本文总结了本人HTML的学习过程。
本文内容已制作成网页版,观看效果更佳:
HTML学习总结
文章目录
前言
1、网页的组成
网页主要由三个部分组成:HTML、CSS、JavaScript

其中HTML可以理解为网页的结构,CSS对其进行修饰,使得网页更加精美,JavaScript提供了交互方法。
2、开发工具
市面上的编辑器比较多,如DreamWeaver、Visual Studio Code和WebStorm。笔者三者都有使用过,除了Visual Studio Code,其余两者是付费软件。DreamWeaver由Adobe公司开发,笔者使用比较少。WebStorm和Visual Studio Code体验都比较好,其中WebStorm是JetBrain公司开发的软件,对有使用过如Pycharm或者IDEA的用户来说WebStorm上手比较亲切。Visual Studio Code是微软开发的跨平台代码编辑器。通过下载插件,Visual Studio Code的使用体验也非常好。
下载地址:
Download Visual Studio Code - Mac, Linux, Windows
WebStorm: The Smartest JavaScript IDE, by JetBrains
一、何为HTML
HTML是超文本标记语言(HyperText Markup Language)的缩写。我们用 HTML 来构建 Web 页面即所谓的网页。
"超文本"是指连接单个网站内或多个网站间的网页的链接。
HTML定义了网页内容的含义和结构。正如前言所说,通常用来描述一个网页的表现与展示效果(CSS),或者功能与行为(JavaScript)。
HTML 是一种用于定义内容结构的标记语言而非编程语言,任何一个网页背后都是一个HTML文档,在网页中按F12或者右键便可以查看源代码即可查看源代码或者右键点击检查也可以在网页右边看到源代码(默认右边)。

百度百科也给出非常详细的解释:HTML_百度百科 (baidu.com),可以参考以下链接学习
二、HTML文档结构
2.1 新建工作目录
2.1.1 Visual Studio Code新建工作目录
打开Visual Studio Code,依次点击文件->打开文件夹

2.1.2 WebStorm新建工作目录
打开WebStorm,然后依次点击文件->新建->项目

然后在弹出的窗口选择文件位置

2.2 新建HTML文件
2.2.1 Visual Studio Code新建HTML文件
将鼠标移到文件夹上,右边会出现四个图标,将鼠标移到图标上会给出提示,如第一个是新建文件,第二个是新建文件夹。

点击新建文件,这里命名为MyFirstPage.html,在该文件中输入如下内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<title>页面标题</title>
</head>
<body>
<h1>我的第一个Web页</h1>
<p>当前有点丑:)</p>
</body>
</html>
2.2.2 WebStorm新建HTML文件
依次点击文件->新建->文件,输入文件名MyFirstPage.html,同样输入上面的内容

2.3 查看结果
2.3.1 Visual Studio Code查看结果
可以使用插件open in browser或Live Serve。
推荐使用
Live Serve,网页会随着我们更改同步更改(需要打开自动保存),开发效率更高。
在插件市场搜索Live Serve,并下载安装

回到刚刚的网页,点击右下角的Go Live,便可以在默认浏览器中使用5500端口打开我们编写好的网页了。

在浏览器中可以我们编写的网页,可以看到使用了本地的IP地址和5500端口

效果展示:
有条件的也可以使用内网穿透或者云服务器实现类似的效果。
2.3.2 WebStorm查看结果
在右上方选择一个浏览器查看结果,如果选择webstorm图标,则是在webstorm中内嵌打开。

效果如下图所示

三、HTML文档结构分析
3.1 HTML元素(elements)
HTML 使用"标记"(markup)来注明文本、图片和其他内容,以便于在浏览器中显示。HTML 标记包含一些规定的"元素"如 <head>,<title>,<body>,<header>,<footer>,<article>,<section>,<p>,<div>,<span>,<img>,<aside>,<audio>等等。
检查我们刚创建的 HTML 文档你会发现,整个 HTML 就由一个个元素组成(可以嵌套),而元素则一般由一对标签(tag)构成。
3.2 剖析一个 HTML 元素
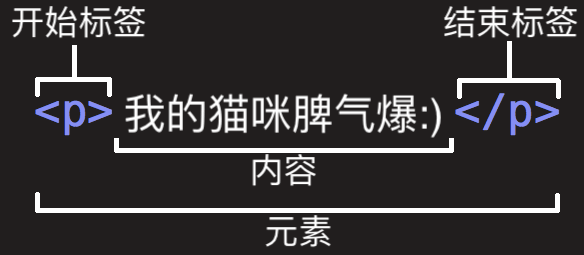
如下所示的一个用于展示段落的元素:

-
开始标签(Opening tag):包含元素的名称(本例为 p),被左、右角括号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始。
-
结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。
-
内容(Content):元素的内容,本例中就是所输入的文本本身。
-
元素(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。
特别的,有些元素没有结束标签,如
<input>、<br>、<hr>、<img>等
3.3 剖析 HTML 文档
对于我们前面创建的 HTML 文档,分析如下:
<!DOCTYPE html>: 声明文档类型。出于历史原因需要,现在可有可无。<html></html>:<html>元素。这个元素包裹了整个完整的页面,是一个根元素,其它元素都嵌套到其中。<head></head>:<head>元素。 这个元素是一个容器,它包含了所有你想包含在HTML页面中但不想在HTML页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS样式,字符集声明等等。<meta charset="utf-8">: 这个元素设置文档使用utf-8字符集编码,utf-8字符集包含了人类大部分的文字。基本上他能识别你放上去的所有文本内容。毫无疑问要使用它,并且它能在以后避免很多其他问题。<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">: 指定页面的图标,出现在浏览器标签上。(试一试:你可随意下载一个.ico图标文件到工作目录中)<title></title>: 设置页面标题,出现在浏览器标签上,当你标记/收藏页面时它可用来描述页面。<body></body>:<body>元素。 包含你能在页面看到的所有内容,包括文本,图片,音频,游戏等等。
HTML5 教程 | 菜鸟教程 (runoob.com)给出了很多语义元素的描述:
| 标签 | 描述 |
|---|---|
<article> | 定义页面独立的内容区域。 |
<aside> | 定义页面的侧边栏内容。 |
<bdi> | 允许您设置一段文本,使其脱离其父元素的文本方向设置。 |
<command> | 定义命令按钮,比如单选按钮、复选框或按钮 |
<details> | 用于描述文档或文档某个部分的细节 |
<dialog> | 定义对话框,比如提示框 |
<summary> | 标签包含 details 元素的标题 |
<figure> | 规定独立的流内容(图像、图表、照片、代码等等)。 |
<figcaption> | 定义
|
<footer> | 定义 section 或 document 的页脚。 |
<header> | 定义了文档的头部区域 |
<mark> | 定义带有记号的文本。 |
<meter> | 定义度量衡。仅用于已知最大和最小值的度量。 |
<nav> | 定义导航链接的部分。 |
<progress> | 定义任何类型的任务的进度。 |
<ruby> | 定义 ruby 注释(中文注音或字符)。 |
<rt> | 定义字符(中文注音或字符)的解释或发音。 |
<rp> | 在 ruby 注释中使用,定义不支持 ruby 元素的浏览器所显示的内容。 |
<section> | 定义文档中的节(section、区段)。 |
<time> | 定义日期或时间。 |
<wbr> | 规定在文本中的何处适合添加换行符。 |
四、HTML文档相关说明
4.1 注释
类似于C语言的两种注释方法,如下:
//注释
/*注释*/
HTML中有一种可用的机制来在代码中书写注释,和上面元素一样,以<!--开始,-->结束
<!-- <p>这是一个注释,不会显示</p> -->
在Visual Studio Code中,使用
Ctrl+/即可快捷进行注释;HTML不区分标签的大小写。
虽然HTML语言中可以进行注释,但在很多成熟的网站上并没有看到注释标签,最有可能的原因是这些注释虽然不会被显示,但是在打开网页的过程中仍然会被传输。这样会降低用户体验和网站的带宽。
4.2 空元素
正如前文提到的,并不是所有的元素都有开始标签和结束标签,对于一些元素只有一个开始标签,通常用来在此元素所在位置插入/嵌入一些东西,如<input>、<br>、<hr>、<img>等,称为空元素。
4.3 元素的属性
正如前文中提到的将鼠标移到图标旁边,会提示该图标的用法。对于网页来说,元素也是可以有相关属性的,属性包含元素的额外信息,这些信息不会再浏览器中显示出来。
比如我们可以尝试在html文件中输入以下内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 带属性的段落输入框 -->
<p title="这是个title属性">鼠标移上来试试!</p>
<!-- 带属性的输入框 -->
<input type="text">
<input type="password">
</body>
</html>
当我们将鼠标移到文字上时,会提示这是个title属性

