本文已参与「新人创作礼」活动,一起开启掘金创作之路。
- 已经写完了两篇了,因为实在太长,所以就分功能搞吧
- 这个是第一篇的链接:vite原理,创建项目,基础知识
- 这个是第二篇的链接Vite-中篇-通过服务访问静态资源以及重写请求路径
- 我写完以后把所有的合起来全加到1里
睡醒啦:继续开工啦~~

接下来开始读取文件流,
- 解决 vite\src\serverPluginModuleRewrite.js 中需要将流转换为字符串,而且我们只需要处理其中JS的引用问题
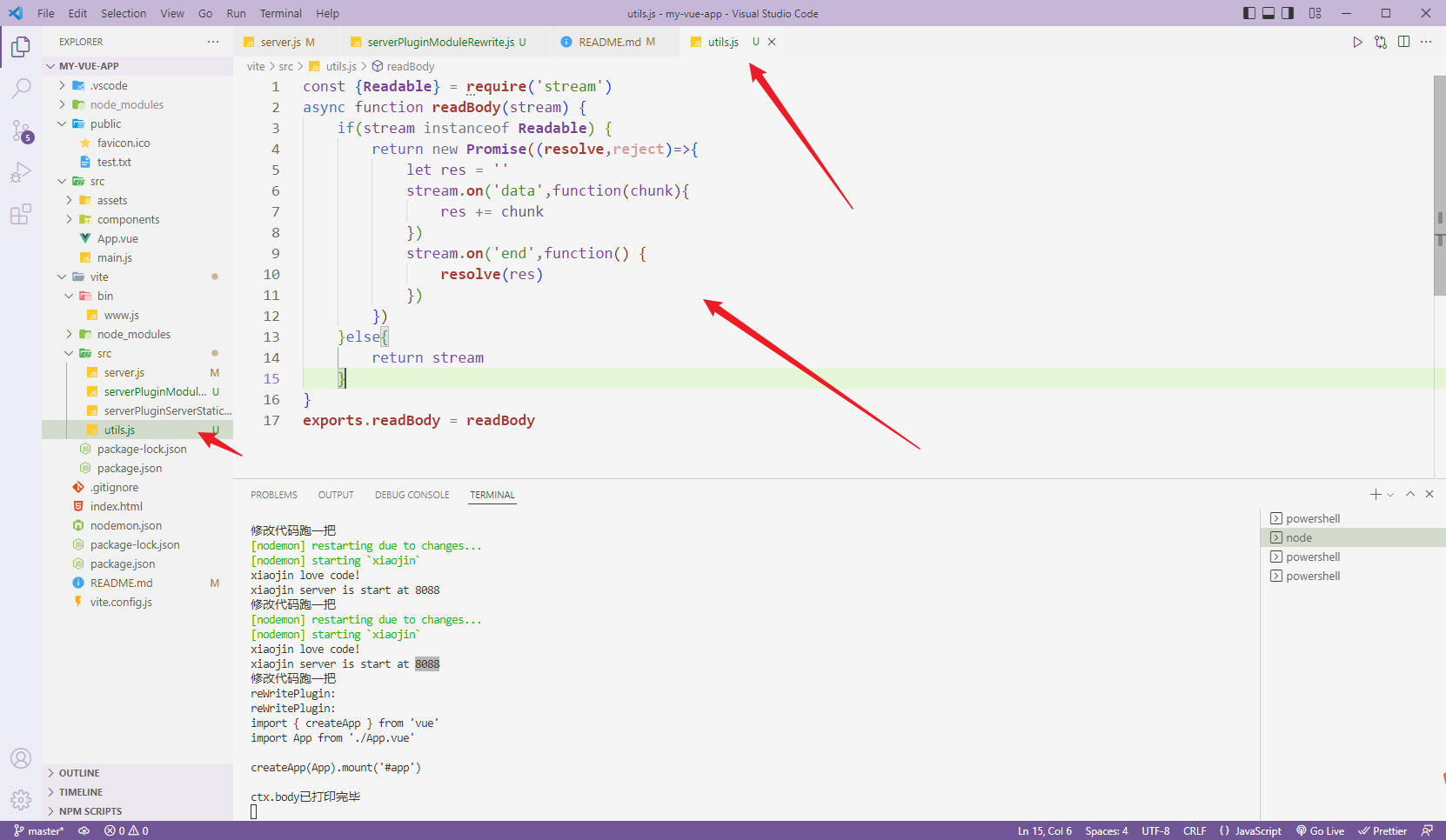
- 创建vite\src\utils.js
const {Readable} = require('stream')
async function readBody(stream) {
if(stream instanceof Readable) {
return new Promise((resolve,reject)=>{
