添加Bootstrap弹窗的文档和示例,像在iOS中发现的,到您的网站上的任何元素。
1、概述
使用弹窗插件时要知道的事情
- 弹出框依赖于第三方库Popper进行定位。你必须在
bootstrap.js之前包含popper.min.js或使用bootstrap.bundle.min.js/bootstrap.bundle.js,其中包含Popper以便弹出框工作; - 弹出框需要tooltip插件作为依赖项;
- 如果您从源代码构建我们的JavaScript,它需要
util.js; - 由于性能原因,弹窗是可选择的,所以您必须自己初始化它们;
- 零长度的标题和内容值将永远不会显示弹出框;
- 指定
container:'body'以避免在更复杂的组件(如输入组、按钮组等)中呈现问题; - 在隐藏元素上触发弹窗将不起作用;
.disabled或disabled元素的弹窗必须在包装器元素上触发;- 当从跨越多条线的锚点触发时,弹窗将以锚点的整体宽度为中心。在
<a>上使用.text-nowrap来避免此行为; - 弹出窗口必须在其对应的元素从DOM中移除之前被隐藏;
- 弹窗可以被触发,这要归功于阴影DOM中的一个元素;
默认情况下,该组件使用内置的内容杀毒程序,它会删除不被显式允许的任何HTML元素。
该组件的动画效果依赖于preferred -reduced-motion media查询。
继续阅读,看看弹窗是如何与一些例子一起工作的。
2、Example: Enable popovers everywhere
初始化页面上所有弹窗的一种方法是通过它们的data-toggle属性来选择它们
$(function () {
$('[data-toggle="popover"]').popover()
})
3、Example: Using the container option
当父元素上有一些样式干扰弹出窗口时,您将希望指定一个自定义容器,以便弹出窗口的HTML显示在该元素中。
$(function () {
$('.example-popover').popover({
container: 'body'
})
})
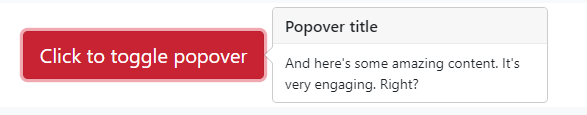
4、Example
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>

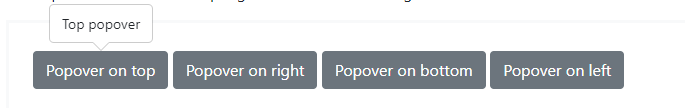
4.1、四个方向
有四种选择:上对齐、右对齐、下对齐和左对齐。
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Top popover">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Right popover">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Bottom popover">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Left popover">
Popover on left
</button>

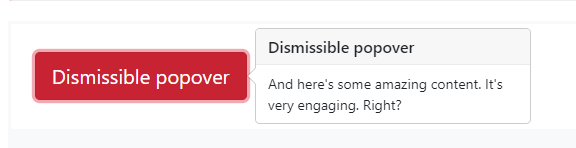
4.2、关闭下一次点击
当用户下一次单击与toggle元素不同的元素时,使用焦点触发器来关闭弹出框。
下一步单击时解散所需的特定标记
对于正确的跨浏览器和跨平台行为,您必须使用<a>标签,而不是<button>标签,并且您还必须包含tabindex属性。
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>
$('.popover-dismiss').popover({
trigger: 'focus'
})

4.3、禁用元素
具有禁用属性的元素不具有互动性,这意味着用户不能悬停或单击它们来触发弹出窗口(或工具提示)。作为一种解决方案,您需要从包装器<div>或<span>触发弹出窗口,并覆盖禁用元素上的指针事件。
对于禁用的弹窗触发器,你也可以选择data-trigger="hover",这样弹窗就会作为即时的视觉反馈出现在你的用户面前,因为他们可能不希望点击禁用的元素。
<span class="d-inline-block" data-toggle="popover" data-content="Disabled popover">
<button class="btn btn-primary" style="pointer-events: none;" type="button" disabled>Disabled button</button>
</span>