效果展示:
一个属性必须包含如下内容:
- 一个空格,在属性和元素名称之间。(如果已经有一个或多个属性,就与前一个属性之间有一个空格。)
- 属性名称,后面跟着一个=号
- 一个属性值,由一对引号""引起来。
五、标题
HTML提供了从大到小6级标题,分别为<h1>~<h6>,输入下面的语句
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>This is heading 1</h1>
<p>This is some text.</p>
<hr>
<h2>This is heading 2</h2>
<p>This is some other text.</p>
<hr>
</body>
</html>
网页上显示效果如下(Mardown格式支持html语言,csdn上可能会有部分标签无法显示):
This is heading 1
This is some text.
This is heading 2
This is some other text.

效果展示:
标题会加粗显示,对于普通的正文文字没必要使用标题格式进行加粗,可以使用css进行修饰。
六、文本格式
除了这里呈现的这些标签外,不建议使用其他例如<font>、<big>、<center>等标签修饰。我们需要知道的文本格式标签如下:
<p>You can use the mark tag to <mark>highlight</mark> text.</p>
<p><del>This line of text is meant to be treated as deleted text.</del></p>
<p><s>This line of text is meant to be treated as no longer accurate.</s></p>
<p><ins>This line of text is meant to be treated as an addition to the document.</ins></p>
<p><u>This line of text will render as underlined</u></p>
<p><small>This line of text is meant to be treated as fine print.</small></p>
<p><strong>This line rendered as bold text.</strong></p>
<p><em>This line rendered as italicized text.</em></p>
网页上显示效果如下:
You can use the mark tag to highlight text.
This line of text is meant to be treated as deleted text.
This line of text is meant to be treated as no longer accurate.
This line of text is meant to be treated as an addition to the document.
This line of text will render as underlined
This line of text is meant to be treated as fine print.
This line rendered as bold text.
This line rendered as italicized text.
网页打开的效果如下图所示:

效果展示:
七、超链接
7.1 超链接语法
我们熟悉的超链接跳转,在markdown格式中表现为
[描述](URL)
HTML中超链接的语法如下:
<a href="https://www.baidu.com/" target="_blank">百度一下</a>
说明:
href即为要跳转去的地址 URL(Uniform Resorce Locator)target属性为_blank表示在新的页面打开超链接(默认是在当前页面打开即_self)- 超链接标签包含的内容(当前为文字"百度一下")即为显示在页面上供用户点击的
7.2 锚点
锚点,也称为书签,用于标记页面的某个元素或位置。通过锚点,我们可以轻易的在长页面内实现跳转,也可以用css对指定锚点进行修饰。
主要注意的是:
元素的ID值必须是唯一的;
超链接中的地址需要有#符号。
比如你点击这段话后面的点赞,可以快速到文章尾部给我点赞。
八、图片及文件路径
8.1 图片
在页面插入一张图片,如:
<img src="https://profile.csdnimg.cn/3/D/6/1_qq_41675500" alt="" data-v-d1dbb6f8="">

这里的图片来源是我的博客主页的头像,在我的博客主页点击键盘上的F12或者右键点击检查,点击上面选择网页中的相应元素即可进行检查按钮,然后将鼠标移到头像位置点击,便会自动定位到源代码的位置。复制粘贴代码便可以得到如上图所示的代码。

对于其中的各个参数,说明如下:
src属性为要显示图片文件的位置URL,即图片文件的路径;
alt属性当获取图片出现问题时显示的文字(占位符);可为图片指定高度和宽度,如果没有说明则以默认高度显示。
8.2 文件路径
为了获取图片文件,我们需要指定该文件位于何处,这称为文件路径。文件路径分为相对路径和绝对路径,上面的图片来源于CSDN的数据库,下面介绍相对路径。相对路径的文件来源于相对位置。
| 例子 | 解释 |
|---|---|
<img src="picture.jpg"> | 该图片文件与当前文档在同一目录中 |
<img src="./images/picture.jpg"> | 该图片文件在当前目录下的images目录中 |
<img src="../picture.jpg"> | 该图片文件在上一级目录中 |
由于图片的存储大小会影响网页的加载,从而影响用户体验。通常可以使用压缩的方法来实现图片的压缩,减少网页的加载时间。对于小尺寸的图片,如对于一些公司而言,公司的log是一种小尺寸的图片,可以使用base64编码进行图片的编码,提升用户体验。
压缩网站推荐:
压缩PNG / JPG文件高达80% – 保持完全透明 (websiteplanet.com)
TinyPNG – 智能压缩您的WebP、JPEG和PNG图片 (tinify.cn)
base64编码网站推荐:
图片转 BASE64 编码 | 菜鸟工具 (runoob.com)
这里给一个base64编码的例子,由于图片编码太长,这里就仅仅给出截图供参考:

效果如下图所示:

九、表格Table
有时候页面需要用表格来呈现数据或者一些其他的内容,在html中使用<table>标签:
<table>
<tr>
<th>第一个表头</th>
<th>第二个表头</th>
<th>第三个表头</th>
</tr>
<tr>
<td>第二行数据1</td>
<td>第二行数据2</td>
<td>第三行数据3</td>
</tr>
<tr>
<td>第三行数据1</td>
<td>第三行数据2</td>
<td>第三行数据3</td>
</tr>
</table>
观察可以发现,<tr>表示行,<td>表示行中的单元,<th>是表头的单元,会加粗显示。对于表格的修饰,可以使用css修饰,如内联样式修饰等。
效果展示:
十、列表
列表分为有序列表和无序列表
10.1 无序列表
无序列表使用<ul>标签,默认使用实心原点作为每项的标志,其他的标志可以是空心圆circle,实心方块square以及不出现标志。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<ul type="square">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<ul type="circle">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
</body>
</html>
效果如下:

效果展示:
10.2 有序列表
有序列表使用<ol>标签,默认使用数字作为每项的标志,其他的标志可以是大写字母A,小写字母a,罗马字母i。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol type="A">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol type="a">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol type="i">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
</body>
</html>
效果如下:

效果展示:
十一、表单
11.1 文本输入框
常用语输入包含字符字母文字的字符串内容,比如用户名密码。
<form>
<!-- 文本框,注意有 placeholder 提示符 -->
用户名:<br>
<input type="text" name="name" placeholder="请输入用户名"><br>
<!-- 密码框 -->
密码:<br>
<input type="password" name="ps" placeholder="请输入密码"><br>
年龄:<br>
<!-- 数字输入框,注意 min 和 value 属性-->
<input type="number" name="age" min="18" value="18"><br>
</form>
得到下面的效果图

type指定了输入框的类型,如用户名的类型是text,输入框中的文字可以被看到;如密码的类型是password,输入框中的文字不能被看到。placeholder后面的为提示符为未在文本框中输入文字时的提示文字;如年龄的类型是number,输入框只能输入数字。通过min和max配置输入框的最大和最小值,value是显示的默认值。
11.2 单选列表
html语句如下:
<form>
<!-- 单选按钮, 注意 checked 属性 -->
性别:<br>
<input type="radio" name="gender" value="male" checked> 男<br>
<input type="radio" name="gender" value="female"> 女<br>
<input type="radio" name="gender" value="other"> 其它<br>
</form>
得到下面的效果图

这里添加的checked表明默认选择的选项。
11.3 下拉列表
代码如下:
<form>
<!-- 下拉列表,注意 selected 属性 -->
Drink:<br>
<select name="Drink">
<option value="C">Coffee</option>
<option value="M" selected>Milk</option>
<option value="T">Tea</option>
</select><br>
</form>
效果图如下:

这里添加的selected表明默认选中的选项。
11.4 多选框
代码如下:
<form>
<!-- 多选框 -->
您有哪些交通工具:<br>
<input type="checkbox" name="vehicle1" value="Bike"> 自行车<br>
<input type="checkbox" name="vehicle2" value="Motocycle" checked> 摩托车<br>
<input type="checkbox" name="vehicle3" value="Car"> 轿车<br>
<input type="checkbox" name="vehicle4" value="Jet"> 飞机<br>
</form>
效果图如下:

与单选框一样,checked表明默认选中的选项。
11.5 日期选择器
代码如下:
<form>
<!-- 日期选择器 -->
您的工作日期:<br>
<input type="date"><br>
您的工作时间:<br>
<input type="time"><br>
</form>
效果图如下:

其中date为日期,time为时间。
11.6 文件选择器
代码如下:
<form>
<!-- 文件选择器 -->
上传您的照片:<br>
<input type="file" name="photo"><br>
</form>
效果图如下图所示:

11.7 文本输入框
代码如下:
<form>
您的建议:<br>
<textarea name="message" rows="5" cols="30">
The cat was playing in the garden.
</textarea><br>
</form>
效果图如下所示:

可以通过rows和cols来限制文本框的行和列的数量。
11.8 按钮
代码如下:
<form>
<!-- 表单提交/重置按钮,将表单中的数据取消或传输给服务器端进行处理 -->
<input type="submit" value="提 交">
<input type="reset" value="重 置">
</form>
效果图如下:

当点击提交时,表单中没有name属性的元素将不会提交,有name属性的元素的value值将会提交给服务器。
总体效果展示:
十二、其他
HTML的元素可以称为区块或内联的方式进行显示
12.1 区块元素
区块元素在浏览器上显示时,通常会以新行来开始和结束。如<h1>、<pre>、<ul>、<table>、<div>等
<h2>区块元素</h2>
<div>Hello</div>
<div>World</div>
<p>单独一行</p>
效果展示:
12.2 内联元素
内联元素相反,他们总是一个接一个进行显示,不会新起一行。如: <span>、<input>、<td>、<a>、 <img>等。
<h3>下面的元素将在一行中显示</h3>
<span>姓名:</span>
<input name="username">
<span>哈哈哈</span>
<a href="https://google.com/">Google</a>
<img src="https://mdbootstrap.com/img/logo/mdb192x192.jpg">
效果展示:
12.3 预设格式
如果需要在网页展示一些特殊格式的内容,可以使用<pre>标签
<!-- pre标签中的内容将保持格式不变 -->
<pre>
我如果爱你——
绝不象攀援的凌霄花,
借你的高枝炫耀自己;
我如果爱你——
绝不学痴情的鸟儿,
为绿荫重复单调的歌曲;
也不止像泉源,
常年送来清凉的慰藉;
也不止像险峰,
增加你的高度,衬托你的威仪。
甚至日光。
甚至春雨。
不,这些都还不够!
我必须是你近旁的一株木棉,
作为树的形象和你站在一起。
根,紧握在地下,
叶,相触在云里。
每一阵风过,
我们都互相致意,
但没有人,
听懂我们的言语。
你有你的铜枝铁干,
像刀,像剑,
也像戟;
我有我红硕的花朵,
像沉重的叹息,
又像英勇的火炬。
我们分担寒潮、风雷、霹雳;
我们共享雾霭、流岚、虹霓。
仿佛永远分离,
却又终身相依。
这才是伟大的爱情,
坚贞就在这里:
爱——
不仅爱你伟岸的身躯,
也爱你坚持的位置,足下的土地。
</pre>
效果展示:
12.4 特殊字符
实际上,在<pre>标签中使用标签后并不会按照你可能预期的效果显示,如:
<!-- pre标签中的内容将保持格式不变 -->
<pre>
<h1>这是个一级标题</h1>
<p>这是一个段落<p>
<a href="https://baidu.com/">眼见何事,情系何处,身处何方,心思何人</a>
<pre>
它的实际效果却是:

以上代码得不到预期的效果,这是因为在HTML中,某些字符是预留的,在HTML中不能使用<>符号,浏览器会误以为它们是标签。如果需要正确的使用预留字符,必须在HTML源代码中使用字符实体。特殊字符可以参考ISO-8859-1 字符实体手册
<p>有多 远,滚 多远!</p>
<hr>
<h2>test.html</h2>
<pre>
<h1>这是个一级标题</h1>
<p>这是一个段落<p>
<a href="https://baidu.com/">眼见何事,情系何处,身处何方,心思何人</a>
<pre>
得到的效果图如下:

效果展示:
十三、学习过程遇到的一些问题
- 使用Visual Studio Code软件,新建文件后可以输入英语
!,然后按下回车键,可以得到一个标准格式的HTML模板;
参考链接