let res = ''
stream.on('data',function(chunk){
res += chunk
})
stream.on('end',function() {
resolve(res)
})
})
}else{
return stream
}
}
exports.readBody = readBody
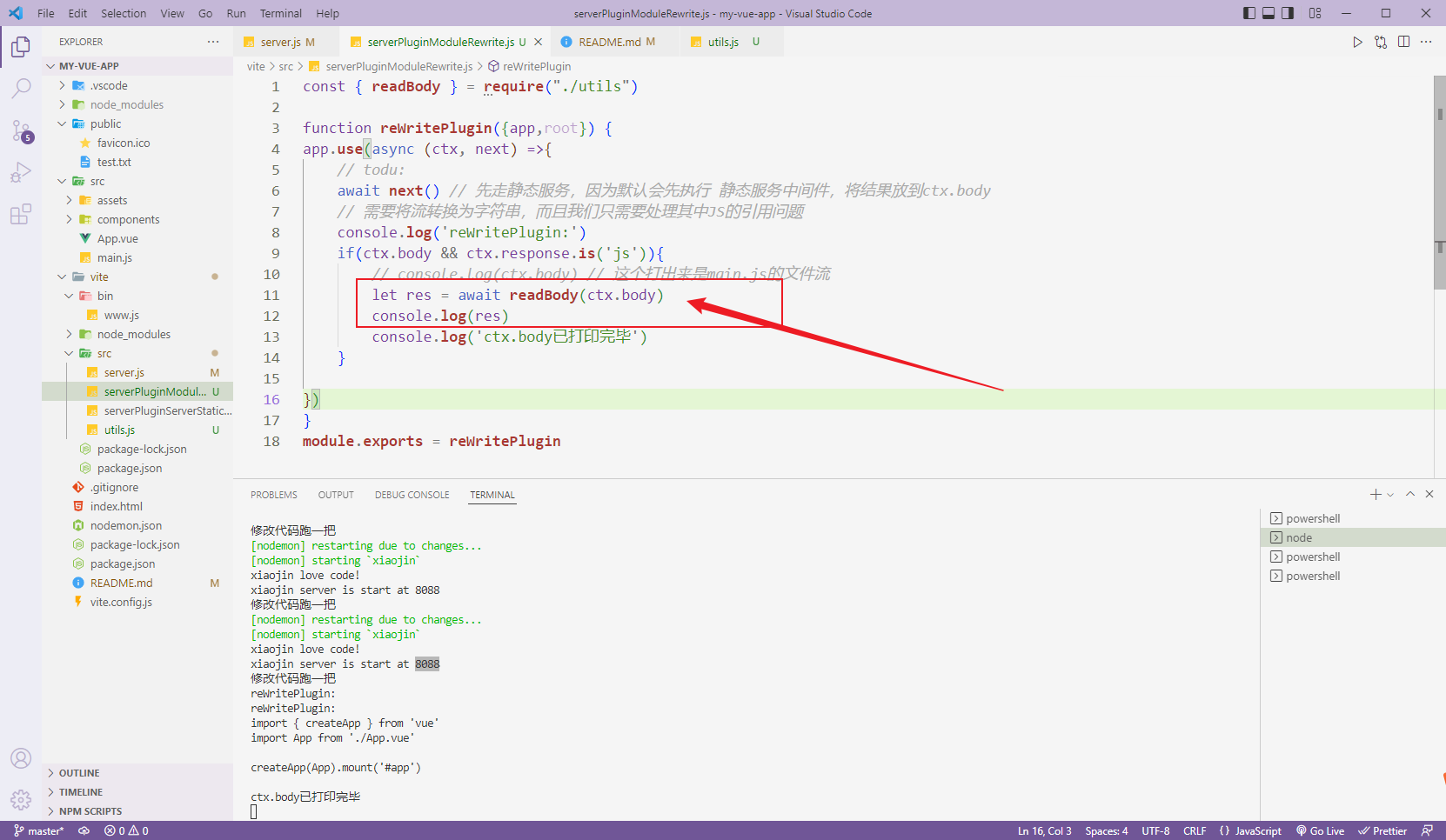
- 修改代码vite\src\serverPluginModuleRewrite.js
const { readBody } = require("./utils")
function reWritePlugin({app,root}) {
app.use(async (ctx, next) =>{
// todu:
await next() // 先走静态服务,因为默认会先执行 静态服务中间件,将结果放到ctx.body
// 需要将流转换为字符串,而且我们只需要处理其中JS的引用问题
