展示效果:


全屏功能
代码:
<el-button
type="button"
id="full-btn-medium"
@click="VideoFullScreen"
size="medium"
title="全屏显示"
>
全屏
</el-button
VideoFullScreen() {
// 获取要全屏的组件节点
var element = this.$refs["mediaPlayers"].$el;
// 异步发起全屏请求 适配多浏览器全屏事件 为火狐 谷歌 ie safari
// requestFullscreen() 方法用于发出异步请求使元素进入全屏模式 但并不保证元素一定能够进入全屏模式
// 因此需要进行适配多方法
var requestMethod =
element.requestFullScreen ||
element.webkitRequestFullScreen ||
element.mozRequestFullScreen ||
element.msRequestFullScreen;
if (requestMethod) {
// 如果全屏请求通过需要改变返回的fullscreenchange事件失效,因此重新指向this
requestMethod.call(element);
} else if (typeof window.ActiveXObject !== "undefined") { // 这里本意是对ie的全屏活动做适配
// 调用ie游览器工具
var wscript = new ActiveXObject("WScript.Shell");
// 如果本地程序不存在,则对ie执行F11全屏事件
if (wscript !== null) {
wscript.SendKeys("{F11}");
}
}
},
全屏后类名
全屏事件会改变元素的宽高 因此未需要提供修改样式的伙伴提供全屏伪类
:-webkit-full-screen {
/* properties */
}
:-moz-full-screen {
/* properties */
}
:-ms-fullscreen {
/* properties */
}
:full-screen { /*pre-spec */
/* properties */
}
:fullscreen { /* spec */
/* properties */
}
退出全屏事件
exitFullscreen() {
// 同样的思路
var element = this.$refs["mediaPlayers"].$el;
if (element .exitFullscreen) {
element .exitFullscreen();
} else if (element .msExitFullscreen) {
element .msExitFullscreen();
} else if (document.mozCancelFullScreen) {
element .mozCancelFullScreen();
} else if (document.webkitExitFullscreen) {
element .webkitExitFullscreen();
}
}
用户手动按下ESC键或F11键,也可以退出全屏键。此外,加载新的页面,或者切换tab,或者从浏览器转向其他应用(按下Alt-Tab),也会导致退出全屏状态。
fullscreenchange事件
全屏事件结束后可能会出现样式错乱情况:我们可以见监听fullscreenchange事件来解决
fullscreenchange:当浏览器进入或离开全屏时触发。
同时:requestFullScreen方法执行后也会返回fullscreenchange事件
//
document.addEventListener("fullscreenchange", () => {
if (that.isFullScren) {
this.$nextTick(() => {
// 这里对全屏后样式进行操作
});
}
that.isFullScren = !that.isFullScren;
});
判断是否全屏
但是有可能监听不到全屏事件改变
我们可以使用fullscreenEnabled 来判断是否进入全屏
var fullscreenEnabled =
document.fullscreenEnabled ||
document.mozFullScreenEnabled ||
document.webkitFullscreenEnabled ||
document.msFullscreenEnabled;
if (fullscreenEnabled) {
videoElement.requestFullScreen();
} else {
console.log('浏览器当前不能全屏');
}
PS:Failed to execute ‘requestFullscreen’ on ‘Element’: API can only be initiated by a user gesture.
