宝塔面板安装部署LightPicture轻量级图片管理系统

一、LightPicture简介
LightPicture是使用thinkphp+vue开发的一套轻量级企业团队图片资源管理系统、图床系统
- 官网:http://picture.h234.cn/
- 官网文档:https://www.kancloud.cn/osuu234/lightpicture/2648408
- 仓库地址:https://github.com/osuuu/LightPicture
- 作者博客:https://www.osuu.net/
二、功能简介
- 支持第三方云储存,本地、阿里云OSS、腾讯云COS、七牛云KODO、又拍云USS、华为云OBS等等
- 支持多桶储存,可同时添加多个对象存储桶管理,适合团队多桶协作
- 多图上传、拖拽上传、粘贴上传、上传预览、全屏预览、一键复制图片外链
- 多用户管理、分组管理;不同分组用户控制不同的存储桶
- 完整的权限控制功能,不同用户组可分配不同的操作权限,控制其上传删除及查看
- 完整的可视化日志功能,记录用户所有操作,方便事件溯源
- 全局配置用户初始剩余储存空间、设置指定用户剩余储存空间
- 支持接口上传、接口删除
- 原创Geek扁平化页面风格,高性能 / 精致 / 优雅 / 简洁而不简单;

三、安装要求
- PHP 版本 ≥ 7.2
- Mysql版本 ≥ 5.5
- PDO 拓展
- fileinfo 拓展
- curl 拓展
- ZipArchive 支持
四、国内搭建环境准备
- 服务器:选择的是腾讯云的轻量应用服务器2C2G一年50元的配置
- 系统:CentOS 7.9 64bit 腾讯云宝塔专版
- 域名一个,并且解析到服务器上(注:有域名的可以使用二级域名,没有域名的需要注册一个)
五、安装教程
1、下载LightPicture
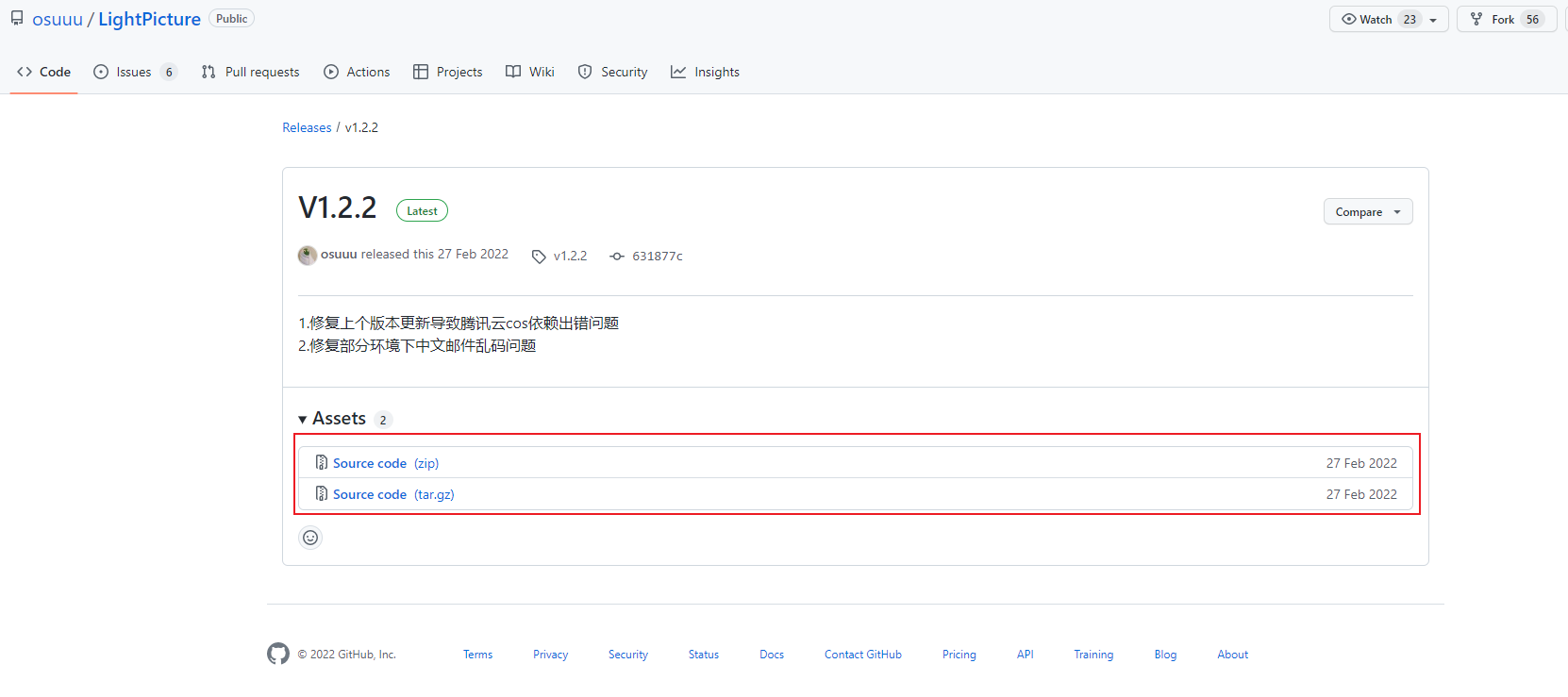
下载地址:https://github.com/osuuu/LightPicture/releases/tag/v1.2.2
目前已发布的版本是LightPicture V1.2.2,两个包都是一样的内容,Linux下命令行解压要选择tar.gz,我这边服务器是用宝塔面板来管理的,随便下载一个即可。

