vue3.2 之 pinia 基础使用
const app = createApp(App)
import { createPinia } from 'pinia'
const pinia = createPinia()
app.use(pinia)
store / modules / home.ts
import { defineStore } from 'pinia'
type UserInfo = {
name:String
age:Number
}
const changeUser = ():Promise<UserInfo> => {
return new Promise((resolve)=>{
setTimeout(()=>{
resolve({
name:"异步-ppp",
age: 100
})
},2000)
})
}
export const useHomeStore = defineStore( {
id:'Home',
state:()=>{
return {
user:<UserInfo>{}
}
},
getters:{
},
actions:{
setUser (payload:any) {
this.user = payload
},
async asyncSetUser (){
const res = await changeUser()
this.user ={...res};
},
}
})
store / modules / base.ts
import { defineStore } from 'pinia'
type UserInfo = {
name:String
age:Number
}
const Login = ():Promise<UserInfo> => {
return new Promise((resolve)=>{
setTimeout(()=>{
resolve({
name:"异步-0001",
age:1000
})
},2000)
})
}
export const useBaseStore = defineStore({
id:"Base",
state:()=>{
return {
baseName:"base-ppp",
userInfo:<UserInfo>{}
}
},
getters:{
},
actions:{
async setUserInfo(){
const res = await Login()
this.userInfo = {...res};
}
}
})
使用 store 里面的模块
<!--
描述:
作者:xzl
时间:06月13日142250
-->
<template>
<div>
<div>
Home.user - {{ Home.user }} - userData -{{ userData }}
</div>
<button @click="onlyChangeHomeName">只是修改用户名</button>
<button @click="changeHomeName">修改Home模块的用户名</button>
<button @click="asyncChangeHomeName">异步修改数据</button>
<button @click="resetPinia">重置pinia中的state数据</button>
<div style="height:100px"></div>
<div>
Base - {{ Base.userInfo }} - baseName - {{ baseName }}
</div>
<button @click="changeBaseName">修改Base模块的baseName</button>
<button @click="changeBaseUserName">修改Base模块的userInfo</button>
</div>
</template>
<script setup lang="ts" >
import { reactive } from 'vue';
import { useHomeStore } from './store/modules/home'
import { useBaseStore } from './store/modules/base'
import { storeToRefs } from 'pinia'
const Home = useHomeStore()
const Base = useBaseStore()
const { user } = storeToRefs(Home)
const { baseName } = storeToRefs(Base)
type UserInfo = {
name:String
age:Number
}
let userData = reactive<UserInfo>({
name:"ppp",
age:10
})
const onlyChangeHomeName = ()=> {
user.value.name = "pink"
}
const changeHomeName = ()=>{
Home.setUser({...userData})
}
const asyncChangeHomeName = ()=> {
Home.asyncSetUser()
}
const resetPinia = ()=> {
Home.$reset()
}
const changeBaseName = ()=> {
baseName.value = "我是修改后的-name"
}
const changeBaseUserName = ()=> {
Base.setUserInfo()
}
</script >
<script lang="ts" >
export default {
name: 'App',
}
</script>
<style lang="scss" scoped>
</style>
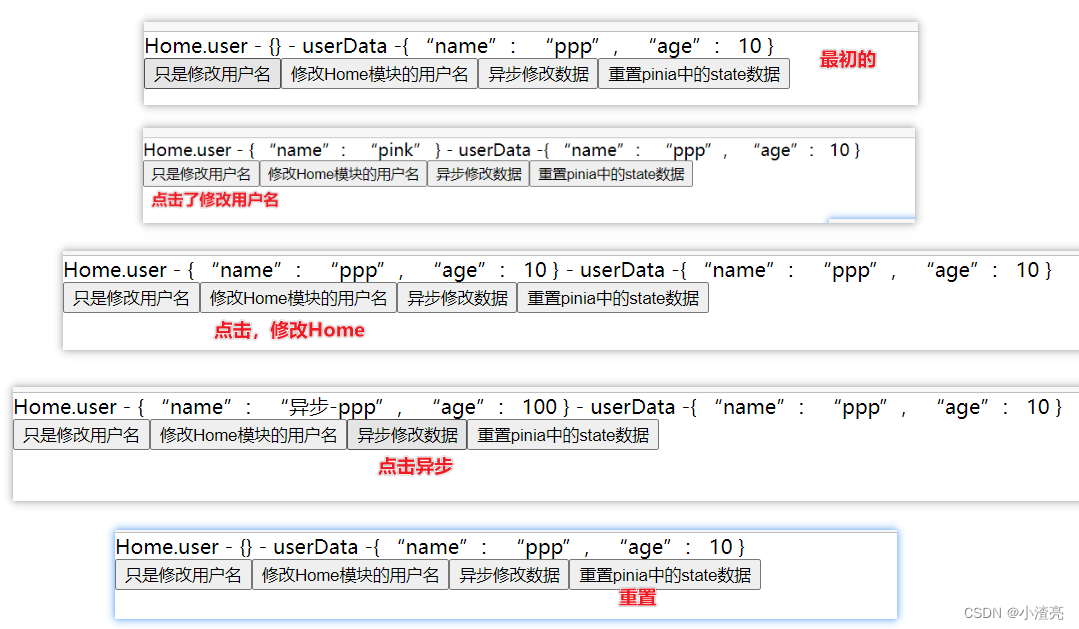
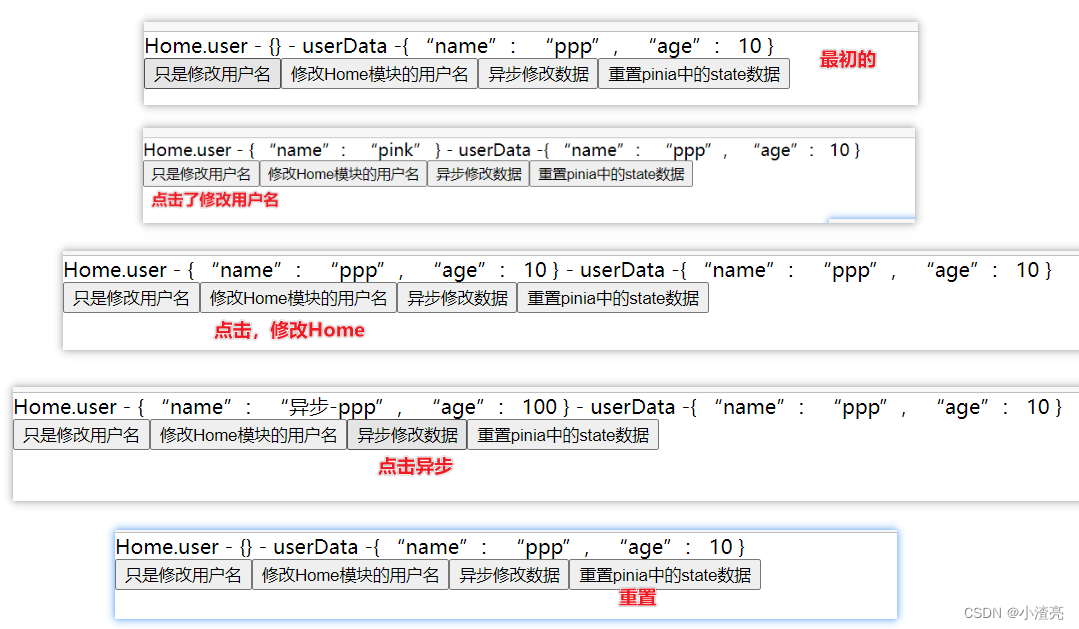
效果

vue3.2 之 pinia 中getters的使用
基础使用getters与调用其他getters
store / modules / base.ts
import { defineStore } from 'pinia'
type UserInfo = {
name:String
age:Number
}
const Login = ():Promise<UserInfo> => {
return new Promise((resolve)=>{
setTimeout(()=>{
resolve({
name:"异步-0001",
age:1000
})
},2000)
})
}
export const useBaseStore = defineStore({
id:"Base",
state:()=>{
return {
baseName:"base-ppp",
userInfo:<UserInfo>{},
count:0
}
},
getters:{
countSum():number {
return this.count + 1
},
countSum2():number {
return this.countSum + 1
},
},
actions:{
async setUserInfo(){
const res = await Login()
this.userInfo = {...res};
}
}
})
使用
<div>
count - {{ count }} - countSum - {{ Base.countSum }}; countSum2- {{ Base.countSum2}}
</div>
<button @click="addCount">修改Base模块的count</button>
import { reactive } from 'vue';
import { useBaseStore } from './store/modules/base'
const Base = useBaseStore()
const { count } = storeToRefs(Base)
const addCount = ()=> {
count.value += 1
}
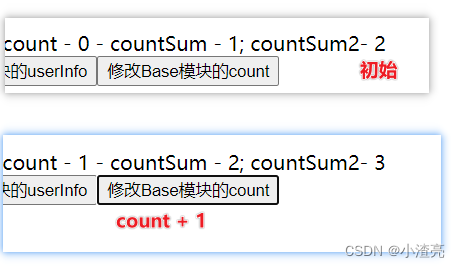
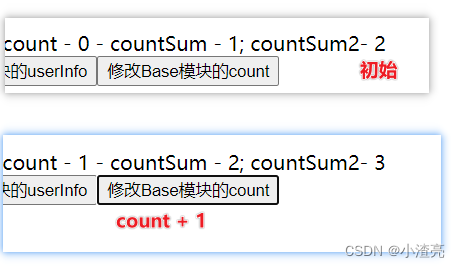
效果

pinia数据持久化
使用插件
- 下载
npm i pinia-plugin-persist --save
- 引入 main.ts
const app = createApp(App)
import { createPinia } from 'pinia'
import piniaPluginPersist from 'pinia-plugin-persist'
const pinia = createPinia()
pinia.use(piniaPluginPersist)
app.use(pinia)
- store / modules / base.ts
import { defineStore } from 'pinia'
type UserInfo = {
name:String
age:Number
}
const Login = ():Promise<UserInfo> => {
return new Promise((resolve)=>{
setTimeout(()=>{
resolve({
name:"异步-0001",
age:1000
})
},2000)
})
}
export const useBaseStore = defineStore({
id:"Base",
state:()=>{
return {
baseName:"base-ppp",
userInfo:<UserInfo>{},
count:0
}
},
getters:{
countSum():number {
return this.count + 1
},
countSum2():number {
return this.countSum + 1
},
},
actions:{
async setUserInfo(){
const res = await Login()
this.userInfo = {...res};
}
},
persist: {
enabled: true,
strategies: [
{
key: 'base_store',
paths: ['count'],
}
]
},
})
<!--
描述:
作者:xzl
时间:06月13日142250
-->
<template>
<div>
<div>
Base - {{ Base.userInfo }} - baseName - {{ baseName }} ;
count - {{ count }} - countSum - {{ Base.countSum }}; countSum2- {{ Base.countSum2}}
</div>
<button @click="changeBaseName">修改Base模块的baseName</button>
<button @click="changeBaseUserName">修改Base模块的userInfo</button>
<button @click="addCount">修改Base模块的count</button>
</div>
</template>
<script setup lang="ts" >
import { reactive } from 'vue';
import { useBaseStore } from './store/modules/base'
import { storeToRefs } from 'pinia'
const Base = useBaseStore()
const { baseName,count } = storeToRefs(Base)
const changeBaseName = ()=> {
baseName.value = "我是修改后的-name"
}
const changeBaseUserName = ()=> {
Base.setUserInfo()
}
const addCount = ()=> {
count.value += 1
}
</script>
<script lang="ts" >
export default {
name: 'App',
}
</script>
<style lang="scss" scoped>
</style>
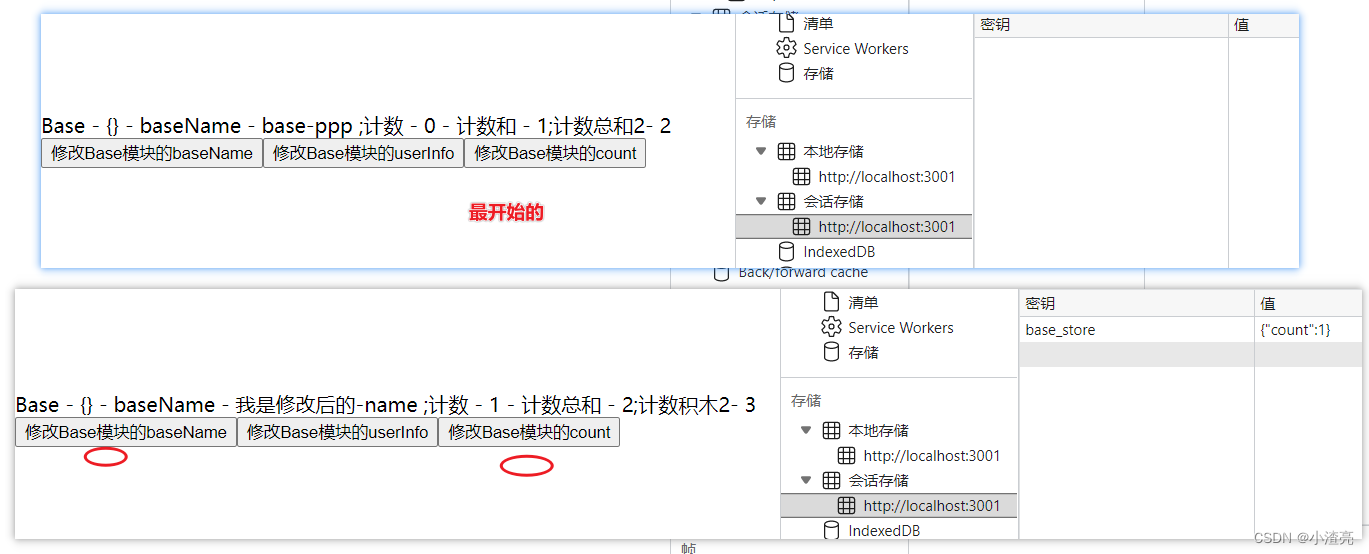
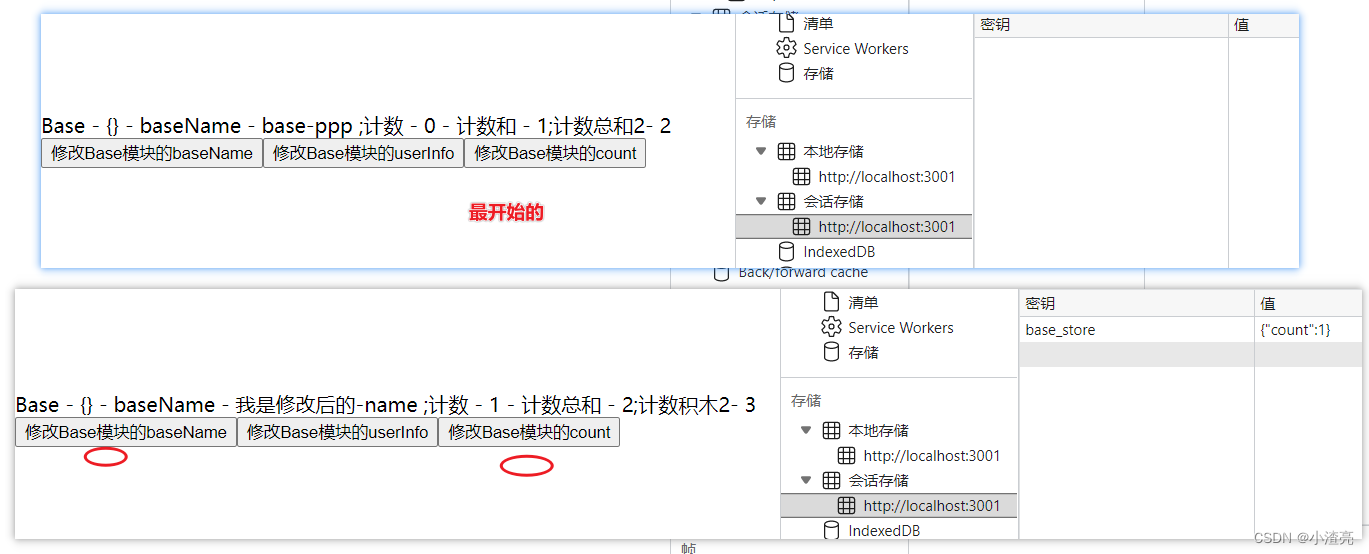
- 效果

手写 - 数据持久化
- [pinia数据持久化](https://blog.csdn.net/weixin_43845137/article/details/123620334)
pinia 的模块化 (标准写法-推荐)
store / index.ts
import useAppStore from './modules/app'
import useHomeStore from './modules/home'
const useStore = () => ({
app: useAppStore(),
home: useHomeStore()
})
export default useStore
store / modules / app.ts
import { AppState } from '@/types/store/app'
import { defineStore } from 'pinia'
const useAppStore = defineStore({
id: 'app',
state: (): AppState => ({
count: 0
}),
actions: {
addCount(payload: number) {
this.count = payload
}
}
})
export default useAppStore
store / modules / home.ts
import { AppState } from '@/types/store/app'
import { defineStore } from 'pinia'
const useHomeStore = defineStore({
id: 'home',
state: (): AppState => ({
homeStr: "homeStr",
}),
actions: {
changeHomeStr( payload : string) {
this.homeStr = payload
}
}
})
export default useHomeStore
types / store
types / store / app.d.ts
export interface AppState {
device: string;
count: [number,string];
sidebar: {
opened: boolean;
withoutAnimation: boolean;
};
language: string;
size: string;
}
types / store / home.d.ts
export interface AppState {
homeStr: string;
}
使用
<template>
<section class="a">
<div>appCount - {{ appCount }}</div>
<div>homeStr - {{ homeStr }}</div>
<el-button type="primary" @click="btn">Primary</el-button>
</section>
</template>
<script setup lang="ts">
import { computed } from 'vue'
import useStore from '@/store'
const { app, home } = useStore() as any
const appCount = computed(() => app.count)
const homeStr = computed(() => home.homeStr)
const btn = () => {
app.addCount(10)
home.changeHomeStr("我是hh")
}
</script>
<style></style>
|