如果控制台出现了以上提示
在"Element"上执行"requestFullscreen"方法失败,javascript API仅允许通过手势去创建!(即没有权限)
大多数是希望在浏览器在自启动之后就自动触发全屏模式。浏览器阻止了这类行为因此需要寻找它方式实现。
全屏的两种状态
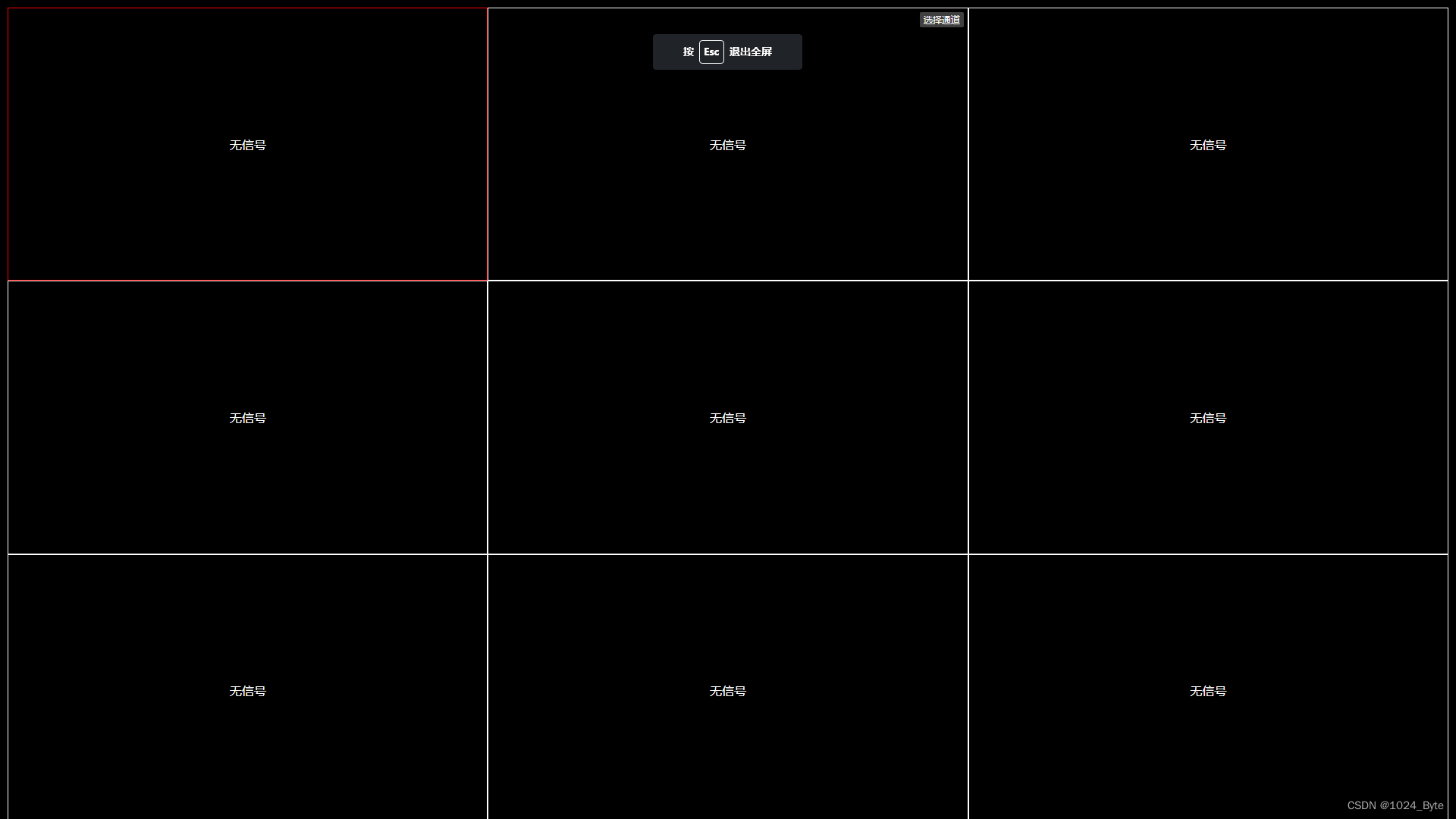
requestFullscreen 全屏API