2、将下载的LightPicture包,上传到WEB运行环境
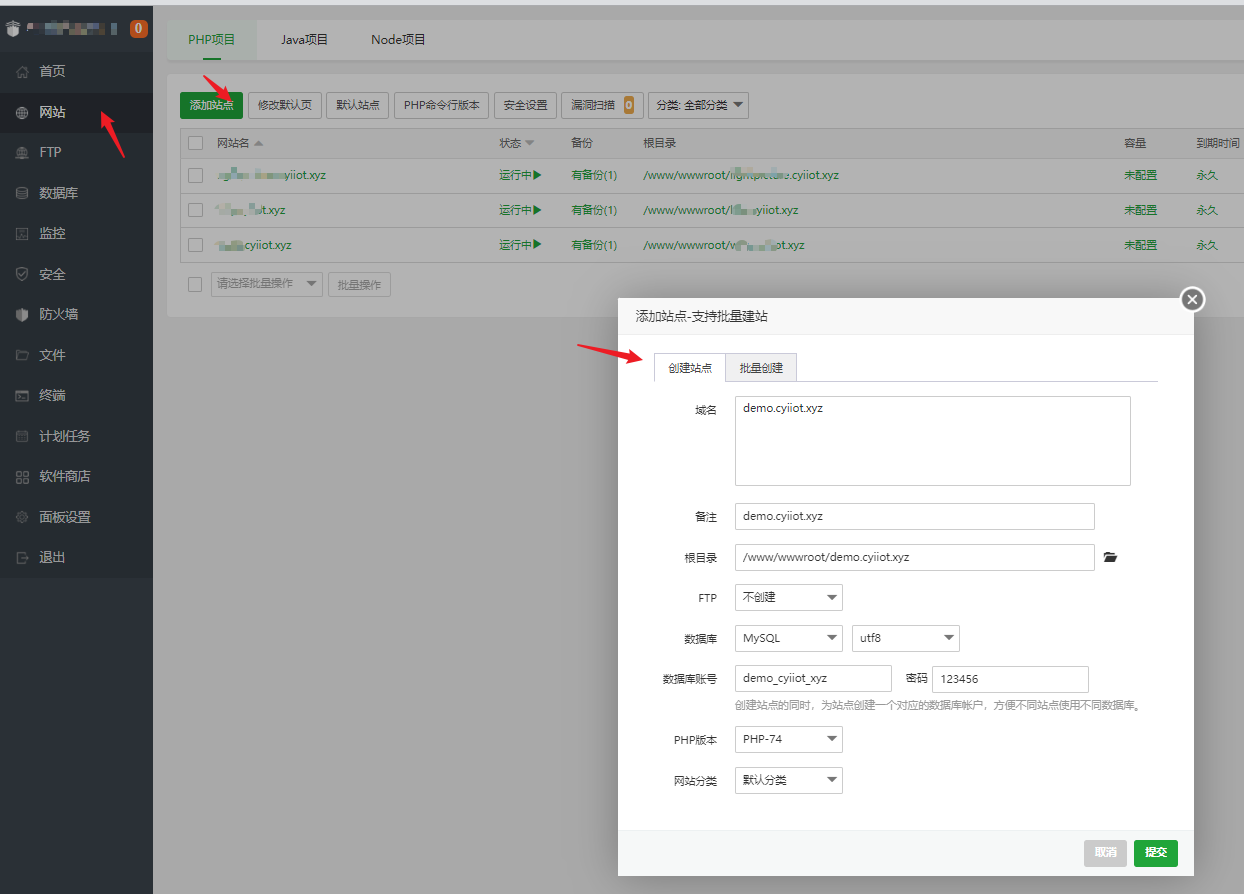
在宝塔面板创建一个站点,可以使用已注册域名的二级域名,我这边使用的是二级域名demo.cyiiot.xyz

