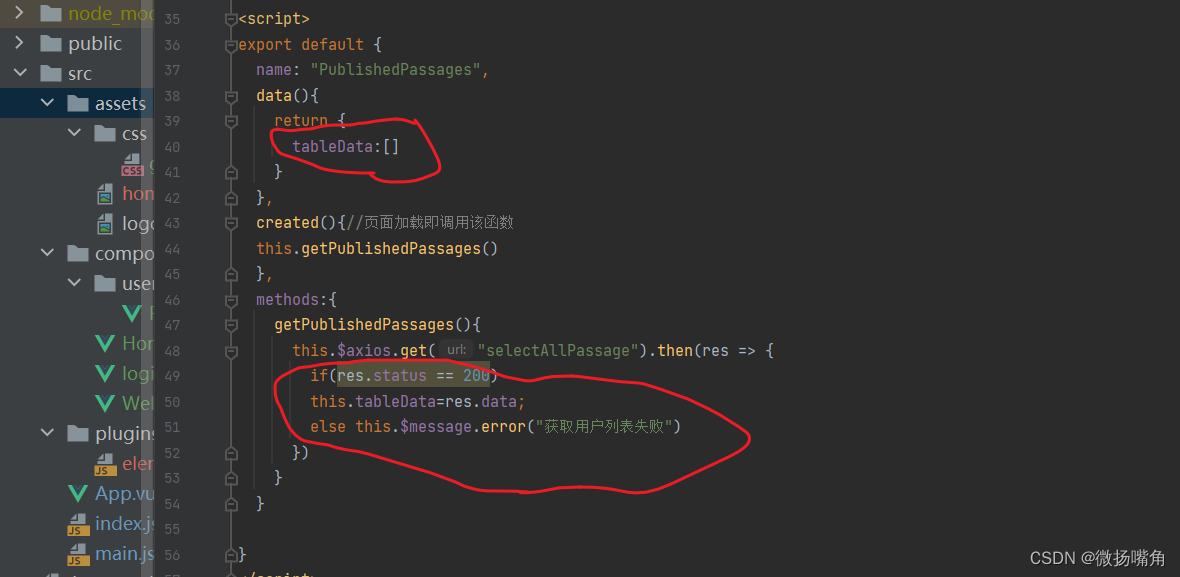
注意:上述代码中的created()函数在该组件被加载时被调用,此时向后端发送请求:

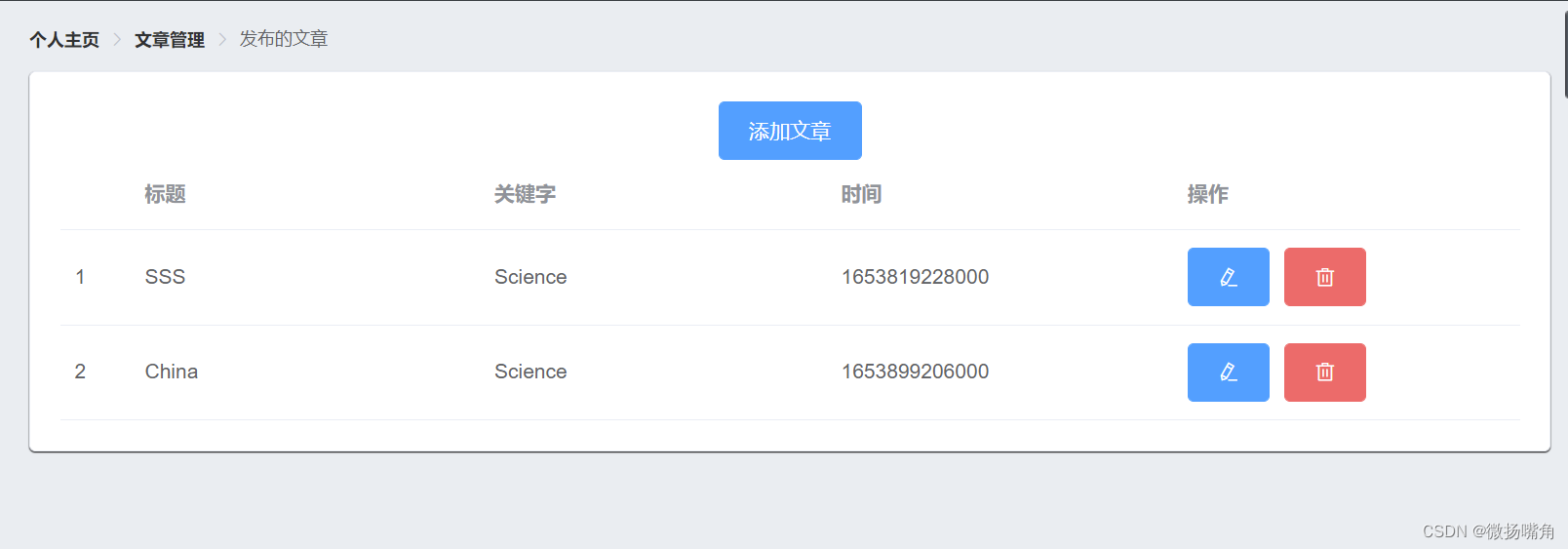
效果如下:

三、渲染用户列表数据
(1)先将后端返回的数据保存在客户端

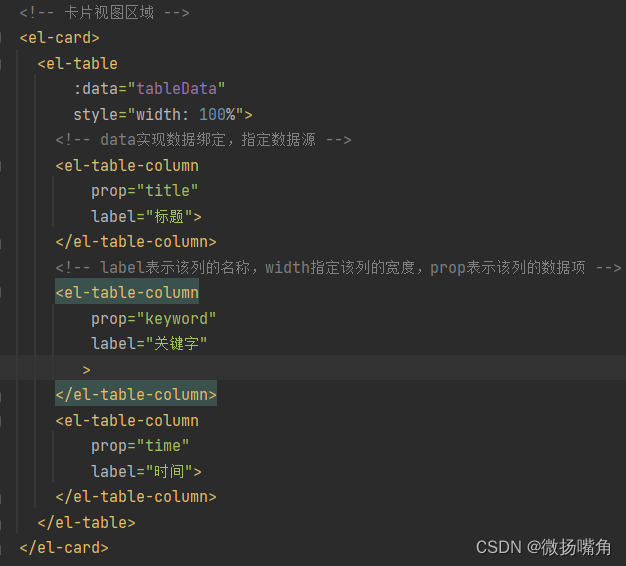
(2)使用element标签设计表格

说明:el-table标签表示整个列表,通过table属性绑定数据;el-table-colum表示列表的每一列,label属性值为该列的名称,prop值为绑定的数据(这里是tableData)的数据项,例如若prop值为title,即表示该列数据为tableData.title的值。
效果如下:

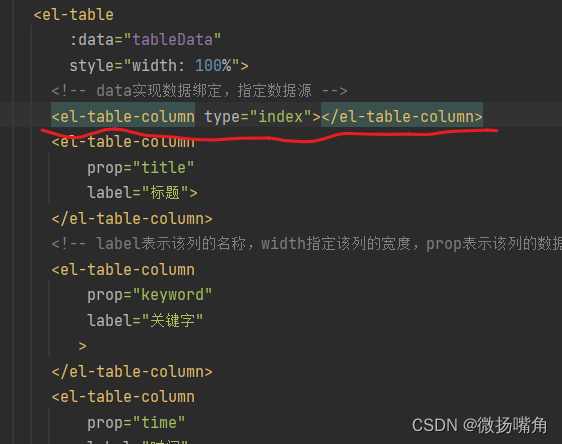
四、为用户列表添加索引列
即在列表的第一列前添加:

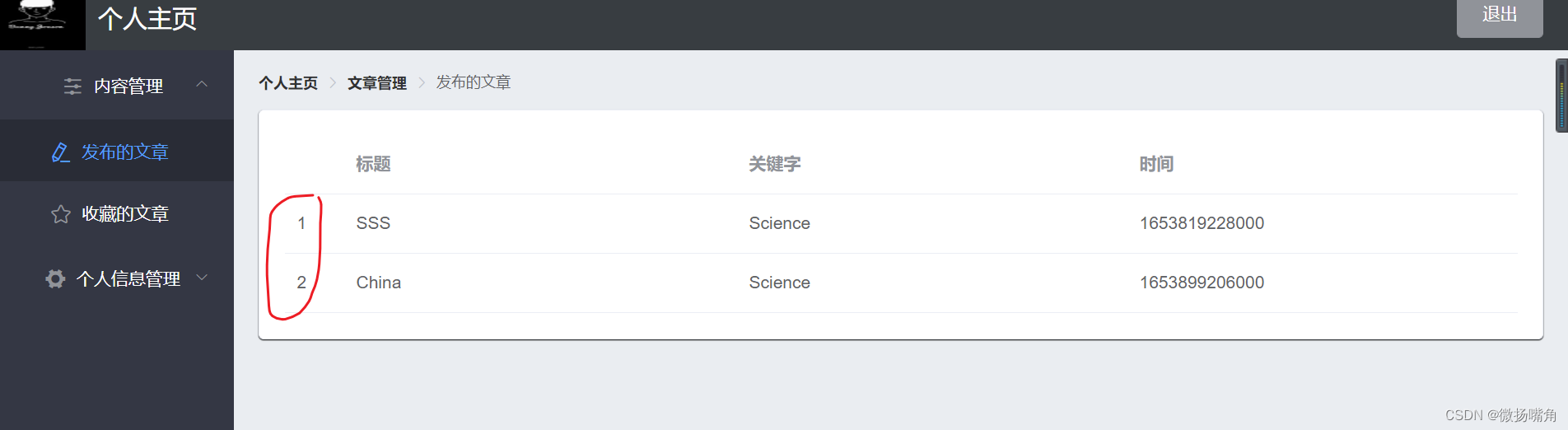
效果如下:

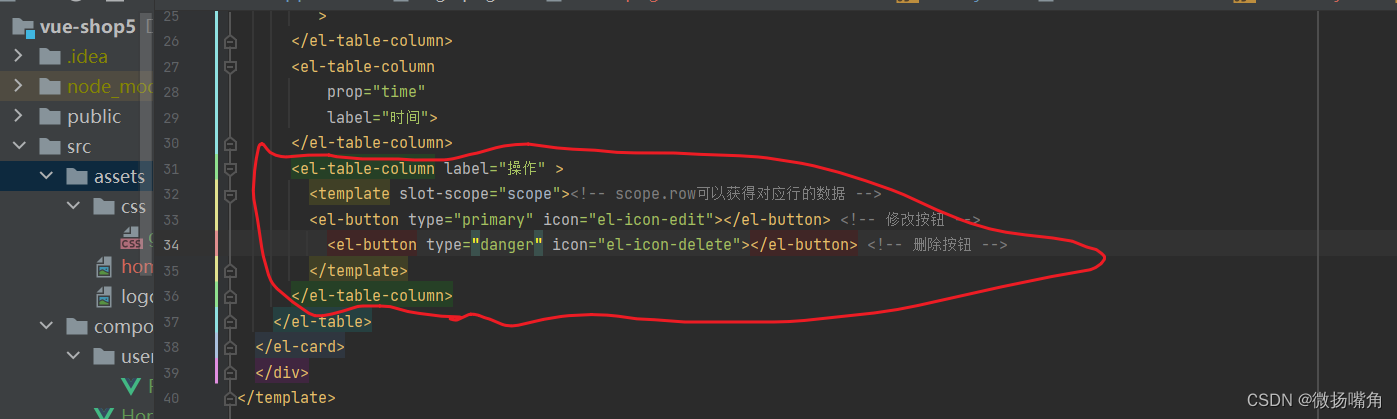
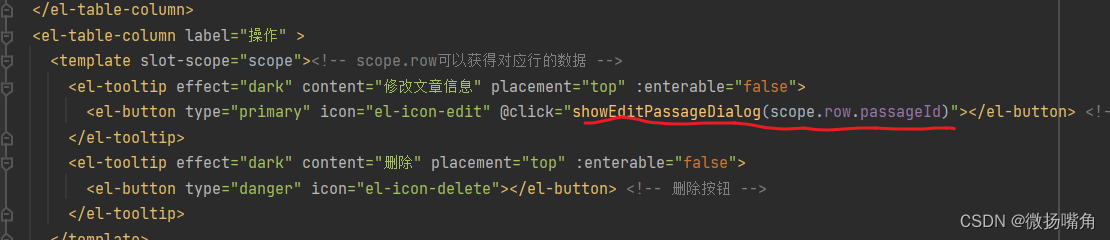
五、插槽形式自定义列的渲染
添加一列:

之所以使用template标签的slot-scope属性,是因为之后的修改、删除都是根据每篇文章的id进行的,所有先获取该行展示的文章信息的所有内容。
效果如下:

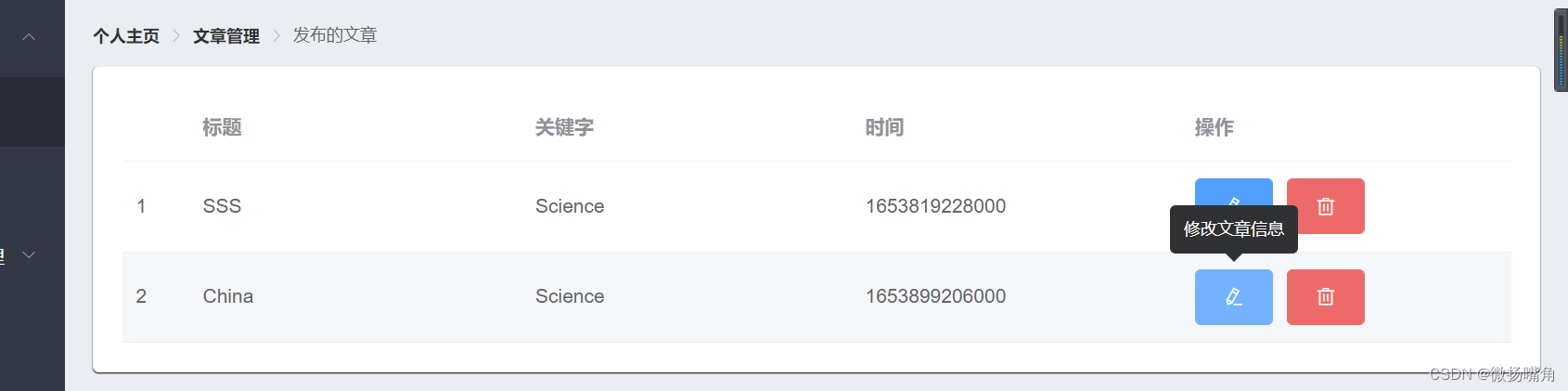
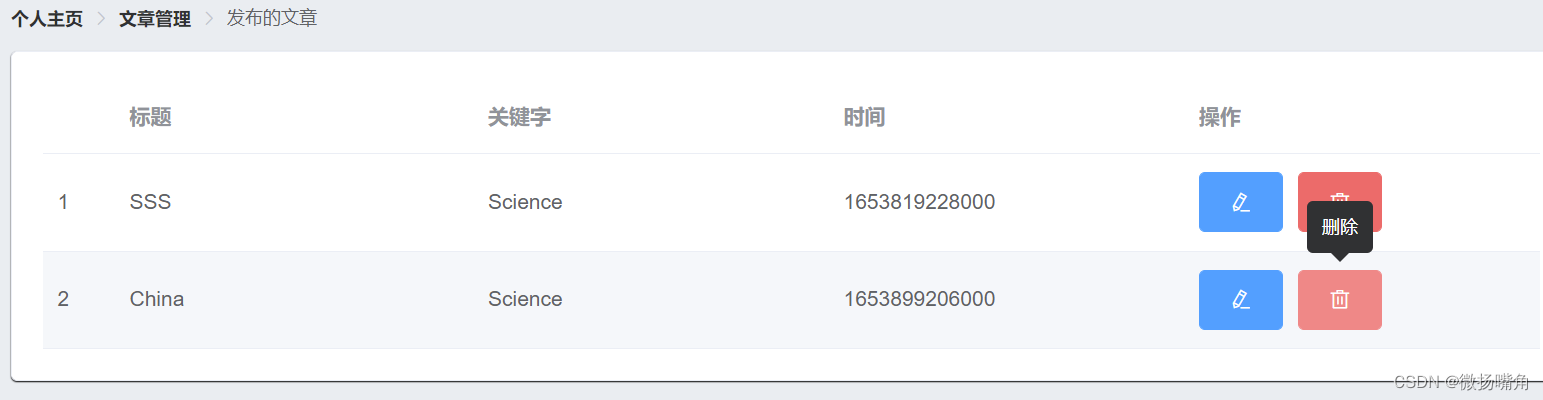
给按钮加提示信息:
将el-button标签放到el-tooltip标签中,其中effect属性表示提示文字的背景色,content属性表示提示的文字,placement属性表示提示的文字置于按钮的位置,enterable值为false表示当鼠标离开该按钮时提示文字消失。

效果如下:


六、实现添加文章的功能
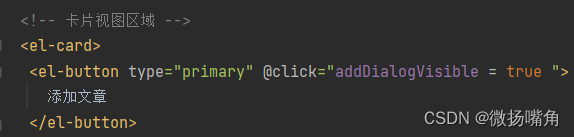
(1)在卡片内添加一个按钮


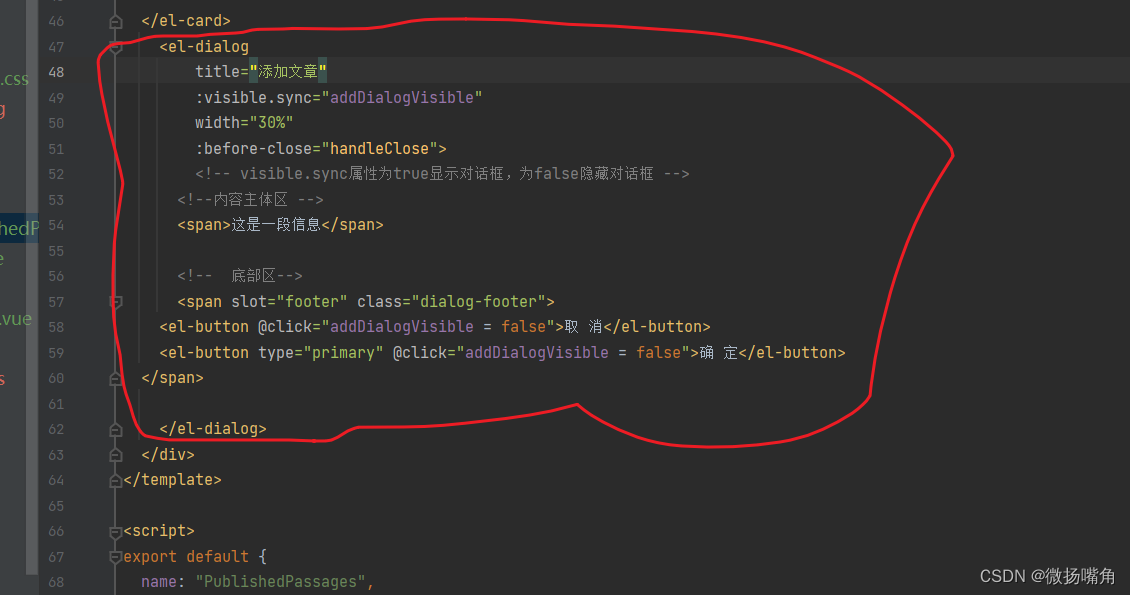
(2)增加一个弹出对话框,之后在弹出对话框内输入添加的文章信息。

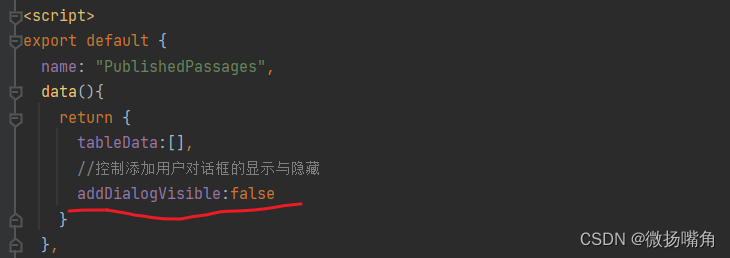
说明:el-dialog标签的属性绑定为下图中的addDialogVisible值。两个el-button的click触发的事件均为将该对话框隐藏。

点击添加按钮将该对话框显示出来:

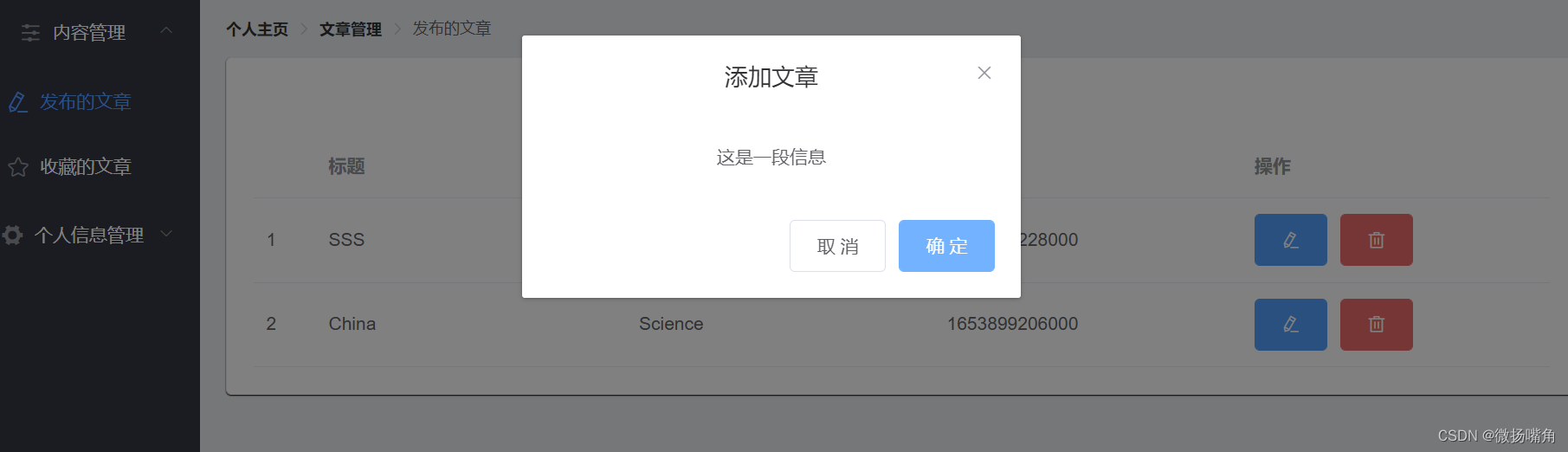
效果如下:

点击对话框右上角的x和两个按钮都可关闭(隐藏)该对话框。
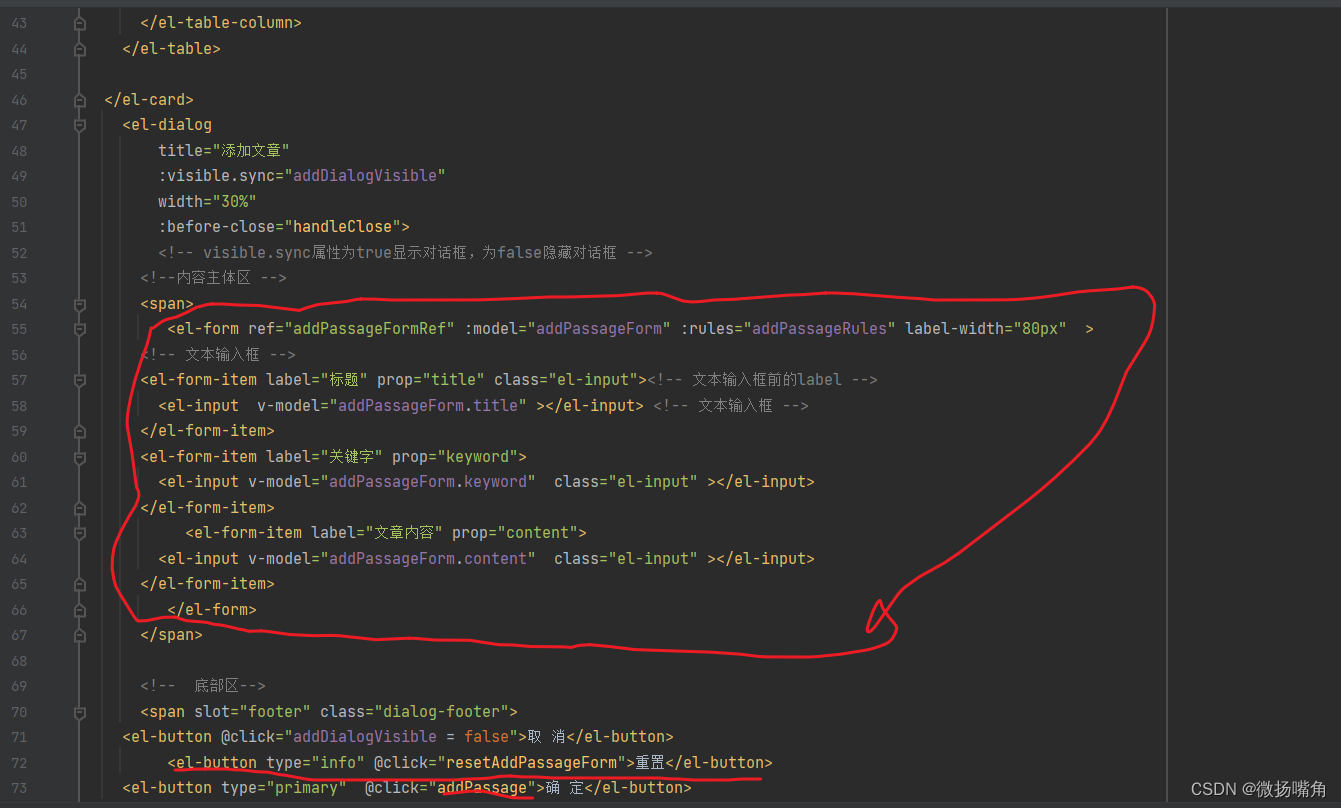
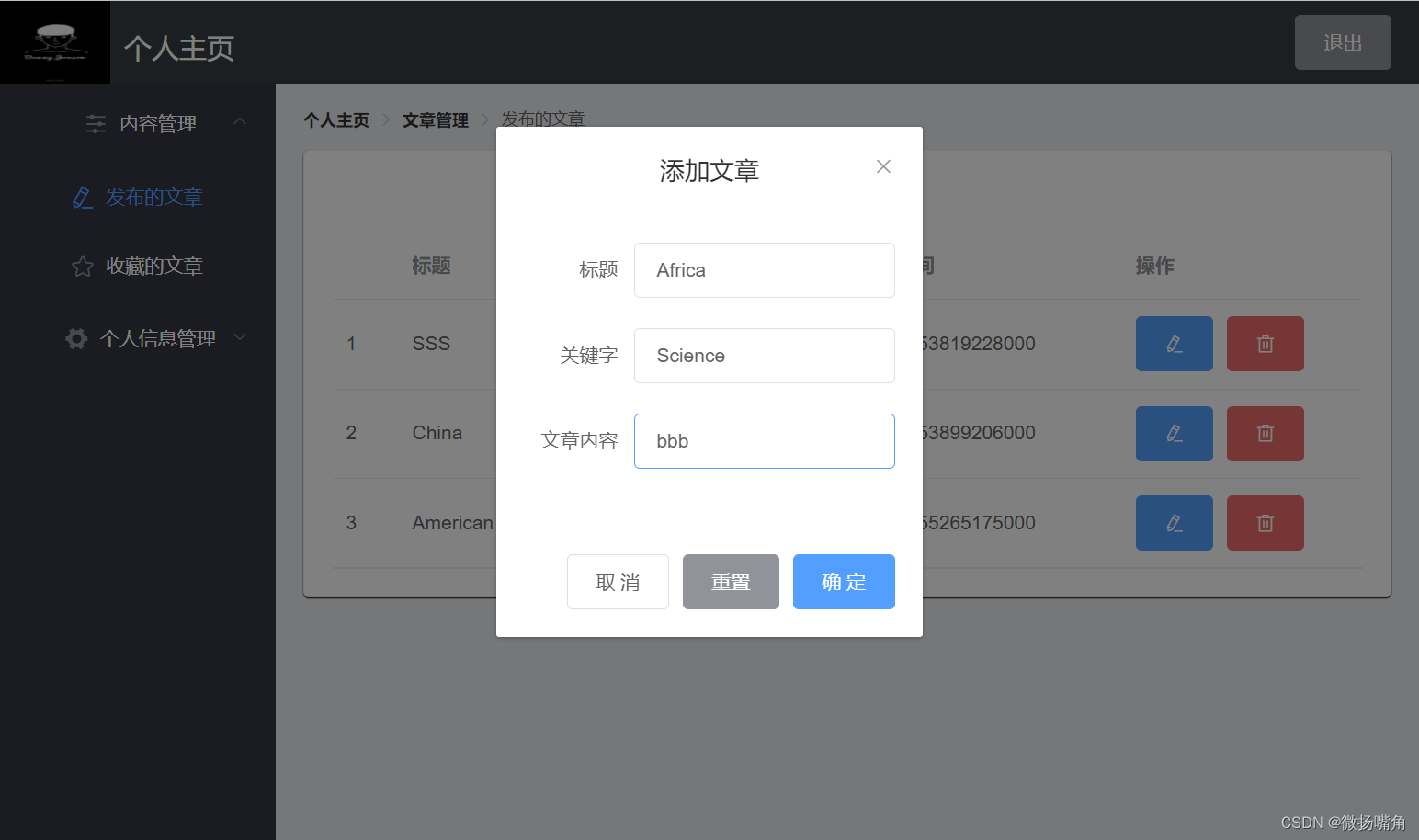
(3)在el-dialog标签内内容主体区(span标签内)添加表单(这里和用户登录类似,参考博文《Vue项目实现登录/退出功能》



效果如下:

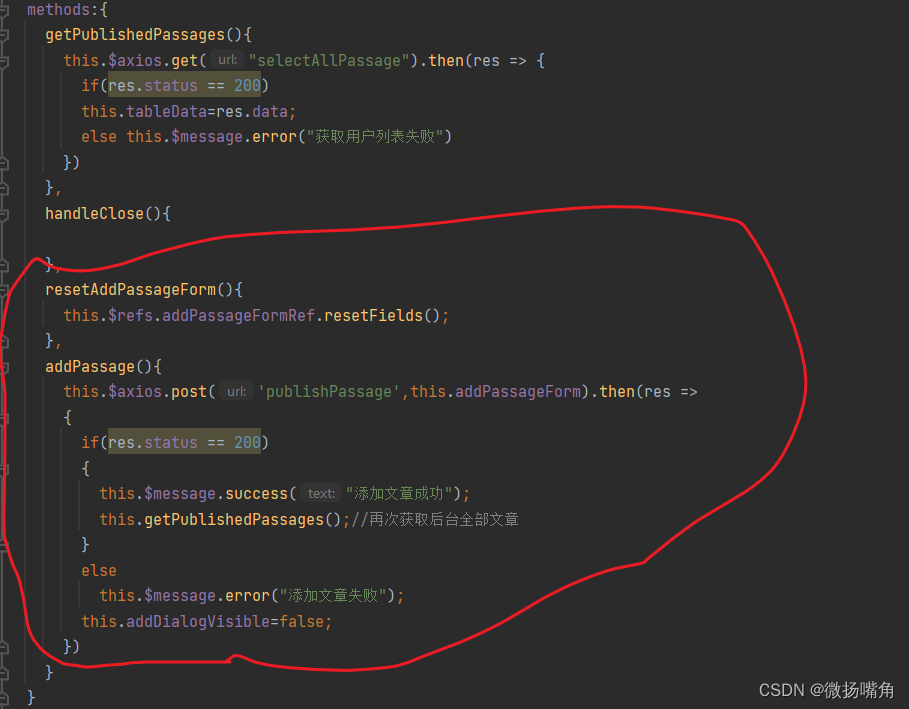
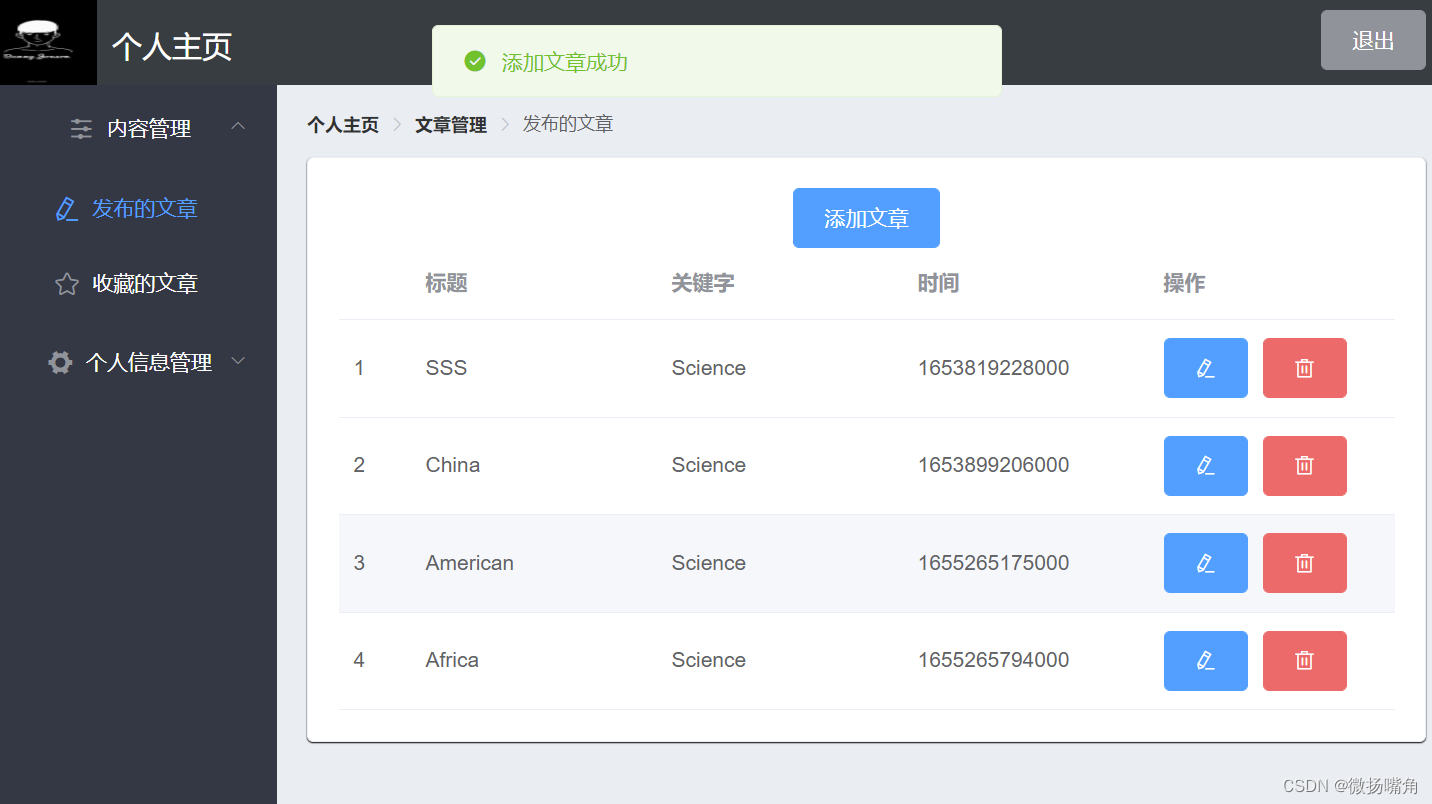
点击“确定”按钮后:

注:这里输入限制没有实现(用户未输入没有提示信息)没发现问题出在哪儿,发现的伙伴可以评论区留言。
七、实现修改文章的功能
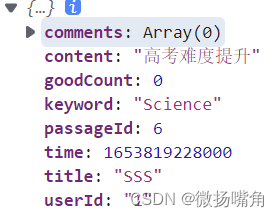
回顾,后端返回一篇文章的数据如下

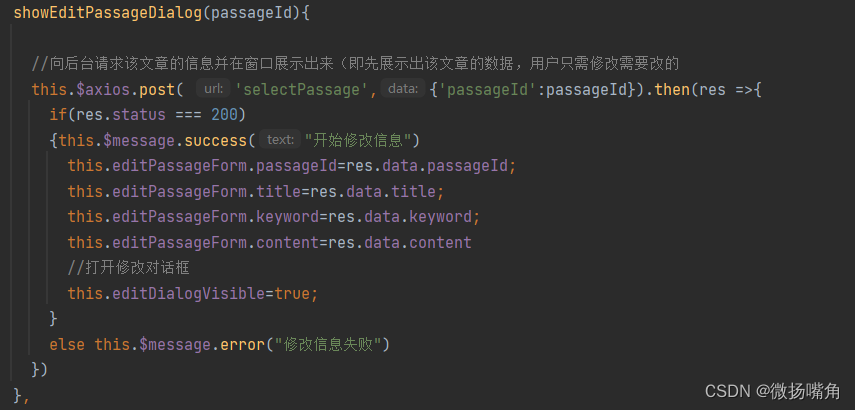
给修改按钮绑定触发事件,注意这里的函数带有参数,即改行对应文章的id

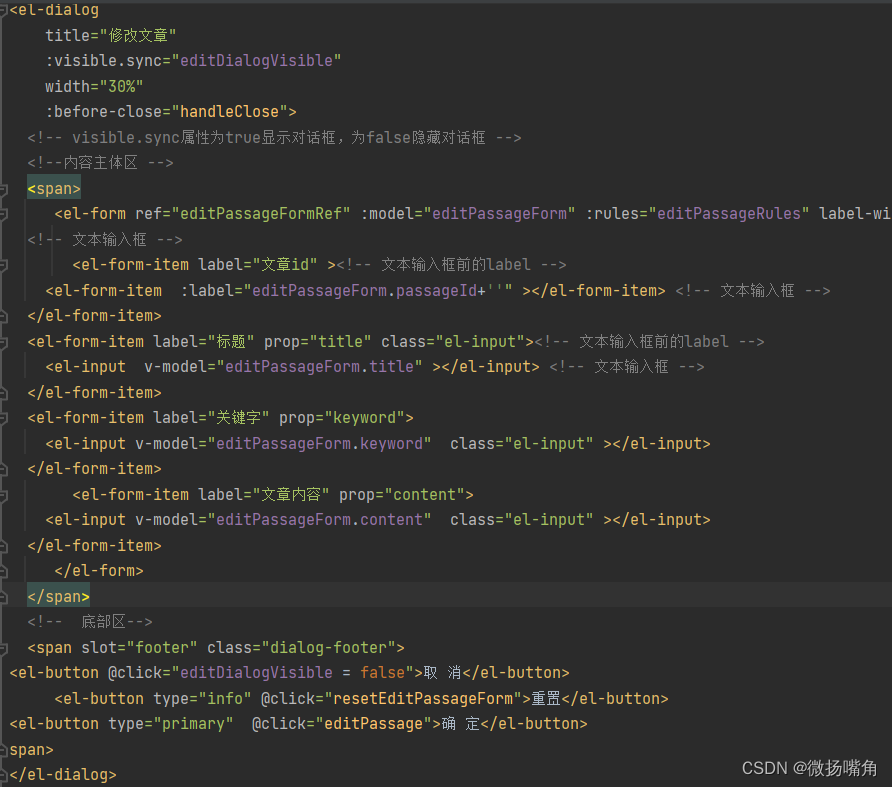
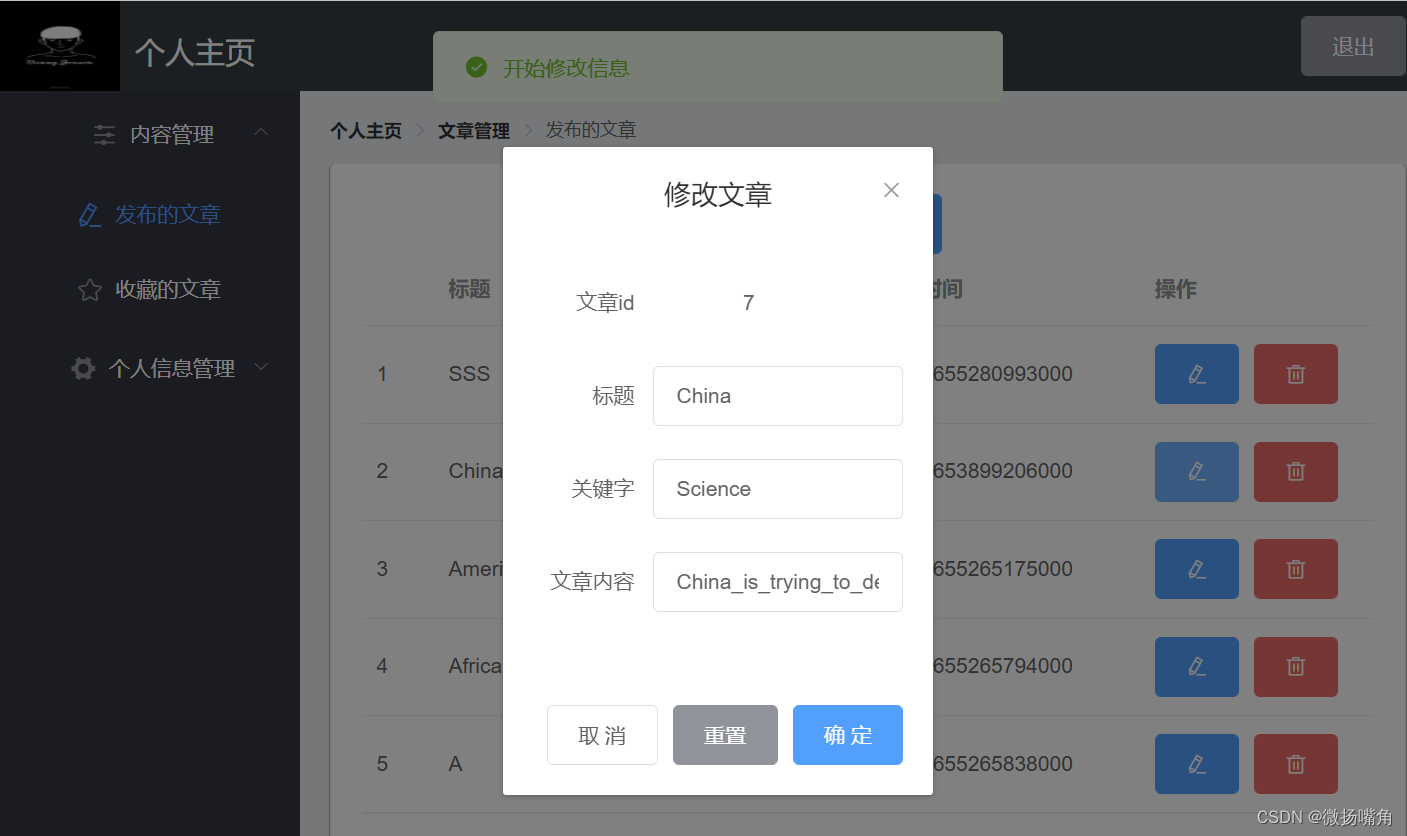
添加一个修改文章的对话框:

注意:上面的el-form-item的label属性值只能是字符串,所以passageId+''将其转化为字符串。
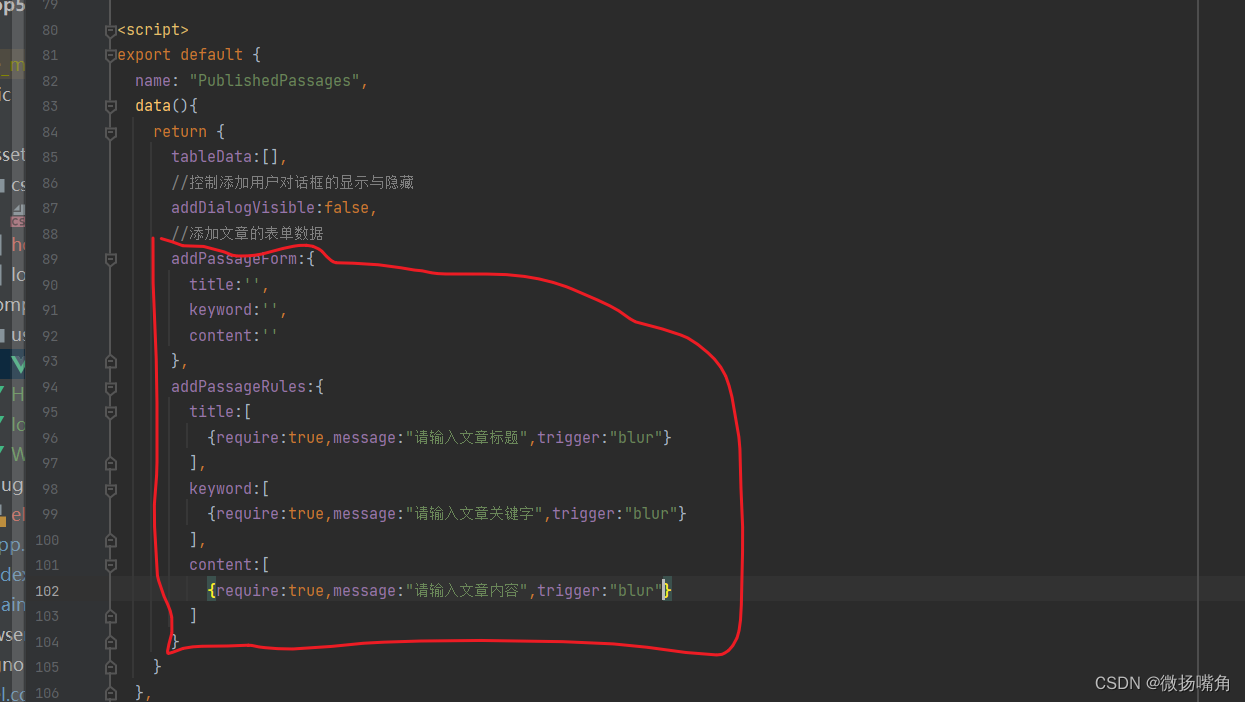
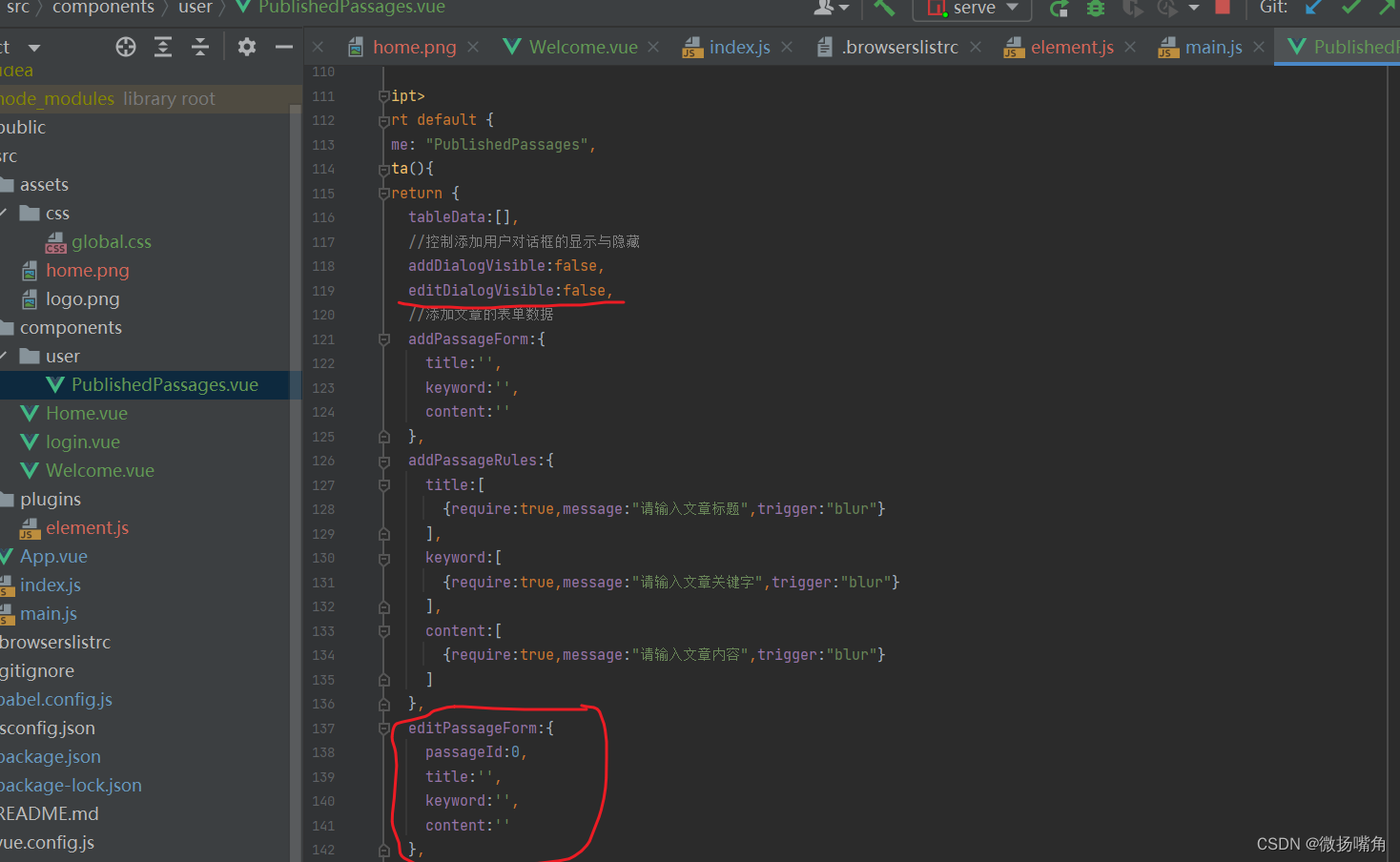
添加需要用到的数据:


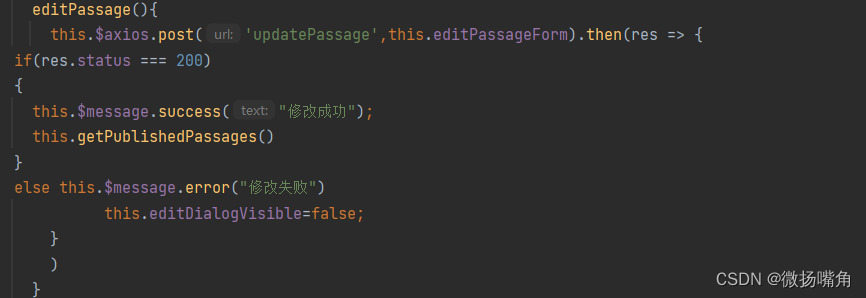
修改文章的对话框的确定按钮绑定的触发事件:

效果如下:
八、删除文章的实现类似,这里不赘述。