1. 数组方法
- 原数组改变的方法有:push、 pop、 shift、 unshift、 reverse、 sort、 splice、 forEach
- 不改变原数组的方法有:concat、 map、 filter、 every、 some、 slice、 join、 indexOf、includes
1.1 原数组改变
Array.push()
向数组的末尾添加一个或多个元素,并返回新的数组长度
Array.unshift()
向数组的开头添加一个或多个元素,并返回新的数组长度
Array.pop()
删除并返回数组的最后一个元素,若该数组为空,则返回undefined
Array.shift()
删除并返回数组的第一个元素,若该数组为空,则返回undefined
Array.reverse()
将数组倒序,返回倒序新数组
Array.sort()
对数组元素进行排序, 排序顺序可以是字母或数字,并按升序或降序。
默认排序顺序为按字母升序。
从小到大升序:arr.sort(function(a,b){return a-b})
从大到小降序:arr.sort(function(a,b){return b-a})
Array.splice()
添加或删除数组中的元素。Array.splice(index,howmany,arr1,arr2…)
从index位置开始删除howmany个元素,并将arr1、arr2…数据从index位置依次插入。howmany为0时,则不删除元素。返回值为删除内容
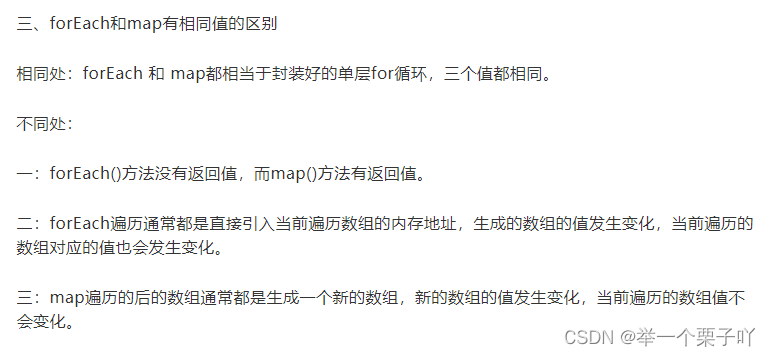
Array.forEach(fn)
调用数组的每个元素,并将元素传递给回调函数。原数组不变。(注意该方法和map的区别)

var arr=[1,2,3,4]
arr.push(5,6) //6
console.log(arr) //arr=[1,2,3,4,5,6]
arr.unshift(7,8) //8
console.log(arr) //arr=[7,8,1,2,3,4,5,6]
arr.pop() //6
console.log(arr) //arr=[7,8,1,2,3,4,5]
arr.shift() //7
console.log(arr) //arr=[8,1,2,3,4,5]
console.log(arr.reverse()) //arr=[5,4,3,2,1,8]
let sortMinNum=function(a,b){
return a-b
}
let sortMaxNum=function(a,b){
return b-a
}
arr.sort(sortMinNum) //arr=[1,2,3,4,5,8]
arr.sort(sortMaxNum) //arr=[8,5,4,3,2,1]
let array = [
{name:'zy',age:18},
{name:'sxy',age:19},
{name:'scy',age:17}
]
function compare(param){
return function (a,b){
return a[param]-b[param] //升序
//return b[param]-a[param] 降序
}
}
console.log(array.sort(compare('age')))
/* {name:'scy',age:17},{name:'zy',age:18},{name:'sxy',age:19} */
var fruits = ["Banana", "Orange", "Apple", "Mango"]
