一、 配置 proxy 跨域
module.exports = {
devServer: {
open: true, // 自动启动浏览器
host: 'localhost', // localhost
port: 8080, // 端口号
hotOnly: false, // 热更新
overlay: {
// 当出现编译器错误或警告时,在浏览器中显示全屏覆盖层
warnings: false,
errors: true
},
proxy: {
//配置跨域
'/api': {
target: 'https://www.test.com', // 接口的域名
// ws: true, // 是否启用websockets
changOrigin: true, // 开启代理,在本地创建一个虚拟服务端
pathRewrite: {
'^/api': '/'
}
}
}
}
}
配置完成后,当我们在去请求https://www.test.com/v1/api/userinfo接口时,就可以这么写
this.axios({
url:'/api/v1/api/userinfo',
method:'get'
}).then(res=>{
//......
})
二、配置 alias 别名?
使用vue-cli开发项目,最大特色是组件化。组件中频繁引用其他组件或插件。我们可以把一些常用的路径定义成简短的名字。方便开发中使用
//加载path模块
const path = require('path')
//定义resolve方法,把相对路径转换成绝对路径
const resolve = dir => path.join(__dirname, dir)
module.exports = {
chainWebpack: config => {
// 添加别名
config.resolve.alias
.set('@', resolve('src'))
.set('assets', resolve('src/assets'))
.set('api', resolve('src/api'))
.set('views', resolve('src/views'))
.set('components', resolve('src/components'))
}
}
配置完成后,我们在项目中可以这样写路径
//之前这么写
import Home from '../views/Home.vue'
//配置alias别名后
import Home from 'views/Home.vue'
//也可以这么写
import Home from '@/views/Home.vue'
项目结束后打包前webpack配置
目的:
- 提高打包速度
- 减小项目体积、提高首屏加载速度
- 提高用户体验(骨架屏)
打包前必做
项目开发完成后,运行npm run build进行打包操作。打包前对webpack配置。
module.exports = {
publicPath: './', // 静态资源路径(默认/,打包后会白屏)
outputDir: 'dist', // 可不配置 打包后文件的目录 (默认为dist)
assetsDir: 'static', // 可不配置 outputDir的静态资源(js、css、img、fonts)目录 默认为‘’没有单独目录js/css/img在根目录中。
}
一、去除生产环境sourceMap
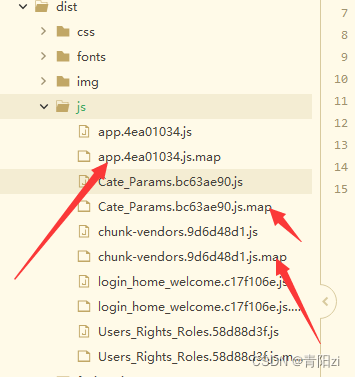
问题: vue项目打包之后js文件夹中,会自动生成一些map文件,占用相当一部分空间

sourceMap资源映射文件,存的是打包前后的代码位置,方便开发使用,这个占用相当一部分空间。
map文件的作用在于:项目打包后,代码都是经过压缩加密的,如果运行时报错,输出的错误信息无法准确得知是哪里的代码报错,有了map就可以像未加密的代码一样,准确的输出是哪一行哪一列有错。
生产环境是不需要sourceMap的,如下配置可以去除
module.exports = {
//去除生产环境的productionSourceMap
productionSourceMap: false,
}
去除sourceMap前后对比,减少了很大体积。
前:dist大小为7M
后:dist大小为3M
二、去除console.log打印以及注释
下载插件
cnpm install uglifyjs-webpack-plugin --save-dev?配置开发环境和生产环境 在vue.config.js中调用 以下是配置介绍