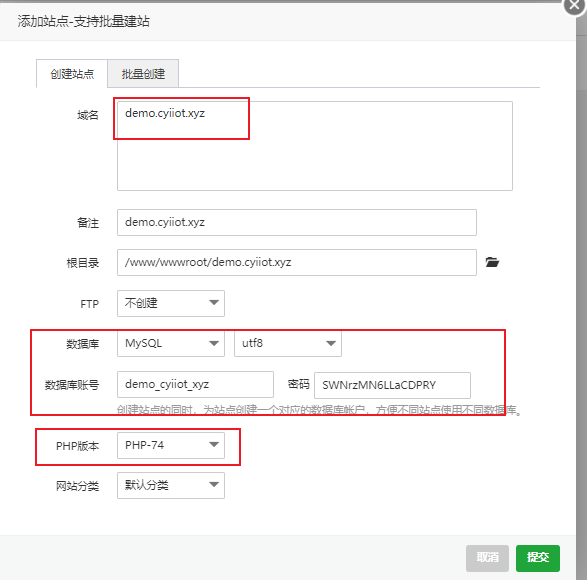
创建一个MySQL数据库,账号默认即可,密码按需求修改即可(PS:数据库密码很重要),PHP版本选择PHP-72以上版本。没有的话需要到宝塔面板的软件商店安装。

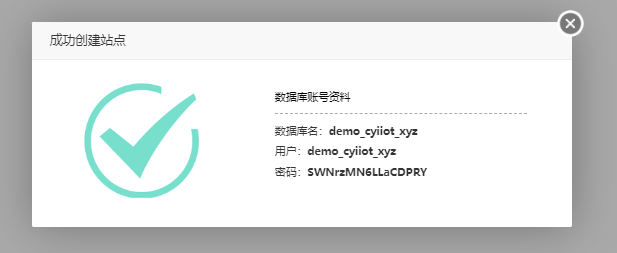
设置好后点击提交即可,出现下图即表示站点创建成功,数据账号密码在安装软件时需要用到