console.log('reWritePlugin:')
if(ctx.body && ctx.response.is('js')){
// console.log(ctx.body) // 这个打出来是main.js的文件流
let res = await readBody(ctx.body)
console.log(res)
console.log('ctx.body已打印完毕')
}
})
}
module.exports = reWritePlugin


访问http://localhost:8088/,试一把


打印完成啦,开心(▽),接下来我们开始解析并改写文件内容(就是把VUE文件解析处理为 @/modules)
- 我们需要安装插件,处理字符串
- es-module-lexer 可以解析所有的import语法
- magic-string 处理字符串,把字符串变成对象类型,引用类型
- 外层执行:
npm install es-module-lexer magic-string

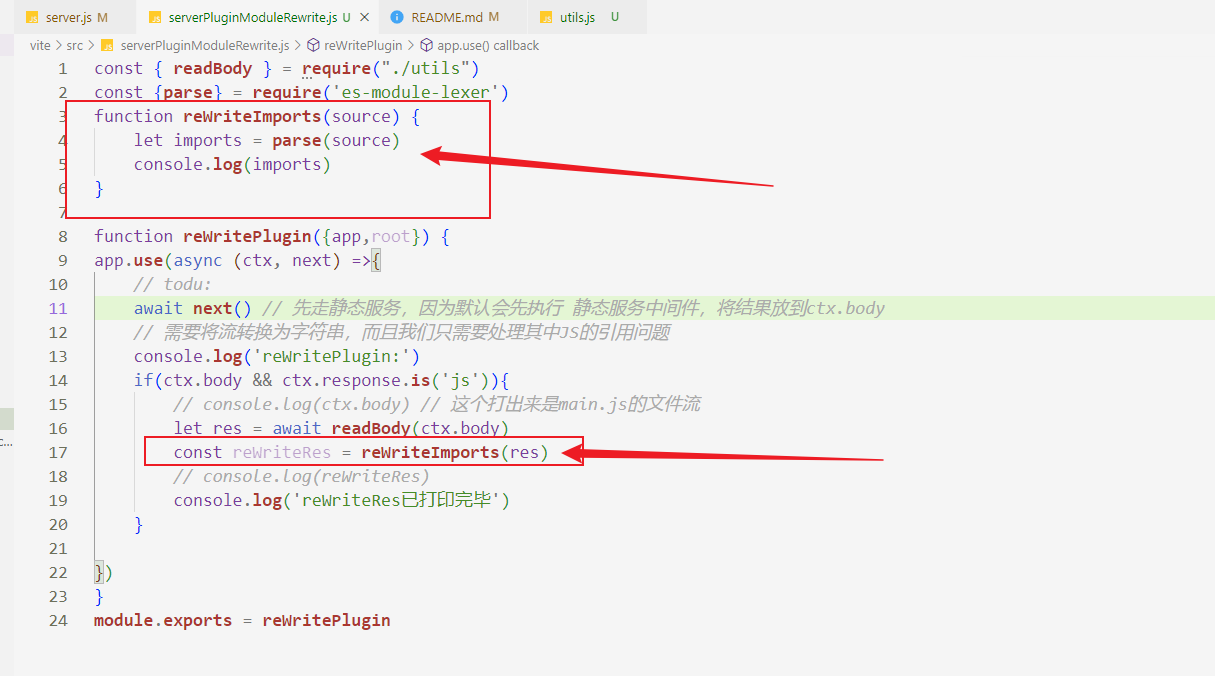
- 给 vite\src\serverPluginModuleRewrite.js 添加解析代码
const {parse} = require('es-module-lexer')
function reWriteImports(source) {
let imports = parse(source)
console.log(imports)
}

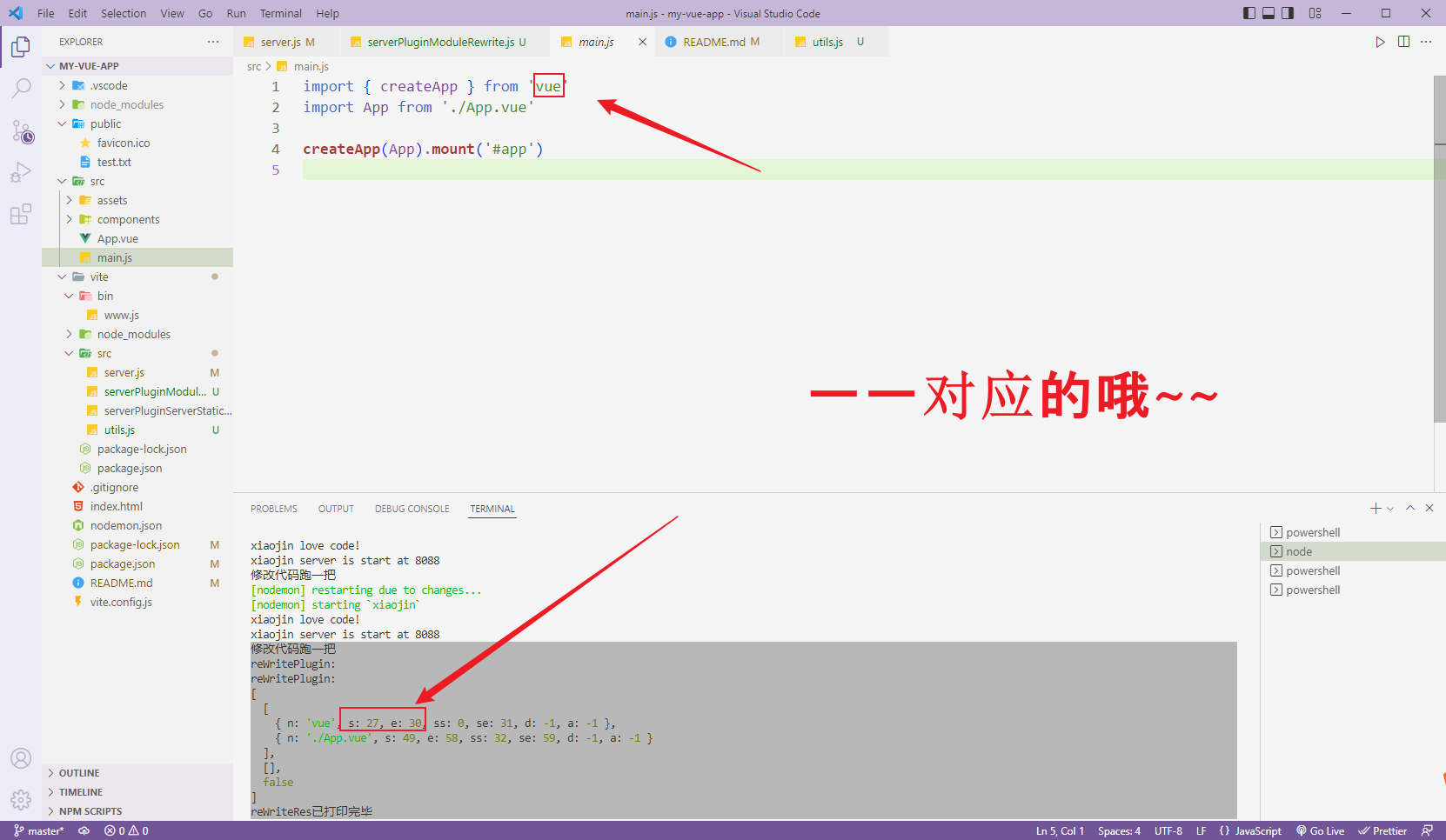
- 刷新一下页面,看打印结果
修改代码跑一把
reWritePlugin:
reWritePlugin:
[
[
{ n: 'vue', s: 27, e: 30, ss: 0, se: 31, d: -1, a: -1 },
{ n: './App.vue', s: 49, e: 58, ss: 32, se: 59, d: -1, a: -1 }