fruits.splice(2,1,"Lemon","Kiwi") //['Apple']
console.log(fruits) //['Banana', 'Orange', 'Lemon', 'Kiwi', 'Mango']
1.2 原数组不变
Array.concat(arr1,arr2…)
合并两个或多个数组,返回一个新的数组
Array.map(fn)
数组中的元素为原始数组元素调用函数处理后的值,返回一个新的数组
Array.filter(fn)
过滤数组中符合条件的元素,返回一个新的数组
Array.every(fn)
对数组中的每一项进行判断,若都符合则返回true,否则返回false
Array.some(fn)
对数组中的每一项进行判断,若都不符合则返回false,否则返回true
Array.slice()
按照条件查找原数组的选定元素并返回新数组
array.slice(n, m),从索引n开始查找到m处(不包含m)
array.slice(n) 第二个参数省略,则一直查找到末尾
array.slice(0)原样输出内容,可以实现数组克隆
array.slice(-n,-m) slice支持负参数,从最后一项开始算起,-1为最后一项,-2为倒数第二项
Array.join()
将数组的每一项用指定字符连接形成一个字符串。默认连接字符为 “,” 逗号
Array.indexOf(item,start)
检测当前值在数组中第一次出现的位置索引。
item:查找的元素 start:字符串中开始检索的位置
返回值:第一次查到的索引,未找到返回-1
Array.includes(item)
判断一个数组是否包含一个指定的值
参数:指定的内容。返回布尔值
var arr1=[1,2,3]
var arr2=[4,5,6]
console.log(arr1.concat(arr2)) //[1,2,3,4,5,6]
console.log(arr2.filter(x => x>4)) //[5,6]
console.log(arr2.every(x => x>3)) //true
console.log(arr2.some(x => x==3)) //false
console.log(arr1.slice(1,2)) //[2]
console.log(arr1.slice(0)) //[1,2,3]
console.log(arr1.slice(-3,-1)) //[1,2]
console.log(arr1.join('&')) // 1&2&3
console.log(arr1.indexOf(2,0)) //1
console.log(arr1.includes(0)) //flase
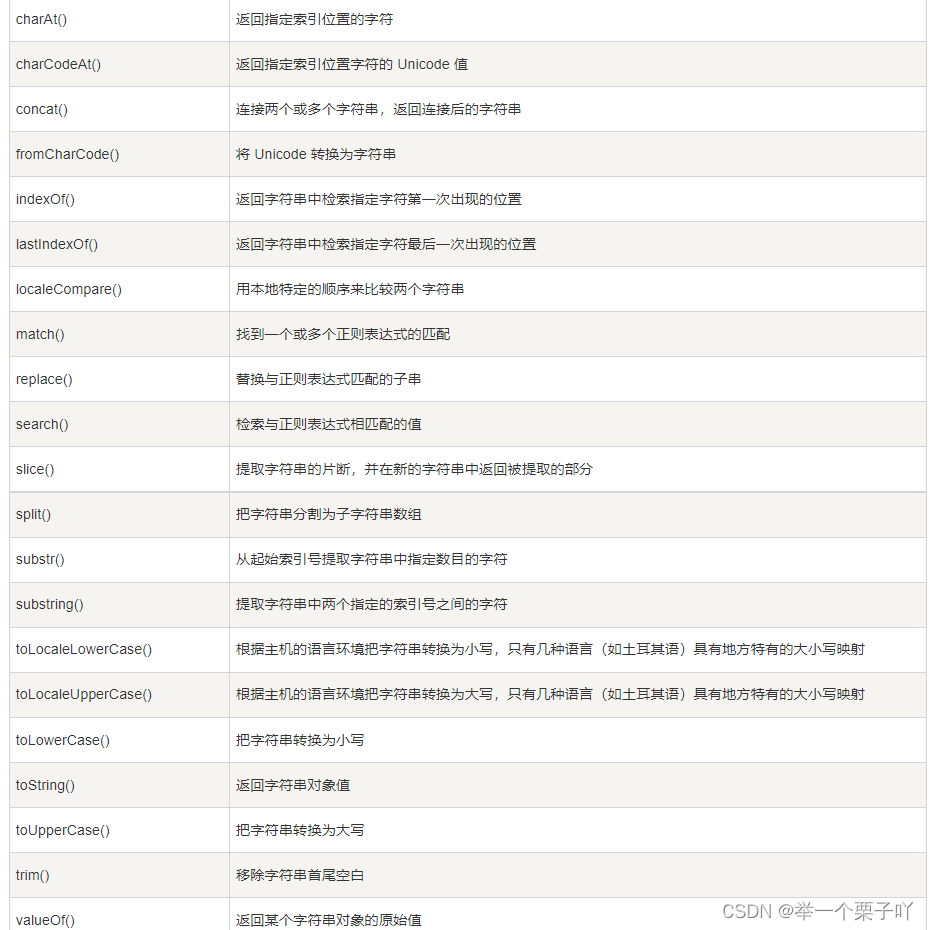
2. 字符串方法
length 属性返回字符串的长度

3. 字符串和数组 转换
- 字符串转化为数组:split() 方法:将字符串按某个字符切割成若干个字符串,并以数组形式返回
- 数组转化为字符串:join() 方法:将数组元素用某个字符连接成字符串
var str1="z,y,C,S,U"
var arr1=str1.split(',')
var str2="A-H-U"
var arr2=str2.split('-')
console.log(arr1) //['z', 'y', 'C', 'S', 'U']
console.log(arr2) //['A', 'H', 'U']
console.log(arr1.join('')) //zyCSU
console.log(arr2.join('*')) //A*H*U