将上面设置的二级域名解析到服务器,我这边使用的是阿里云的DNS解析
- 主机记录:demo
- 记录类型:A
- 记录值:服务器的IP地址

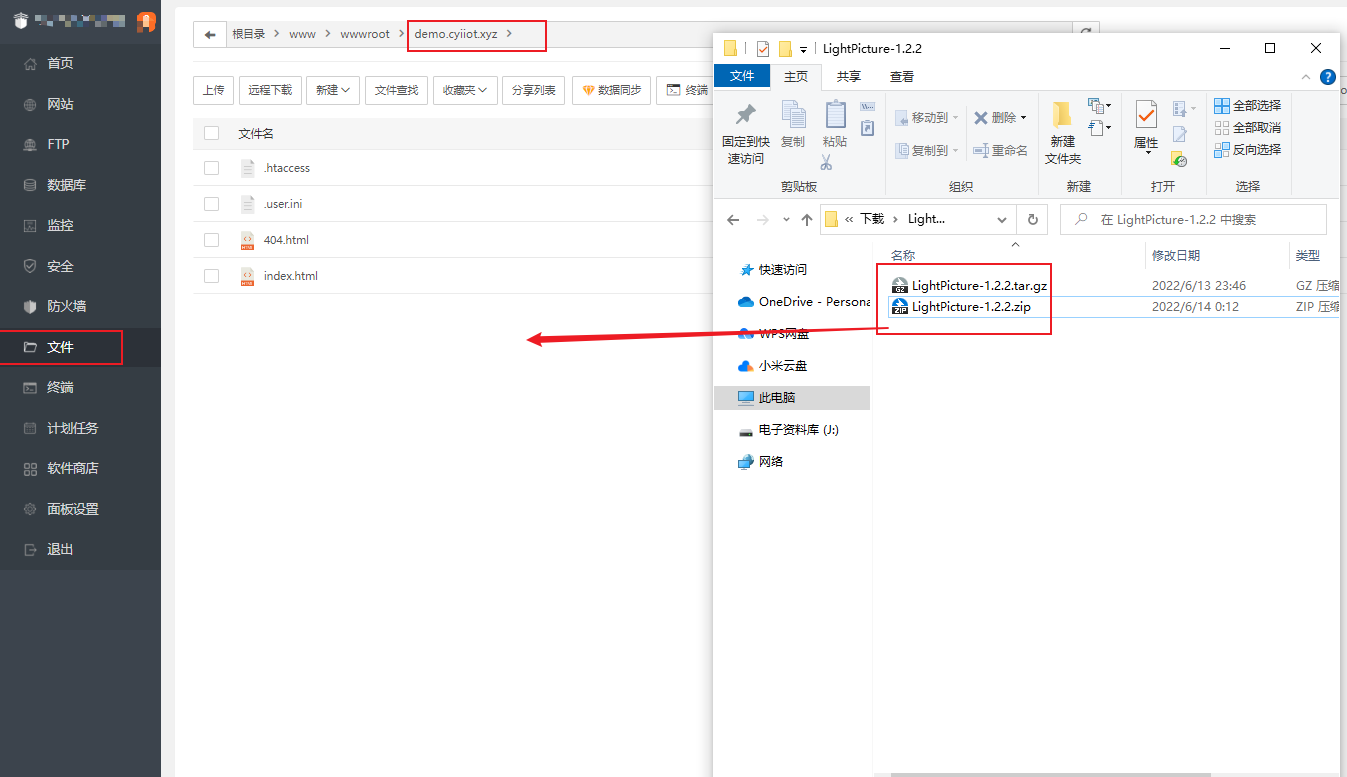
将下载到本地的LightPicture软件包直接拖到站点目录下

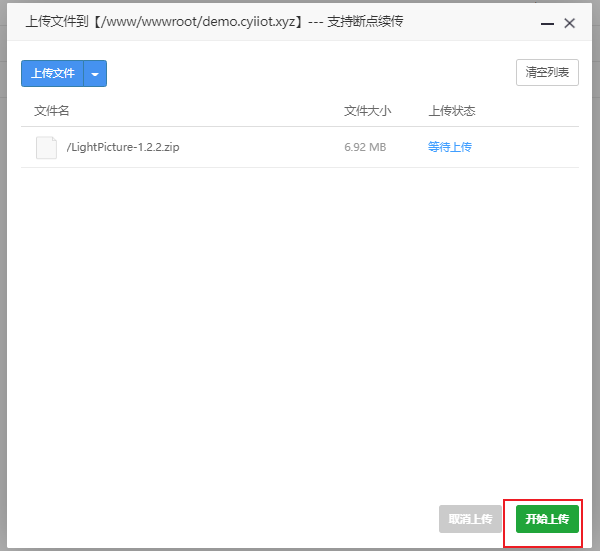
弹出一个上传提示框,点击开始上传即可,软件包不大,上传还是挺快的。

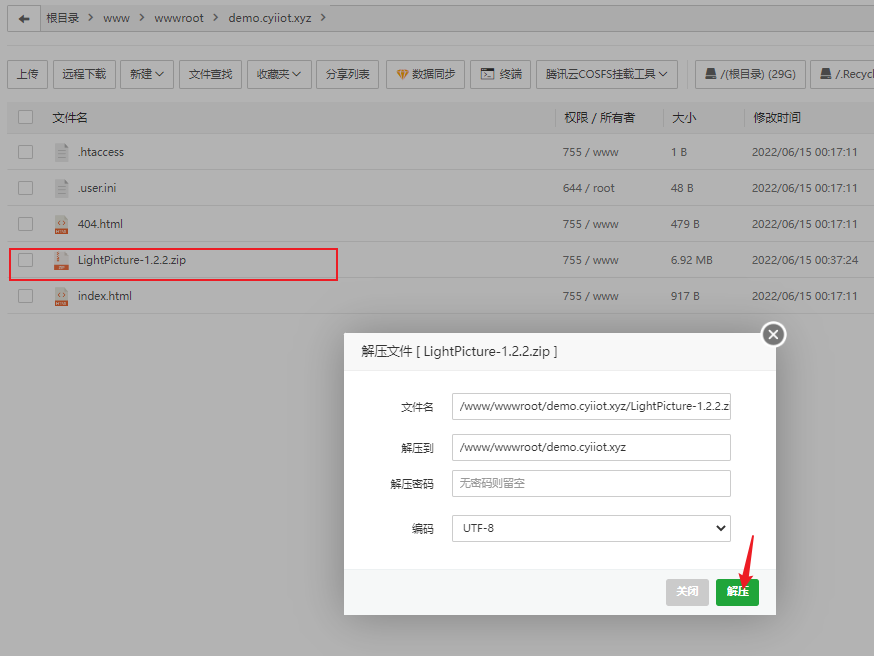
双击软件包进行解压,弹出下面这个对话框,点击解压即可(PS:我这边对软件包的打包方式做了调整,少了一层文件夹)

