vue只是js框架 没有界面的 就需要配合ElementUI框架 就可以写出漂亮的页面
1.vue.js
注意:方法体里面用分号结束,还有用等号赋值,其他地方逗号结束,冒号定义
还有还有 方法里面要用到data里面的数据一定要加this
1.概述:
是一款js框架,对js的语法进行封装简化
官方回答:vue是一款用于构建图形界面的渐进式框架
什么是框架?
已经写好的一套完整解决方案,我们学会用他的语法就可以使用它
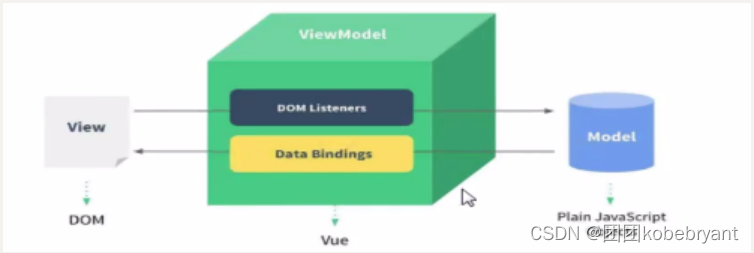
2.前端MVVM概念:
MVVM 是 Model-View-ViewModel 的简写
M-model是数据模型,从后端获取的
V-html是视图 也就是html
VM-viewModel指的是vue框架,实现视图与数据之间的双向绑定,任一一方改变 vue框架自动更新

?
3.vue.js的优点:
体积小、运行效率高、双向数据绑定、生态丰富、学习成本低
4.vue安装:
方式1:直接 即普通模式
直接导入<script>

?

?

?
(用2.x版本就够用了 3.x的版本差距还挺大)

?
vue.js和vue.min.js的区别:没啥区别,区别就是vue.min.js是压缩过的 一行 没有注释,vue.js没有压缩 源码
导入elementUI的css和js 就可以直接使用了

?
(我这里已经把.css和.js导入到css、js文件里面 然后link直接引用)
方式2:cli
命令行工具(cli)也就是 脚手架(推荐)
1.脚手架的理解:打包、模板、骨架,就是通过脚手架创建项目 有一种标准模板 标准格式
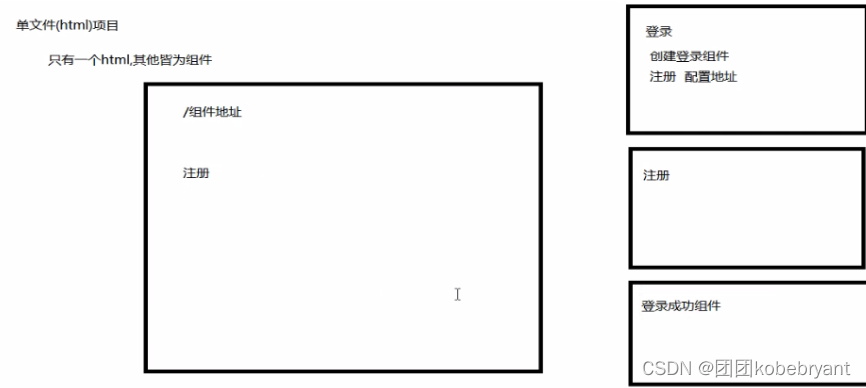
项目是单文件的 即只有一个html 一个配置好了都可以用 但有很多组件 跳转就是切换组件 在html上切换组件
只有一个html 其他都是组件

?
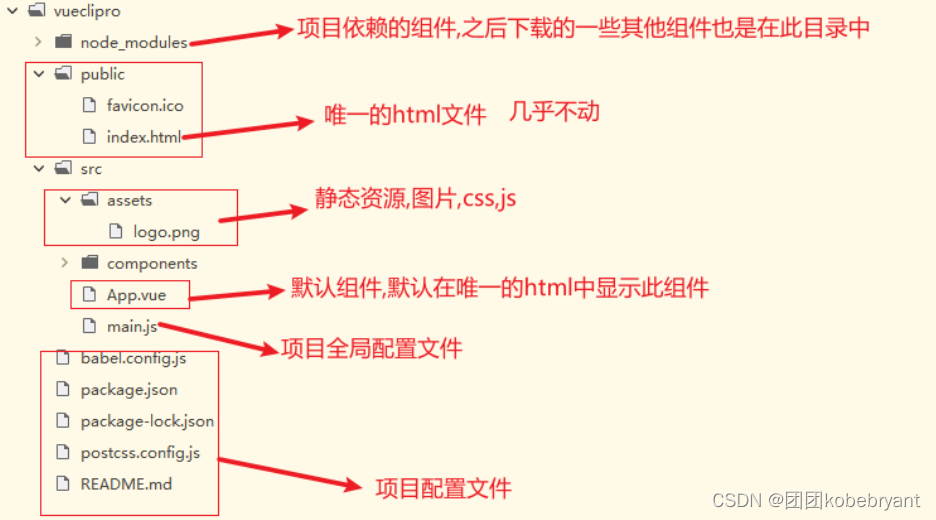
2.cli项目介绍:

?
3.怎么运行:选中项目 打开终端 输入npm run serve 回车 会给两个地址 链接到index.html(唯一的html)
4:怎么结束:终端Ctrl+c 敲y
5.打包:终端输入npm run build回车打包 项目下面就会出现一个dist目录 部署的时候是把dist部署到服务器上
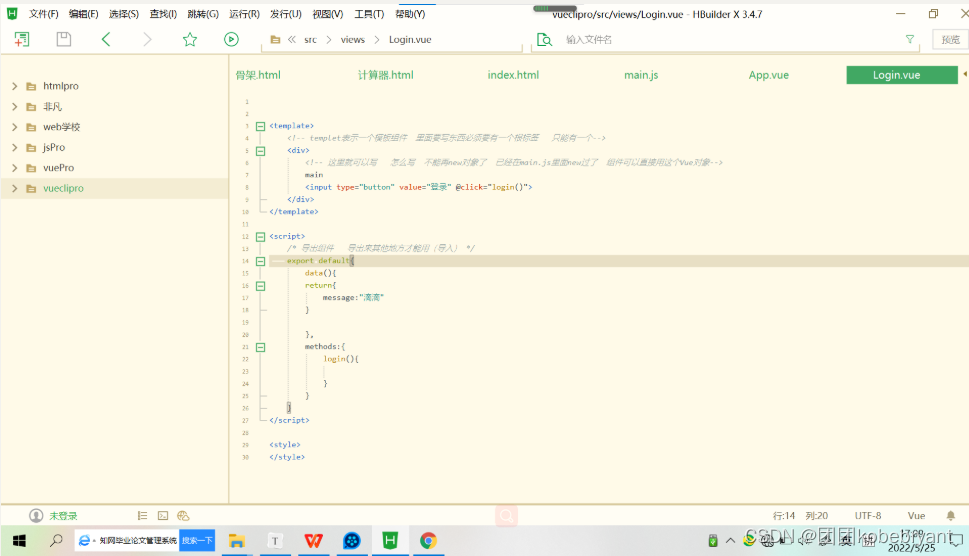
6.创建组件:如登录组件

?
7.组件路由:配置组件(可以实现组件切换)
注册组件 为它配置地址 切换
-
配置路由:创建router目录 并创建index.js文件 在里面 配置路由 完了导出路由对象

?
全局是main.js 所以还有在main.js里面注册一下

?
让组件显示出来:

?
组件与组件的切换:
![]()
?
5.用 法(语法)
javascript下在下面 先加载标签
1.第一个程序:

?
{{message}}:文本插值表达式 不能写语句 但可以运算
new Vue({}):创建vue对象
el:数据挂载的dom对象 el:"#app"即对象绑定app标签,可以用其他选择器 建议用类选择器 注意:不能挂在<html>、<body>标签上 无效
dtaa:括号里面是键值对的,Vue中用到的数据定义在data中,data中可以写复杂的数据 如对象、数组
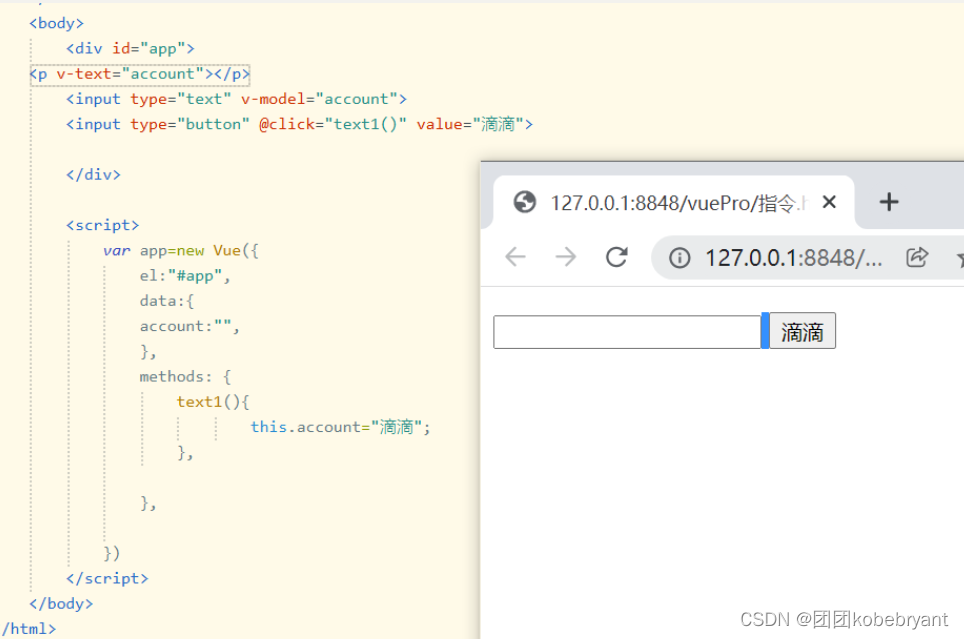
2.Vue指令
(前缀v-开头 表示是Vue提供的特殊属性 既然是属性 肯定写在开始标签)
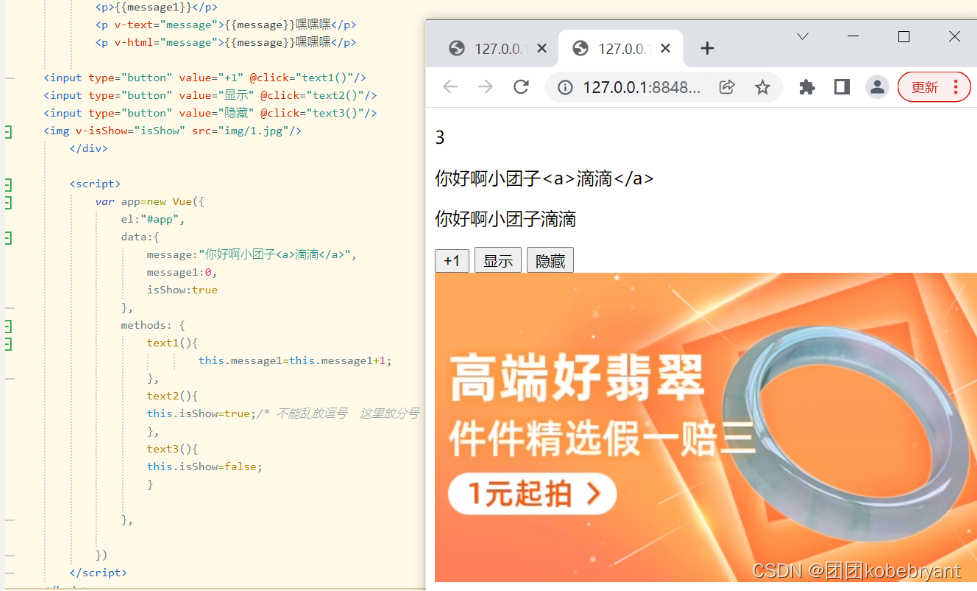
1.v-text:设置标签的文本内容 不能解析标签
2.v-html:文本内容和标签都能解析
区别:很明显

?
{{}}:不会覆盖标签体的内容,不能解析标签
v-text:会覆盖标签的内容,不解析标签
v-html:会覆盖内容,解析标签
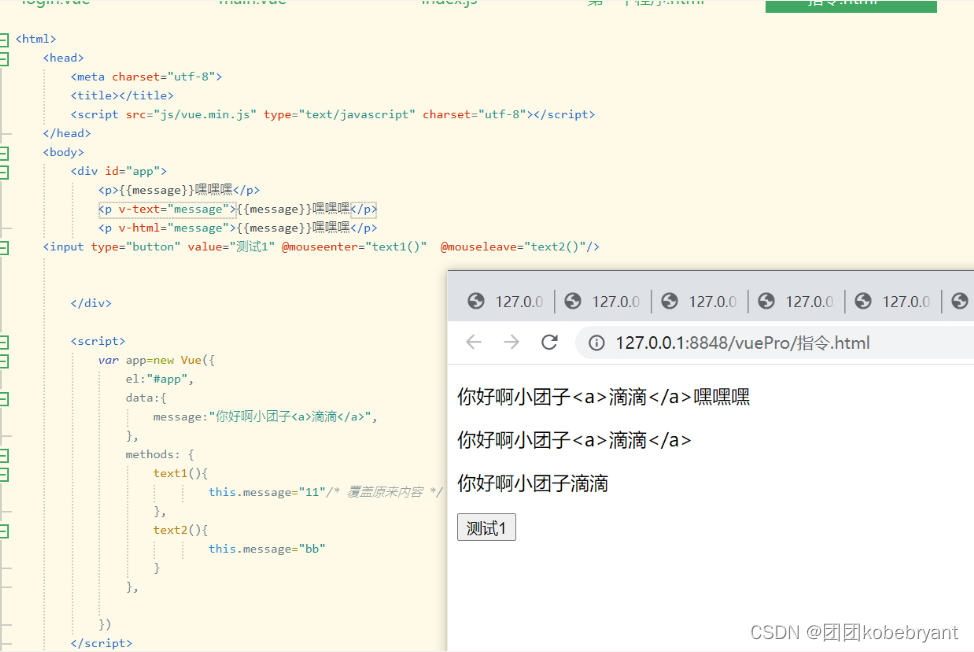
3.v-on:触发事件 也可以简写为@
本来这样:
?
按测试1:
?
按测试2:
?
鼠标移入/移出事件:
![]()
?
开始:

?
移入:
?
移出:
?
4.v-model:作用设置和获取表单的值 双向绑定 一改具改

?
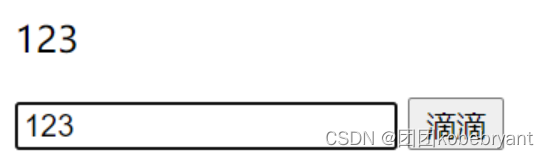
向输入框中输入:

?
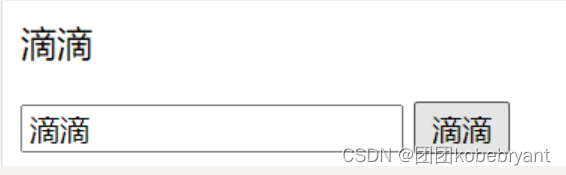
按滴滴按钮:

?
5.v-show:根据真假切换元素显示状态 true显示/false隐藏 原理是修改display 只是隐藏标签还可以显示出来 速度快

?
6.v-if:删除标签 调的时候再重新加载 所以速度慢 效果一样
还有个v-else 标签跟v-if写在一起 不显示那个就显示这个

?
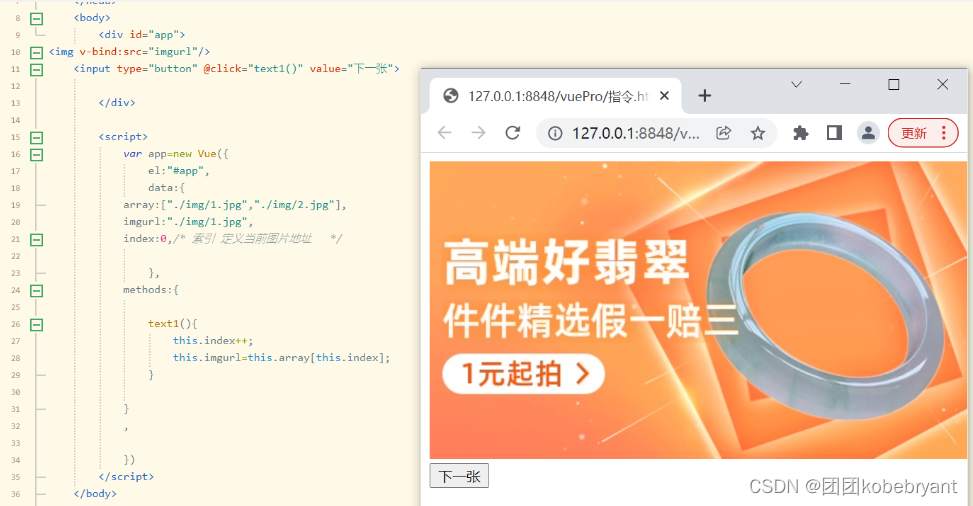
7.v-bind:为元素绑定属性 改变属性
如切换图片
把第一个图片src的地址设置成一个 变量(字符串 在data里面定义)

?
v-bind:属性 --->简写 :属性
为标签的其他属性动态进行数据绑定
8.v-for:作用根据数据生成列表结构,数组经常和v-for结合
直接在标签上进行循环操作
循环下拉框:

?
直接v-for="新数组 in 原来数组" 然后插值表达式输出新数组
循环表格:

?
3.Vue实例生命周期钩子
一个对象从产生到销毁会经历很多阶段 vue有很多生命周期函数
太多了 助攻后端 做了解
想打开网页就自动触发就写在这 类似于onload事件 就写在mounted(){}里面
2.ElementUI
1.概述
是一款UI框架(用户图形界面)很多组件都已经封装好了 直接用,比如按键 表单 表格 跟vue结合
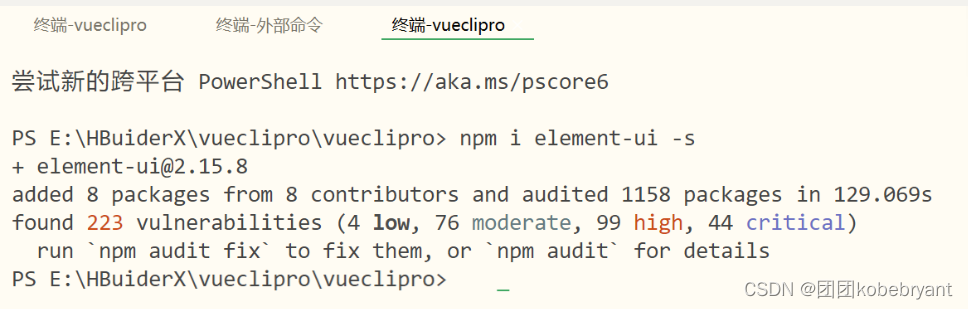
2.下载element-ui:

?
3.用法:
1.导入ElementUI
在main.js里导入
然后官网上想用哪个拿哪个