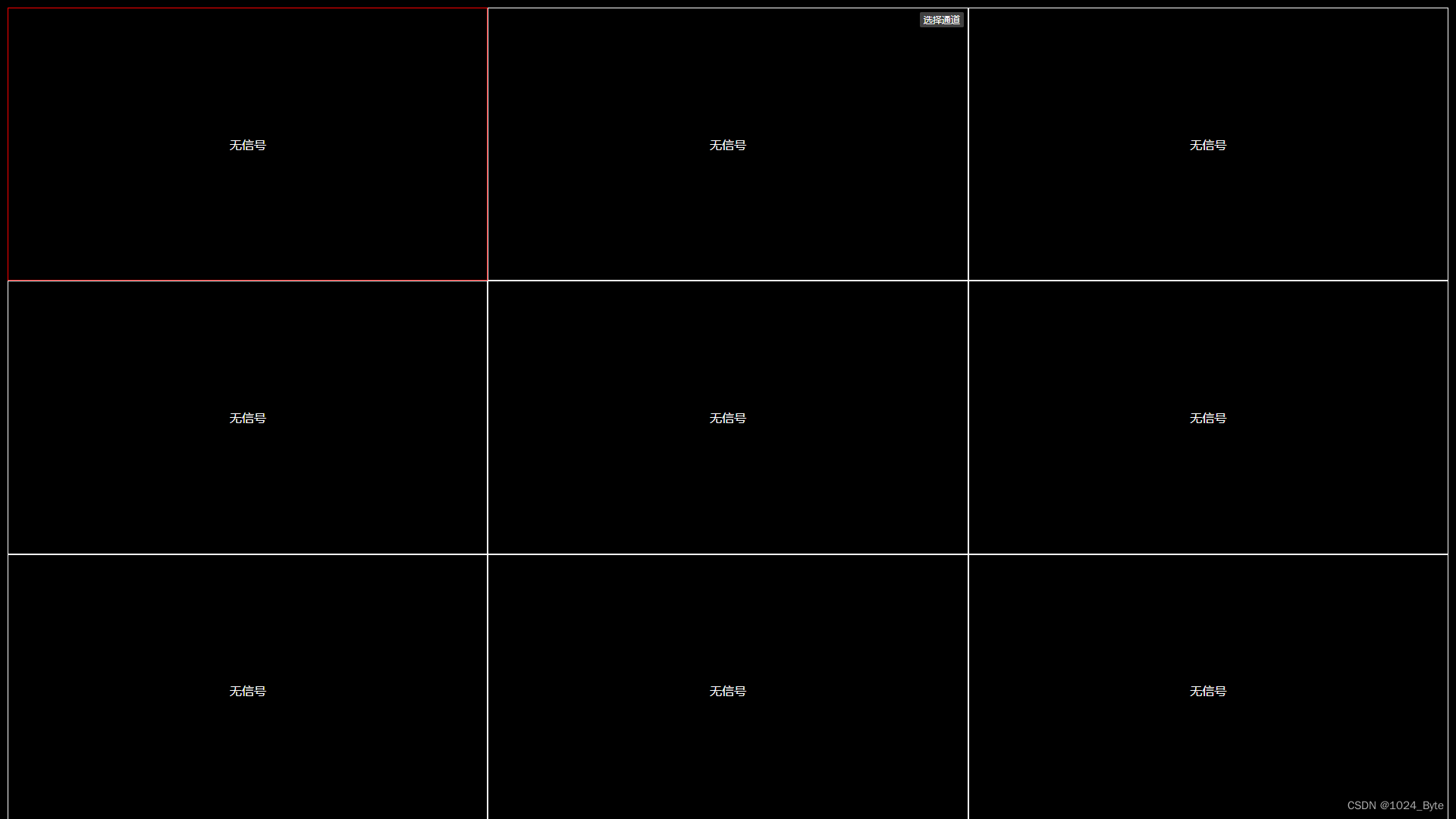
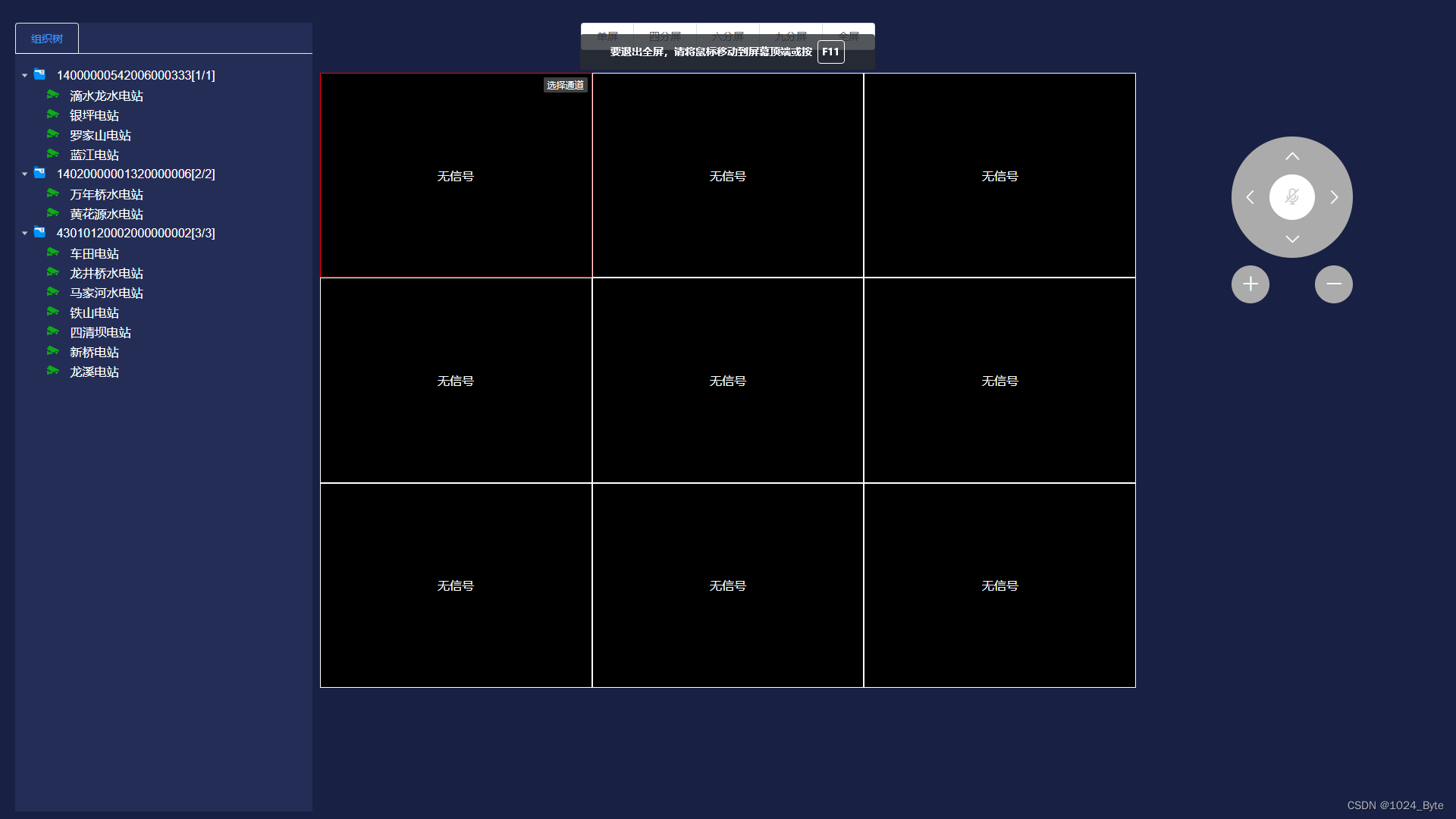
浏览器F11全屏

由此很明显地发现浏览器自带的全屏行为只是把任务栏顶部隐藏
而requestFullscreen 将需要全屏的dom元素给全屏了
因此再出现某些关于F11全屏的问题时可以通过isFullscreen这个方法在判断他的布尔值
function isFullscreen(){
return document.fullscreenElement ||
document.msFullscreenElement ||
document.mozFullScreenElement ||
document.webkitFullscreenElement || false;
}
全屏则返回当前调用全屏的元素,不全屏返回false