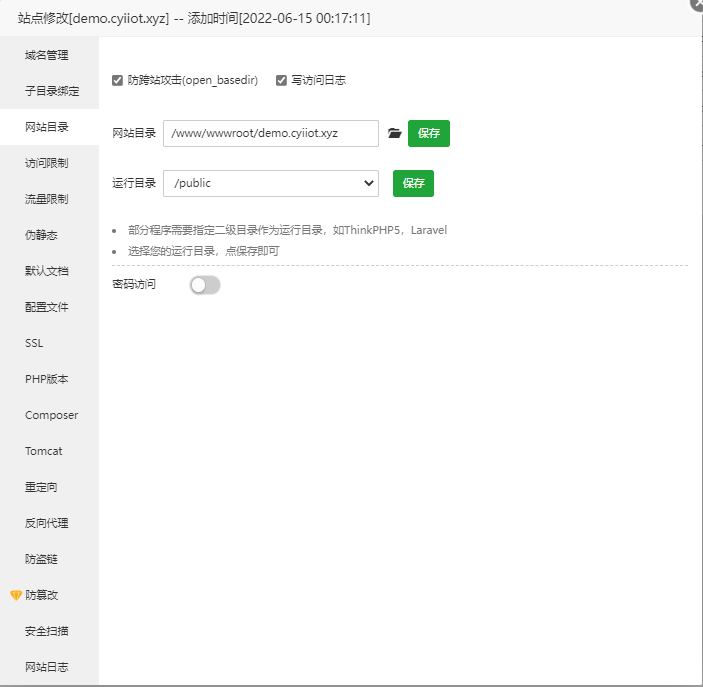
3、设置运行目录为 /public
宝塔面板->网站->选择站点->设置->站点目录,将运行目录改为/public,点击保存即可

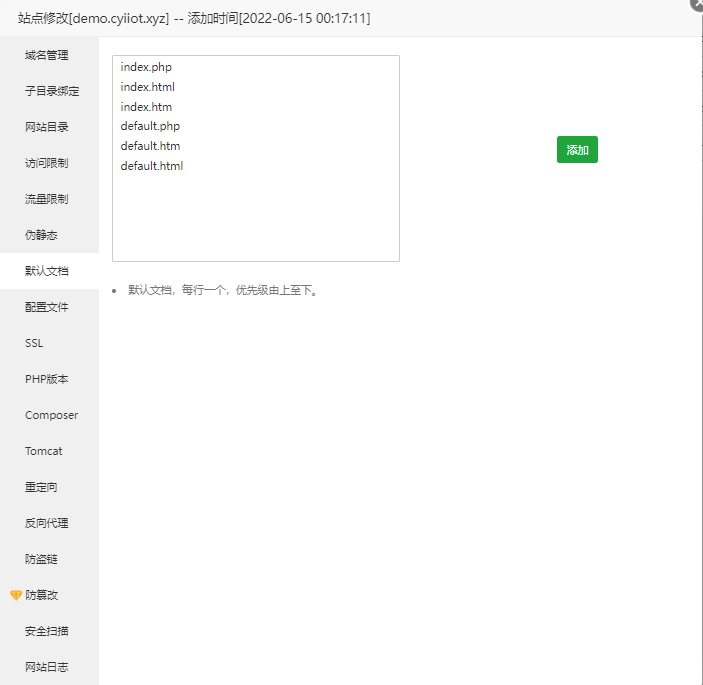
4、配置网站默认文档,将index.html置顶。

将上图中的默认文档按下面的顺序调整,将index.html置顶
index.html
index.php
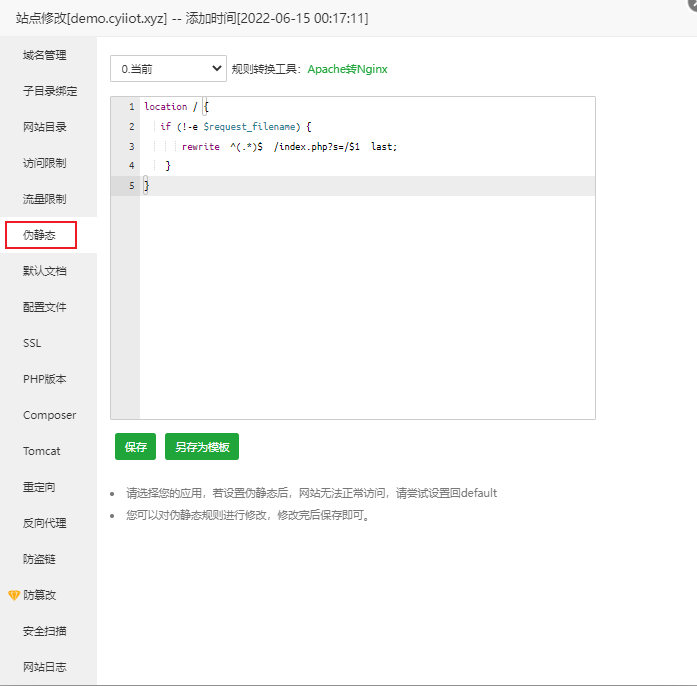
5、设置Rewritr(伪静态)规则为:thinkphp
作者这边安装的是Nginx反向代理,因此Rewritr为以下内容
[ Nginx]
location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=/$1 last;
}
}

