1. 通过标记设置图片大小
使用 img 的描述标记 height 和 width 能设置图片大小;
height 和 width 分别表示图片的高度和宽度,可以是数值或百分比,单位可以用 px,也可以是**%、em、pt**;
注意: 高度属性是height和宽度属性 width 设置要求相同;
例子1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片大小</title>
</head>
<body>
<img src="3.jpg" width="300" height="200"/>
</body>
</html>

2. CSS 3中的 width 和 height
CSS 3 中,可使用属性 width 和 height 设置图片的宽度和高度,以此达到图片的缩放效果;
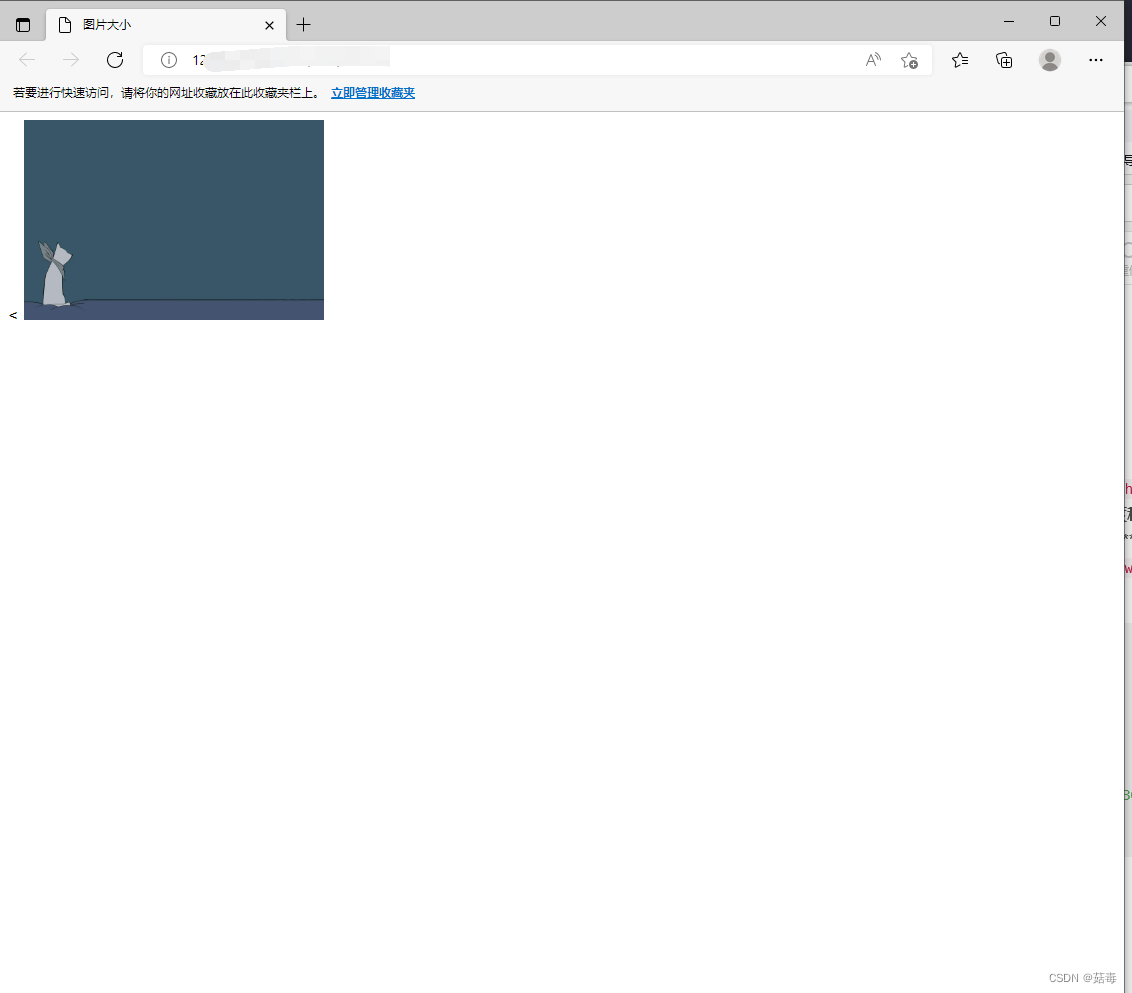
