- 安装vditor
npm install vditor --save
- 在项目的components文件夹下新建一个Markdown文件夹

- index.vue内容如下
<template> <div id="vditor"></div> </template> <script> import Vditor from "vditor" import { Message } from "element-ui"; import "vditor/dist/index.css" export default { props: { value: { type: String, default: '' }, id: { type: String, required: false, default () { return 'markdown-editor-' + +new Date() + ((Math.random() * 1000).toFixed(0) + '') } }, isHideTools: { type: Boolean, required: false, default: false }, isPin: { type: Boolean, required: false, default: true }, height: { type: String, required: false, default: '300px' }, width: { type: String, required: false, default: "auto" }, mode: { type: String, required: false, default: 'sv' }, }, data () { return { contentEditor: "" } }, //mounted mounted () { this.contentEditor = new Vditor("vditor", { height: this.height, width: this.width, toolbarConfig: { pin: this.isPin, hide: this.isHideTools, }, cache: { enable: false }, toolbar: [ "emoji", "headings", "bold", "italic", "strike", "link", "|", "list", "ordered-list", "check", "outdent", "indent", "|", "quote", "line", "code", "inline-code", "insert-before", "insert-after", "|", //"upload", // "record", { //自定义上传 hotkey: "", name: "upload", // tipPosition: "s", tip: "上传图片", className: "right", }, "table", "|", "undo", "redo", "|", // "fullscreen", "edit-mode", { name: "more", toolbar: [ //"both", "code-theme", "content-theme", "export", "outline", "preview", //"devtools", // "info", //"help", ], }, ], after: () => { this.contentEditor.setValue(this.value) }, mode: this.mode, preview: { mode: "both", actions: [] }, //这里写上传 upload: { accept: 