?最近群里的一个小明同学问 uniapp可以使用axios请求吗?我当时就一愣 反问为什么要使用axios,是 uni.request 不香了吗?
小明:因为axios可以像vue的项目一样,在request里面封装巴拉巴拉一堆。
我:那uni.request不也可以吗
小明:可是我不知道 uni.request怎么封装,可以讲讲然后我教教新来的是实习生嘛。
我:那你听仔细了,我只讲这一次。
1.前期准备
前期准备新建一个uniapp项目,新增node小demo (新手自己看,老手直接跳到后面)
1-1 uniapp项目创建
首先我们先创建我们的uniapp项目
打开我们的hbuilderX
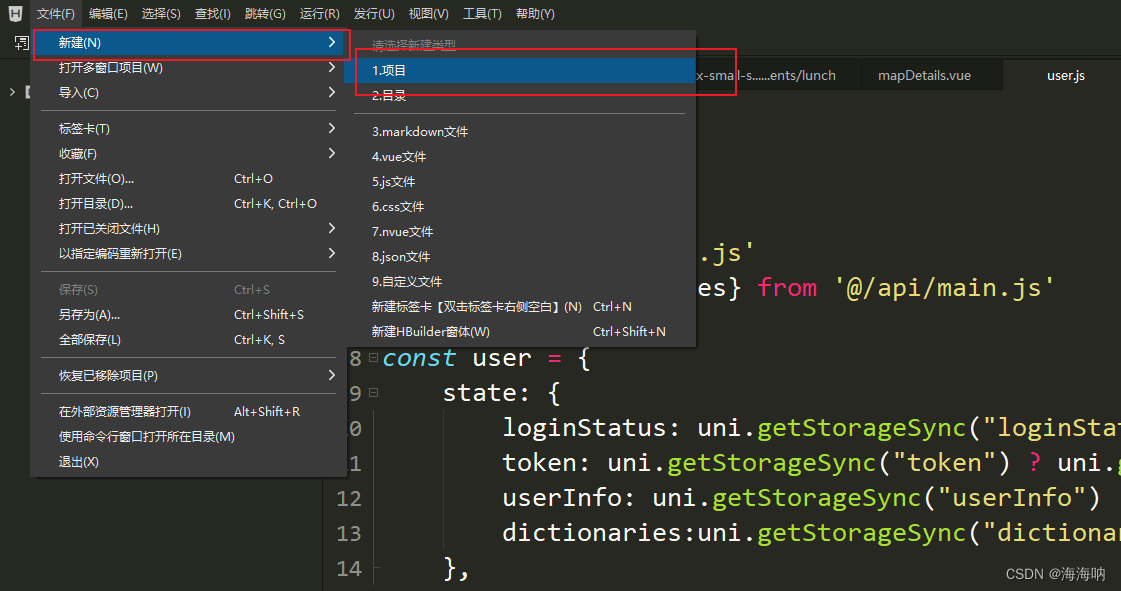
文件/1.项目

?然后起名创建
我们的uniapp就创建好了。
1-2 node接口创建
然后在新建我们的接口
首先打开我们的命令窗口
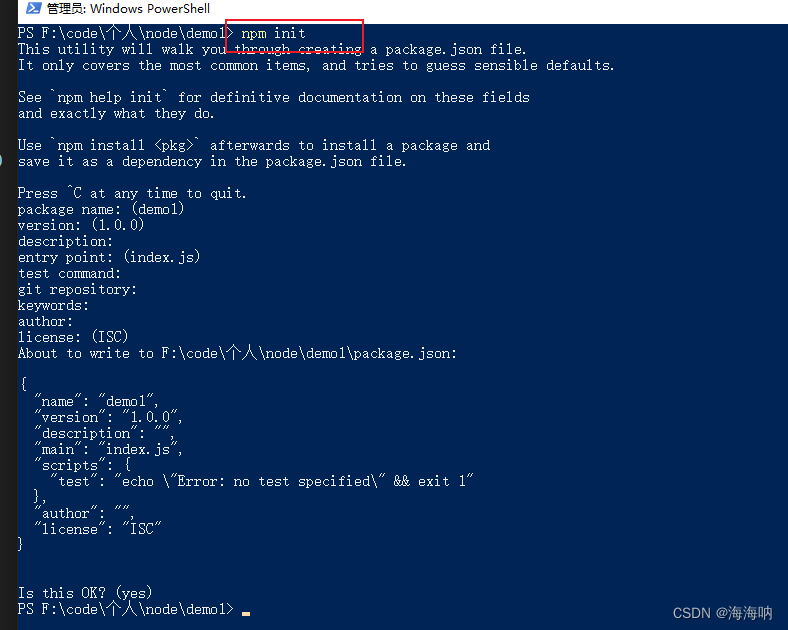
输入命令 npm init? 然后一直回车就可以了

?然后新建一个app.js的文件

?然后安装我们的express
yarn add express
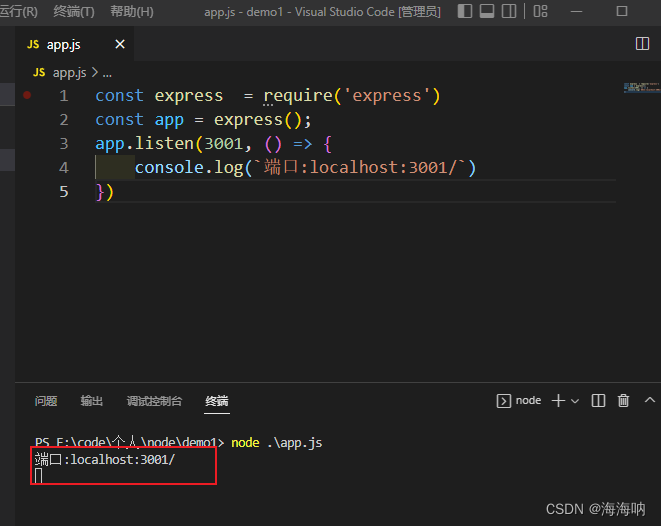
在app.js中写入在终端输入node ./app.js 运行
const express ?= require('express')
const app = express();
app.listen(3000, () => {
? ? console.log(`端口:localhost:3000/`)
})
这里可以看见项目成功运行

?然后在app.js中写入测试数据
app.get('/list', (req, res) => {
? ? res.send({
? ? ? ? "code": 0,
? ? ? ? "message": "登录成功",
? ? ? ? "data": {
? ? ? ? ? ? "token":"vip"
? ? ? ? }
? ? })
})
然后重新运行项目打开浏览器输入?http://localhost:3001/list

?这样就可以看见我们的测试数据了。到这里我们的后端模拟数据就可以了。项目保持运行状态。
2.uni.request封装
首先我们先创建文件夹utils/request.js
2-1 url_all
在我们的request.js中首先自己定义一个叫 url_all
?我们定义的url_all就是我们接口的地址
const url_all = {
'DEV': 'http://localhost:3001', // 开发
}我这里这样定义的原因是我们在实际项目开发过程中我们可能会有我们的本地地址,还会有我们的测试地址,还会有我们的线上地址,免得因为这个地址每次打包发布都需要改变这里的地址。我们这里可以给判断,同学们可以自己思考一下该怎么做。如果有不懂的可以联系我帮助解答。
接着往下。
然后定义一个baseurl获取我们的接口地址到底的线上线下还是测试
这里直接写死
let BASEURL = url_all['DEV']2-2 request
然后下面定义一个加request的函数并导出,有一个参数
export const request =(options={})=>{
}这里我们需要将request这个函数的内部进行一个请求,然后将数据进行导出 ,
这里问题就来了,如果我们失败的请求想要在外部获取我们可以直接导出吗?
那我们这里就可以考虑使用一个Promise来获取成功与否的状态,
这里直接return一个new的Promise
export const request =(options={})=>{
return new Promise((resolve,rejects)=>{
})
}接下来里面就可以写我们的请求了。到这里为了代码的简洁,我们可以将内容部分抽离成一个函数
handleRequest然后将我们的参数options和状态传过去
export const request =(options={})=>{
return new Promise((resolve,rejects)=>{
handleRequest(options,resolve,rejects)
})
}2-3 handleRequest
首先定义好我们的handleRequest接收三个参数然后就可以直接发送请求
首先看看我们的uni.request
uni.request(OBJECT) | uni-app官网
我们直接进行组合数据然后将我们的状态return出去
// 发起请求
function handleRequest(options, resolve, reject) {
uni.request({
url: BASEURL + options.url,
method: options.method,
data: options.data,
success: (response) => {
return resolve(response.data)
},
fail: (fail) => {
console.log('fail',fail)
return reject(fail);
}
})
}到这里我们的uni.request其实就已经封装好了,接下里我们来测试一下。
3 api新增
新增文件 api/user.js
import {request} from '@/utils/request.js';
export const users =(options)=>{
return request({
url:'/list',
method:'GET',
data:options
})
}然后找到我们的 pages/index/index.vue 引入测试
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script>
import {users} from '@/api/user.js'
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
this.user()
},
methods: {
async user(){
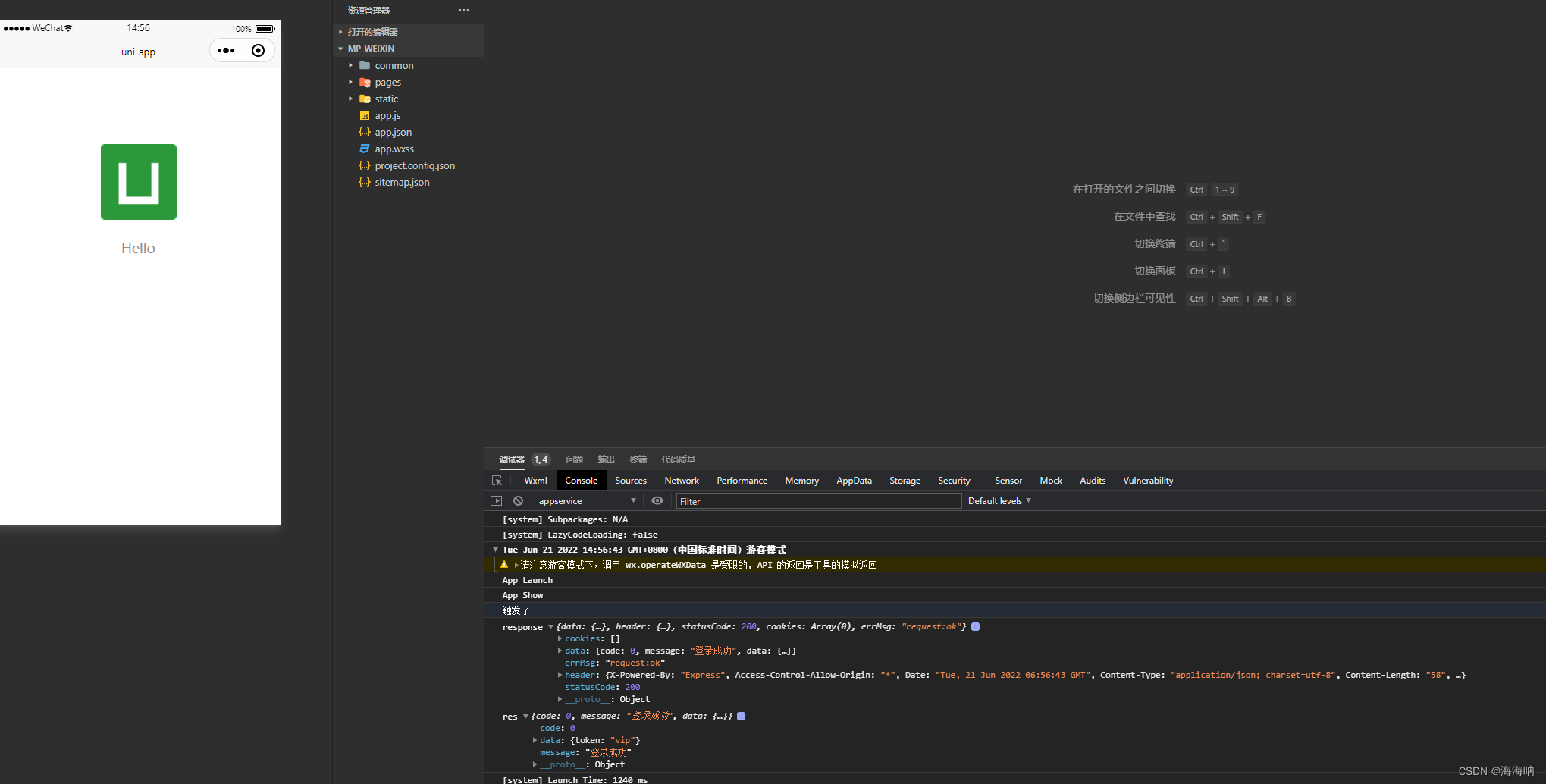
console.log('触发了')
try{
const res = await users()
console.log('res',res)
}catch(e){
console.log('catch',e)
//TODO handle the exception
}
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
然后就可以拿到数据

?4.结束
看到这里我们的封装uni.request发送请求就已经完成了,是不是跟axios发送请求没有差别呢?
如果你觉得这篇文章对您有帮助就三连支持一下呗。
如果你还有什么问题你可以选择↓↓↓