背景
我的项目之前用的富文本编辑器是quill,之前其实考虑用过wangeditor,但是当时wangeditor V3的英文支持不友好,而我们业务是面向海外的,所以综合考虑下来用了quill。
最近需求富文本要支持表格,quill的表格支持一塌糊涂,建议不要花时间尝试,直接上wangeditor v5,下面我把wangeditor主要用到的地方和有坑的地方整理出来如下:
1. wangeditor v5 支持英文菜单栏,操作如下:
import { i18nChangeLanguage, DomEditor } from '@wangeditor/editor'
i18nChangeLanguage('en')
2. wangeditor v5 自定定义图片上传:
MENU_CONF: {
uploadImage: {
async customUpload (file, insertFn) {
// this.loading = true;
// const quill = this.$refs.myQuillEditor.quill;
// // 上传图片
const fd = new FormData()
fd.append('resource', file)
try {
const { data, code } = await uploadRichTextImage(fd)
// 如果上传成功
if (code === 200) {
// file 即选中的文件
// 自己实现上传,并得到图片 url alt href
// 最后插入图片
console.log(data)
insertFn(data, 'poppy-size-chart', data)
// this.loading = false
}
} catch (err) {
Message.error('Insert image error')
} finally {
// this.loading = false
}
}
}
}
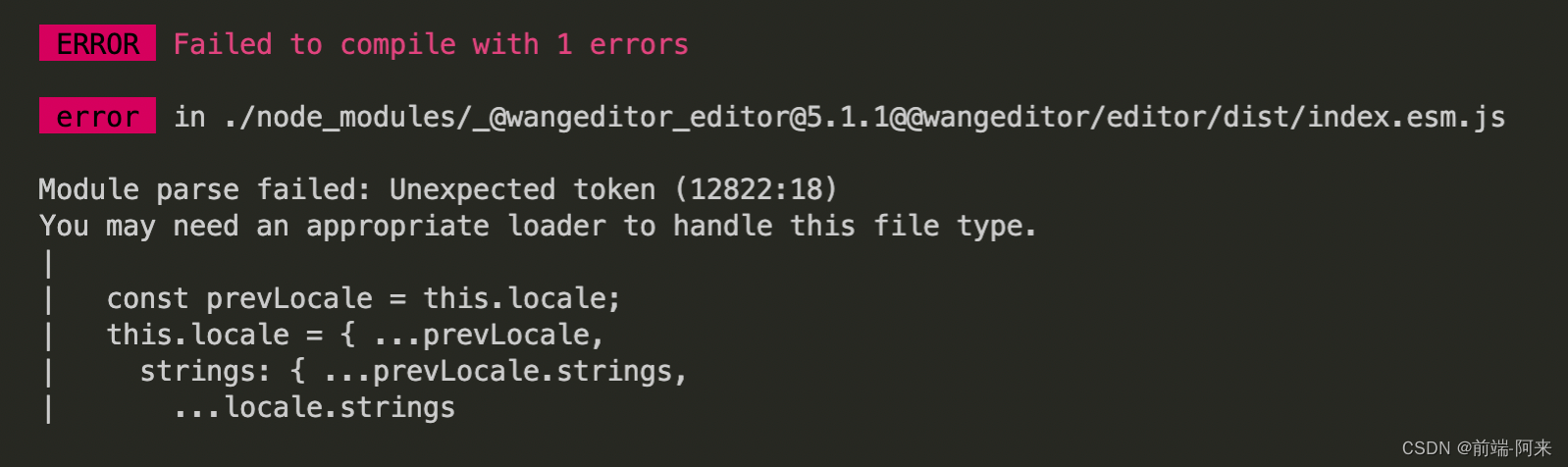
3. 运行时报错:error in ./node_modules/_@wangeditor_editor@5.1.1@@wangeditor/editor/dist/index.esm.js

这样有可能会有两个原因,一个就是你没有安装,直接使用官方安装方法就可以安装:
安装 editor
yarn add @wangeditor/editor
# 或者 npm install @wangeditor/editor --save
安装 React 组件
yarn add @wangeditor/editor-for-react
# 或者 npm install @wangeditor/editor-for-react --save
安装 Vue2 组件
yarn add @wangeditor/editor-for-vue
# 或者 npm install @wangeditor/editor-for-vue --save
安装 Vue3 组件
yarn add @wangeditor/editor-for-vue@next
# 或者 npm install @wangeditor/editor-for-vue@next --save
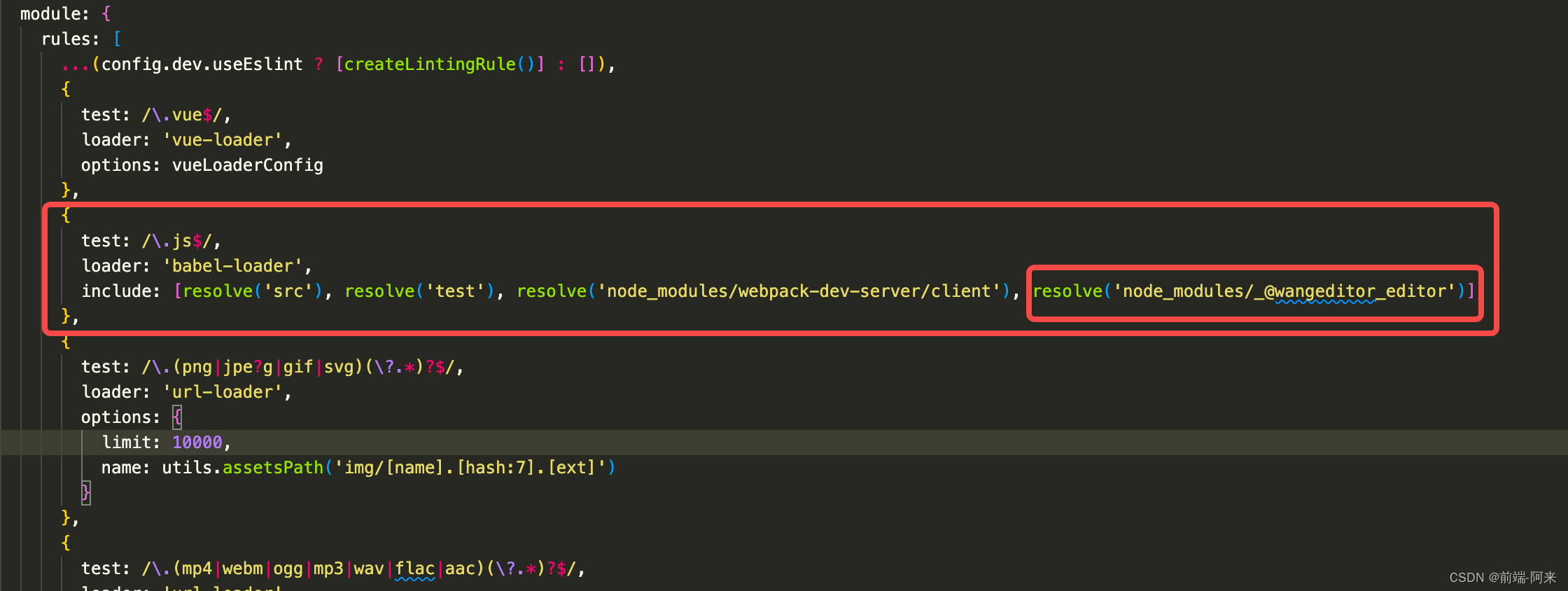
另外一个原因是webpack没有打包,需要手动导入打包一下,编辑
webpack.base.conf.js文件,添加内容如下:

添加内容如下,注意不要丢掉下划线!
resolve('node_modules/_@wangeditor_editor')
4. wangeditor V5 数据回显问题,富文本编辑器中只有一个表格时,数据回显回不显示
尝试多次之后发现在富文本末尾添加<p><br/></p>就能解决,别的解决办法还没尝试到。
因此我的解决办法是数据提交之前判断富文本当中包含table就添加一个空行,如果存在空行就不再添加了。