若安装的是Apache反向代理,其Rewritr为以下内容
[ Apache ]
<IfModule mod_rewrite.c>
Options +FollowSymlinks -Multiviews
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php/$1 [QSA,PT,L]
</IfModule>
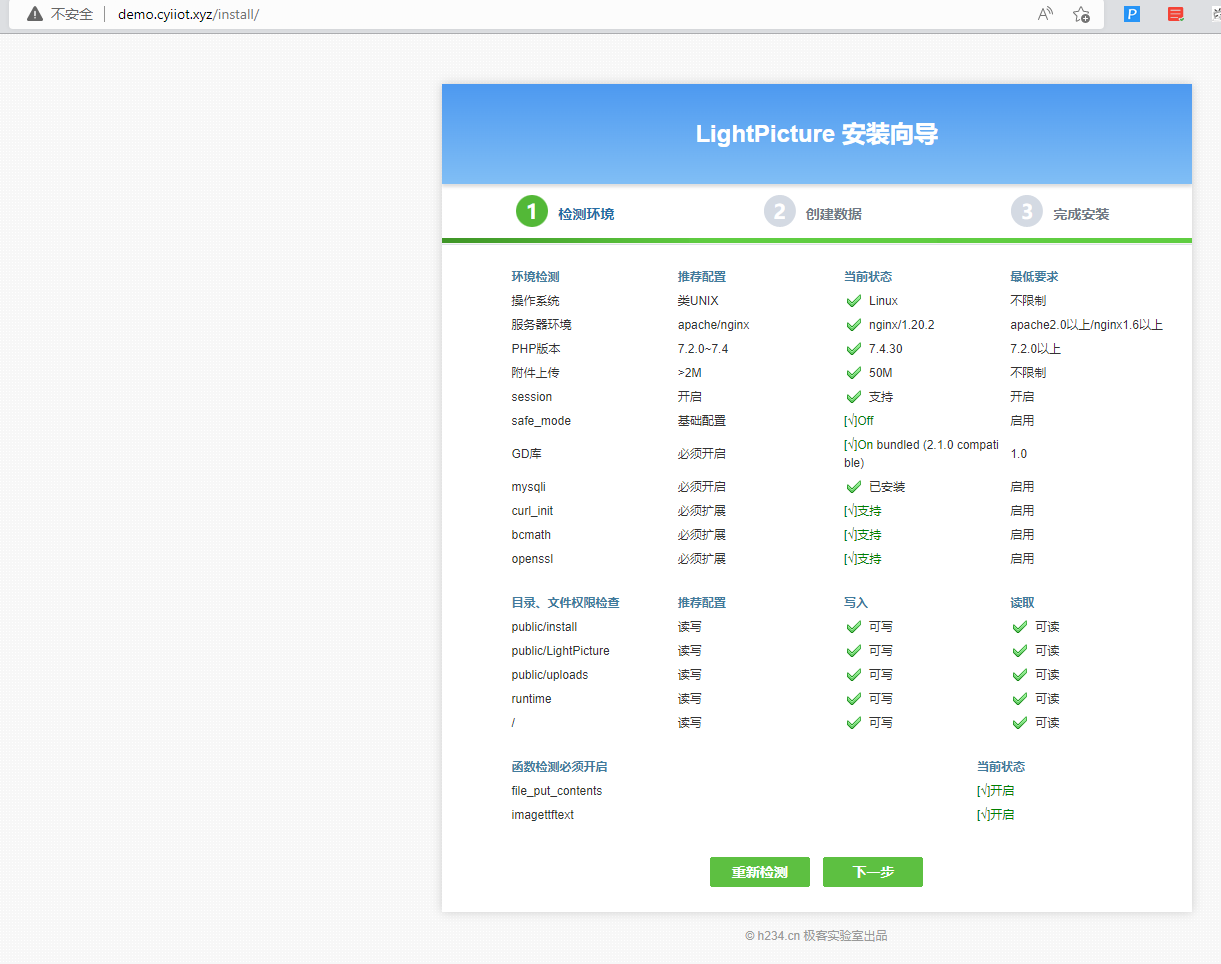
6、访问 域名/install,根据页面提示安装。
出现下面的界面,运行环境监测无误,可以执行下一步操作