'image/jpg, image/jpeg, image/png',//规定上传的图片格式 url: "/api/admin/uploadFile?type=99",//请求的接口 multiple: false, fieldName: 'file', max: 2 * 1024 * 1024,//上传图片的大小 // extraData: { 'access_token': this.token }, //为 FormData 添加额外的参数 linkToImgUrl: "/api/admin/uploadFile?type=99", filename (name) { return name.replace(/[^(a-zA-Z0-9\u4e00-\u9fa5\.)]/g, "") .replace(/[\?\\/:|<>\*\[\]\(\)\$%\{\}@~]/g, "") .replace("/\\s/g", ""); }, validate (files) { const isLt2M = files[0].size / 1024 / 1024 < 2 if (!isLt2M) { Message({ message: "上传图片大小不能超过 10MB!", type: 'error', }) //this.$message.error('') } }, //上传图片回显处理 format (files, responseText) { var self = this; var data = JSON.parse(responseText) //上传图片请求状态 if (data.status) { let filName = data.msg let lastTipNum = filName.substr(filName.lastIndexOf('/', filName.lastIndexOf('/') - 1) + 1); console.log("lastTipNum", lastTipNum) let index = lastTipNum.lastIndexOf("\/"); let succ = {} succ[filName] = "/api" + data.data //图片回显 return JSON.stringify({ data, data, data: { errFiles: [], succMap: succ } }) } else { Message({ message: "图片上传失败", type: 'error', }) } }, error (msg) { console.log(msg + "上传失败了") }, } }) }, methods: { getValue () { return this.contentEditor.getValue(); //获取 Markdown 内容 }, getHTML () { return this.contentEditor.getHTML(); //获取 HTML 内容 }, setValue (value) { return this.contentEditor.setValue(value); //设置 Markdown 内容 }, disabled () { return this.contentEditor.disabled(); //设置 只读 }, toPreview () { var evt = document.createEvent('Event'); evt.initEvent('click', true, true); this.contentEditor.vditor.toolbar.elements.preview.firstElementChild.dispatchEvent(evt); }, }, } </script> -