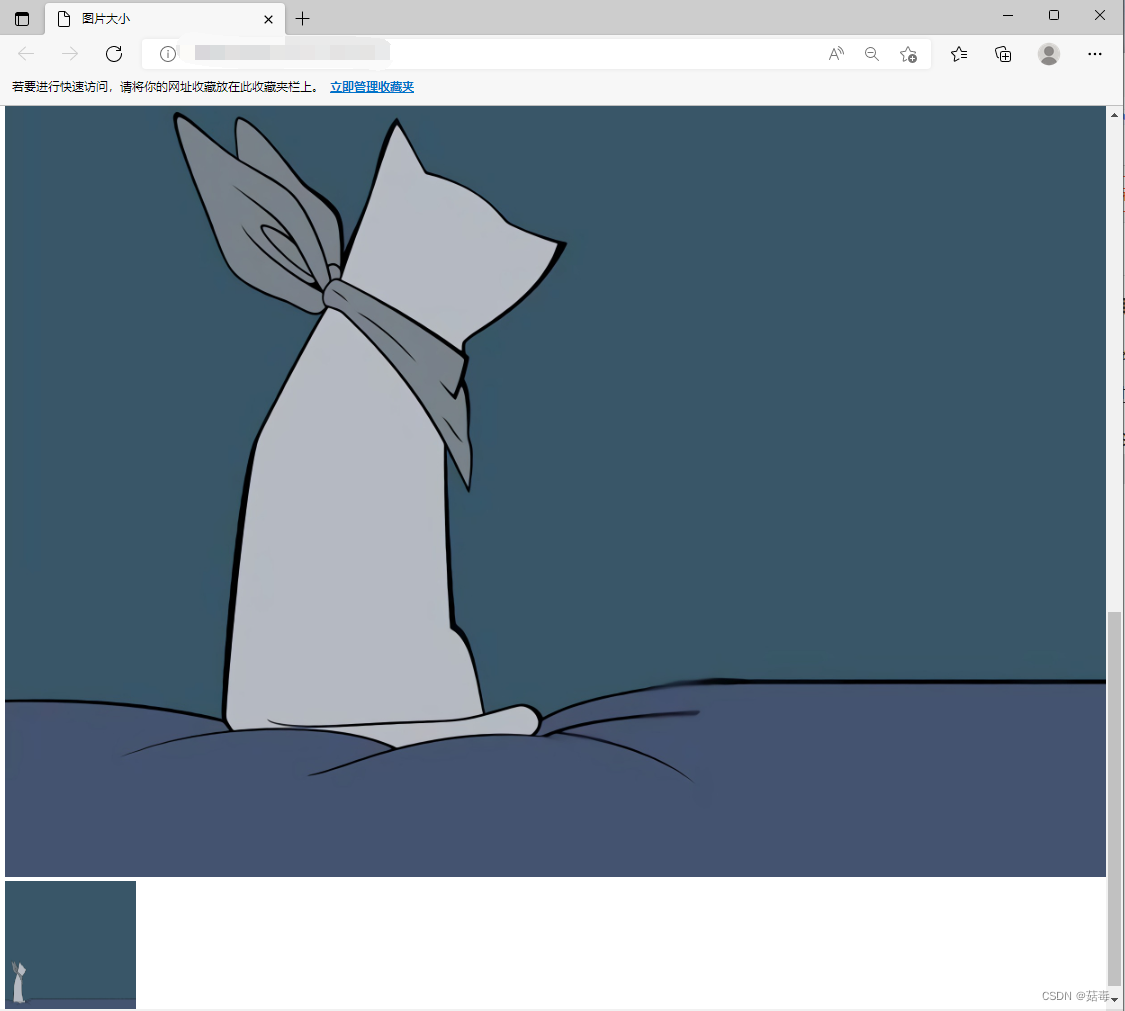
例子 2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片大小</title>
</head>
<body>
<img src="3.jpg"/>
<img src="3.jpg" style="width: 145px;height: 145px;"/>
</body>
</html>

3. CSS 3 中的 max-width 与 max-height
CSS 3 中,max-width 和 max-height 用来设置图片宽度最大值和高度最大值;
max-width 和 max-height的值一般是数值类型;
语法格式如下所示:
img {
max-height:180px
}
或
style="max-width:100px;"