1、文件格式
.env 全局默认配置文件,不论什么环境都会加载合并
.env.development 开发环境下的配置文件
npm run serve(或者npm run dev 主要看 package.json) 会合并 .env 文件
.env.production 生产环境下的配置文件
npm run build 会合并 .env 文件
2、文件内容:
注意:自定义属性名必须以VUE_APP_开头,比如VUE_APP_XXX
3、文件配置
①、.env
?
NODE_ENV=production
VUE_APP_PLATFORM_NAME=JeecgBoot 企业级低代码平台
VUE_APP_SSO=false
②、.env.development
NODE_ENV=development
VUE_APP_API_BASE_URL=/jeecg-boot
VUE_APP_CAS_BASE_URL=http://cas.example.org:8443/cas
VUE_APP_ONLINE_BASE_URL=http://fileview.jeecg.com/onlinePreview
// 必须以 VUE_APP_ 开头,测试
VUE_WEBSOCKET=ws://localhost:8081/
?③、.env.production
NODE_ENV=production
VUE_APP_API_BASE_URL=/jeecg-boot
VUE_APP_CAS_BASE_URL=http://localhost:8888/cas
VUE_APP_ONLINE_BASE_URL=http://fileview.jeecg.com/onlinePreview
4、使用方法
process 对象是一个 global (全局变量),提供有关信息,控制当前 Node.js 进程。
随便找个位置打印如下参数(如:console.log(process.env)),然后 npm run serve 运行开发环境。

②、process.env

?名字必须以 VUE_APP开头否则,process.env 对象中不会有该属性值
④、全局配置
你也可以将 process.env.VUE_APP_API_BASE_URL 存入 window._config 或者 Vue.prototype 原型中
import Vue from 'vue'
//设置全局API_BASE_URL
Vue.prototype.API_BASE_URL = process.env.VUE_APP_API_BASE_URL
window._CONFIG['domianURL'] = Vue.prototype.API_BASE_URL
//单点登录地址
window._CONFIG['casPrefixUrl'] = process.env.VUE_APP_CAS_BASE_URL
window._CONFIG['onlinePreviewDomainURL'] = process.env.VUE_APP_ONLINE_BASE_URL
window._CONFIG['staticDomainURL'] = Vue.prototype.API_BASE_URL + '/sys/common/static'
window._CONFIG['pdfDomainURL'] = Vue.prototype.API_BASE_URL+ '/sys/common/pdf/pdfPreviewIframe'
// 存入 window._CONFIG
window._CONFIG['webSocket'] = process.env.VUE_APP_WEBSOCKET // 我的 .env.developmen 以修改正确
// 存入 Vue.prototype
Vue.prototype.APP_WEBSOCKET = process.env.VUE_APP_WEBSOCKET
可以随便写在一个文件里,通常会写在 config/index.js 中,在 main.js 引入即可
在项目中只要写
.env.delevement
NODE_ENV = 'development'
VUE_APP_TITLE = 'development'.env.production
NODE_ENV='production'
VUE_APP_TITLE='prod'以上是配置开发环境和生产环境。 这样就可以在vue.config.js中调用
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
const isProduction = process.env.NODE_ENV === 'production';
module.exports = {
lintOnSave: false,
publicPath: './',
//去除生产环境的productionSourceMap
productionSourceMap: false,
devServer: {
host: "localhost",
port: 8080, // 端口号
https: false, // https:{type:Boolean}
open: true, //配置自动启动浏览器
},
configureWebpack: (config) => {
if (process.env.NODE_ENV == 'production') {
// 为生产环境修改配置
// 用cdn方式引入,则构建时要忽略相关资源
config.externals = cdn.externals
config.mode = 'production'
// 将每个依赖包打包成单独的js文件
let optimization = {
minimizer: [new UglifyJsPlugin({
// 删除console
uglifyOptions: {
parallel: true,
warnings: false,
compress: {
drop_console: false, //是否清除所有console
drop_debugger: true, //是否清除debugger
pure_funcs: ['console.log', 'console.info', 'console.warn',
'console.debug'
] //drop_console 设置false,需要特殊清除的
}
}
})]
}
Object.assign(config, {
optimization
})
} else {
// 为开发环境修改配置
config.mode = 'development'
}
}
}结论:重新打包,dist体积减少并不大。因为congsole.log()以及注释并不会占用太多体积(也就10-30kb)
三、使用CDN 加速优化
cdn优化是指把第三方库比如(vue,vue-router,axios)通过cdn的方式引入项目中,这样vendor.js会显著减少,并且大大提升项目的首页加载速度,下面是具体操作:
?在vue.config.js中
需要安装htmlWebpackPlugin然后引入
const htmlWebpackPlugin = require('html-webpack-plugin');
// 本地环境是否需要使用cdn
const devNeedCdn = false
// cdn链接
const cdn = {
// cdn:模块名称和模块作用域命名(对应window里面挂载的变量名称)
externals: {
vue: 'Vue',
vuex: 'Vuex',
'vue-router': 'VueRouter',
'axios': 'axios'
},
// cdn的css链接
css: [
],
// cdn的js链接
js: [
'https://cdn.bootcss.com/vue/2.6.10/vue.min.js',
'https://cdn.bootcss.com/vuex/3.1.2/vuex.min.js',
'https://cdn.bootcss.com/vue-router/3.1.3/vue-router.min.js',
'https://cdn.bootcss.com/axios/0.19.2/axios.min.js'
]
}在 public/index.html 中添加
<!-- 使用CDN的CSS文件 -->
<% for (var i in
htmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.css) { %>
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="preload" as="style" />
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="stylesheet" />
<% } %>
<!-- 使用CDN加速的JS文件,配置在vue.config.js下 -->
<% for (var i in
htmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.js) { %>
<script src="<%= htmlWebpackPlugin.options.cdn.js[i] %>"></script>
<% } %>?总结:配置了cdn引入,1.1M体积较少到660kb。效果很明显。

?做到以上优化基本就可以了
以下是vue.config.js完整代码
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
const htmlWebpackPlugin = require('html-webpack-plugin');
const isProduction = process.env.NODE_ENV !== 'development';
// cdn链接
const cdn = {
// cdn:模块名称和模块作用域命名(对应window里面挂载的变量名称)
externals: {
vue: 'Vue',
vuex: 'Vuex',
'vue-router': 'VueRouter',
},
// cdn的css链接
css: [
],
// cdn的js链接
js: [
'https://cdn.bootcss.com/vue/2.6.10/vue.min.js',
'https://cdn.bootcss.com/vuex/3.1.2/vuex.min.js',
'https://cdn.bootcss.com/vue-router/3.1.3/vue-router.min.js',
'https://cdn.bootcss.com/axios/0.19.2/axios.min.js'
]
}
const devNeedCdn = false
module.exports = {
lintOnSave: false,
publicPath: './',
//去除生产环境的productionSourceMap
productionSourceMap: false,
devServer: {
host: "localhost",
port: 8080, // 端口号
https: false, // https:{type:Boolean}
open: true, //配置自动启动浏览器
},
chainWebpack: config => {
// ============注入cdn start============
config.plugin('html').tap(args => {
// 生产环境或本地需要cdn时,才注入cdn
if (isProduction || devNeedCdn) args[0].cdn = cdn
return args
})
// ============注入cdn start============
},
configureWebpack: (config) => {
if (process.env.NODE_ENV == 'production') {
// 为生产环境修改配置
config.externals = cdn.externals
config.mode = 'production'
// 将每个依赖包打包成单独的js文件
let optimization = {
minimizer: [new UglifyJsPlugin({
// 删除console
uglifyOptions: {
parallel: true,
warnings: false,
compress: {
drop_console: false, //是否清除所有console
drop_debugger: true, //是否清除debugger
pure_funcs: ['console.log', 'console.info', 'console.warn',
'console.debug'
] //drop_console 设置false,需要特殊清除的
}
}
})]
}
Object.assign(config, {
optimization
})
} else {
// 为开发环境修改配置
config.mode = 'development'
}
}
}