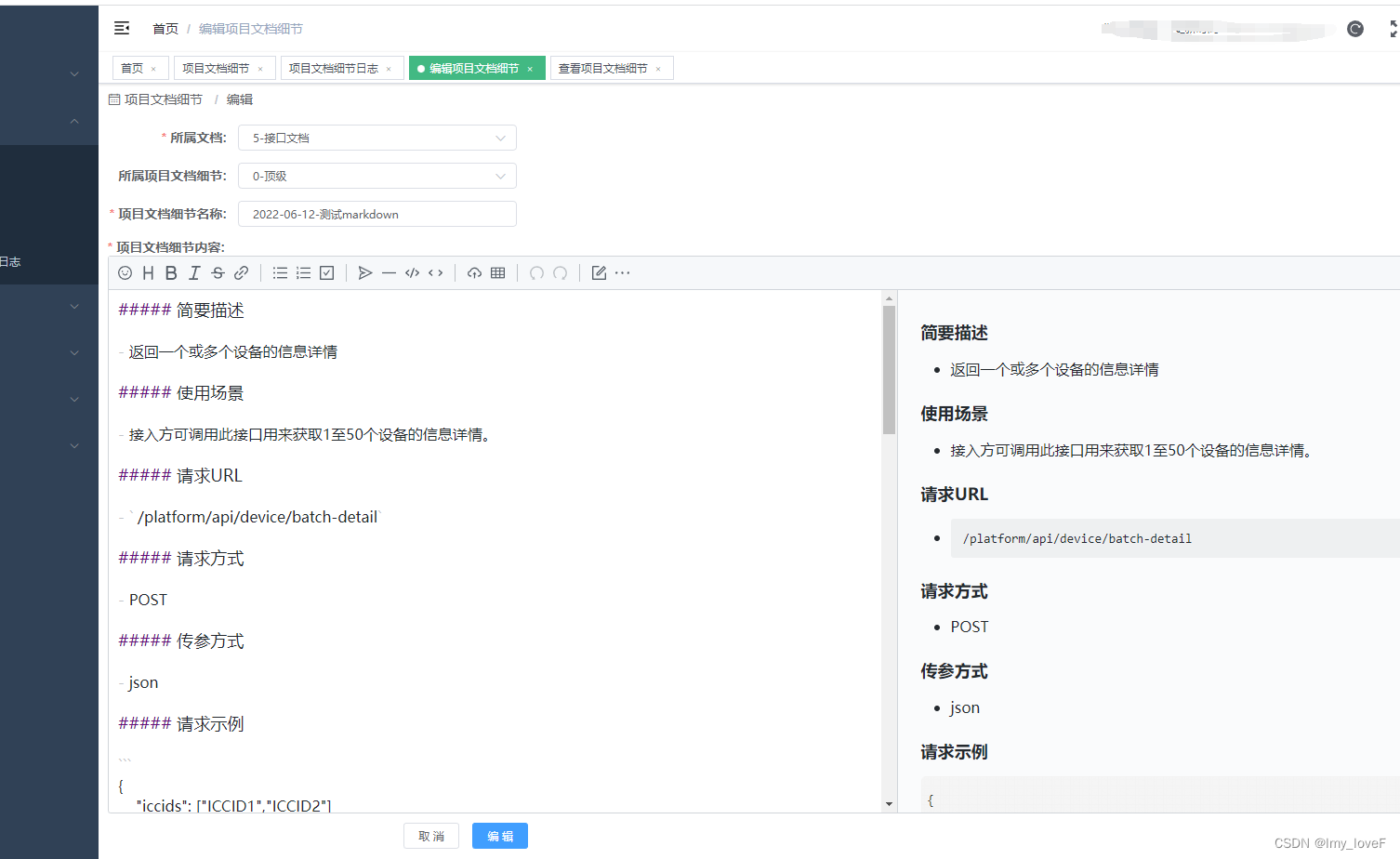
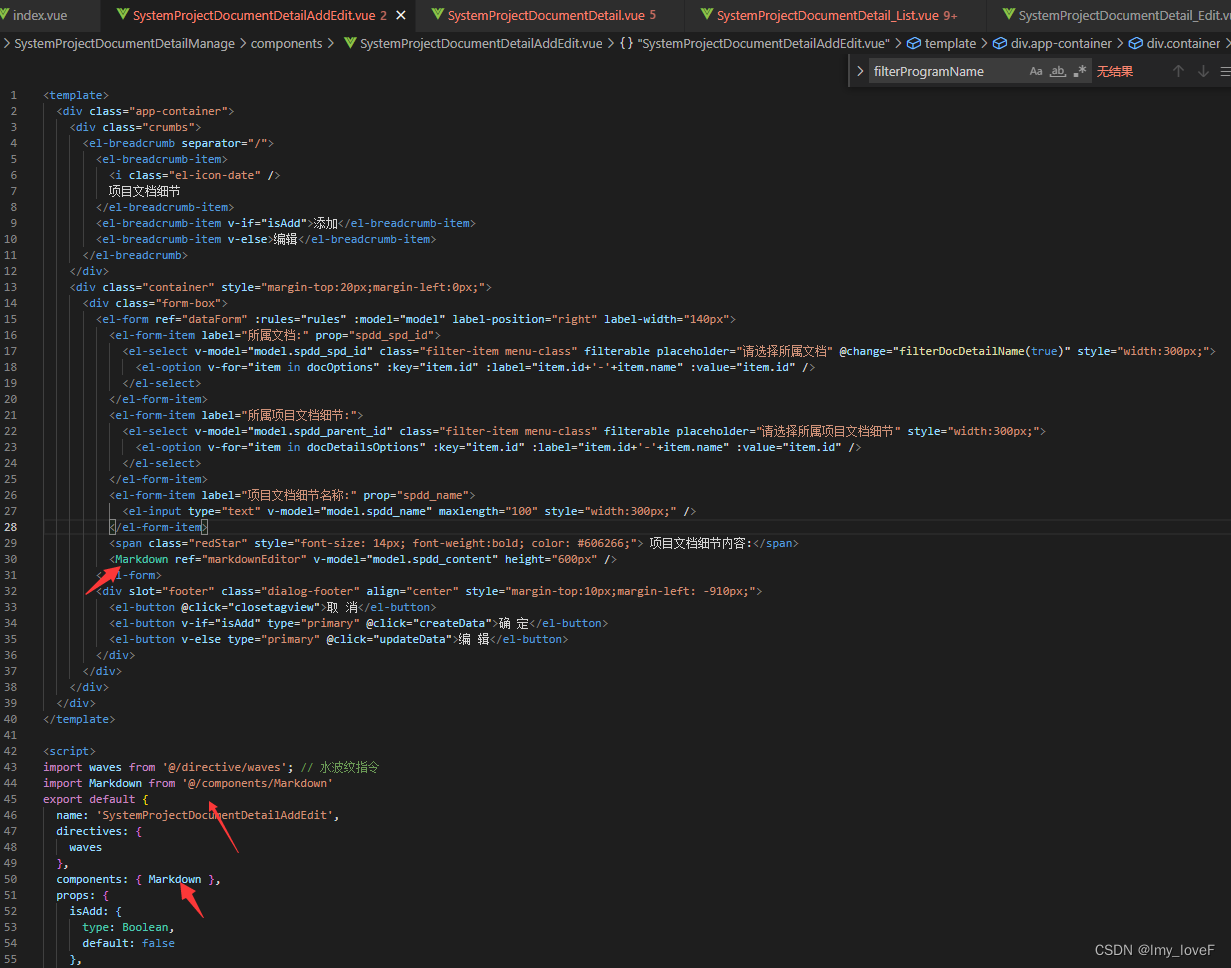
添加编辑页面使用markdown

<Markdown ref="markdownEditor" v-model="model.spdd_content" height="600px" /> import Markdown from '@/components/Markdown' export default { name: 'SystemProjectDocumentDetailAddEdit', directives: { waves }, components: { Markdown }, props: { isAdd: { type: Boolean, default: false }, templateData: { type: Object, default: null } }, -
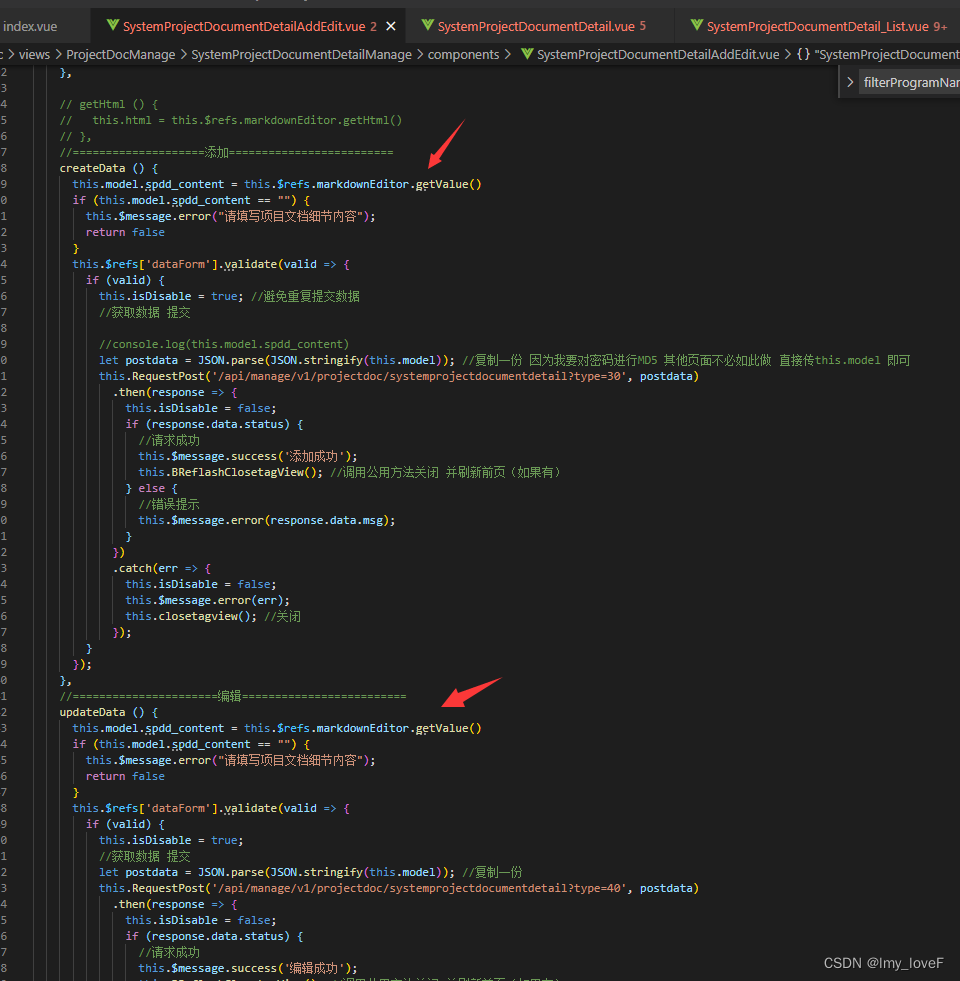
添加时获取值:
this.model.spdd_content = this.$refs.markdownEditor.getValue()
-
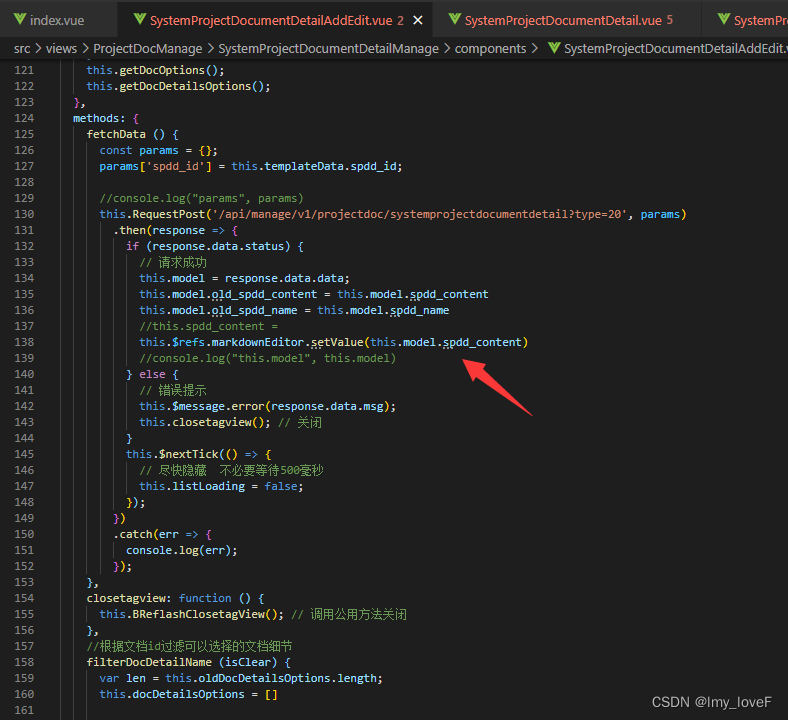
打开编辑页面时赋值:
this.$refs.markdownEditor.setValue(this.model.spdd_content)
-
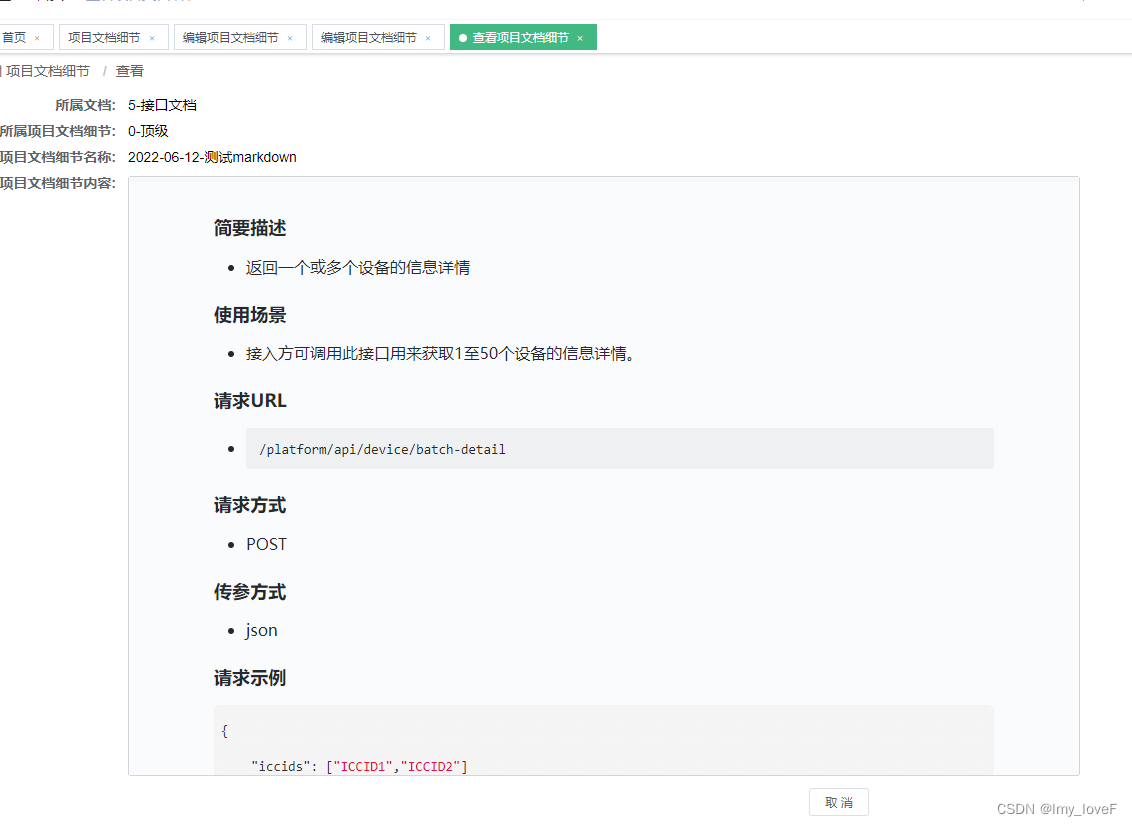
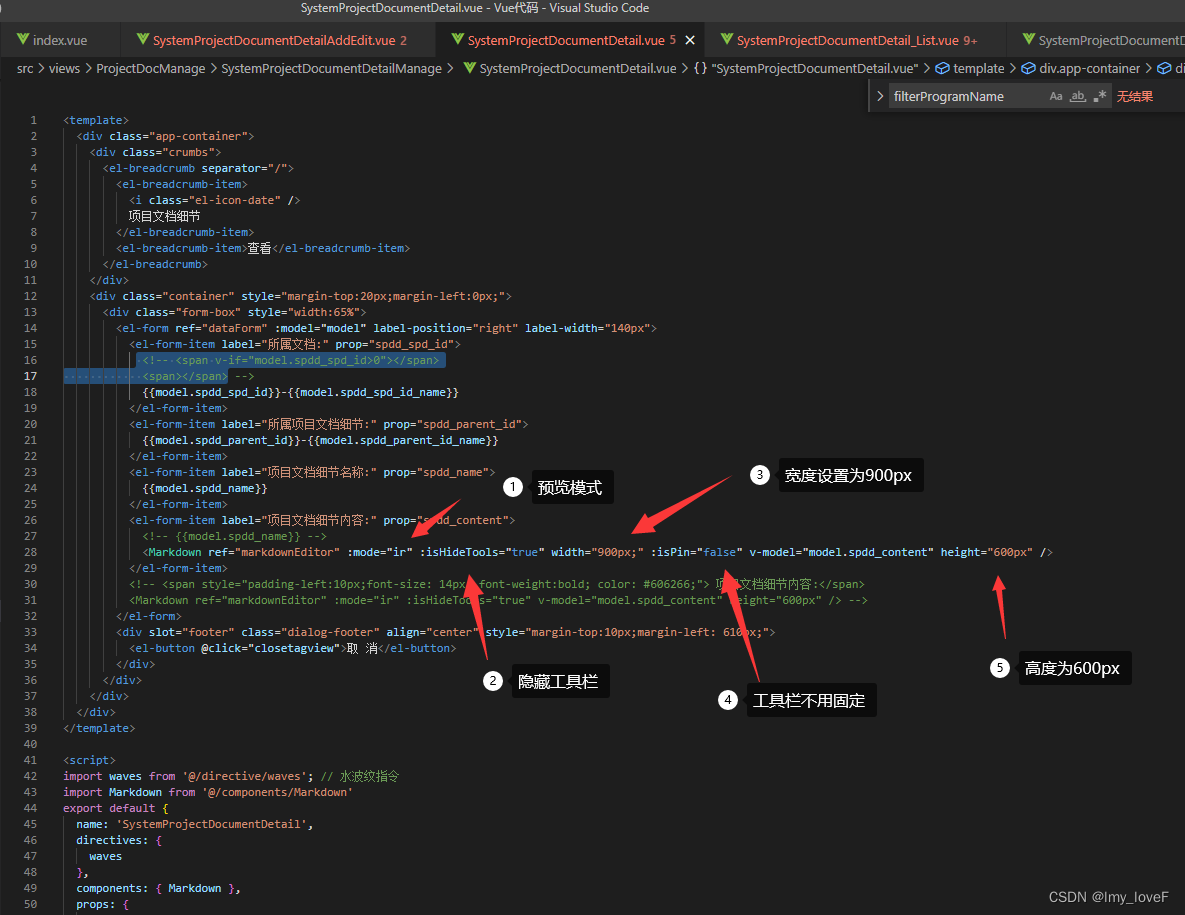
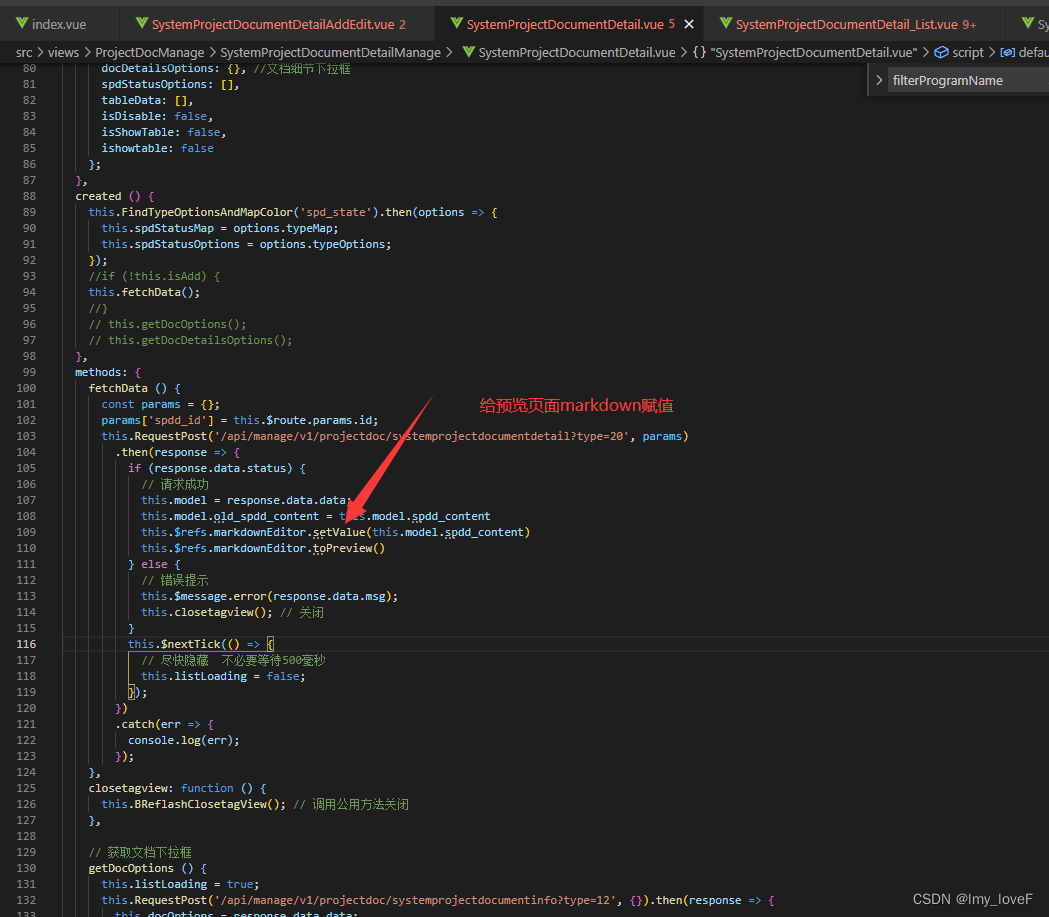
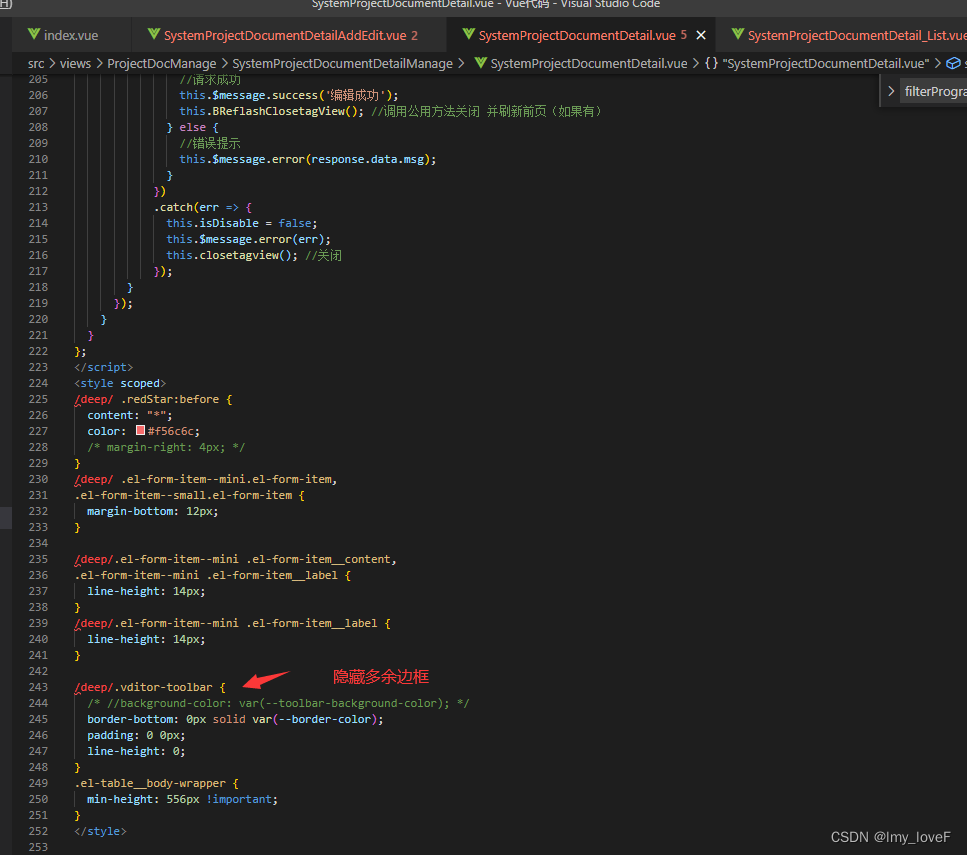