5、用法
通过JavaScript启用弹窗
$('#example').popover(options)
GPU加速
由于GPU加速和修改的系统DPI,在Windows 10设备上弹窗有时会显得模糊。在v4中解决这个问题的方法是根据你的弹窗需要禁用GPU加速。
建议修复:
Popper.Defaults.modifiers.computeStyle.gpuAcceleration = !(window.devicePixelRatio < 1.5 && /Win/.test(navigator.platform))
使弹窗为键盘和辅助技术用户工作
为了允许键盘用户激活你的弹窗,你应该只将它们添加到传统的键盘聚焦和交互的HTML元素中(如链接或表单控件)。尽管通过添加tabindex="0"属性可以使任意HTML元素(例如<span>)具有可聚焦性,但这将为键盘用户在非交互式元素上添加潜在的恼人和令人困惑的tab停止,而且目前大多数辅助技术在这种情况下不会宣布弹出窗口的内容。另外,不要仅仅依赖悬停作为弹窗的触发点,因为这会导致弹窗出现
虽然您可以通过HTML选项在弹出窗口中插入丰富的、结构化的HTML,但我们强烈建议您避免添加过多的内容。弹窗当前的工作方式是,一旦显示,它们的内容被绑定到带有aria-describedby属性的触发器元素。因此,整个弹出窗口的内容将以一个长时间不间断的流形式向辅助技术用户公布。
此外,虽然也可以在弹出窗口中包括交互控件(如表单元素或链接)(通过添加这些元素到白名单或允许的属性和标签),请注意,目前的弹出窗口不管理键盘焦点顺序。当键盘用户打开一个弹出窗口时,焦点仍然在触发元素上,并且由于弹出窗口通常不会立即跟随文档结构中的触发器,所以不能保证向前移动/按TAB将键盘用户移动到弹出窗口本身。简而言之,简单地添加交互式控件到
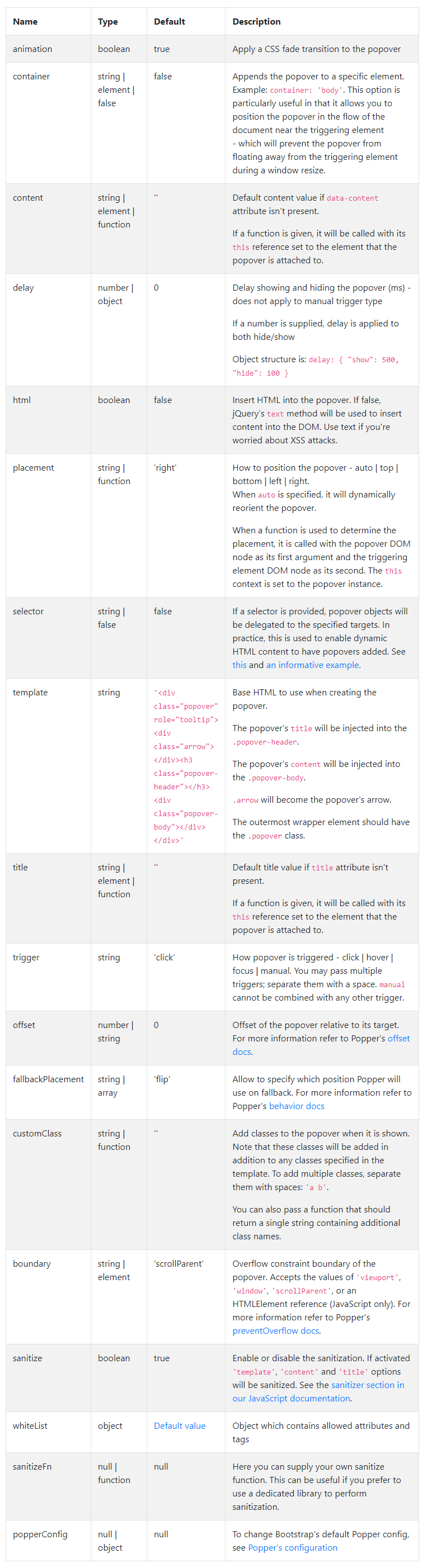
5.1、选项
选项可以通过数据属性或JavaScript传递。对于数据属性,将选项名称附加到data-,如data-animation=""
注意,出于安全原因,不能使用数据属性提供
sanitize,sanititizefn和whiteList选项。

数据属性为个人弹窗
如上所述,单个弹窗的选项也可以通过使用数据属性来指定。
5.2、方法
异步方法和转换
所有API方法都是异步的,并开始转换。它们在转换开始后立即返回给调用者,但在转换结束前返回。此外,对转换组件的方法调用将被忽略。
5.2.1、$().popover(options)
为元素集合初始化弹窗。
5.2.2、.popover(‘show’)
显示一个元素的弹出窗口。在弹出窗口实际显示之前返回给调用者(即在shown.bs.popover事件发生之前)。这被认为是弹出窗口的手动触发。标题和内容都为零长度的弹窗永远不会显示。
$('#element').popover('show')
5.2.3、.popover(‘hide’)
隐藏一个元素的弹出窗口。在弹出窗口被隐藏之前返回给调用者(即在hidden.bs.popover事件发生之前)。这被认为是弹出窗口的手动触发。
$('#element').popover('hide')
5.2.4、.popover(‘toggle’)
切换元素的弹出窗口。在弹出窗口实际显示或隐藏之前返回给调用者(即在shown.bs.popover或hidden.bs.popover事件发生之前)。这被认为是弹出窗口的手动触发。
$('#element').popover('toggle')
5.2.5、.popover(‘dispose’)
隐藏和销毁一个元素的弹出窗口。使用委托(使用选择器选项创建)的弹窗不能在后代触发器元素上单独销毁。
$('#element').popover('dispose')
5.2.6、.popover(‘enable’)
赋予元素的弹窗显示功能。弹出窗口默认是启用的。
$('#element').popover('enable')
5.2.7、.popover(‘disable’)
移除显示元素弹窗的功能。只有重新启用时,弹出窗口才能显示。
$('#element').popover('disable')
5.2.8、.popover(‘toggleEnabled’)
切换显示或隐藏元素弹出窗口的功能。
$('#element').popover('toggleEnabled')
5.2.9、.popover(‘update’)
更新元素弹窗的位置。
$('#element').popover('update')
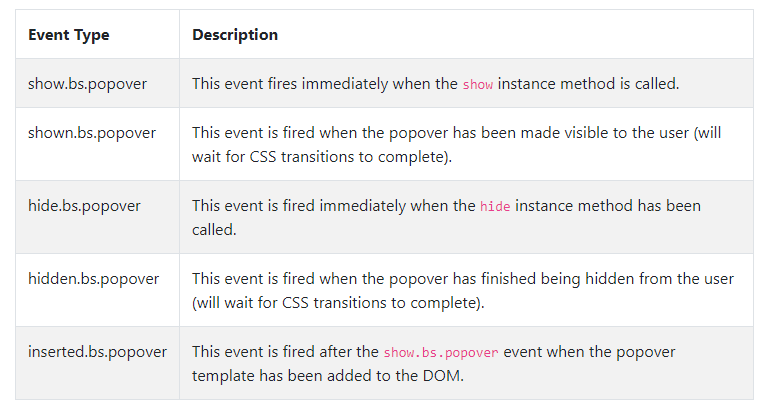
5.3、事件

$('#myPopover').on('hidden.bs.popover', function () {
// do something...
})
后记
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!