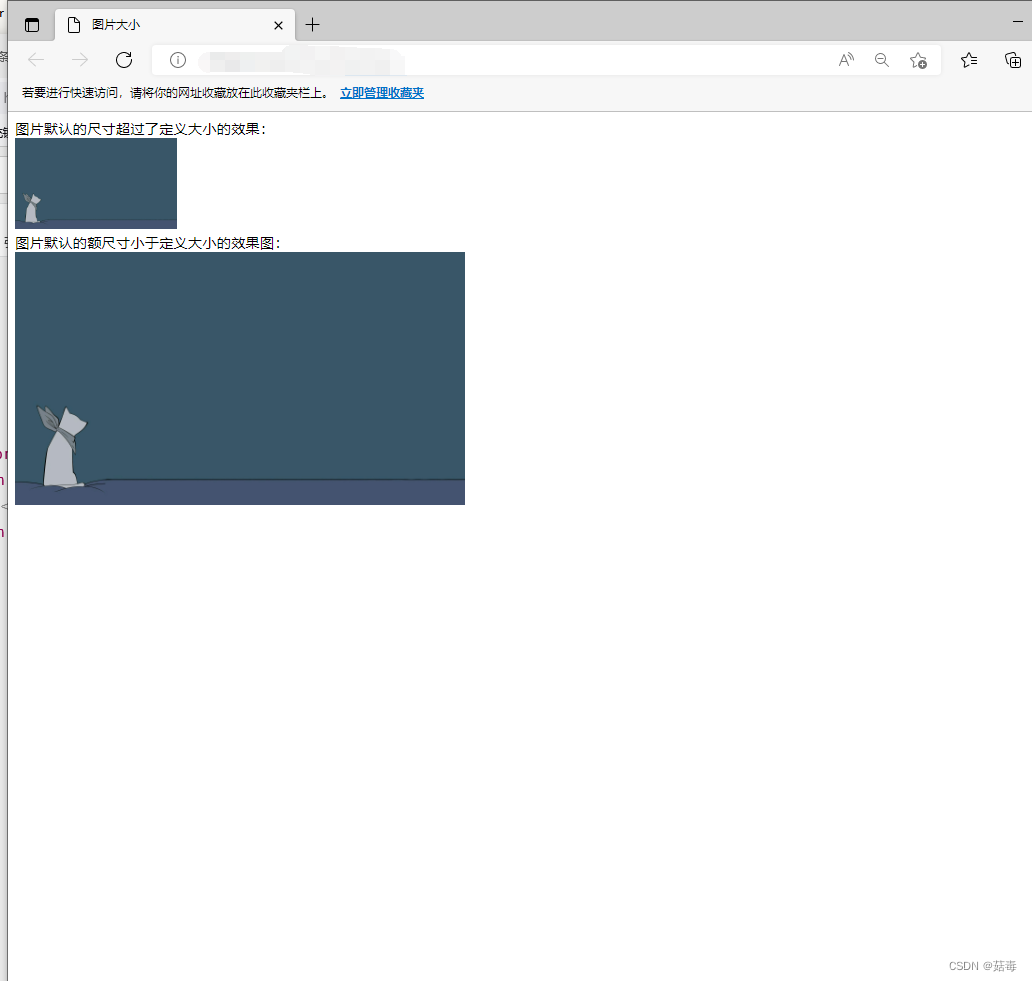
在定义图片大小时,若图片默认尺寸超过了定义的大小,就以 max-widht 所定义的宽度显示,二图片高度将同比例变化;若定义的是 max-height ,就是图片的最高高度;
但若图片的尺寸小于最大宽度或高度,图片将按原尺寸大小显示;
例子 3:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片大小</title>
</head>
<body>
图片默认的尺寸超过了定义大小的效果:<br />
<img src="3.jpg" style="max-width: 180px;"/><br />
图片默认的额尺寸小于定义大小的效果图:<br />
<img src="3.jpg" style="max-width: 500px;"/>
</body>
</html>