一、五秒挑战游戏简介及思考
制作iVX 低代码项目需要进入在线IDE:https://editor.ivx.cn/
五秒挑战游戏指的是点击一个按钮开始计时,随后需要用户再次点击计时按钮,将会停止计时,当计时的时间等于五秒时将挑战成功,否则挑战失败,并且在挑战失败时将会提示超过了多少秒又或者还差多少秒。
此时我们分析该需求,有一个贯穿整个游戏的功能是计时,这个计时咱们可以通过触发器进行制作,只需要设置触发器的触发间隔为0.1秒即可,因为咱们需要显示分秒的内容,此时创建一个变量为分秒用于记录分秒时间,每隔0.1秒时则使分秒变量加1,加1之后若当前分秒大于等于60就可以给与秒加1,所以对于这个秒我们也需要创建一个变量用于记录,所以当创建一个秒变量后即可对其进行加1,最后将两者显示在页面之上即可实现一个计时器的界面。
当界面实现后,我们还需要对应的对记录数值进行判断,判断方式直接用过条件进行,此时使用秒数5减去当前记录的时间若大于0,那么此时就还差多少秒到达五秒,若减去当前记录秒数后是小于0的,则表示已经超出了多少秒,这样就可以判断是超过了还是还差多少时间,最后我们还需要注意,若5减去记录秒数等于0后,还需要计算分秒值,分秒值相减等于0才可以说是完全到达了五秒。
二、页面制作
此时我们开始制作当前页面,创建一个相对应用项目后,点击前台创建一个页面:

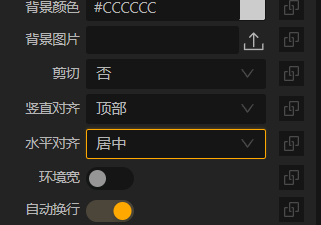
设置当前页面的水平和垂直对齐为居中,方便接下来我们需要创建的行和列居中对齐:

接着创建一个行,并且设置这个行的宽高,宽小于当前界面宽即可左右居中:


此时页面效果如下:

接着咱们需要往这个游戏区域行内添加文本,显示对应的秒数和分秒内容:

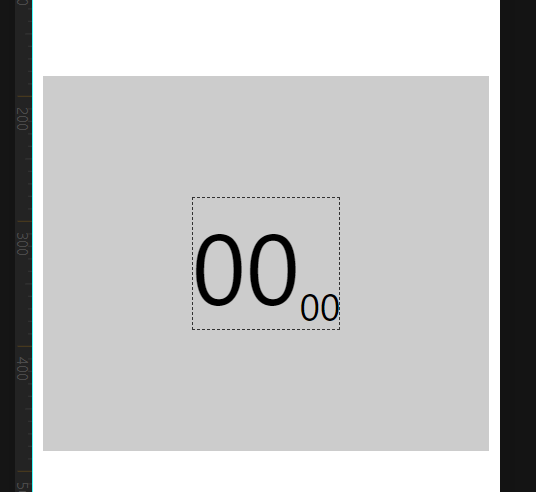
此时页面显示如下,发现页面并不对其:

此时我们需要创建一个对应的行对其进行包裹,并且设置这个行的垂直对齐为居中即可,首先创建行,并且把内容拖放其中:

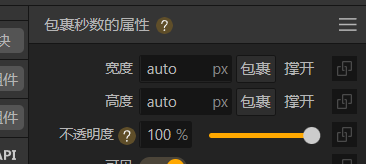
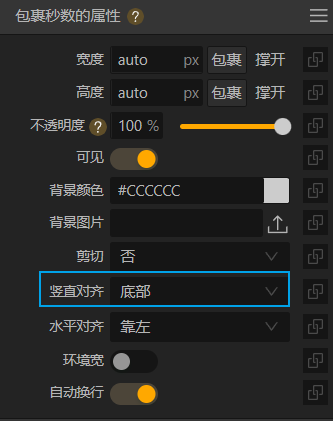
由于行是默认宽度100%的,所以在此时咱们需要更改宽高为包裹:

接着更改这个行的垂直方向对其为底部:

此时页面如下:

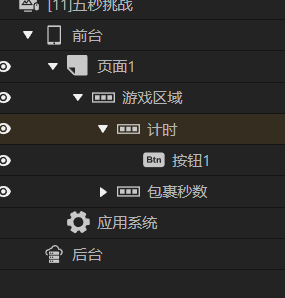
接着添加一个行,命名为计时,设置这个行的水平对其为居中:


接着调一下这个按钮距离顶部的距离以及这个按钮的样式效果:

三、功能制作
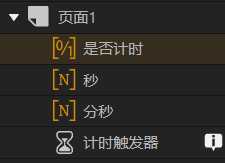
在第一点中我们说过计时要触发器,那么此时创建一个触发器命名为计时触发器:

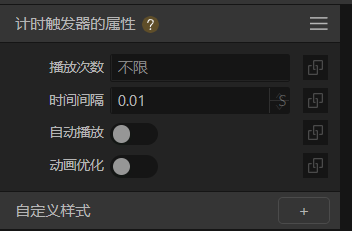
设置时间间隔为0.01秒:

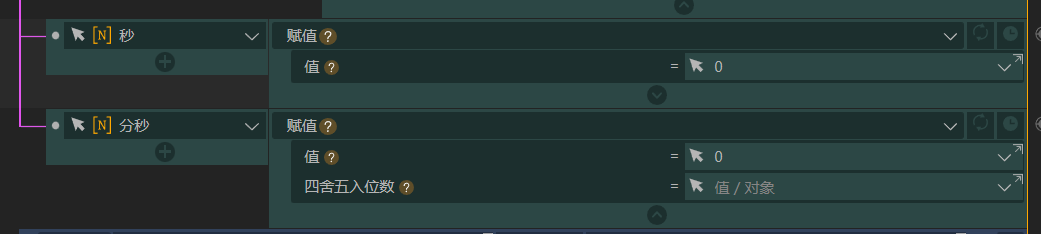
接着创建一个变量命名为分秒并且默认值为0:

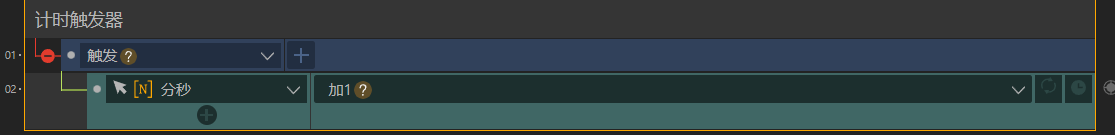
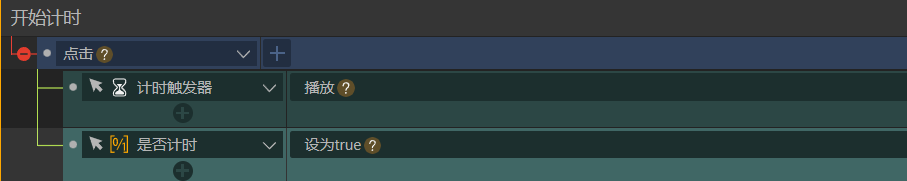
给按钮设置点击事件,点击后出发触发器进行计时:

接着创建一个变量为秒:

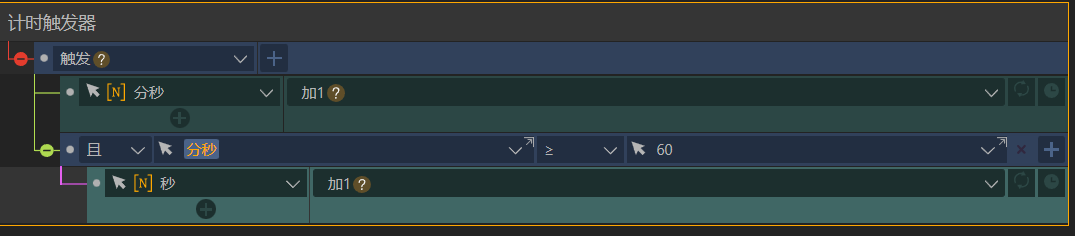
当分秒等于60时给秒进行加1:

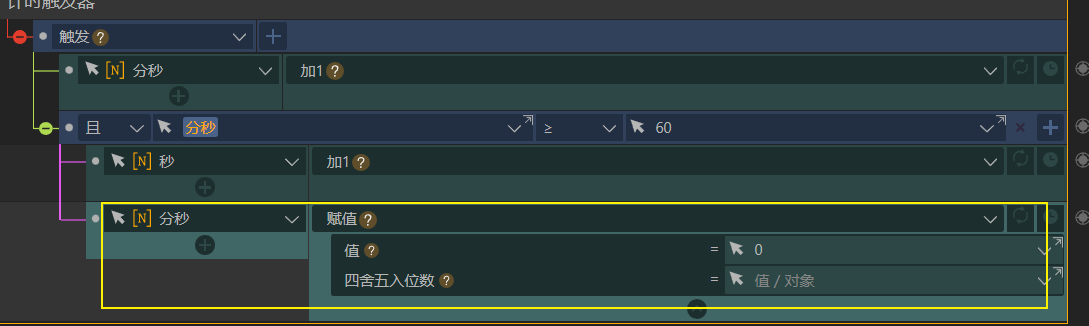
并且此时还需要对分秒置零:

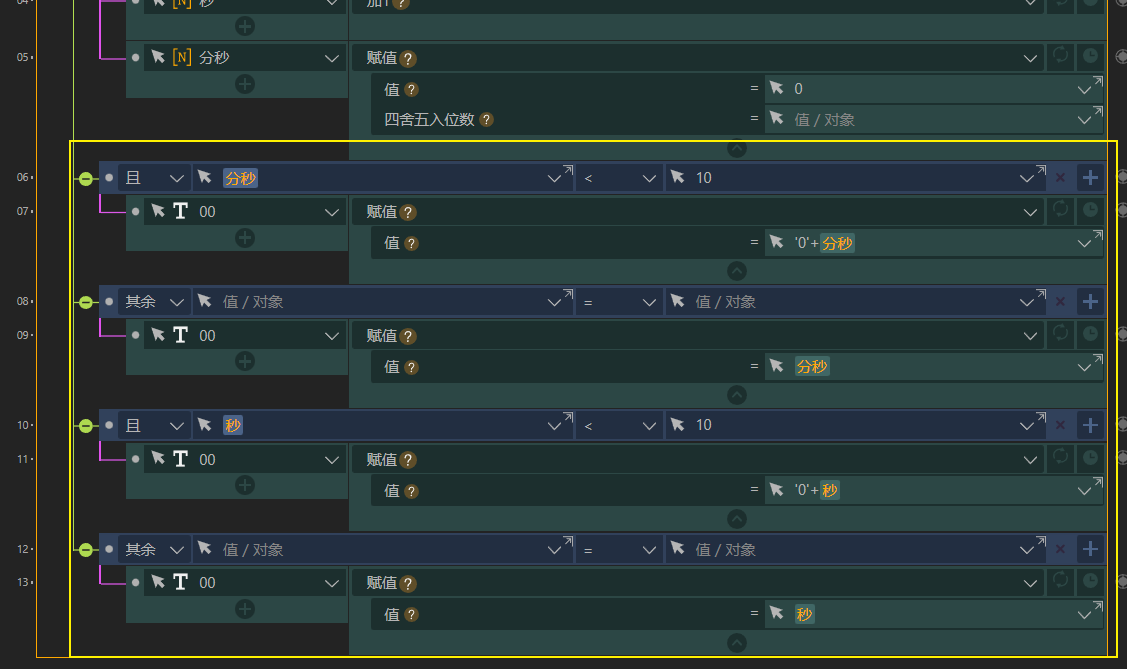
最后由于我们的秒数在小于10的时候需要设置对应的0开头的数字,所以此时再加上条件,小于10则在前面加个0否则就不加,秒也是一样,我们查看代码:

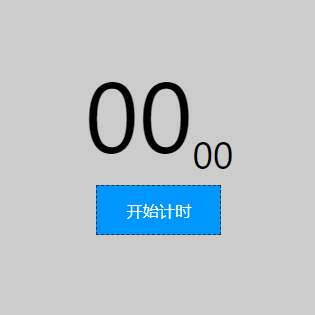
此时页面效果如下:

开始计时后我们需要给这个按钮显示停止计时,此时一个布尔变量作为状态监测,若当前状态是开始游戏,那么文本就显示停止计时,否则显示开始计时,这样是比较好做的。创建一个布尔变量:

接着在开始计时时设为true:

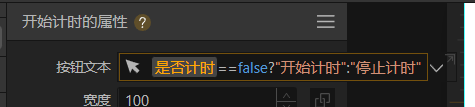
随后给与文本绑定内容,若当前是否计时为false就显示开始计时,否则显示停止计时:

此时还需要到按钮中添加对应时间的相斥:

此时页面可以对这两个值进行切换:

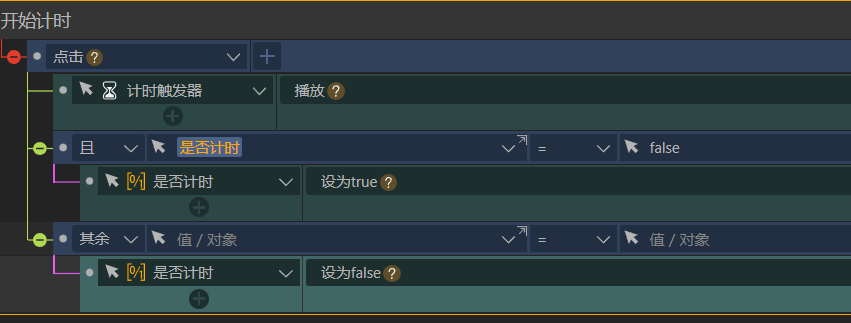
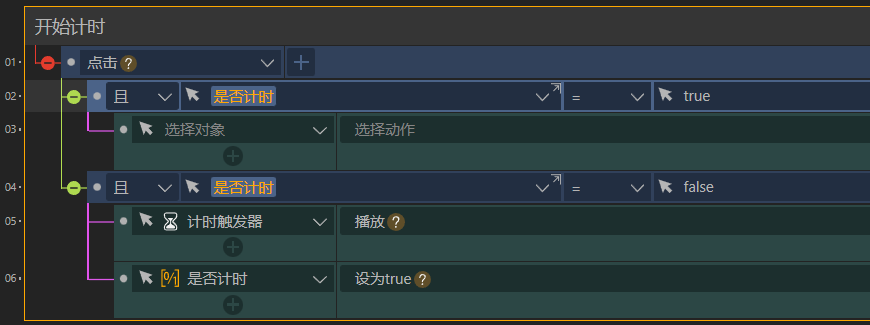
此时还可以优化一下,若是否计时等于true时能执行的内容以及为false时执行的内容:

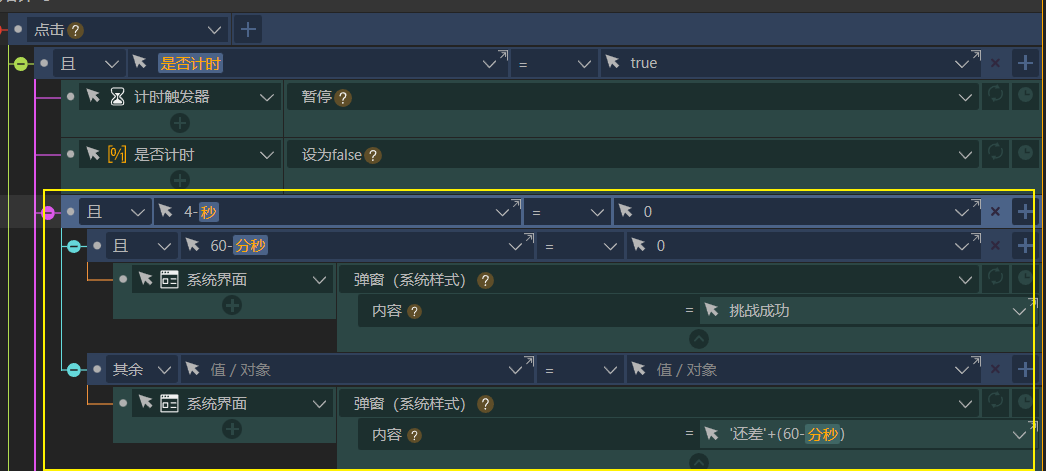
接着我们判断,如果在是否计时为true,也就是已经开始计时的时候若点击了当前按钮,那么肯定是要停止计时,那么此时开始判断秒数,我们用4秒减计时的秒若为0并且用60减去分秒计时也为0那么就表示挑战成功:

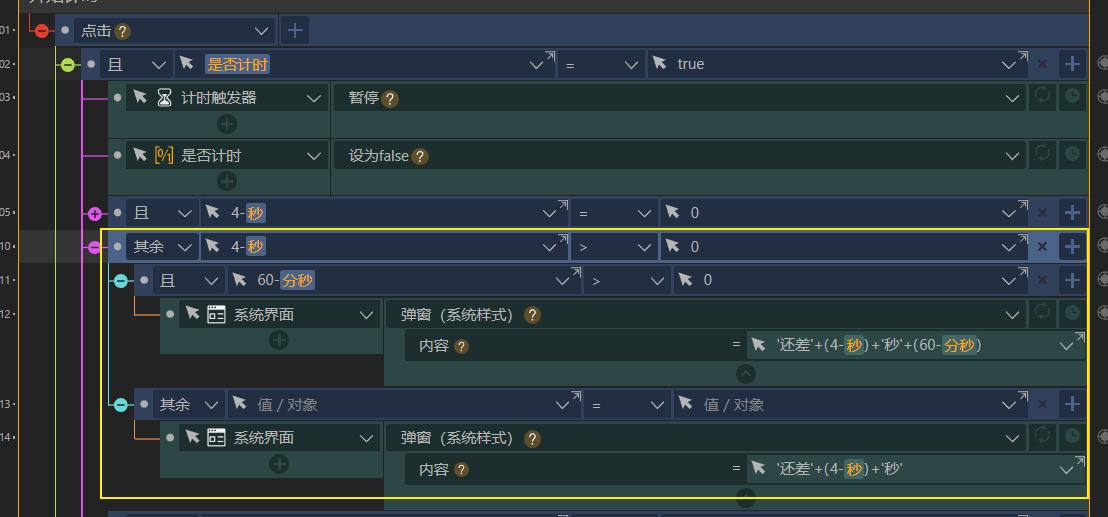
用4减的原因是你也有分秒值,分秒值60也是秒数,接着再判断如果4减去秒数大于0,那就是还没超过的情况,再接着判断分秒的值是多少是刚好还是还没到,如果到了那就是还差个整秒,否则就是还需要分秒值,那么此时就增加一个条件后再增加另外一个条件判断分秒值即可:

那么最后再加一个超过分秒值的就解决了:

最后将秒数和分秒置零:

那么即可完成:
