vue打包生成的js文件过大优化
1.组件按需加载
2.去掉生成map文件
3.cdn引入
4.路由懒加载
5.代码压缩
6.最后
项目打包之后js文件太大问题
问题描述
1.使用cdn引入不怎么改变的第三方库
2.使用vue的懒加载
3.服务器和前端配置开启压缩
vue打包生成的js文件过大优化
1.组件按需加载
现在大多的ui库都是以组件的形式进行处理,所以只需导入需要模块的即可
2.去掉生成map文件
打包时会生成map文件,而map文件一般都比较大,可以取消生成map文件
(1)config/index.js找到productionSourceMap把true改为false
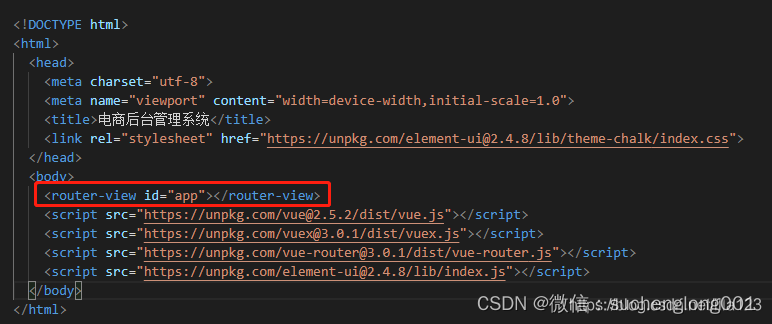
3.cdn引入
通过外部引入的方式引入这些UI组件库,从而减少打包文件过大的问题
(1)index.html
引入外部文件,并且加上 
(2)main.js
去掉在页面引入vue和vue-router
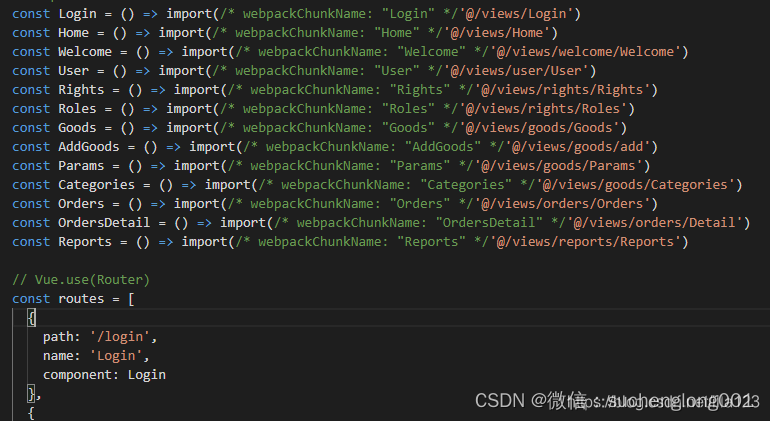
4.路由懒加载

5.代码压缩
config/index.js 找到 productionGzip 把 false 改为 true
注意:要先安装compression-webpack-plugin
1
npm install --save-dev compression-webpack-plugin
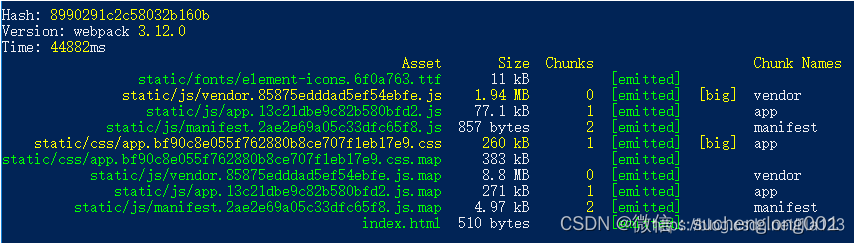
6.最后
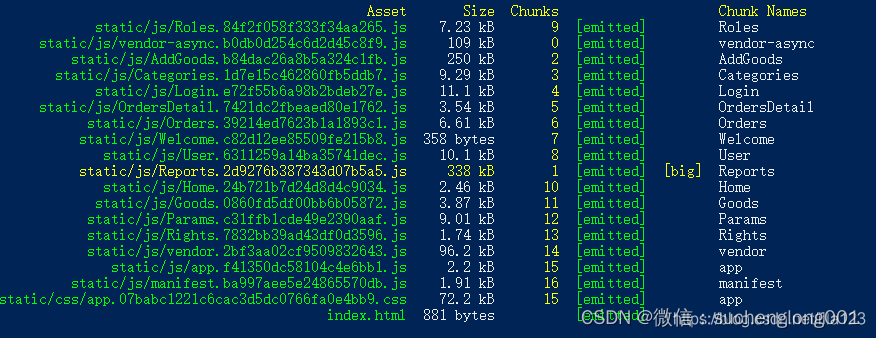
优化前:
优化后:
项目打包之后js文件太大问题
问题描述
前端项目打包之后.js文件太大,导致项目第一次加载的时候太慢,查阅各种解决方案资料,汇总以下几点:
1.使用cdn引入不怎么改变的第三方库
类似于
<script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script>
<script src="https://cdn.bootcss.com/vue/2.5.15/vue.min.js"></script>
webpack.base.conf.js 添加:
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'element-ui': 'ELEMENT',
'echarts': 'echarts',
'axios': 'axios'
},
2.使用vue的懒加载
官网地址[https://router.vuejs.org/zh/guide/advanced/lazy-loading.html]
但是官网有一句
如果您使用的是 Babel,你将需要添加 syntax-dynamic-import 插件,才能使 Babel 可以正确地解析语法。
这个插件依赖于6.x.babel 需要注意
3.服务器和前端配置开启压缩
服务器nginx配置添加:
gzip on;
gzip_static on; --这个很重要 不加的话 访问加载的还是未压缩的文件
前端配置config/index.js:
productionGzip: true,
然后再引入插件 compression-webpack-plugin
需要注意版本 “compression-webpack-plugin”: “^1.1.12”,
前面两种 文件大小并没有减少太多 使用第三种的时候减少的最多