一、封装axios
1.src 目录中新建utils文件夹
2.utils文件中建立request.js文件

request.js文件的内容
<1> 导入axios
<2> 我们可以声明一个新的常量axios 我们可以配置一些基础 公共的路径配置 比如说baseURL timeout请求失败超时报错 withcookies…之类的东西
<3> 设置请求拦截
新的常量axios service.拦截器.请求.使用===》 里头有两个参数 一个成功的回调函数 一个失败的回调函数
<4> 设置响应拦截
<5> 导出 导出这个模块
完整代码:
import axios from 'axios'
import { Notification } from 'element-ui'
// 创建axios实例
const service = axios.create({
// baseURL: 'http://192.168.1.69:5000',
baseURL: process.env.API_ROOT,
timeout: 80000, // 请求超时时间
withCredentials: true,
// crossDomain: true
})
// request拦截器
service.interceptors.request.use(
config => {
if (getToken()) {
config.headers['Authorization'] = getToken() // 让每个请求携带自定义token 请根据实际情况自行修改
}
var lang = localStorage.getItem('lang')//因为项目中使用到了i18n国际化语言配置,请根据实际情况自行修改
if (!lang) {
lang = 'zh_CN'
}
config.headers['Accept-Language'] = lang.replace(/_/g, '-')
config.headers['Content-Type'] = 'application/json'
return config
},
error => {
Promise.reject(error)
}
)
// response 拦截器
service.interceptors.response.use(
response => {
return response.data
},
error => {
// 兼容blob下载出错json提示
if (error.response.data instanceof Blob && error.response.data.type.toLowerCase().indexOf('json') !== -1) {
const reader = new FileReader()
reader.readAsText(error.response.data, 'utf-8')
reader.onload = function (e) {
const errorMsg = JSON.parse(reader.result).message
Notification.error({
title: errorMsg,
duration: 5000
})
}
} else {
let code = 0
try {
code = error.response.data.status
} catch (e) {
if (error.toString().indexOf('Error: timeout') !== -1) {
Notification.error({
title: '网络请求超时',
duration: 5000
})
return Promise.reject(error)
}
}
if (code) {
if (code === 401) {
store.dispatch('LogOut').then(() => {
// 用户登录界面提示
Cookies.set('point', 401)
location.reload()
})
} else if (code === 403) {
router.push({ path: '/401' })
} else {
const errorMsg = error.response.data.message
if (errorMsg !== undefined) {
Notification.error({
title: errorMsg,
duration: 0
})
}
}
} else {
Notification.error({
title: '接口请求失败',
duration: 5000
})
}
}
return Promise.reject(error)
}
)
export default service
二、封装api 函数

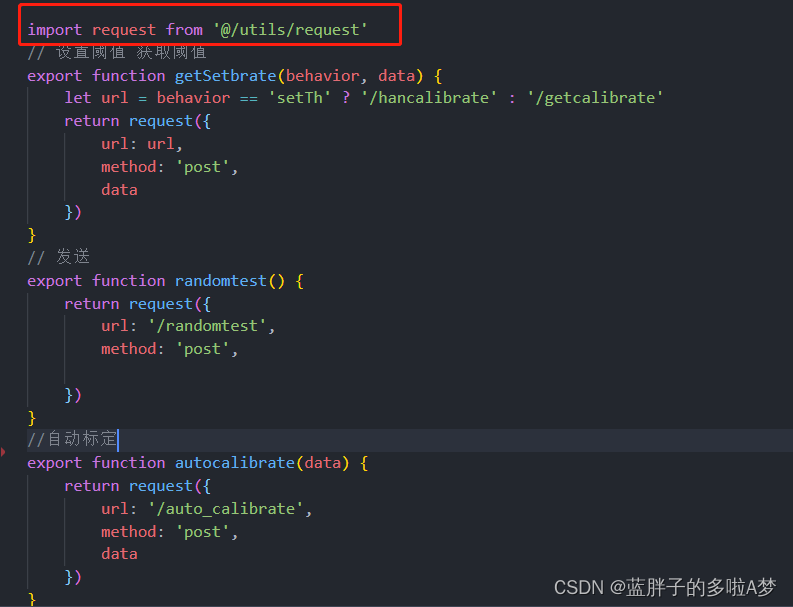
1.先导入封装好的新的axios
2.然后我们可以封装一些接口函数 比如说 登录的 注册的 首页的 分类的 轮播的 //但是要确认参数传的是get还是post请求
tips://比如说以后我们要维护封装好的接口 这样封装好后我们就不需要去组件里一个一个去找,直接来这个文件修改即可
//组件化开模块化发或者开发 它们都有一个原则
//高聚合 低耦合
//高聚合就是 一个组件的业务一定要聚合在一起 一个组件的业务越集中越好
//低耦合就是 组件和组件之间的耦合度一定要低 意思就是两个组件之间的牵连越少越好

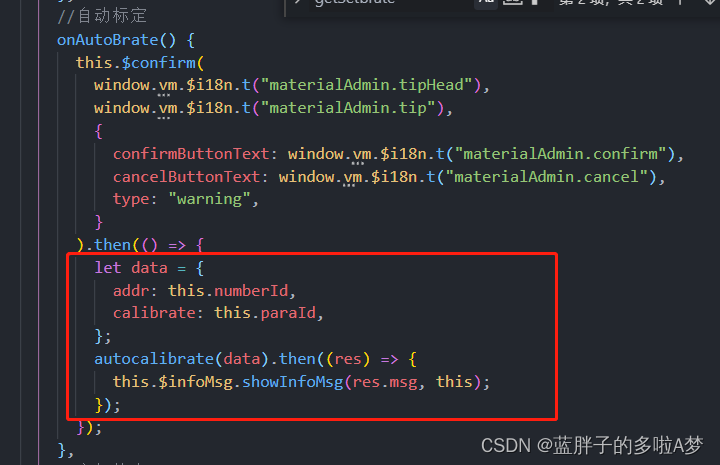
三、页面中使用
<script>标签中引入
import {
getSetbrate,randomtest,autocalibrate,lightCheck,writeserial} from "@/api/mAdmin";
方法中调用

// 设置阈值 获取阈值
onManualSend() {
let data = {
command: this.command,
};
writeserial(data).then((res) => {
this.manualText = res.msg;
});
},