将上面创建好的数据库信息输入进去,如下所示,点击创建数据

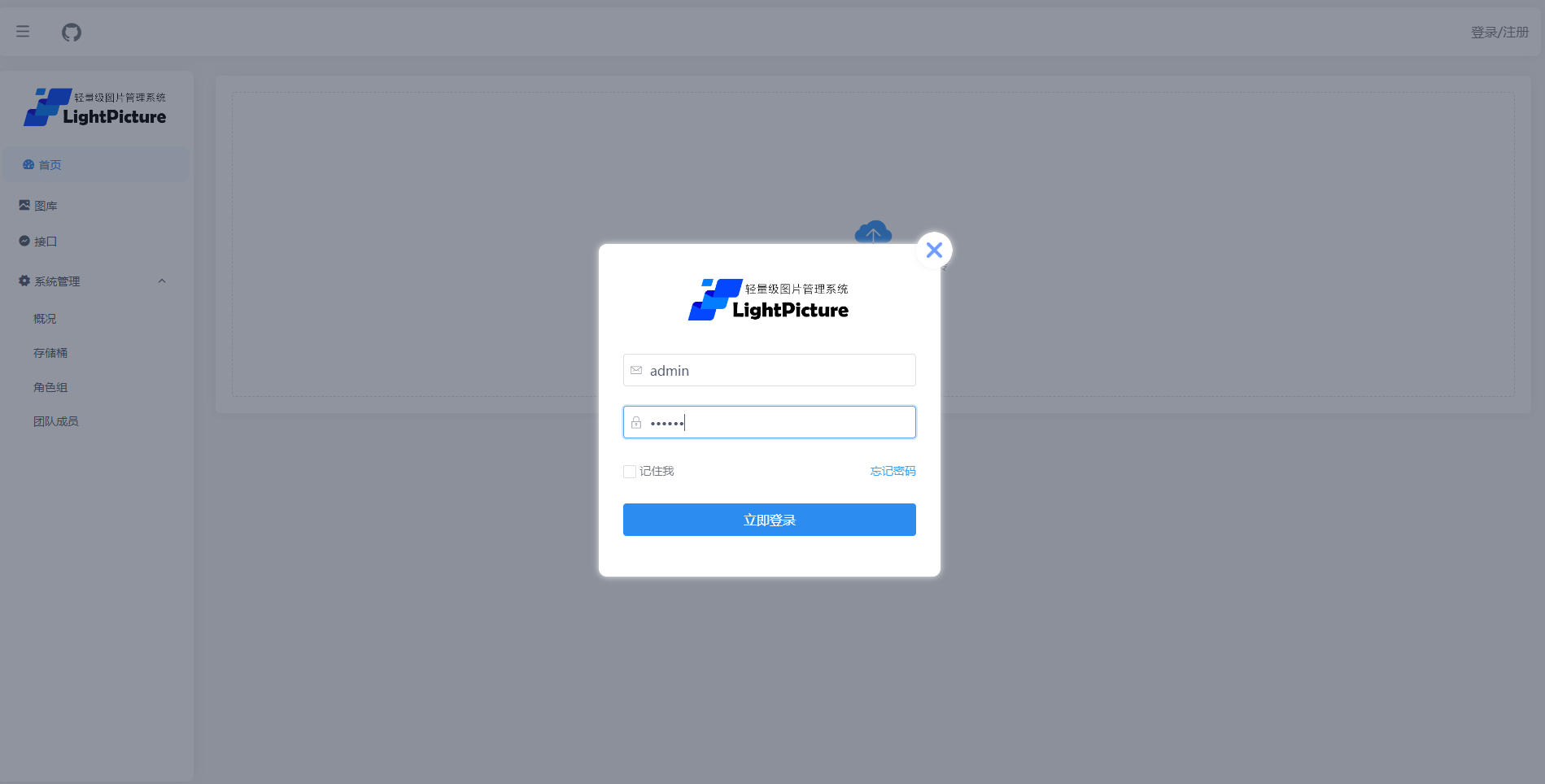
出现下图所示界面,安装完成。

7、安装完成后默认 账号为admin 密码123456


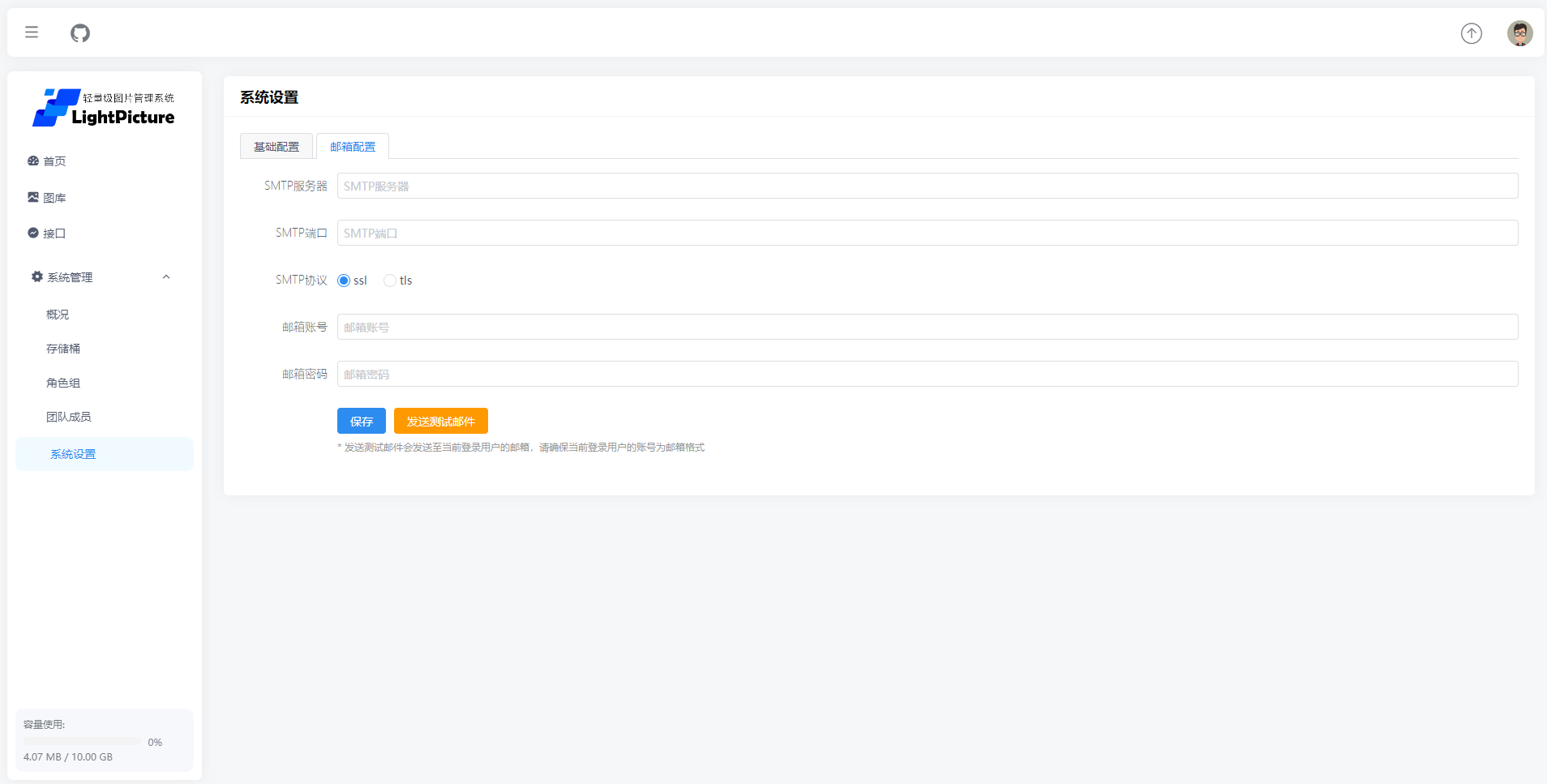
注:完成后若开启前台注册请登录管理员账号配置发信邮箱


注意:截止本文发布,demo.cyiiot.xyz站点已下线,该域名仅用于网站测试使用。
如何下载LightPicture
沈工这里已将开源仓库提供的软件包在迅雷云盘做了备份,可以加速下载。
微信搜索并关注攻城狮晨哲的公众号
在公众号里给沈工发消息:
下载|LightPicture
或者
下载|1001
建议复制粘贴过去不会码错字哟,O(∩_∩)O~