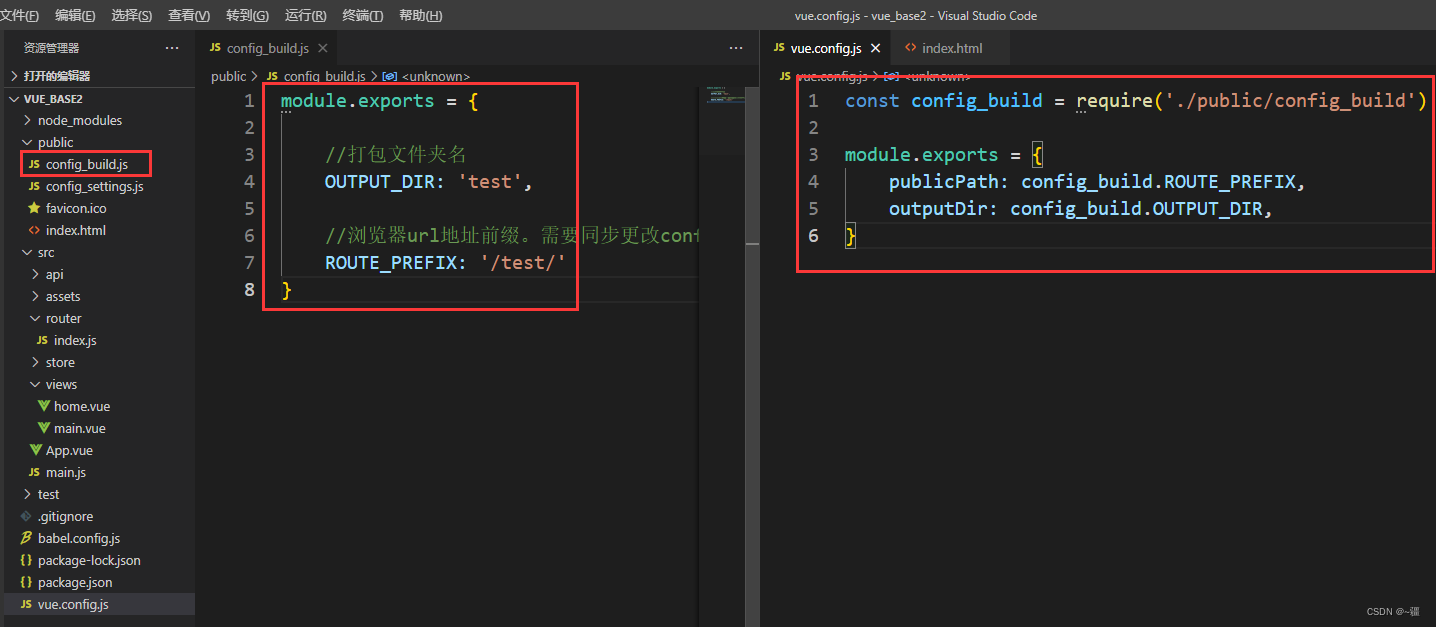
在public中添加以下两个js文件?
config_build.js:?
module.exports = {
//打包文件夹名
OUTPUT_DIR: 'test',
//浏览器url地址前缀。需要同步更改config_settings.js中的ROUTE_PREFIX
ROUTE_PREFIX: '/test/'
}vue.config.js:
const config_build = require('./public/config_build')
module.exports = {
publicPath: config_build.ROUTE_PREFIX,
outputDir: config_build.OUTPUT_DIR,
}config_settings.js:
window.config_settings = {
//浏览器url地址前缀。需要同步更改config_build.js中的ROUTE_PREFIX
ROUTE_PREFIX: '/test/',
}
注意:在npm run build打包之前,需要先配置以上文件,使打包内容生效
1、配置浏览器地址前缀,需要修改同时修改config_build.js中的ROUTE_PREFIX和config_settings中的ROUTE_PREFIX,并且这两个值需要保持一样。
- http://localhost:8080? ? ? ? ? ? ? ?则?ROUTE_PREFIX:""?或ROUTE_PREFIX:"/"
- http://localhost:8080/test? ? ? ? 则 ROUTE_PREFIX:"/test"
- http://localhost:8080/test/a? ? ?则 ROUTE_PREFIX:"/test/a"
?2、配置打包文件夹名称,只需配置config_build中的ROUTE_PREFIX即可。
3、如果打包出来的项目是放在Apache中,一定要记得添加.htaccess文件,防止刷新报404错误。参考:Vue.js项目在apache服务器部署问题_~疆的博客-CSDN博客_apache部署vue项目造成原因vue 路由的URL有两种模式,一种是 hash,一种是history ,history 模式更好看一些,并且这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。在使用hisory模式时,由于地址并不是真实存在,那么在刷新的情况下,这个会报404错误。对于这个问题,我们只需要在服务器配置如果URL匹配不到任何静态资源,就跳转到默认的index.html解决方案Apache安装目录中打开httpd.conf 文件将默认注释的https://blog.csdn.net/qq_40323256/article/details/123247284
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>其中,如果
- http://localhost:8080? ? ? ? ? ? ? ?则 RewriteRule . /index.html [L]
- http://localhost:8080/test? ? ? ? 则 RewriteRule . /test/index.html [L]
- http://localhost:8080/test/a? ? ?则?RewriteRule . /test/a/index.html [L]