查看文档细节时,赋值+隐藏tools+隐藏多余边框


<Markdown ref="markdownEditor" :mode="ir" :isHideTools="true" width="900px;" :isPin="false" v-model="model.spdd_content" height="600px" /> import Markdown from '@/components/Markdown' export default { name: 'SystemProjectDocumentDetail', directives: { waves }, components: { Markdown }, props: { isAdd: { type: Boolean, default: false }, templateData: { type: Object, default: null } }, //给预览页面赋值 this.$refs.markdownEditor.setValue(this.model.spdd_content) this.$refs.markdownEditor.toPreview()
/deep/.vditor-toolbar { /* //background-color: var(--toolbar-background-color); */ border-bottom: 0px solid var(--border-color); padding: 0 0px; line-height: 0; } -
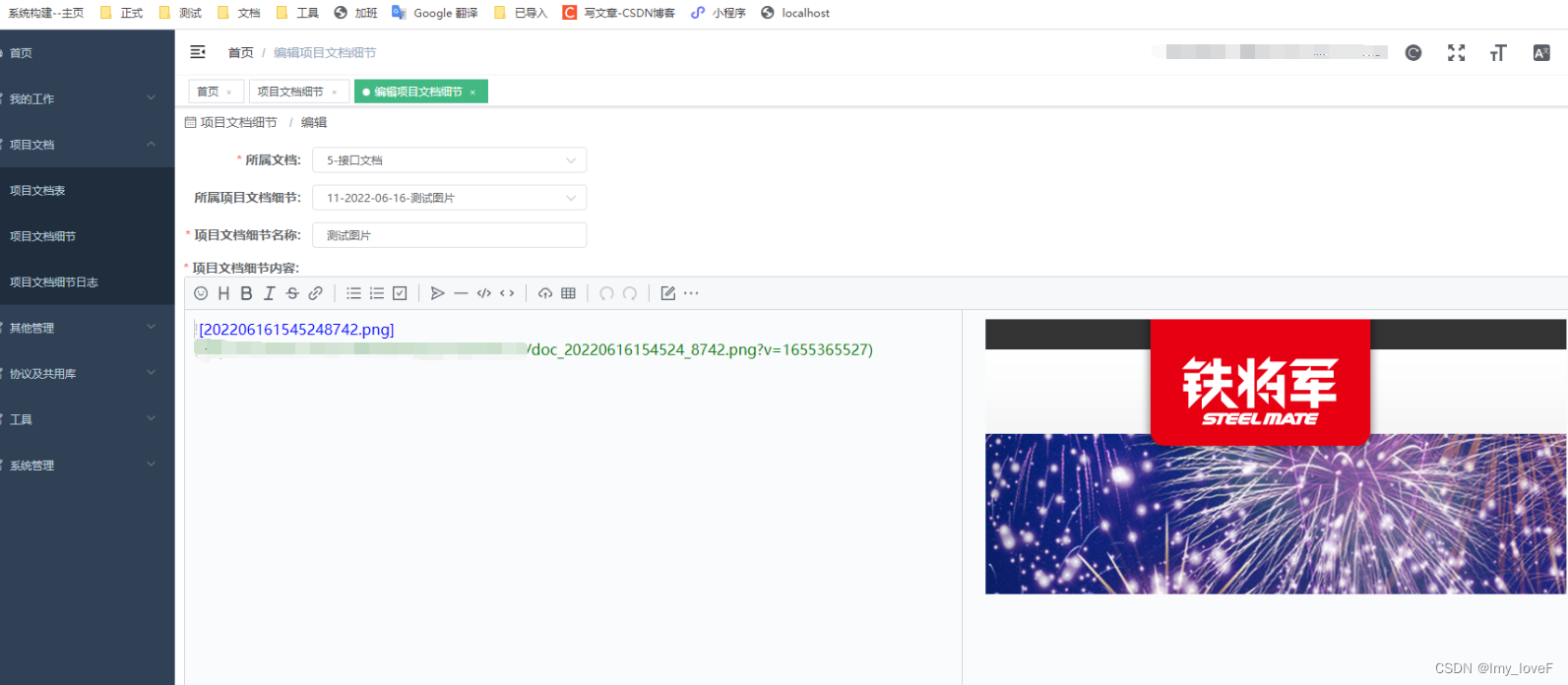
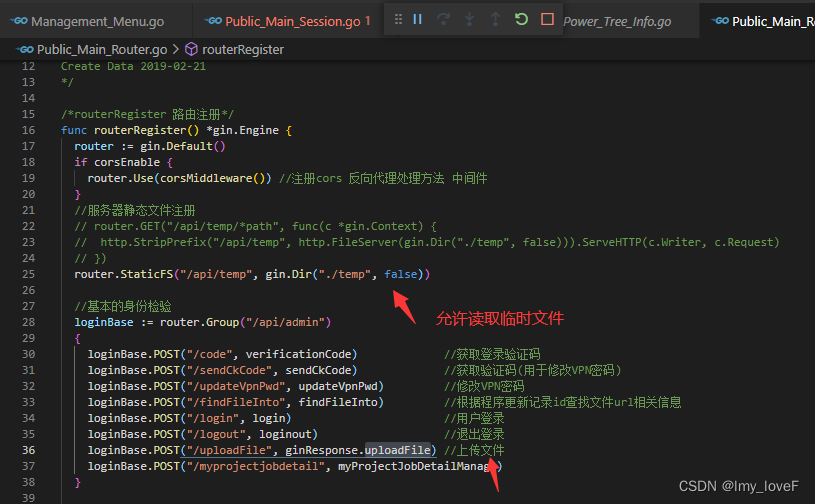
后台上传文件接口,基于gin.Engine:/api/admin/uploadFile?type=99

router.StaticFS("/api/temp", gin.Dir("./temp", false)) loginBase.POST("/uploadFile", ginResponse.uploadFile) //上传文件 -
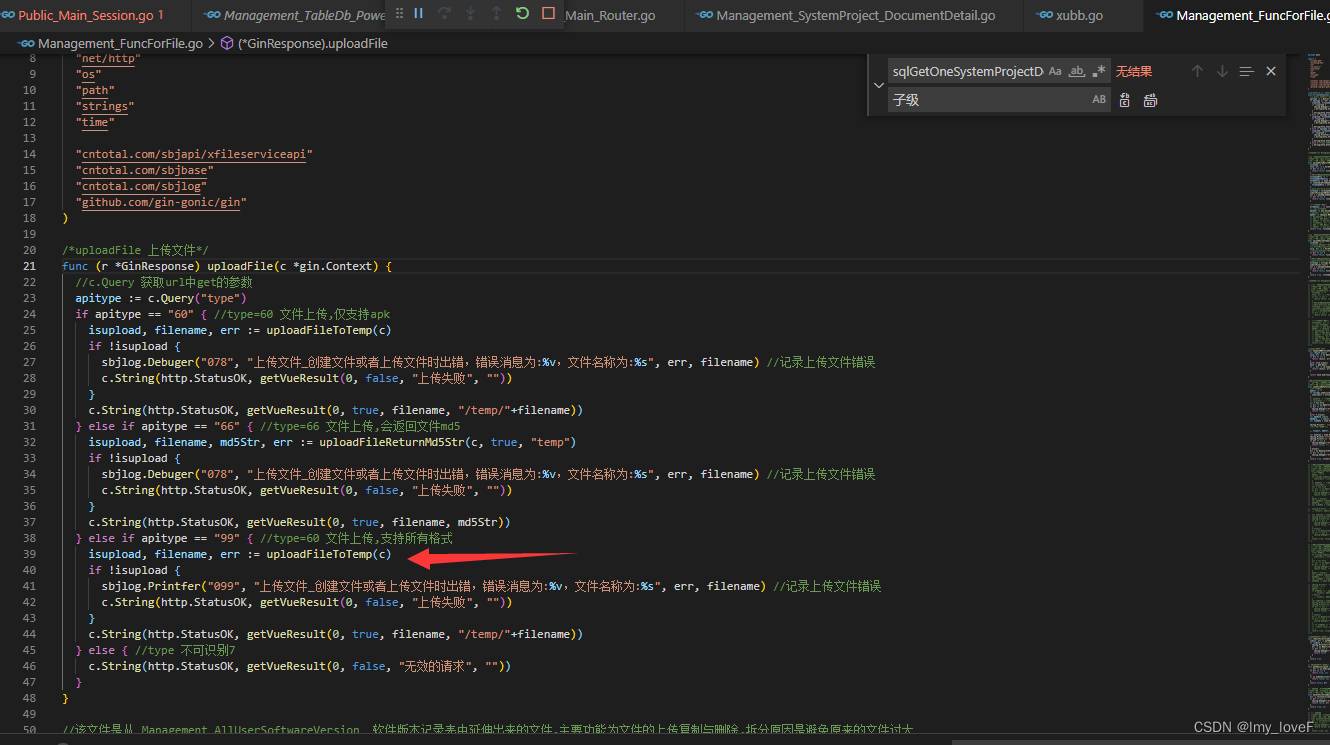
上传文件方法

?package main import ( "crypto/md5" "encoding/hex" "io" "io/ioutil" "net/http" "os" "path" "strings" "time" "cntotal.com/sbjapi/xfileserviceapi" "cntotal.com/sbjbase" "cntotal.com/sbjlog" "github.com/gin-gonic/gin" ) /*uploadFile 上传文件*/ func (r *GinResponse) uploadFile(c *gin.Context) { //c.Query 获取url中get的参数 apitype := c.Query("type") if apitype == "99" { //type=60 文件上传,支持所有格式 isupload, filename, err := uploadFileToTemp(c) if !isupload { sbjlog.Printfer("099", "上传文件_创建文件或者上传文件时出错,错误消息为:%v,文件名称为:%s", err, filename) //记录上传文件错误 c.String(http.StatusOK, getVueResult(0, false, "上传失败", "")) } c.String(http.StatusOK, getVueResult(0, true, filename, "/temp/"+filename)) } else { //type 不可识别7 c.String(http.StatusOK, getVueResult(0, false, "无效的请求", "")) } } //上传文件到临时文件夹 //输入参数, *gin.Context //输出参数,是否上传成功,文件名,错误信息 func uploadFileToTemp(c *gin.Context) (bool, string, error) { filename := "" //sbjlog.Debuger("078", "开始读取文件") //记录上传文件错误 //c.ParseMultipartForm(128 << 20) file, err := c.FormFile("file") //sbjlog.Debuger("078", "结束读取文件:%v", err) //记录上传文件错误 if err != nil { return false, filename, err } //这里想得到的文件名在C#中是DateTime.Now.ToString("yyyyMMddHHmmss_ffff", DateTimeFormatInfo.InvariantInfo) //path.Ext(file.Filename)这里不需要原来的文件名了直接用现在的文件名 filename = strings.Replace(time.Now().Format("20060102150405.0000"), ".", "_", -1) + path.Ext(file.Filename) isExitFile("temp") err = c.SaveUploadedFile(file, "temp/"+filename) if err != nil { return false, filename, err } return true, filename, nil } - 效果图: