在项目扩展到一定程度,我们会对项目中大量的公共业务做封装,当多人开发时就带来一个问题:如何让所有人快速使用封装好的组件,降低学习成本?
这里提供一个解决方案,那就是Vuepress框架,最新的 Vuepress2.x 框架已经蓄势待发,支持Vue3.x。
一、创建一个基础Vuepress项目
1、创建并进入一个新目录
创建VuepressDocs目录
mkdir VuepressDocs
cd VuepressDocs
2、初始化项目
git init
yarn init
3、将 VuePress 安装为本地依赖
yarn add -D vuepress@next
4、在 package.json 中添加一些 scripts
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}
5、将默认的临时目录和缓存目录添加到 .gitignore 文件中
echo 'node_modules' >> .gitignore
echo '.temp' >> .gitignore
echo '.cache' >> .gitignore
6、 创建你的第一篇文档
mkdir docs
echo '# Hello VuePress' > docs/README.md
7、在本地启动服务器来开发你的文档网站
yarn docs:dev
VuePress 会在 http://localhost:8080 启动一个热重载的开发服务器。当你修改你的 Markdown 文件时,浏览器中的内容也会自动更新。
现在,你应该已经有了一个简单可用的 VuePress 文档网站。接下来,了解一下 VuePress 配置 相关的内容。


到这里,你的第一个文档系统都跑起来了,目录结构如下:
VuepressDoc
├─ .gitignore
├─ docs
│ ├─ .vuepress
│ │ ├─ .cache
│ │ └─ .temp
│ └─ README.md
├─ node_modules
├─ package.json
├─ README.md
└─ yarn.lock
二、扩展文档系统能力
1、创建config.ts
在.vuepress中创建vuepress的初始化文件VuepressDoc/docs/.vurepress/config.ts,一个基础的 config.ts 代码如下:
import { defineUserConfig } from 'vuepress'
export default defineUserConfig({
lang: 'zh-CN',
title: '你好, VuePress !',
description: '这是我的第一个 VuePress 站点',
})
2、路由映射
创建目录和文件:
mkdir docs/guide
echo "# 这里是guide目录" >> docs/guide/README.md
echo "# 这里是page页面" >> docs/guide/page.md
路由映射关系如下表:
相对路径(相对/docs目录) | 路由路径 | 页面名称 |
|---|---|---|
| /README.md | / | 首页 |
| /guide/README.MD | /guide/ | guide路径 |
| /guide/page.md | /guide/page.html | guide路径下page页面 |
效果如下:


3、支持vite
Vite 打包工具是由 @vuepress/bundler-vite 包提供的。它是 vuepress 包的依赖之一,当然你也可以单独安装它:
npm i -D @vuepress/bundler-vite@next
Vite 打包工具的配置项:
config.ts
import { viteBundler } from '@vuepress/bundler-vite'
import { defineUserConfig } from '@vuepress/cli'
export default defineUserConfig({
bundler: viteBundler({
viteOptions: {},
vuePluginOptions: {},
}),
})
4、整合vue3+vite
- 创建vue-vite-ts项目,
npm create vite@latest demo -- --template vue-ts
ui库一般是由文档展示模块docs、组件展示模块example、组件包模块packages构成。流程也就是:在packages中开发,在example中查看,在docs中展示。所以我们需要修改刚刚创建的vite项目结构 - 整改文件目录结构
a、将vite项目demo中的所有文件移动到根目录中
b、favicon.icon移动到根目录
c、删除public
d、src移动到根目录,改名为example
e、修改index.html中对main.ts和favicon.icon的引用路径
f、最后删除demo目录
|-- vuepress |-- vuepress
|-- package.json |-- package.json
|-- yarn.lock |-- yarn.lock
|-- docs |-- docs
| |-- README.md | |-- README.md
| |-- .vuepress | |-- .vuepress
| |-- config.ts | |-- config.ts
|-- demo |-- example
|-- .gitignore |-- assets
|-- index.html |-- components
|-- package.json |-- App.vue
|-- README.md => |-- main.ts
|-- tsconfig.json |-- shims-vue.d.ts
|-- vite.config.ts |-- vite-env.d.ts
|-- public |-- favicon.ico
| |-- favicon.ico |-- index.html
|-- src |-- tsconfig.json
|-- App.vue |-- vite.config.ts
|-- main.ts |-- .gitignore
|-- shims-vue.d.ts |-- README.md
|-- vite-env.d.ts
|-- assets
|-- components
注意修改移动项目过后的引用路径,以及将vite的
package.json、.gitignore和vuepress的package.json、.gitignore等需要公用的文件整合
- 修改过后的package.json如下:
{
"name": "my-ui",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"scripts": {
"vite:vue": "vite",
"vite:build": "vue-tsc --noEmit && vite build",
"vite:serve": "vite preview",
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
},
"dependencies": {
"vue": "^3.0.5"
},
"devDependencies": {
"vuepress": "^2.0.0-beta.21",
"vuepress-vite": "^2.0.0-beta.21",
"@vitejs/plugin-vue": "^1.2.4",
"@vue/compiler-sfc": "^3.0.5",
"typescript": "^4.3.2",
"vite": "^2.4.0",
"vue-tsc": "^0.0.24"
}
}
到这里,vite+vue+ts+vurepress项目基础已经搭建完成;
运行npm run dev,此时是跑的example演示页面,显示如下:

运行npm run docs:dev,此时是跑的docs文档演示页面,显示正常:

5、引入外部css和js文件
修改config.ts,加入配置项:
head: [//额外的需要被注入到当前页面的 HTML <head> 中的标签
["link", { rel: "icon", href: "/images/favicon.ico" }],
["link", { rel: "stylesheet", href: "/css/style.css" }], //自定义样式,也可以使用styles/index.styl来设置
["script", { charset: "utf-8", src: "/js/main.js" }], //自定义js文件
],
打开页面,看到<head>*</head>中加上了上述的css和js文件,效果如图:

6、配置主题
主题配置主要涉及logo、头部导航、左侧菜单等,这里拆分成一共6个文件:
docs\.vuepress\config.js配置主题theme字段,更多配置查看Vuepress主题配置docs\.vuepress\config\nav.js头部导航菜单docs\.vuepress\config\sidebar.js左侧菜单配置入口,实际配置项在各个路由目录的sidebar.js文件中docs\guide\sidebar.js/guide 路由docs\reference\components\sidebar.js\reference\components 路由docs\reference\plugins\sidebar.js\reference\plugins 路由
以上6个文件代码如下:
docs\.vuepress\config.js代码
const { defaultTheme } = require('vuepress')
export default {
...
theme: defaultTheme({// 主题设置
logo: '/images/logo.png',
repo: 'https://github.com/bobo456123/VuepressDoc.git',
repoLabel: 'GitHub',
navbar: require("./config/nav"),
sidebar: require("./config/sidebar"),
editLink: false,
editLinkText: "编辑此页",
editLinkPattern: "",
sidebarDepth: 2,
lastUpdated: true,
lastUpdatedText: "更新时间",
contributors: false,
contributorsText: "贡献者",
notFound: [
'这里什么都没有',
'我们怎么到这来了?',
'这是一个 404 页面',
'看起来我们进入了错误的链接',
],
backToHome: '返回首页',
// a11y
openInNewWindow: '在新窗口打开',
toggleDarkMode: '切换夜间模式',
toggleSidebar: '切换侧边栏',
}),
}
配置项中navbar用于配置头部导航菜单,sidebar用于配置左侧的菜单;
docs\.vuepress\config\nav.js代码
头部菜单配置如下,支持层级配置子菜单:
module.exports = [
{ text: '指南', link: '/guide/document/' },
{
text: '参考', children: [
{ text: '组件', link: '/reference/components/' },
{ text: '插件', link: '/reference/plugins/' },
]
},
{
text: '生态系统', children: [
{ text: 'Vue3.x', link: 'https://v3.cn.vuejs.org/' },
{ text: 'Element Plus', link: 'https://element-plus.gitee.io/zh-CN/guide/design.html' },
]
},
];
docs\.vuepress\config\sidebar.js代码
module.exports = {
'/guide/': require("../../guide/sidebar"),
'/reference/components/': require("../../reference/components/sidebar"),
'/reference/plugins/': require("../../reference/plugins/sidebar"),
};
docs\guide\sidebar.js代码(配置 guide 路由下左侧菜单):
module.exports = [
{
title: "文档指南",
collapsable: true,
children: [
"/guide/document/"
]
},
{
title: "设计原则",
collapsable: true,
children: [
"/guide/design/"
]
},
];
docs\reference\components\sidebar.js代码(配置 reference\components 路由下左侧菜单):
module.exports = [
{
title: "组件",
collapsable: true,
children: [
"/reference/components/one",
"/reference/components/two",
"/reference/components/three",
]
},
];
docs\reference\plugins\sidebar.js代码(配置 reference\plugins 路由下左侧菜单):
module.exports = [
{
title: "插件",
collapsable: true,
children: [
"/reference/plugins/one",
"/reference/plugins/two",
"/reference/plugins/three",
]
},
];
下面代码中配置的路径,必须要在对应目录中创建相应的
*.md文件。
例如:
/reference/plugins/one对应docs\reference\plugins\one.md,末位不带/
/guide/document/对应docs\guide\document\README.md,末位带/
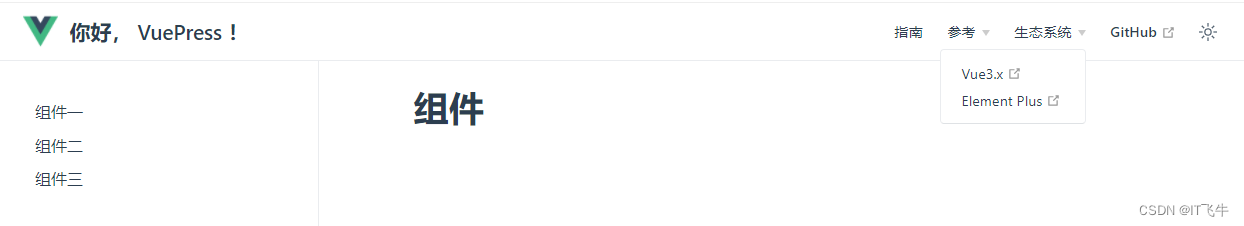
配置完成后,npm run docs:dev重启服务,效果如下:




7、文档中支持element-plus
- 安装
npm install element-plus --save
- 客户端配置
由于是使用的beta版本,框架的配置文件一直处于变动中,不同版本配置放不同。
- 截止目前最新版本
vuepress": "^2.0.0-beta.48,创建文件docs\.vuepress\client.ts,代码如下:
import { defineClientConfig } from '@vuepress/client'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
export default defineClientConfig({
enhance({ app, router, siteData }) {
console.log("client.ts");
console.log(app, router, siteData);
app.use(ElementPlus);
},
setup() { },
rootComponents: [],
})
- 之前版本
vuepress": "^2.0.0-beta.39,创建文件docs\.vuepress\clientAppEnhance.ts,代码如下:
import { defineClientAppEnhance } from '@vuepress/client'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
export default defineClientAppEnhance(({ app, router, siteData }) => {
console.log("clientAppEnhance.ts");
console.log(app, router, siteData);
app.use(ElementPlus);
})
- 使用element-plus组件
config.tsssr预编译排除,
bundler: viteBundler({
viteOptions: {
ssr: {
noExternal: ['element-plus'],
},
},
vuePluginOptions: {},
}),
在*.md文件中
<el-button type="primary">按钮</el-button>
执行npm run docs:dev,页面上已经出现element按钮

8、文档中支持package中自定义组件
const { registerComponentsPlugin } = require('@vuepress/plugin-register-components')
const glob = require("glob");
const path = require("path");
module.exports = {
...
plugins: [
registerComponentsPlugin({
components: getComponents()
}),
// docsearchPlugin({
// // 配置项
// }),
],
}
function getComponents(p = '../../packages/components/**/*.vue') {
const components = {};
const entryfiles = glob.sync(path.resolve(__dirname, p));
let reg = /\/([\w|-]+)\/src\/([\w|-]+)\.vue$/;
entryfiles
.filter(item => reg.test(item))
.map(function (item) {
const folder = item.match(reg)[1];
const filename = item.match(reg)[2];
components[filename != "index" ? filename : folder] = item;
});
// console.log(components);
return components;
}