echarts-for-weixin 项目提供了一个小程序组件,用这种方式可以方便地使用 ECharts。
如有必要,将 ec-canvas 目录下的 echarts.js 替换为最新版的 ECharts。如果希望减小包体积大小,可以使用自定义构建生成并替换 echarts.js
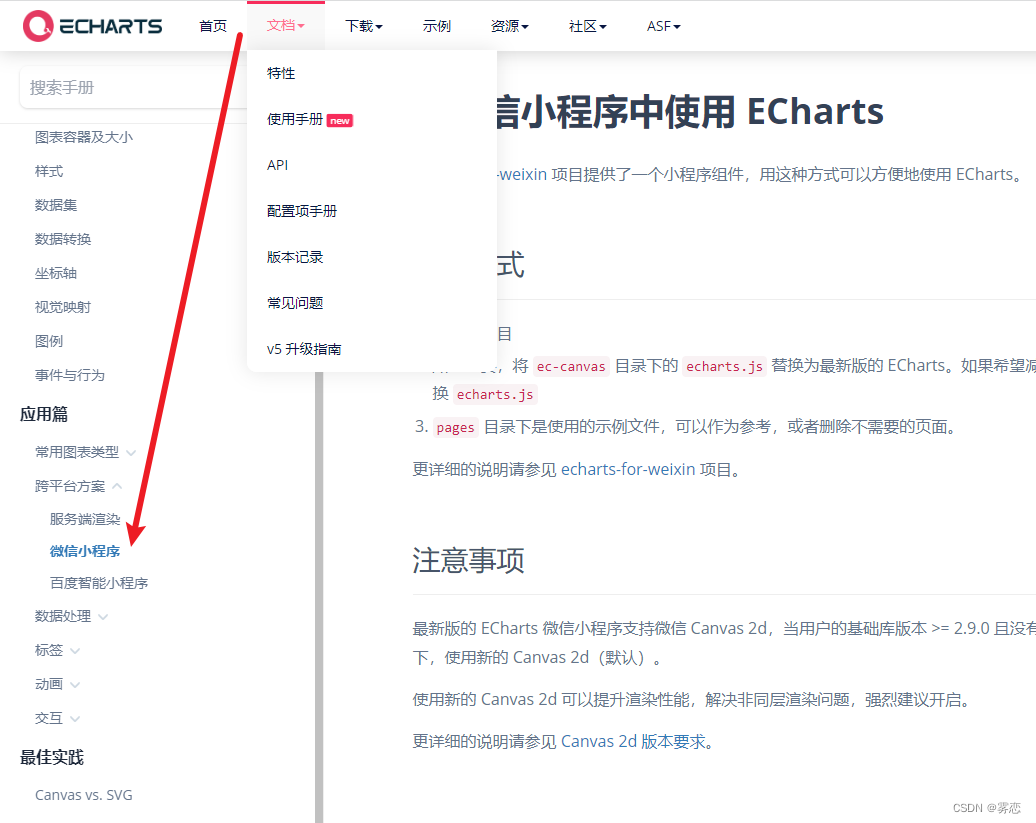
根据Echarts官方文档可以看到,Echarts是兼容了微信小程序的;那么我们就可以放心大胆的使用了;找到相对于的代码即可开始开发了
官方网站:https://echarts.apache.org/handbook/zh/how-to/cross-platform/wechat-app
GitHub:https://github.com/ecomfe/echarts-for-weixin

我们在GitHub中将代码下载下来拿到ec-canvas文件放置到我们自己项目中去;也可以根据自己的需要去下载相对应的模板;
然后在需要的页面的json文件中引入文件
{
"usingComponents": {
"ec-canvas": "../../ec-canvas/ec-canvas"
}
}
引入组件在html中
<view class="mall-ec">
<ec-canvas
id="mychart-dom-bar"
canvas-id="mychart-bar"
ec="{{ ec }}"
></ec-canvas>
</view>
然后初始化并配置;参数,这儿的操作就跟Echarts正常操作是一致的(看文档即可)
import * as echarts from '../../ec-canvas/echarts';
function initChart(canvas, width, height) {
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
}]
};
chart.setOption(option);
return chart;
}
data: {
ec: {
onInit: initChart
},
},
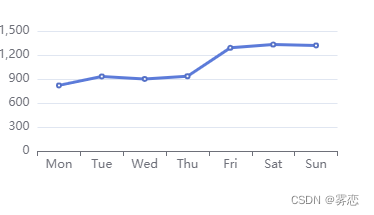
这样效果图就出来;是不是很简单啊?
你也赶紧去试试吧!

------加更------
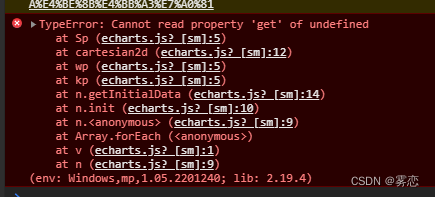
我们可能用不到所有的api,那么我们可能就会定制自己开发需要的api这些;这个时候会出现以下报错:
Cannot read property 'get' of undefined

当大家看到这个错误的时候;降本就行;我试了很多版本;发现4.7.0 / 4.9.0版本是可以的;大家有兴趣的话也可以去试试其他的版本;到时候可以跟我时候一哈哦