],
[],
false
]
reWriteRes已打印完毕
- 解释一下这个是什么哦

开始编写重写文件逻辑啦
const { readBody } = require("./utils")
const { parse } = require('es-module-lexer')
const MagicString = require('magic-string')
function reWriteImports(source) {
let imports = parse(source)[0]
// console.log(imports)
// 路径处理逻辑开始咯
let ms = new MagicString(source)
if (imports.length > 0) {
imports.forEach(_ => {
let { s, e, n } = _
let id = n
console.log('old id :', id)
if (/^[^\/\.]/.test(id)) {
id = `/@modules/${id}`
console.log('new id :', id)
ms.overwrite(s, e, id)
}
})
}
return ms.toString()
}
function reWritePlugin({ app, root }) {
app.use(async (ctx, next) => {
// todu:
await next() // 先走静态服务,因为默认会先执行 静态服务中间件,将结果放到ctx.body
// 需要将流转换为字符串,而且我们只需要处理其中JS的引用问题
console.log('reWritePlugin:')
if (ctx.body && ctx.response.is('js')) {
// console.log(ctx.body) // 这个打出来是main.js的文件流
let res = await readBody(ctx.body)
const reWriteRes = reWriteImports(res)
ctx.body = reWriteRes
// console.log(reWriteRes)
console.log('reWriteRes已打印完毕')
}
})
}
module.exports = reWritePlugin
-
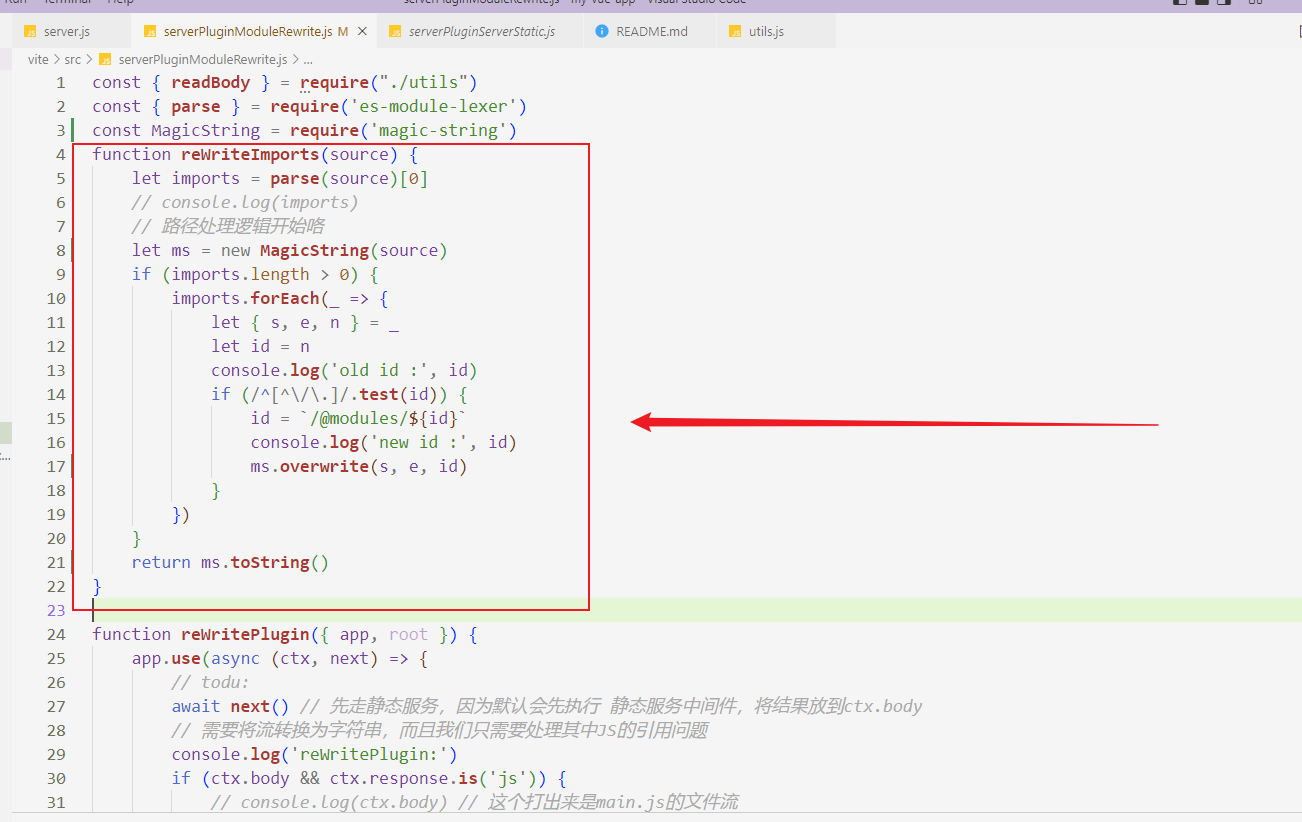
重点改了这里哦


-
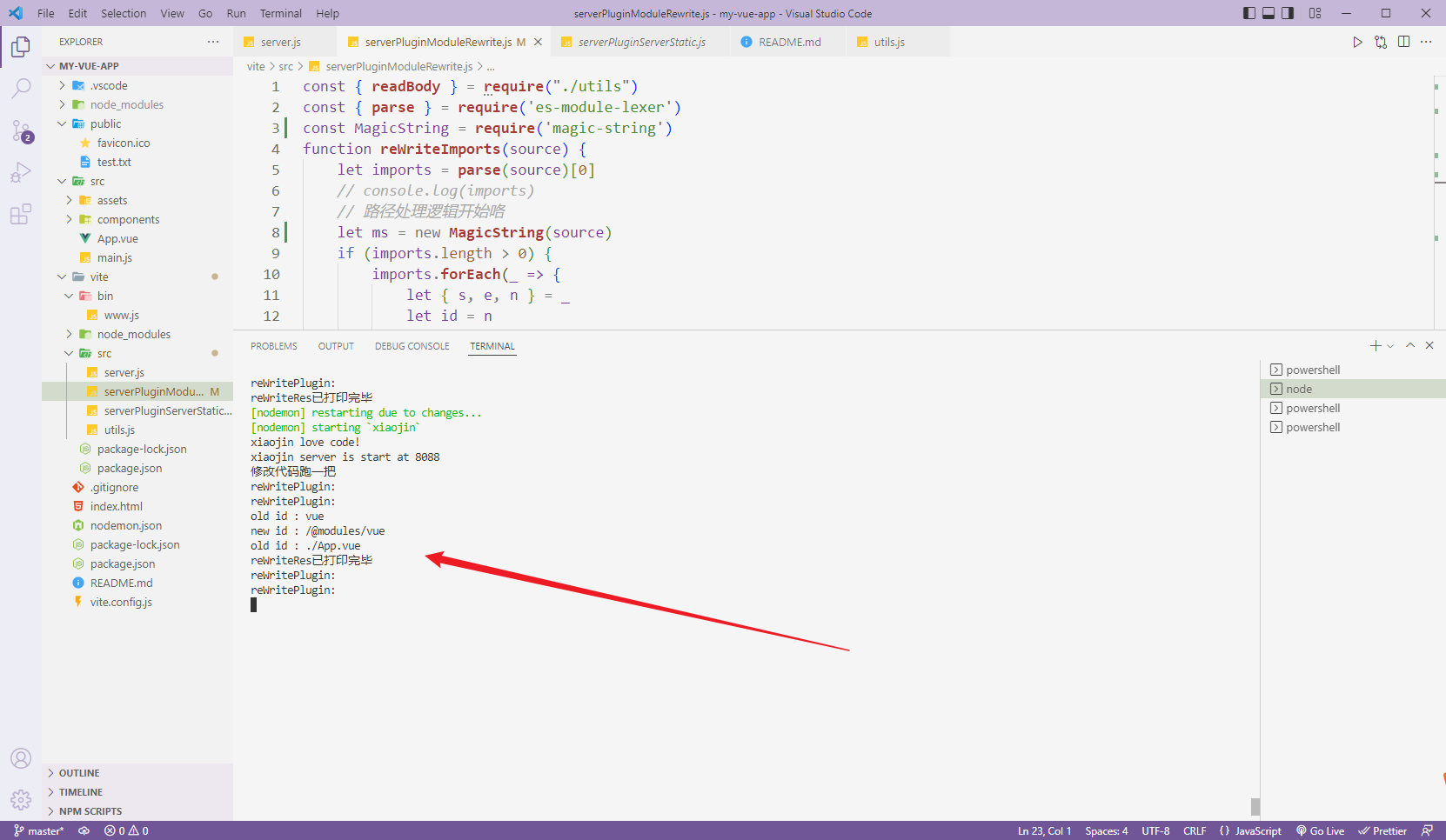
给大家看一下打印出来的内容
old id : vue
new id : /@modules/vue
old id : ./App.vue

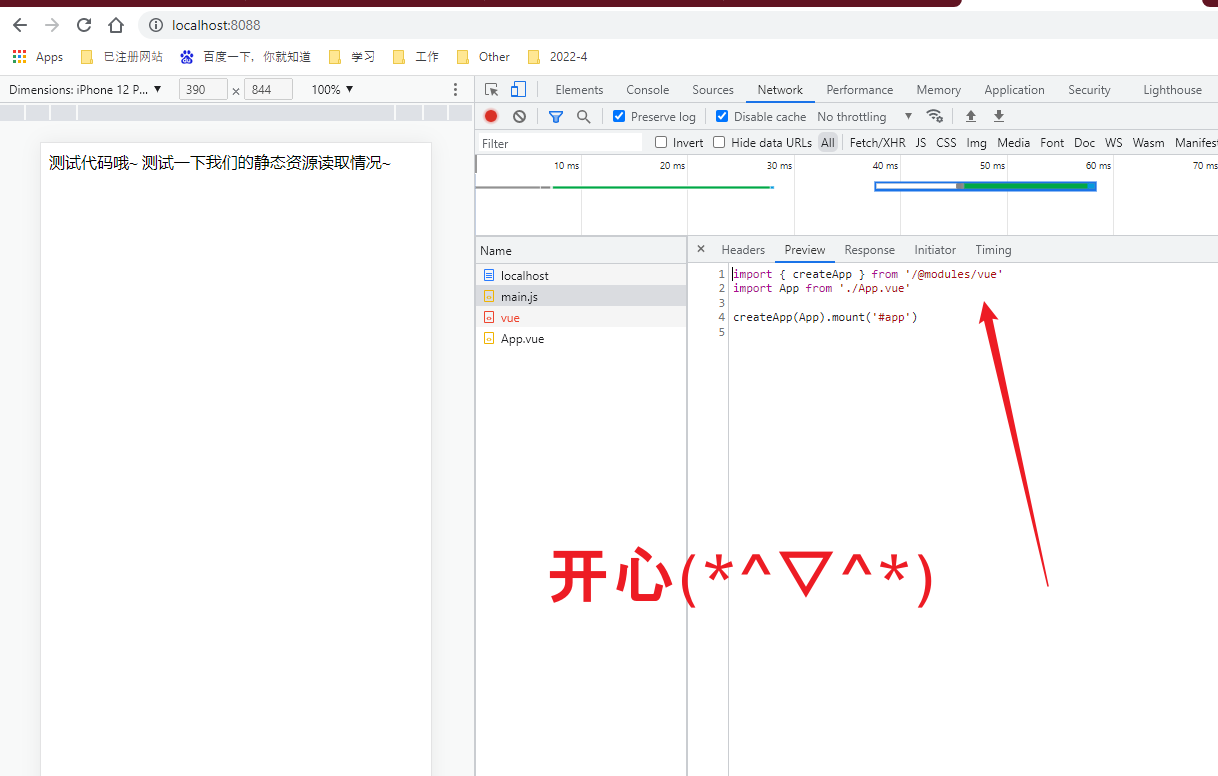
跑一把试一下,main.js已经被改写成功了呢~~~~

欢迎大家指出文章需要改正之处~
学无止境,合作共赢
